
【VRアニメ】物語を作る前の基本設定②~プロジェクト設定~【ハッチポットVR】
こんにちは!ハッチポットVR Creator Successのしかまるです!
前回、物語の一番の土台となるプロジェクトを追加していきました。
今回は追加したプロジェクトに対して、必要な設定をしていく方法をご紹介します。
前回の記事
【VRアニメ】物語を作る前の基本設定①~プロジェクト追加~【ハッチポットVR】
https://editor.note.com/notes/ne951fa1bb968
はじめに
プロジェクトの追加ができたら、そのプロジェクトについての情報を入力していく必要があります。
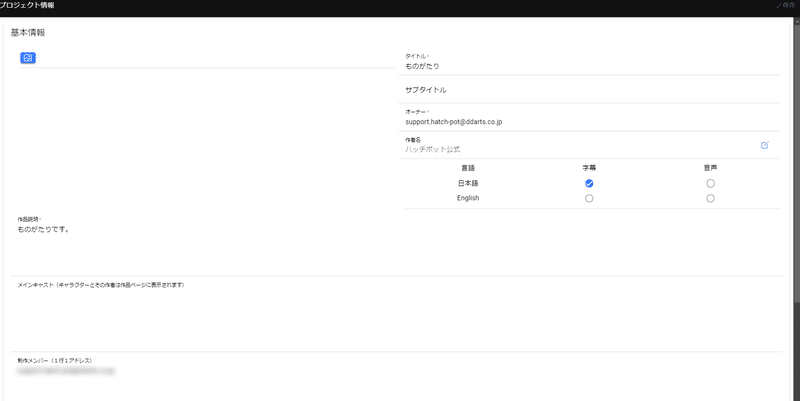
プロジェクトを追加した直後は、以下の画像のように質素ですが…

↓
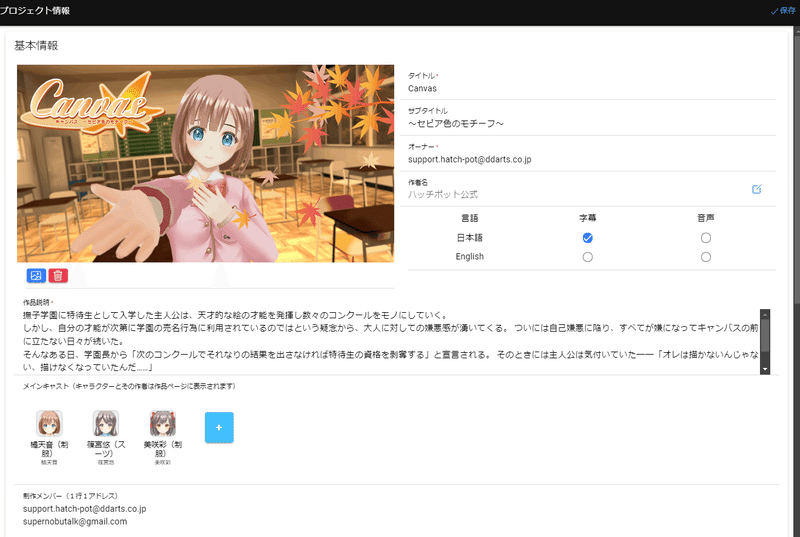
すべて埋めるとこんな感じになります!

設定方法を、順を追って見ていきましょう。
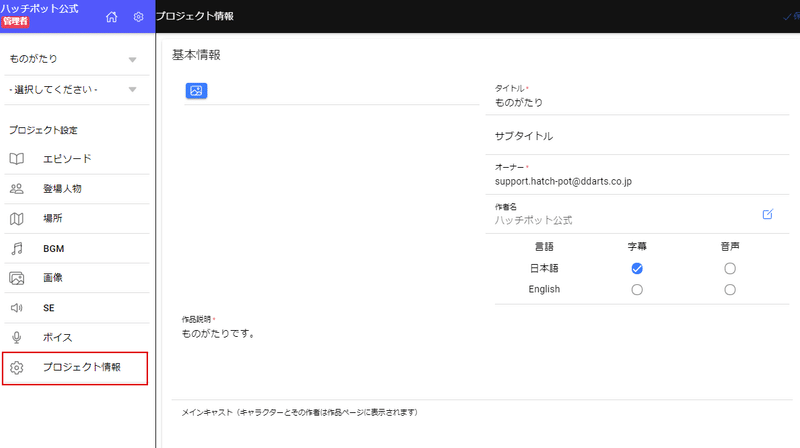
プロジェクト情報を開く
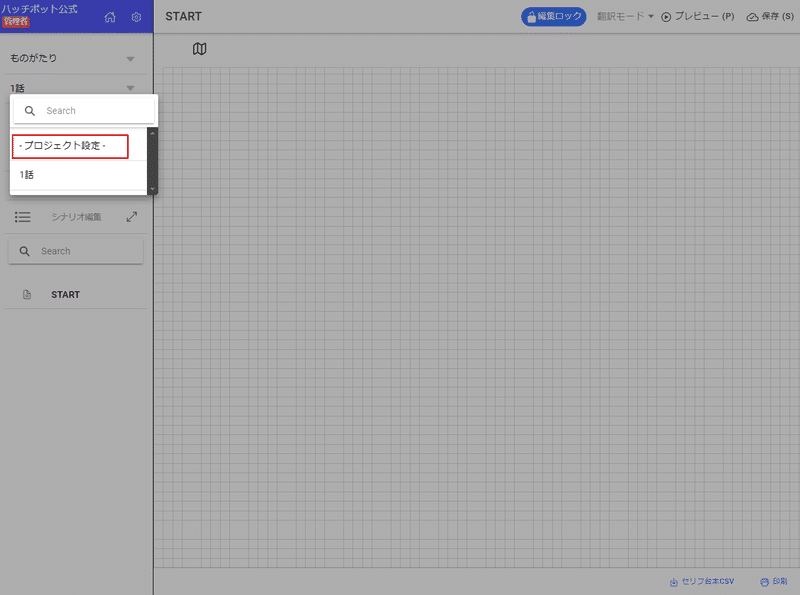
左の一覧の一番上のドロップダウンリストを選択して、その中から編集したいプロジェクトを選択します。
通常はプロジェクトを選択すると、最初にプロジェクト情報が開きます。

すでに該当のプロジェクトを開いている場合は、左の一覧の上から二番目のドロップダウンリストを開きます。

ドロップダウンリストから「-プロジェクト設定-」を選択します。

左の一覧の「プロジェクト情報」を選択すると、プロジェクト情報を開くことができます。

プロジェクト情報を入力する
必要な情報を入力していきます。順番に内容を見ていきましょう。

①タイトル
ストアに公開される正式な作品タイトル名を設定してください。
②サブタイトル
ストアに表示されるサブタイトルです。無くてもOKです。
③オーナー
プロジェクトを作った人のメールアドレスになります。
こちらは変更は不可です。ストアには表示されません。
④作者名
ストアに表示される作者名です。
何も入力しない場合は、登録時に入力したクリエイター名が表示されます。
もしくは、ハッチポットビルダー画面の左上にある歯車マークからクリエイター名を登録していたら、そちらの登録名が表示されます。
⑤言語設定
字幕、音声がどの言語に対応しているかを設定します。
対応している項目にチェックを入れてください。
⑥サムネイル
基本情報の下にある青いボタンを選択して、サムネイルを設定します。
画像サイズは1200×630pxで、ファイル形式はpngでご準備ください。
赤いゴミ箱マークを選択すると、サムネイル画像を削除することができます。
⑦作品説明
ストアの作品ページに表示される、作品の説明文です。
⑧メインキャスト
ストアの作品ページに表示される、メインキャストです。
+ボタンを選択肢、登場しているキャラクターの中からメインで登場しているキャラクターを選んで設定します。
あくまでメインのキャラクターなので、作品に登録した全キャラクターを記載する必要はありません。
⑨制作メンバー
こちらはストアページには表示されない情報です。
複数人で共同で作業する場合に、こちらにクリエイターアカウント登録をしたメールアドレスを入力すると、プロジェクトを作成した人以外でもこのプロジェクトを閲覧、編集することができるようになります。

⑩リリース情報
こちらは現在使用されていない機能なので設定不要です。
⑪公開設定
作品の公開申請をするとき、必ず「公開」に設定してください。
⑬多言語設定
英語字幕がある場合のみ、機能をONにして各設定をお願いします。
ストアページでLanguageをEnglishに設定したときに、以下の項目を英語版で表示します。
OFFの場合はEnglishでも日本語の情報が表示されます。
(以下、多言語設定をONにした場合に表示されます)
⑭Title
英語表記のタイトルです。
⑮Sub-Title
英語表記のサブタイトルです。無くてもOKです。
⑯Description
英語表記の作品説明です。
⑰Author Name
英語表記の作者名です。
すべて入力ができれば完了です!
ストアページの表示
入力した情報は、ストアページに以下の画像の通り表示されます。

おわりに
今回はプロジェクトを作ったとにすぐ設定をしましたが、物語を作っていくにつれて、サムネイルのイメージや作品概要、メインキャストも変わっていくと思います。
実際には、作品をリリースする前に入力をしていただければOKです!
あなたの素敵なVRアニメ制作ライフが始まりますように!
ここまでお読みいただきありがとうございました!
