
【配布データ有】バナーのリサイズのすすめ
こんにちは。デザイナーの8110(はいと)です。
今回は、日々デザイナーを目指してorデザイナーとして、バナーの勉強や自主制作を頑張っているけど、そろそろ次のステップに挑戦してみようかな、という方に向けた内容を書いてみたいと思います。
これからデザインを勉強しよう、バナー制作をやっていこうという方は、こばやすさんのバナーお題がおすすめです。今までも色々な方がチャレンジしていますし、題材が具体的なので取り掛かりやすいと思います。
そして、上記の課題と関連してバナーを制作する上で押さえておきたいポイントを、走るとりさんが記事にしてくださっているのでこちらをぜひ読んでみてください。
実務に即した、参考になるポイントがたくさん詰まってます…!!
気になっていること
常日頃、SNS等でバナーのトレースやお題等の自主制作に取り組まれてる方を見かけるたびに、すごいなぁと思いながら見守っています(何目線だ)。
私自身今でこそ自主制作等でアウトプットをしていますが、自分がスクールに通おうと決めたのは、独学で頑張り続ける自信がなかったり、一緒に頑張る人がいた方がいいなと思ったことが大きかったので、今SNSだったり、何かしらのコミュニティの中で切磋琢磨できるというのはとてもいい環境だなぁと思っています。
そんな中で少し気になっていることもあります。
自主制作されている方の様子を見ていて、トレースや制作しているバナーのサイズ・比率が同じものが多いかも?という点です。
というのも、自分の経験として実務ではバナーを作るだけでなく、バナーを「リサイズ」する機会がとても多くあります。それも複数のサイズに。
ページ内のスライドバナーやアイキャッチ等だけでなく、同キャンペーンの告知を色々な箇所に掲載することもあります。
・PCのTOPページに載せるスライドバナー
・スマホのTOPに載せるスライドバナー
・メルマガ用バナー
・外部メディアへの出稿用バナー
バナーを掲載する場所やメディアによっては、極端に比率が横長・縦長になる場合もあります。
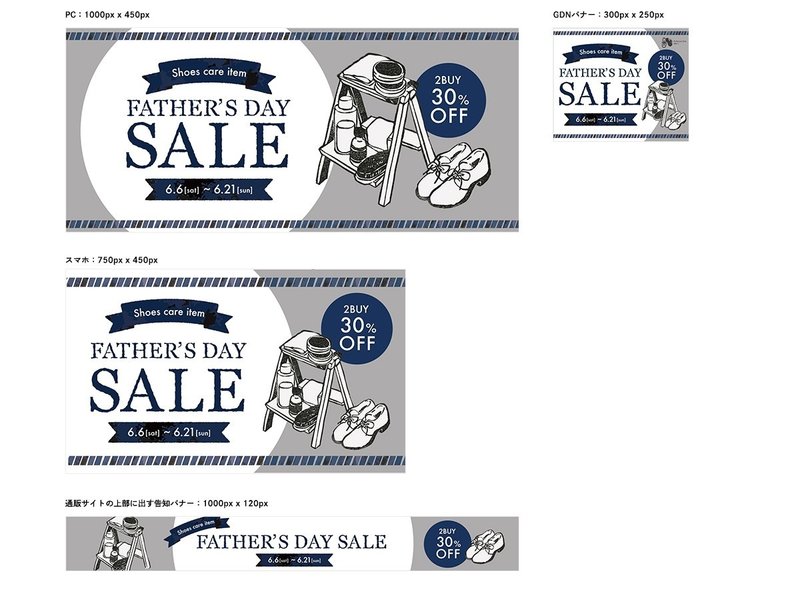
例えばこちらは過去に実際携わったことのある、とあるブランドサイトで制作していたバナーのバリエーションです。
(一番多いものではこの倍の種類がありました。)

自社サイト内に掲載するものでも複数か所あり、他社メディアへの掲載の場合はロゴを必ず載せる等の決まりがあったりもします。
このように様々なサイズがある中に、伝える情報やテイストの差異なく要素をおさめなくてはいけない…ということも実務としては多々あるため、「だんだんバナーづくりにも慣れてきたな〜」と言う方は、ぜひ次のステップとしてリサイズに挑戦してみて欲しいです。
固定の素材でこれだけいろんなサイズに展開するので、
うぎぃぃぃ!!!!!!比率がどうしても合わない!!写真の収まりが悪い!!!!!コピー変えたい!!!(ジタバタ)
と頭を抱えること請け合いな の で す が、当然そんなことはできないので、あーでもないこーでもない…と実際頭抱えて当てはめていく作業になります(白目)その代わり、上手くレイアウトがハマったときの達成感はとても気持ちがいいです。
バナーリサイズのメリット
なぜこんなにリサイズをオススメするのか?というと、下記のような力を鍛えられるからと私は思っています。
・元々のトンマナを踏襲したデザインをする力を鍛えられる
バナーに限らず、Webサイトでも紙媒体を踏襲する場合や、スマホ化・下層ページの制作など、元になるトンマナがすでにある状態でデザインをする機会が多くあります。
ゼロからデザインできる力、提案できる力ももちろん必要なのですが、「何かを元に別の媒体やサイズに展開する力」を鍛えることも大事になってくると思います。
・同じ要素でどんなレイアウトにできるか?の引き出しが増える
1つ目のデザインをもとに色々な比率に展開するので、この要素は他のバナーにどう展開していけるか?を考えることができるようになってきます。
この考え方はWebページを作る際、PC→スマホに展開するときも活きてくると思います。
・素材のリカバリー方法がわかってくる
→素材(写真・コピー等)を変えることはできないので、比率によってはなかなかうまくはまらないものもあります。
写真がどうしても途中で切れてしまうようであれば、トリミングをする、途中でグラデーションでなじませる、文字の乗せる位置を工夫する等々、限られたものの中でよりよいレイアウトを選択していく力が付いてくると思います。
(こちらについては別記事で深掘りできたらいいなと思っています。)
実際にリサイズをしてみました。
例として、先日制作した父の日ポスターを元に、通販サイトに掲載することを想定したバナーを作ってみました。
父の日をイメージしたイラストを使って、
— 8110(はいと)| イラストも描けるヒゲ好きデザイナー (@ash_gray8110) June 3, 2020
ポスターとラッピングペーパーを制作してみました。
意外とシックで大人っぽいテイストにも
ハンコは合うのです…うふふ。 pic.twitter.com/l8nEuO8oRE
TOPページのスライドバナー
PC:1000px x 450px
スマホ:750px x 450px
通販サイトの上部に出す告知バナー:1000px x 120px
GDNバナー:300px x 250px

こんな感じになりました。
自分で設定しておいて何ですが、これどう収めようかめちゃくちゃ難しいですね…???1000px x 120pxサイズのバナーとか特に…(白目
リサイズで気をつけておきたいこと
・要素の優先度と取捨選択をする
リサイズをする場合、どうしても全ての要素が入りきらないこともあるので、その場合はどの要素なら削っていいのかの優先順位もあらかじめ確認しておくことが必要です。
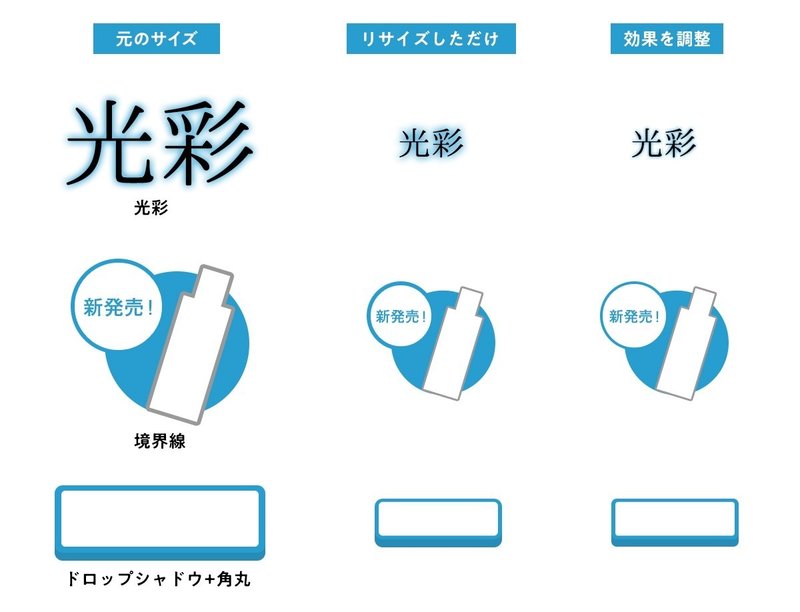
・効果の掛け方に注意
リサイズした際、Photoshopではドロップシャドウや境界線、光彩等の効果の調整が都度必要になってきます。
レイヤー効果は可変ではないので、100pxの大きさの要素と、30pxの大きさの要素では、同じ効果のかかり方のままにしてしまうと印象が変わってしまうからです。
Illustratorでは線幅を可変にする等の調整ができますが、アピアランスをかけている場合は同様に調整が必要になると思います。

・視認性は担保できているか
サイズを小さくしなければいけないとはいえ、当然ながら文字が読める必要があります。サイトのレギュレーションによっては最小の文字サイズが決まっていたりすることもあるので、その点も気に留めておく必要があります。
余談ですが、バナーを制作するにあたってどのツールを使うのがいいのか悩むことってありますよね。
その点については、ツールによっても得意なこと、不得意なことがあるので、特性を知っておくことが大事かなと思っています。
また、クライアント案件かつ、運用していくものについては、データ形式が決まっていることもあるため、Illustrator・photoshopどちらの制作にも慣れているとベストかなと思っています。(とはいえ私はイラレで作るのがまだまだ苦手だったりします…)
練習用データを作ってみました。
デザイナーになりたて、会社入りたての頃は、先輩のデータを元にスマホに展開するとか、バナーを作るという機会が有ります。「先輩がベースとなるTOPのバナーを作ったので、それをリサイズする」というお仕事を任されたと想定した、リサイズ練習用のデータを作成しました。
掲載場所の想定として、勝手ながら高島屋さんのオンラインサイトに掲載する想定のサイズと、GDNバナー4種類を想定したサイズのバナーを用意していますので、よければ活用してみてください。
psd、ai両方のテンプレートを入れています。
GDNバナーの想定サイズは、下記の記事を参考に、極端な比率かつ実用的なバナーサイズを選んでいます。
・ご注意いただきたいこと
練習用データは、配布データになるので写真ではなく私のイラストを素材として使用しています。こちらの素材は他の用途への使用、商用利用することはご遠慮ください。
このデータをベースに、ご自身で題材や素材を変えたり等アレンジする等は全然大丈夫です!
もちろんポートフォリオに載せていただくことや、SNSやご自身のブログ等でバナーリサイズやってみたよーというご報告をしていただくのは大歓迎です!いいぞもっとやれ…!!
最近のハルイロのこと
前回フリーで活動するよー宣言をしましたが、最近の活動として自分のスキルを見える化するため、イラストをチラシやポスター等のデザインに落としこもうキャンペーンをしています。
父の日をイメージしたイラストを使って、
— 8110(はいと)| イラストも描けるヒゲ好きデザイナー (@ash_gray8110) June 3, 2020
ポスターとラッピングペーパーを制作してみました。
意外とシックで大人っぽいテイストにも
ハンコは合うのです…うふふ。 pic.twitter.com/l8nEuO8oRE
\作ったよ/
— 8110(はいと)| イラストも描けるヒゲ好きデザイナー (@ash_gray8110) May 12, 2020
ひっそり佇むセレクトショップな靴屋さんの
ショップカードを制作してみました。
過去イラストをリメイクして
手書きのイラスト風ロゴに。 pic.twitter.com/yTlIe71KIa
そして新しい試みとして、消しゴムはんこのイラストをPIXTAさん等でストック素材の登録・販売も初めてみました。

まだまだスローペースですが、これから素材を増やしていきたいなぁと思っています。
もっとこういう素材があればいいのに等のご要望がありましたら、ぜひご連絡いただければと思います…!!
それでは、また次のnoteも読んでいただけると嬉しいです。
読んでいただきありがとうございます! サポートいただけたお金は、制作の材料費にあてさせていただきます。
