
キャンバスの要素からVariablesを一括で登録するFigmaプラグイン、Variables generatorをつくりました
キャンバスに展開したRectangleの色をVariablesを一括に登録するプラグインです。動作はこんな感じです。
🆕FigmaのColor Variablesを視覚的に整理して一括で生成するプラグイン
— ❖HirokiTani (@hiloki) December 30, 2023
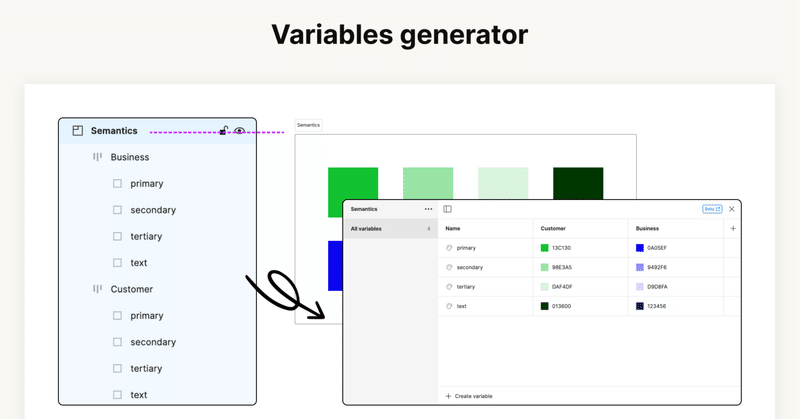
Figmaのキャンバス上にSectionとFrameとFillのついたRectangleに名前をつけてプラグインを実行すると、その構成でVariablesが生成されます。
Variables generatorhttps://t.co/fwtjOMPGZC#Figma #FigmaPlugin pic.twitter.com/mqqEiHcfAj
プラグインはこちら。
プラグインの利点
通常Variablesは一つずつCollectionとして登録するか、あるいは既存の要素の塗りの色などから登録することになります。このプラグインではキャンバス上で視覚的にカラーパレットをRectangleでつくり、それらを選択してプラグインを実行すればそれがVariablesとして登録されるようなイメージです。
特長としては、SectionとFrameを組み合わせることで、登録時に予め任意のCollection名、そしてModeも登録できる点です。
使い方
1. Sectionをつくる
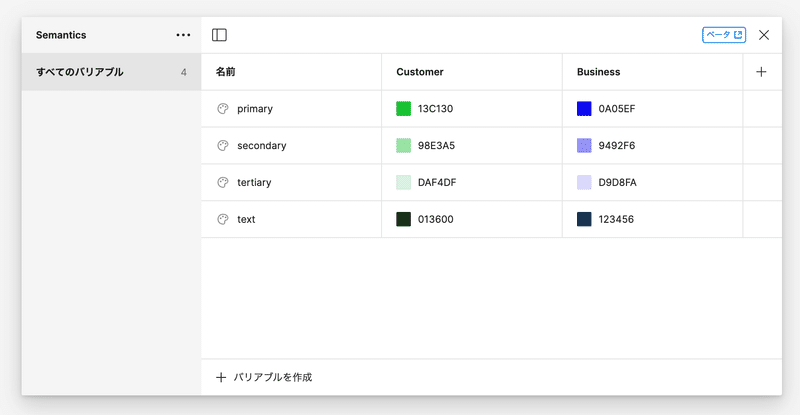
Sectionの中で以後の作業をおこないます。このSectionの名前は、VariablesのCollection作成時のCollection名になります。この例では「Semantics」というCollectionが生成されます。

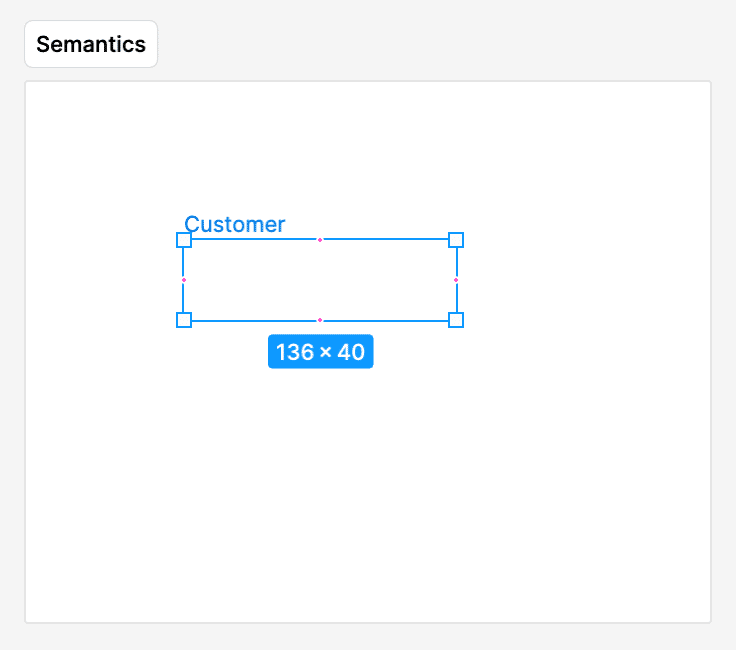
2. Frameをつくる
FrameはModeの扱いで、Frame名はMode名になります。複数のModeにする場合は、Frameを必要な数だけ用意します。まずは一つだけつくります。
この例では「Customer」というエンドユーザー向けのカラーパレットのようなイメージのMode名にしました。

3. Rectangleをつくる
ここから作るものがVariablesの値です。Rectangleの名前がVariablesの名前となり、Fillの色がその値になります。今回はそれぞれ次のような名前と、色を定義しています。
Primary
Secondary
Tertiary
Text

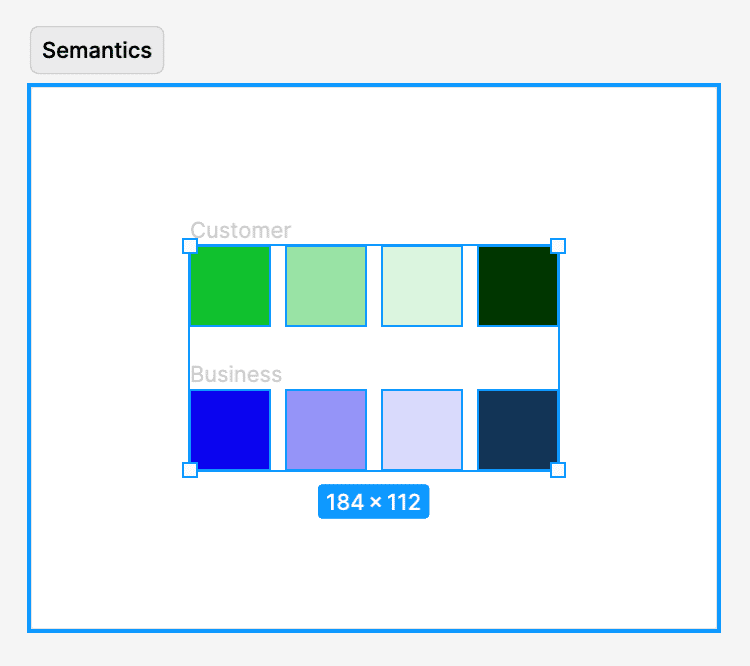
4. Modeを追加する
Frameの説明ですでに言及しましたが、複数のFrameになると複数のModeが生成されます。ここではCustomerを複製してBusinessというFrameにします。もちろん複製後はRetangleの色は変更します。
ここでの重要なポイントは、Frameごと(Modeごと)のRectangleの名前を揃える必要があるということです。同じ名前でないとModeとして一致させることができないためです。現在の仕様では名前が一致しない場合は、Variablesが生成されません。

ここまでの段取りができていれば、次のようなレイヤー構造になっているはずです。

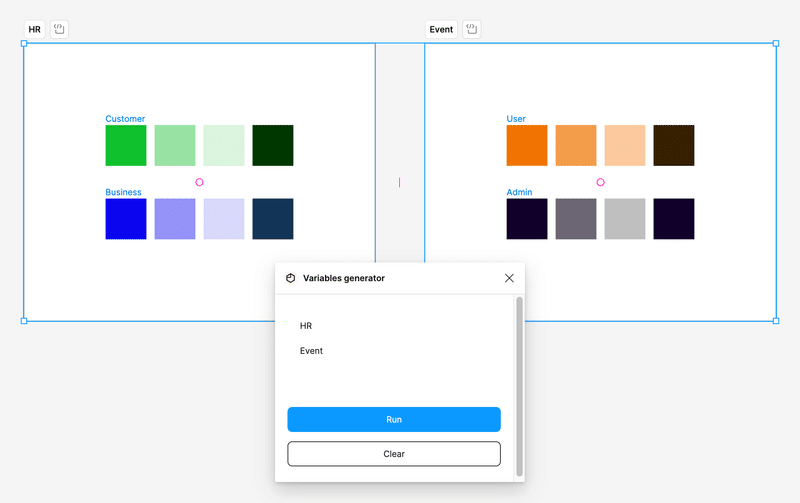
5. Sectionを選択してプラグインを実行する
4までの準備をし、親のSectionを選択してプラグインを実行します。Sectionが選択されていれば、そのSection名がプラグインのUIに表示されます。名前が表示されたのを確認して実行してください。

ちゃんと構造ができていれば、VariablesにCollectionが生成されます。

もし仮に複数のCollectionを作成したい場合は、Sectionを2つ作成して、まとめて選択してプラグインを実行してください。

まとめ
視覚的に要素の色や命名を調整し、そこからまとめて登録できるのはまぁまぁ便利かもしれません。まだ荒削りなところもありますし、もしかしたらもうちょっと機能拡張するかもしれません。ぜひお試しください。
Variables generator
明日の元気の素になります。
