
WordPressで表を作成
TinyMCE Advancedの
プラグインを入れているので、
テーブルからマスを選んで、
入力をしていたのだが、、、

なんてことなかった🤣
エクセルをコピーして、
貼り付ければ、
あらまぁ・・・・
簡単にできるではないですか🤣
「レスポンシブ」対応の為の注意事項
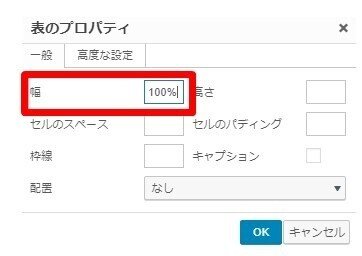
表のプロパティを「100%」にする。
画面幅に合わせて表が表示されます。

通常は100%になっているはずだが、
変な数字になっていたら変更。

列の幅は「セルのプロパティ」で変更
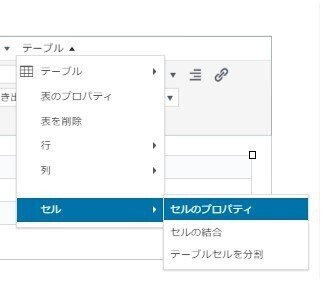
メニューの「テーブル」
→「セル」
→「セルのプロパティ」

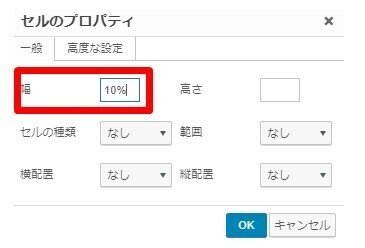
変更したい列目をすべて選択した状態で、
幅の%を変更する。

注意:
マウスで直接表の線を
ドラッグ移動変更しない。
幅の絶対値がはいり、
レスポンシブでなくなる場合あり
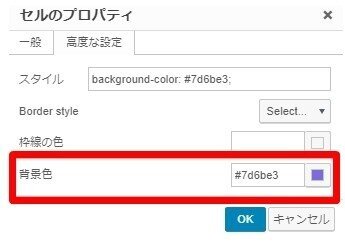
セルの色付け
メニューの「テーブル」
→「セル」
→「セルのプロパティ」
「高度な設定」タブ
→「背景色」にカラーコードを入力

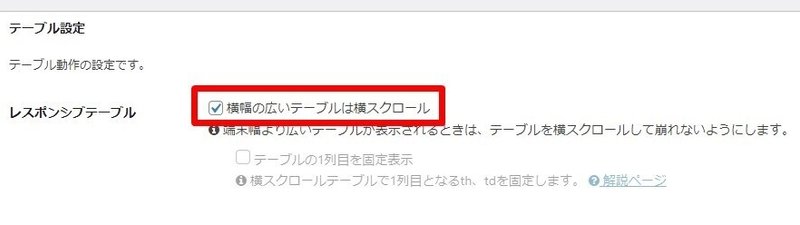
スマホ画面での表の横スクロール設定方法
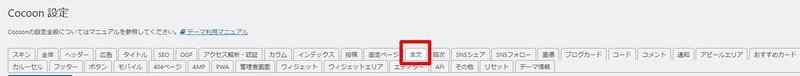
Cocoonを使用の場合
ワードプレスメニューから
「Cocoon設定」→「本文」タブを選択


この記事が気に入ったらサポートをしてみませんか?
