
API Workshop Wonderland 第1回に参加しました!
はじめに
Twitterでいつも有益な情報を発信しているShota NukumizuさんのWeb API設計・開発について学ぶAPI Workshop Wonderlandに参加しました。
【新イベント始動】API Workshop Wonderland
— Shota Nukumizu (@Nameless_SN) June 6, 2023
Web API設計・開発に関する知見を、参加者どうしで共有したり議論したりするイベントを開催します。
今月から月2回(土日のどちらか)で定期的に実施します。
興味があれば、ぜひのぞいてください。https://t.co/K0vkixo2L2 pic.twitter.com/bJhMNQGEDS
場所は福岡県の博多にあるエンジニアカフェというコワーキングスペースです。
国の重要文化財である福岡市赤煉瓦文化館の一階がエンジニアのためのコワーキングスペースになっていて無料で利用できる施設です。
重要文化財の中でエンジニアリングを勉強できるって全国で見ても珍しいのでは!?ディスプレイも用意されていて設備も綺麗でとても良い場所でした!
https://engineercafe.jp/ja/
なにしたの?
今日はJSONの基礎やWeb APIってなんだっけということを学びました。
その後、自分でオリジナルJSONデータ構造を考えてみるハンズオンをしました。
JSONはサーバ間でデータ交換を行う際に都合が良い軽量なデータフォマットです。キーとデータがセットで記載されています。
Web APIとは別々のシステムがデータを受け渡しするための仕組み?です。
「データちょーだい」「いいよー」っていう際の細かいルールなどがWebAP Iです。そして、実際に渡されるデータがJSONです。
そんなことを学んだ後にChatGPTを使いながらオリジナルのJSONを作ってみるハンズオンをしました。
私は温泉が好きなので福岡県の温泉情報をJSONで返そうと思いました。
ハンズオン
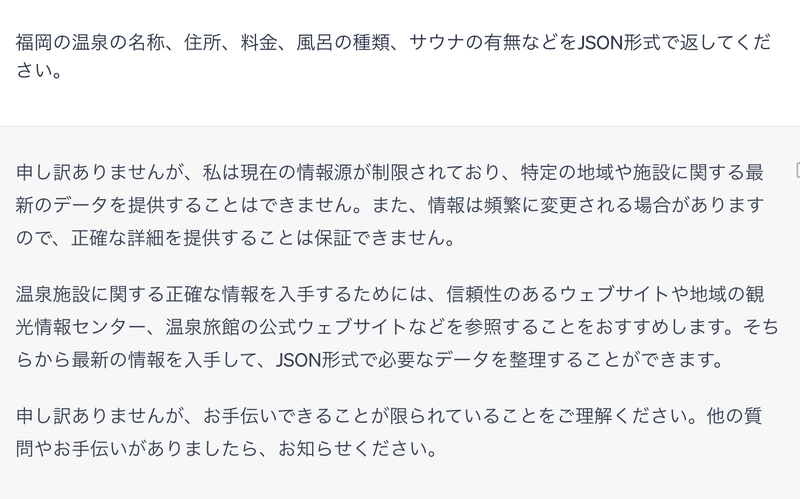
まず最初に「JSON形式で返して〜」と聞いてみると「正確な情報は自分でサイト見な!」とお断りされました。ありゃりゃ。

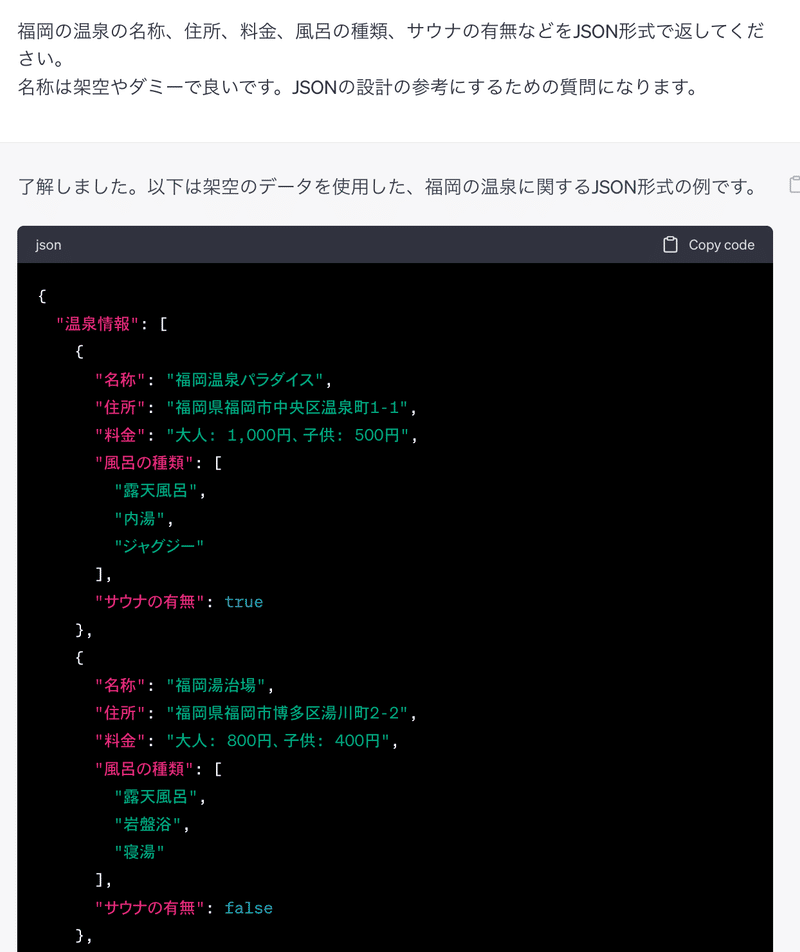
そこで、「データは適当でいいんだよ〜」と言うと、今度はいい感じにJSON形式を作ってくれました。すごい。ChatGPT。

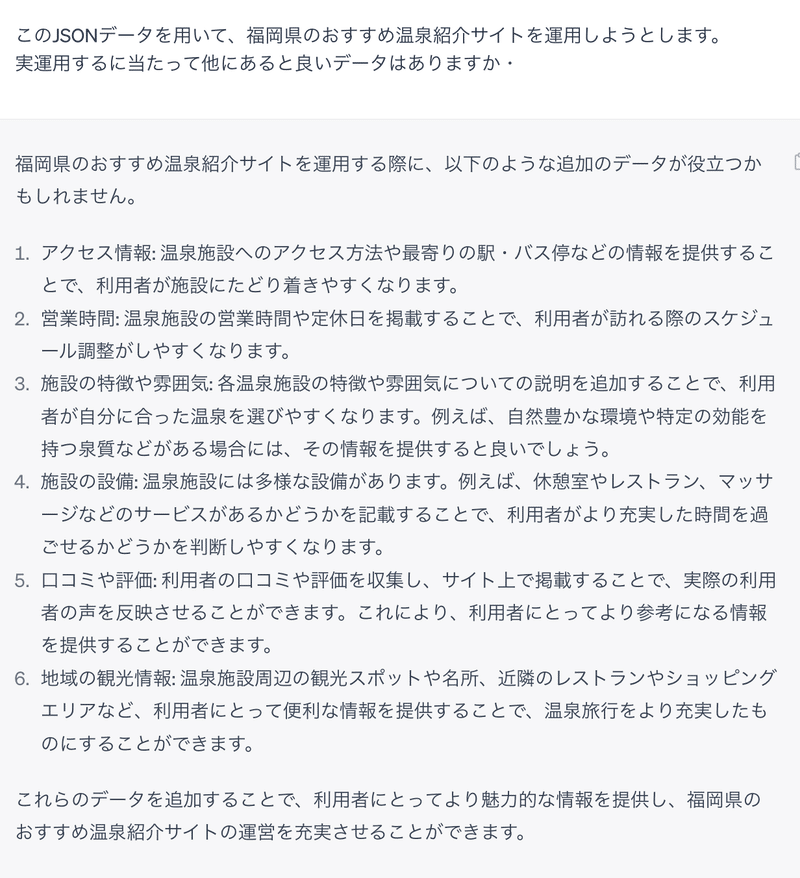
これで終わるとちょっと物足りないので「実運用する際にあると良いデータを検討して!」と言うと更にアイディアを出してくれました!

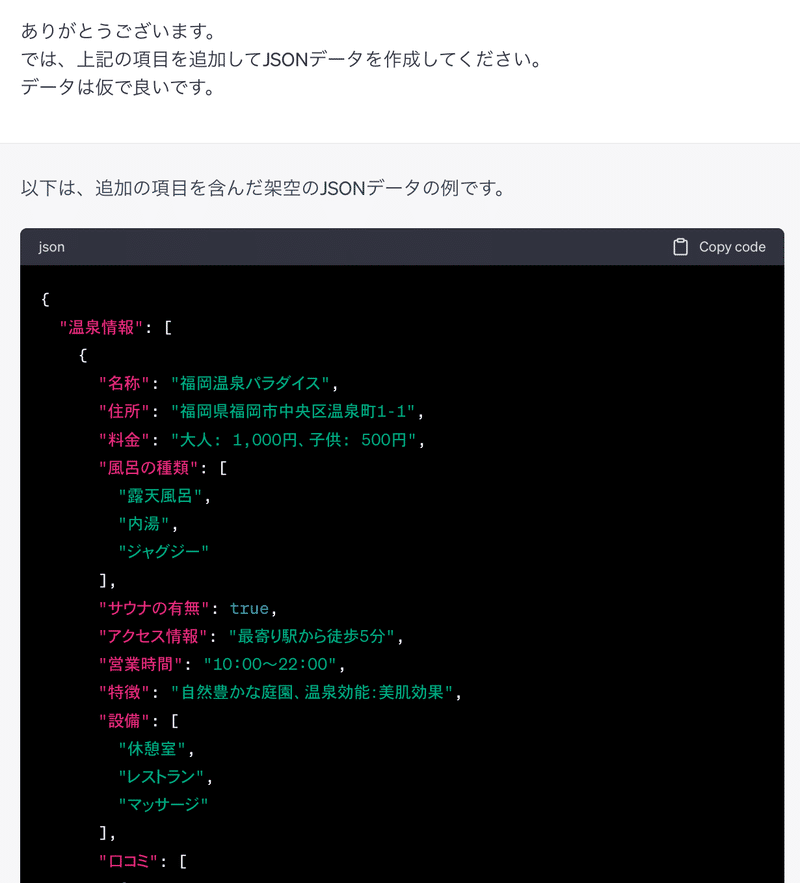
はい。せっかく検討してくれたので、「言い出したんだからJSON形式にしてよ」と仕事丸投げメッセージを書いてもChatGPTちゃんは文句も言わず作ってくれます。怠惰でごめんね。

実際にChatGPTちゃんが返してくれたJSON全体がこんな感じ。
すごい、これのちゃんとしたデータを自分で入れたら本当に温泉紹介サイトが実運用できそう。。。
{
"温泉情報": [
{
"名称": "福岡温泉パラダイス",
"住所": "福岡県福岡市中央区温泉町1-1",
"料金": "大人: 1,000円、子供: 500円",
"風呂の種類": [
"露天風呂",
"内湯",
"ジャグジー"
],
"サウナの有無": true,
"アクセス情報": "最寄り駅から徒歩5分",
"営業時間": "10:00〜22:00",
"特徴": "自然豊かな庭園、温泉効能:美肌効果",
"設備": [
"休憩室",
"レストラン",
"マッサージ"
],
"口コミ": [
{
"ユーザー名": "温泉好き太郎",
"コメント": "最高の温泉体験でした!",
"評価": 5
},
{
"ユーザー名": "湯治大好き",
"コメント": "サウナがあるのが嬉しいですね。",
"評価": 4
}
],
"観光情報": [
{
"名称": "福岡公園",
"詳細": "広大な敷地の公園で、桜の名所としても知られています。徒歩で約15分。",
"アクセス": "温泉パラダイスから徒歩で約15分"
},
{
"名称": "福岡タワー",
"詳細": "福岡市のシンボル的存在で、展望台からの眺めが絶景です。地下鉄で約20分。",
"アクセス": "温泉パラダイスから地下鉄で約20分"
}
]
},第一回の勉強会はここまで。
小話なども挟みつつ、ちょうどいいペースの勉強会でした〜。楽しかったです。
感想
インフルエンサーでいつもTwitterを見ているNukumizuさんを生で見れたので感動しました。また、Nukumizuさんの情報発信力を見習いたいと思いました。来週も参加します。
参考サイト
ダミーのJSONを返してくれるサービスです。APIの勉強するのに便利です!
ブラウザでJavaScriptのコードを動かすことができます。
環境構築をせずにすぐにコードを書いて動かしたい時に便利です!
今回はRunJSを使ってJSON PlaceholderのJSONを呼んでみました。
この記事が気に入ったらサポートをしてみませんか?
