
【レポート】UI Crunch#14「スマートフォンを超えた体験を創る。導くUI」に行ってきた
こんにちは!ひのふ(@pinopo_)です!
本日はこちらのイベントに参加してきました!🏄♀️
今回もかなり倍率が高かったそうで…!今回私はnoteイベントレポート枠で抽選が通ったので、張り切って書いて行こうと思います!💪✨
本日のUI Crunchは、「スマホ画面に止まらない。体験と体験を繋ぐUIデザイン」というテーマを元に、登壇者4名の方がお話してくださいました。
■イベント概要
------
私たちの一日は、さまざまな体験であふれています。 朝起きてからの身支度、移動、買い物など生活のなかでの体験において、心地良さとはどんなものでしょうか。 今回注目したのは、スマートフォンの画面に留まらず、リアルなプロダクトや画面操作後のオフライン顧客体験と連携した最新サービスです。
体験と体験をつなぐUIは、どのようにデザインされているのか。 新しい体験を人々の生活に浸透させ、導くため、様々な施策や設計を行うデザイナーの挑戦をお届けしたいと思います。
アプリ内のみで完結させるサービスではなく、アプリ内からアプリ外の体験、オフラインな体験に注目したお話メインのイベントでした。かなり濃厚なイベントだったので、時間の流れがかなりあっという間でした…!
🌷🌷🌷
1. かわいいが届くまで
ROLLCAKE株式会社 デザイナー 木坂 名央さん
私も使用している、FLOWERのサービスについてのお話でした💐
FLOWERとは、隔週で自分好みのお花が届くサービスになります。誰に向けたサービスかも説明してくださいました。
誰のため:忙しくて生活が乱れていると感じる人
どんなサービス:自分好みのかわいいお花が自宅に届くサービス
ターゲット:働く女性
お花の定期便ってよくあるサービスだなと思っていて、他のサービスとの違いって何だろう?🤔って思っていたのですが、なんとだいたいのお花定期便サービスは、自分でお花を選ぶことができない、ランダム制なところ、FLOWERは自分でお花を選ぶことができるサービスだったのです。
自分の意思がちょっとでも入ると届くものに納得感が生まれる、という話が印象的でした。選択させるというのは、重要な体験だったんですね…!
また、「かわいい」に対してこだわっていて、ユーザーに「かわいい」を届けるのに様々な体験設計を行っていました。
雰囲気が被らないようにお花を選んだり(実際のお花決めにもFLOWERのデザイナーが関わっているそうです)開けたときに嬉しいこだわった箱や、お花に合う花瓶も制作していました。(買いました!)👇
お花届いたよー❤️💐花瓶も含めてめちゃくちゃ可愛い…。ポストに届けてくれるのもほんと有難いです🙏📮
— ひのふ (@pinopo_) February 24, 2019
FLOWER|かわいいが届く、ずっと無料のお花便https://t.co/KjEM6f32UK#flower_is#お花のある暮らしはじめました pic.twitter.com/TEHYymOe4u
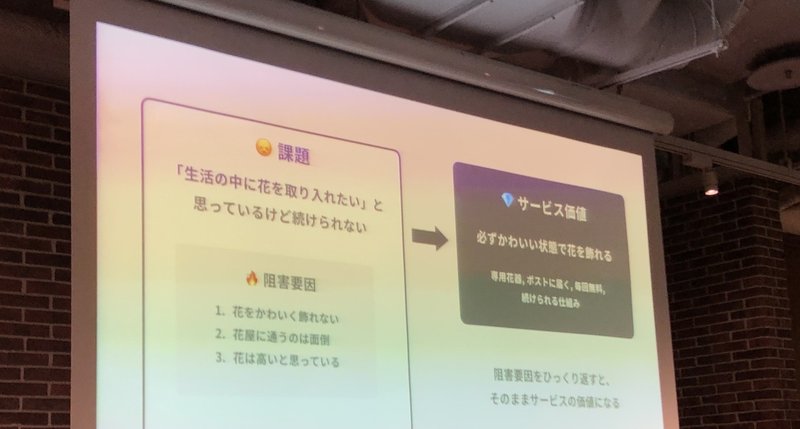
FLOWERでは、「これがないと作らない」っていうぐらいのサービスの根っこの部分の体験設計書というものをベースに、サービスを展開していているとのことでした。
サービス開始前にもヒアリングを行っていて、「生活の中に花を取り入れたい」と思っているけど続けられないという課題があることがわかり、以下の原因がありました。
①花を可愛く飾れない
②花屋に通うのは面倒
③花は高いと思っている

私がまさにこういう課題を持っていたので😇FLOWERのサービスのおかげで、家にお花が途切れない生活を送ることができています…!🙏🌸
🌷🌷🌷
2. ecboが導くUI
ecbo株式会社 共同創業者兼CCO ワラガイ ケンさん
荷物を預ける人と、預けるスペースを持ってる人を繋げるサービスecbo cloakの、企画から実際にリリースするまでについてお話してくださいました。
最初は「荷物のストレージサービス」としてスタートする予定だったそうです。今でこそ類似サービスはあるのですが、当時(2015年)はまだなかったそうです。
しかし気付いたら1年過ぎてしまい、時間もない中、倉庫代や車代、人件費など、金額もかなりかかりそうなど、いろいろな問題に直面している時に、あるターニングポイントがあったそうです。
代表の工藤さんが、スーツケースを持った外人の観光客に出会い、空いてるコインロッカーを40分かけて一緒に探したが見つからなかった、という体験をしました。調べたところ、渋谷には1400個のコインロッカーしかなく、(あんなに人がたくさんいるのに!)その内スーツケースを入れることができる大型コインロッカーは90個しかなかったそうです。荷物を預けられない人数が17.6万人もいるそうな…😇ここにもしかして課題があるのでは?と気付いたそうです。
デザイナーのワラガイさんは、当時、2年もかけて作っていたものを無くしたくないという気持ちが強かったそうです。(作り手にとってめちゃくちゃわかる話😭)しかし冷静になって考えてみると、もともと必要としていた資金も減らせるということにも気付き、方向転換することに決めたそうです。
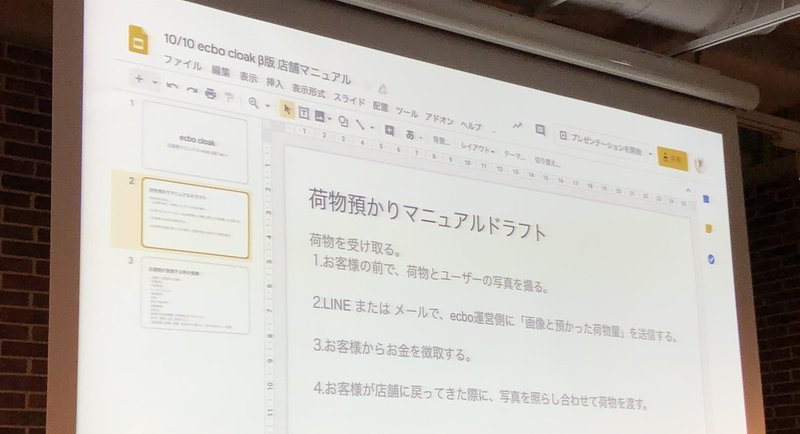
お話の中で印象的だったのが、当時時間もなくリソースも限られていたので、荷物を置いてくれる店舗を登録するのに用意したものがGoogleフォームという、簡易的なものでした。今思えばそれは立派なMVPだったのです…!

「限られたリソースで100%のクオリティーは無理。何にリソースをかけるかがキメの問題。」という言葉がかなり印象的でした。
デザイナーなのでどうしてもこだわりたいところはこだわりたくなってしまうのですが、何が1番重要か、時間をかけるべきか、しっかり冷静になって判断すべきですね。頑張りたい…。
そして無事2017年にサービスをリリース🎉荷物を預ける以外にも、「荷物を預けたお店で楽しいランチができた」「卒業式の時に利用したらおめでとうと言ってもらえた」など、荷物を預ける以外に良い体験も提供できているそうで、良い体験を提供して連鎖で更に良い体験を得ることができるという…素晴らしい流れだ〜〜と思いました…!✨
🌷🌷🌷
3. みちびきをつなぐデザイン
株式会社ディー・エヌ・エー デザイナー 久田 歩さん / 向井 毅男さん
次世代タクシー配車アプリMOVのサービスについてのお話でした🚕
タクベルの時からアプリはインストールしていて、MOVになってから、最近私もよく使うようになりました🙋♀️
ちなみに初めてMOVを使用した時にツイートしたものを見つけましたw
今日初めてタクシー拾うのにMOVアプリ使ったよ🚕💨運転手さんも初めてのMOV客だったみたいで、お互い出会うのに少し時間かかったけど無事に乗れて、お互い「よかったー!」ってなった笑 行き先も指定できるし会計もクレジットで先に済ませれるから楽だな〜
— ひのふ (@pinopo_) January 20, 2019
👆この時の乗務員のおじさんもMOVを使って初めてのお客さんだったそうです!笑
実際にMOVアプリのデモも行ってくださり、乗務員側のUIも見ることができました👀導くUIを考えるにあたって大事なポイントについてお話してくださいました。
まず「相手を知ること」に対して行動と時間をかけたお話が印象的でした。思えば、私達はタクシーに乗る側の気持ちはわかるけど、運転する側の気持ちは考えたことないですもんね…。デザイナーの久田さん、向井さんも、乗務員の気持ちや思考の情報・知識が圧倒的に足りないと気付きました。
そして実際に、現場に直接足を運び、一日中新卒研修のふりして、助手席に座って働き方を観察したり、事業所まで行って配車オペレーションの方々にヒアリングやアンケートを行ったりなど、自分たちの目で直接観察しに行っていたそうです。(すごい…!)
ヒアリングした結果、タクシーの乗務員はまだ平均年齢50〜60代の方が多いので、スマホに慣れてない人、スマホを使ったことがない人が多かったそうです。なので、シンプルでわかりやすいUIの設計を心がけたそうです。

👆MOVの乗務員側のアプリ内のメッセージUIも、普段使い慣れているタクシーで実際に使用する羽子板や無線システムと似たUIにし、操作に戸惑わないように配慮もしていました。
また、安全面に関しても体験でカバーできるように設計していました(確かに、アプリ使うときは運転中…!🚕)
プロトタイプを作成し、タクシーに関わる乗務員さんや整備士さんにも、プロトタイプを直接見せながらヒアリングを行ったそうです。
■プロトタイプ3つのポイント
①検討段階に合わせて作る
②状況・環境をイメージする
③ヒアリングに利用する
導けるUIかどうかは、プロトタイプを使ってチェックすることが大事。また、ターゲットユーザーのところに直接足を運ぶことが大事だと仰っていました。
何のインプットもなしに、ユーザーの行動や思考は想像できないですもんね。実際に自分の目で観察する、ヒアリングするというのはサービスを作るにあたって重要なことだなと改めて考えさせられました。
🌷🌷🌷
4. リアルとデジタルを繋ぐサービスデザインの観点
株式会社グッドパッチ UXデザイナー 國光 俊樹さん
東急ハンズで使用されているセミセルフレジのサービスデザインについてのお話をしてくださいました🛒
久しくハンズ行ってませんでしたが、こんなレジを導入していたとは!👀
ちなみに…
■セミセルフレジとは…
商品バーコードの読み取りは店員が行い、精算はレジ横に設置された精算機で行うレジのこと。 バーコードの読み取り作業は機械に慣れている店員が行い、顧客は機械で精算をすることで有人レジとセルフレジの長所を併せ持つことになる。
セミセルフレジとは | レジチョイス.jpから引用
-----
レジに並んで店員が商品をスキャン→支払いはお客が自分で行う→買ったものを袋詰して帰る
セルフレジとはまた変わるんですね👀セミセルフレジは渋谷のドンキで体験しました✌️GUを始め、最近では色んな所でセルフレジを使用しているお店が増えてきた印象です。
5つの観点についてお話してくださいまいした。
①体験を観察して本質的な課題を抽出する
②サービスの型を理解する
③ユーザーの目的をただしくとらえて、本質的な効果を見据える
④誰が、何(誰)とインタラクションするのかを考える
⑤それぞれにしかできないことを役割づけていく
⑥あらゆるユーザー(顧客、店員)がセミセルフレジを中心とした体験の中で触れるすべての対象や行動をつなげてデザインする
⑦ユーザーが大事≠エンドユーザーだけ見ればいい
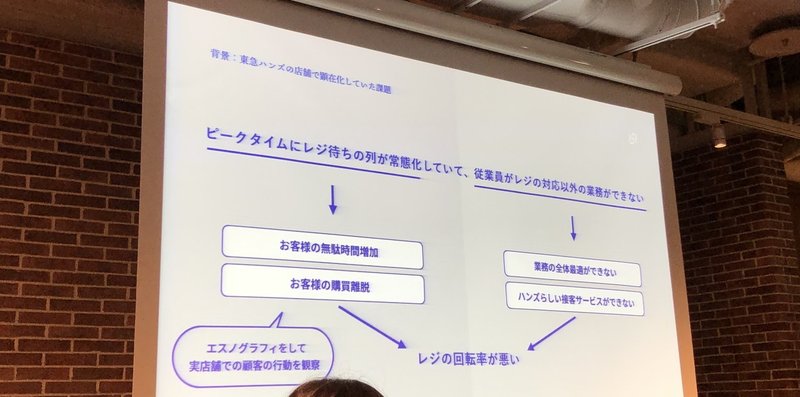
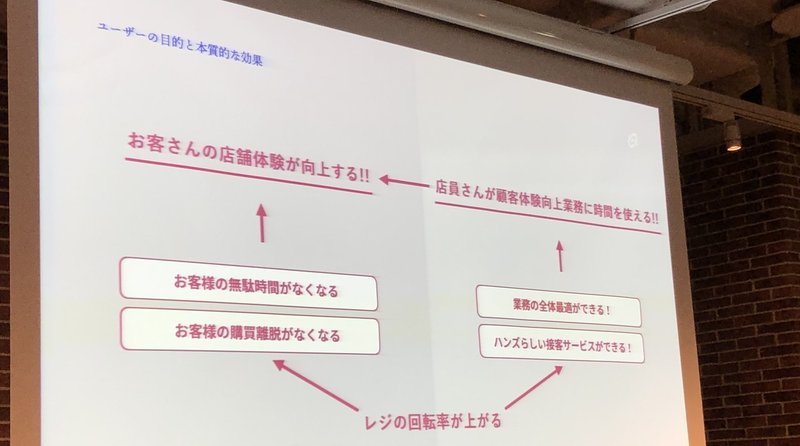
東急ハンズは、従業員がレジの対応以外の業務ができないぐらいレジが混んでいることが課題でした。(確かにいつも混んでる印象です…)ここでの本質的な課題は「レジの回転率が悪い」ということでした。

原因は「財布を出してお支払いをする部分にめちゃくちゃ時間がかかる」ところでした。確かに自分のレジしているところを思い返すと、店員に「xxxx円になります。」と教えてもらってからやっと財布でお札や小銭を確認します…!そこでクーポンが出たり、ポイントカードが出たり…。
お金を払う部分をすべてお客に任せると店員側は楽になる。という結論に行きつきましたが、お客さんの体験的にはそれは面倒くさい体験なので、いかに支払いを楽にできるようにするかが肝でした。
お客さんと、店員の両方の体験を考えなくてはいけませんでした。また、支払いの部分がエラーとかで使えなくなったら本末転倒なので、セミセルフレジで新たな課題を生まないようにしたそうです。
セミセルフレジでレジの回転率を上げたおかげで、ハンズらしい接客もでき、お客さんの無駄時間もなくなるし、お客さんの店舗体験が向上したそうです。本質的な課題をちゃんと突き詰めることができたからですね…!✨

また、サービスブループリントという、ビジネスでのユーザーエクスペリエンスの提供方法を最適化するために、組織内のプロセスを視覚化するものも作成し、店員さんだけでなく、サービス提供側の関係する方々を集め、同じ場所で見ながら問題になりそうな部分をどのように解決すればいいのか洗い出したそうです。巻き込むって本当に大事…!!
そして、体験に関わるユーザーはどういう人がいるのかを考えるのも大事だと思いました。必ずしもお客さんだけではない…!今回で言うと店員さんもデザインの対象のユーザーでした。ユーザーとインタラクションする対象はすべて「デザインの対象」である、という言葉がとても印象的でした。
🌷🌷🌷
久々のUI Crunch参加でしたが、とても満足の行くイベントでした…!いつも素敵なイベントをありがとうございます。そして登壇者の皆さまお疲れ様でした!🎏
どのサービスにも共通して言えますが、やはり体験の設計が全てを物語っているなと思いました。そして自ら足を運ぶ重要さ、俯瞰してサービスの状況を見る重要さ、ヒアリングの重要さ、巻き込む重要さ…たくさんの重要なことを、改めて考えさせられました。
今回もメモ取りながらTwitter実況してましたが、頭がパンクするかと思いました!
#uicrunch
— ひのふ (@pinopo_) April 18, 2019
「かわいいが届くまで」
ROLLCAKE株式会社 デザイナー 木坂 名央さん
・お花の定期便のサービスはいくつかあるが、お花を選べない形式が多い
・FLOWERはお花を選ぶことができる
・自分の意思が少しでも入ると届くものに納得感がうまれる
・その時の気分でかわいい方を選んでほしい
次回開催も楽しみです!(抽選…当たると…いいな…)
今回かなり倍率が高く参加できなかった方々もいらっしゃると思うので、この記事が参考になれば幸いです!
それでは〜🏄♀️🌈
頂いたサポートは私のおやつ代にします🍬🍫🍪
