
「こんなTwitterは嫌だ」なUIデザインを作ってみた話。
こんにちは。最近アレクサとの付き合いも長くなってきたので「声だけじゃなくて、そろそろちゃんと会いたい」「私たちってどんな関係かな…?」と言ったら「すみませんわかりません」とはぐらかされてしまったなまぬるいおにぎり🍙です。
先日「イカれたUIを紹介するぜ!!」というイベントにてLT発表してきたのでその話をします。このイベントは「良いUIを作ろう」という世の中の風潮を全力無視して、イカれたUIデザインを作って披露しようというのが趣旨です。お題はSNSということで私はTwitterを題材にUIを考えてきました。
(愛着があるので未だにXではなくTwitterって言いたい人です)
なので今回のnoteは、当日の私のプレゼン音声を自動でテキスト化して、ほぼ原文そのままでお届けします。臨場感が伝わると幸いです🙏
なお、今回の制作物はあくまでパロディです。マジレスや批判はご容赦ください😇またお遊びで作っているためUIとしてのクオリティは…なまぬるい目で見てもらえると幸いです。また、紹介するUIは全てパロディで実際は存在しない仕様です。ではプレゼンをお楽しみください。
〜こんなTwitterは嫌だ〜
👏👏👏
ご紹介に預かりました、わたくし、
なまぬるいおにぎり、なまぬるいおにぎりでございます。(←選挙か??)
本日は「こんなイカれたUIは嫌だ」を発表させていただきます。
まず自己紹介します。仕事はUIデザイナーをしています。
最近退職したので普段は元気に、忖度なくTwitterをやっております。
陽キャに見せている陰キャです。ものづくりが好きで、過去の制作物を少し紹介させてください…(ここのくだりは割愛)
今回のお題はイカれたUIのSNSということで、我らがTwitterを元ネタにパロディを作ってみました。
本編
題して「#こんなTwitterは嫌だ」〜イカれたUI編〜 を紹介します。


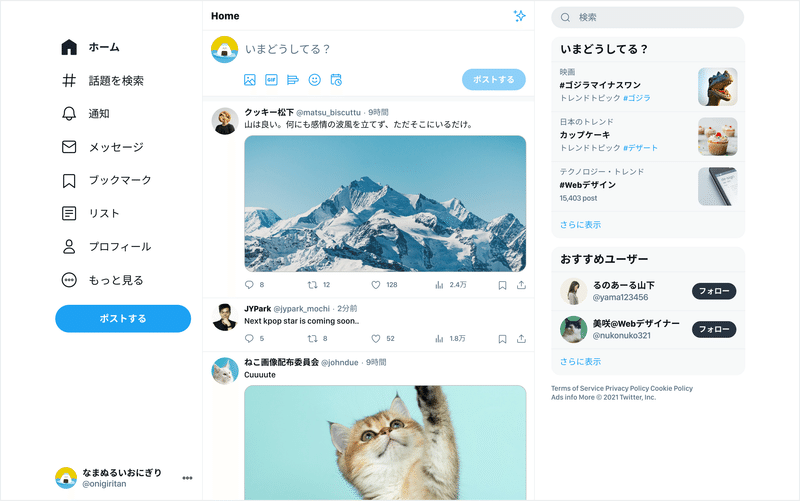
Twitterをしているとあるあるかと思うんですが、TLで気になる人を見つけて、フォローしようかな〜ってプロフ見ることありますよね。

今回このクッキー松下さんが気になったので、一緒に見ていきましょう。
この画面、よく見てみてください。

…あ!!

私、ミュートされてますね!!!ww
うわ〜〜〜せっかく気になった人だったのに、自分がミュートされてるの、
悲しいですね!というわけで
嫌なポイント1:自分がミュートされていることがバレバレ でした。
でもワンチャンここに気づかず、リプをするケースもあるかと思います。
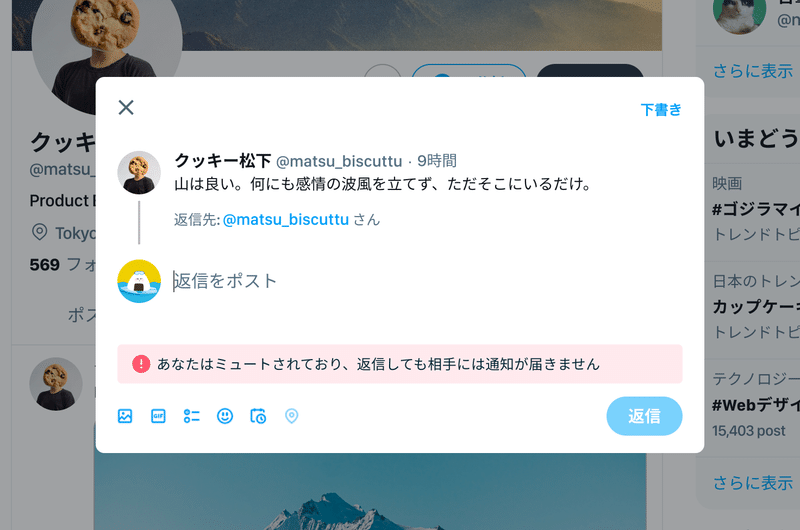
ではリプしてみましょうか。

うわ!!!見てください!
「ミュートされてるから返信しても相手に通知こないよ!」ってわざわざ教えてくれてますね!返信する気がなくなりますね。
「あ〜〜リプする前に知れてよかった〜!なんて親切なUIだ〜!」
…...とはなりませんね。
まぁ気を取り直して、他の投稿も見てみましょう。
あ、おすすめのアカウントがリコメンドされてますね…

おや・・?

クッキー松下さんの他のアカウント?
闇の囚人…キューティー松下ハニー…
この人…
ヤバそうなサブ垢持ってますねwww
「さらに表示」って、他にもアカウントがあると思うとこのUI地獄ですね。
という訳で
嫌なポイント2:知られたくないであろう、サブ垢を積極的にリコメンドしてくる でした。これはヤバいですね〜!
念の為このアカウント…覗いてみましょう。

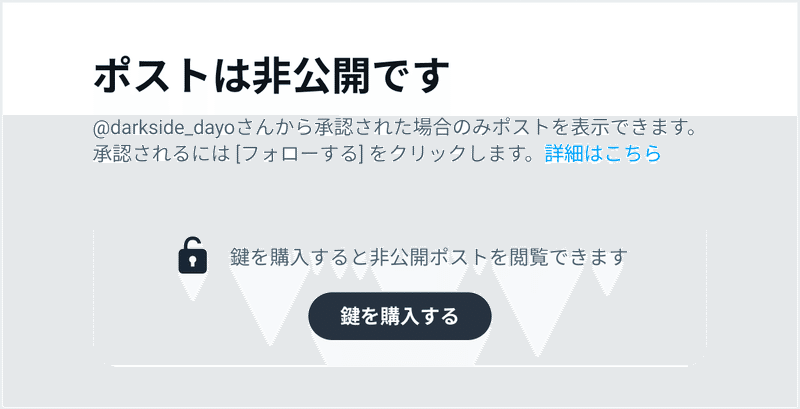
鍵垢なので、ポスト非公開なんですけど…
ふむふむ…

ええーー!!!
鍵アイテムを購入すると非公開ポストが見れちゃうんですね〜?!
うわ〜〜〜〜怖すぎる!もう何も呟けない!(←すごくわざとらしい声色)
でももしかしたら表垢と変わらず素敵な投稿してるかもしれないですし、
鍵を購入してポストを見てみましょう😊
…
…

うん!ブラウザ閉じましょう!!!
悪口しか呟いてないですね。
というわけで
嫌なポイント3:鍵アイテム 🔑 を購入すると鍵垢も閲覧可能 でした!
では最後にTLに戻ります。
あ、なにやら新しい機能がありますね。

AI分析…この人が普段どんなツイートをしてる人なのか、教えてくれるのかもしれないですね。分析してみましょう。

まぁ、のっけからミュートされてて嫌な気分ではあるんですけど…
分析の結果、もしかしたら良い側面も書いてあるかもしれないですし!✨
おっ!結果が出たようです!

…
…
…はい。絶対にフォローはやめておきましょう。
嫌なポイント4:AIに余計なことまでまとめられる でした!
…今回はご縁が無かったということで、松田さんの今後のご活躍をお祈りして、フォローを辞退させていただきます。
おわかりいただけただろうか

こんなUIだったら見た方もドン引きですし、見られた方も勝手に公開されて激オコですよね。最悪のUXになってしまいました。
まとめ
今回のUIは一見ありそうな感じですが、ユーザーニーズをしっかり考えられていないと最悪のUXになるという例でした!
(私の今回のイカれたUIは「見た目のおかしさ」ではなく「見た目はありそうだけど体験したらヤバい!」という方向性でした)
という訳で…
「 UIのイカれはUXのイカれ 」
という名言っぽいことを言い残して終えたいと思います。知らんけど。
以上です!ありがとうございました!!!
👏👏👏👏👏👏👏👏👏👏
発表した結果、まさかの…
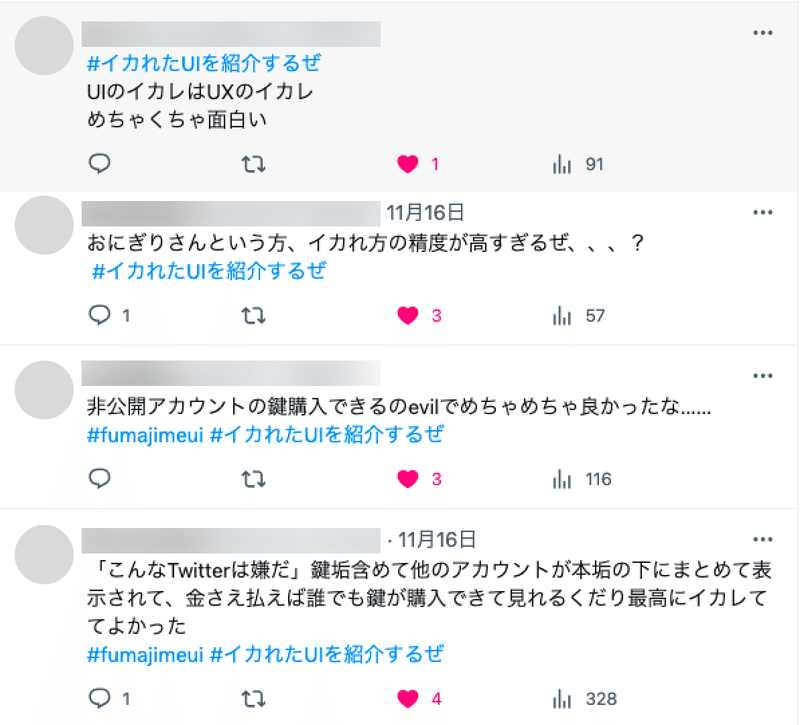
皆の反応
「めちゃくちゃ面白い」「クオリティの無駄遣い」などの感想をもらい

主催者のyumemiさんからも以下のようにコメントをいただけました!
サービス側が思う「こんな機能あったら絶対いいよね」みたいなのが全部裏目に出てるみたいな感覚を覚えた
デザインの作り込みが「それらしい」クオリティで説得力のあるデザインだったため、実際にある仕様と勘違いしていた人もいた(❗️❗️❗️)
なんとまさかの、本物のUIと間違われましたwww

完全に私が考えたパロディ機能を、本当にある機能と勘違いされていた方々がいらっしゃいました、ありがとうございます!!☺️
普段の業務と照らし合わせて
今回、普段のUIデザインのクセか なるべく実際のTwitterのデザインにトンマナやコンポーネントを合わせて作ってみました。実際のサービスに近いクオリティの方がそれっぽくて面白いよな〜とも思ったし、「もしも自分がTwitterのUIデザイナーだったらこうするかも」を詰め込んだ結果、実際にある機能と思い込んでいただいたのかなと。そう考えると、少しでも違和感のないUIにできたのかな?とデザイナー冥利に尽きました🙌
解説とあとがき
いかがでしたでしょうか。
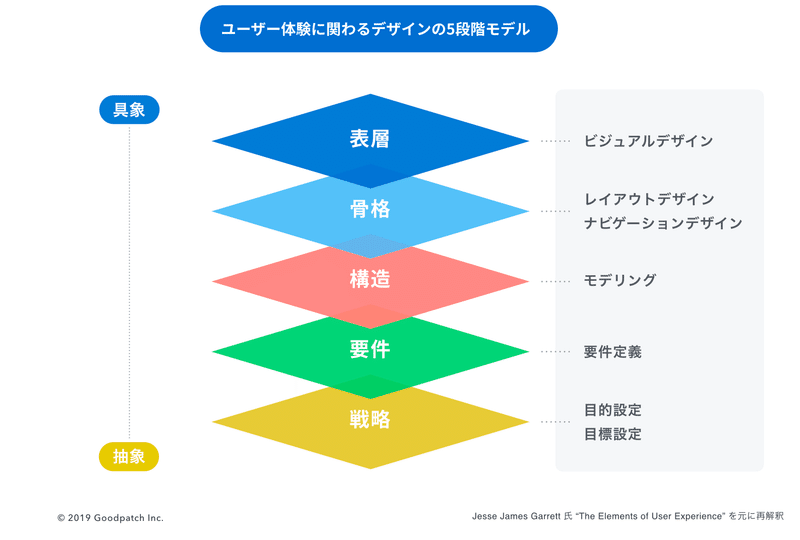
今回UIを作る際、ジャストアイディアで作ってみたり、UXデザインの5段階モデルを参考に、どの段階でイカれさせようか企画検討するなどし

UIの見た目のおかしさではなく見た目はありそうだけど体験したらヤバい!そんなアプローチも面白いんじゃないかと思ってこの方向性にしました。
SNSのUXで絶妙だなと思う所
普段SNSを使っていて「どこまで情報を開示されるのか」また「そのコントロール」がサービスによってまちまちだなと思っていて、それがUXにかなり影響があると思っています。
今回の例は笑いに振り切った極端なものでしたが、例えば「自分がミュートされているのがわかる」は議論としては面白いなと思っていて。
現状の仕様だと「ブロックされていること」は明確にわかるのに「ミュートされている」ことが普段はわからないようになっているのはなぜか?例えば関連アカウントとして自分のサブ垢がリコメンドされないようになっているのはなぜか?など、ユーザーニーズの捉え方によってUXへの影響が大きいと思う場面でした。一歩間違ったらサービス側の余計なお節介になってしまうし「もう使いたくない!」という気持ちにさせてしまうかもしれません。
…といったことも考えながら、このテーマで制作をしてみました!
感想
今回、普段の業務とちょっと違うアプローチなので難しくもありましたが、面白がりながらUIを作れました。たまにはこんなのもいいですね。真面目にふざけた〜!デザインと遊んだ〜!って感じ。
業務ではないものの、軽く人にも見せてレビューもしてもらいましたw
そして久々のLTで緊張して夜しか眠れませんでした。すやすや。
改めて楽しいイベントに参加させていただきありがとうございました!
このnoteも最後までご覧いただいた方、ありがとうございます!!
\\ Twitterもやってます //
なまぬるいおにぎり🍙
ありがとうございます!励みになります…!スイーツ買ってご褒美にします🍰
