
WordPress LiteSpeed Cache プラグインの最適化方法【相談乗ります!】
皆さん、自分のウェブサイトの PageSpeed Insights (PSI) のスコアは気にしていますか?
Google 検索の順位には直接の関係はなく、最近は PSI のスコアよりも内容・質が重視されると言われています。
でも、同じ程度の質のブログの場合には、PSI のスコアが良いサイトの方が、Google 検索の上位に表示されるように私は実感しています。
私の個人サイトでは WordPress を使用していますが、LiteSpeed Cache (LSCache) プラグインを使用し最適化する事で、PSI のスコアを Mobile / PC 共に 90 後半を維持しています。これが直接の原因ではないかもしれませんが、画像生成 AI のインストール / アップデートのキーワードでは、Google 検索で上位の結果を得ています。
WordPress を使用されている方で「もっと PSI のスコアを向上させたい」と考えている方のお手伝いを出来ればと思い、この記事を「仕事依頼」として作成しました。
自己紹介
hiro20180901 です。自己紹介のページはこちらです。note は2月より始めました。
ブログ歴は5年半ほどになります。2018年9月に無料のはてなブログから始めて、2023年1月、2024年2月に WordPress でブログを立ち上げました。
無料のはてなブログを4年半程使用し、Google AdSense にも合格し、それなりに検索上位に表示されるキーワードが増えてきました。しかし、
PSI のスコア向上に繋がる調整項目が無い。
特に CLS の項目が改善できない。
という2点から、無料のはてなブログではこれ以上の PSI のスコア向上は見込めないと考えて、独自ドメイン & レンタルサーバー & WordPress を使用した、今のブログへ移行しました。
この二つのサイトは、ロリポップ!レンタルサーバーのハイスピードプランを使用しています。3年契約であれば、毎月 500 円程度で独自ドメイン2つと、 Web サーバとして LiteSpeed サーバーを使用できます。
LSCache プラグインの効果
この二つのサイトの PSI のスコアの比較です。2024年3月24日(日) 14:00 に測定した結果です。PSI は以下のサイトで測定します。
LSCache プラグインをバイパスした結果を表示する場合には、URLの末尾に /?LSCWP_CTRL=before_optm を付加します。
hiro20180901.com
LSCache プラグインをバイパスした場合の結果です。PSI のサイトに以下の URL を貼り付けて「分析」を実行して下さい。
https://hiro20180901.com/?LSCWP_CTRL=before_optm結果は Mobile 38、PC 91 でした。
LSCache プラグインを使用した場合の結果です。PSI のサイトに以下の URL を貼り付けて「分析」を実行して下さい。
https://hiro20180901.com結果は Mobile 99、PC 100 でした。LSCache プラグインを使用しない場合と比較して、Mobile は +61、PC は +9 の向上となりました。
lftp-dns.space
LSCache プラグインをバイパスした場合の結果です。PSI のサイトに以下の URL を貼り付けて「分析」を実行して下さい。
https://lftp-dsn.space/?LSCWP_CTRL=before_optm結果は Mobile 54、PC 94 でした。
次に LSCache プラグインを使用した場合の結果です。PSI のサイトに以下の URL を貼り付けて「分析」を実行して下さい。
https://lftp-dsn.space/結果は Mobile 97、PC 100 でした。LSCache プラグインを使用しない場合と比較して、Mobile は +43、PC は +6 の向上となりました。
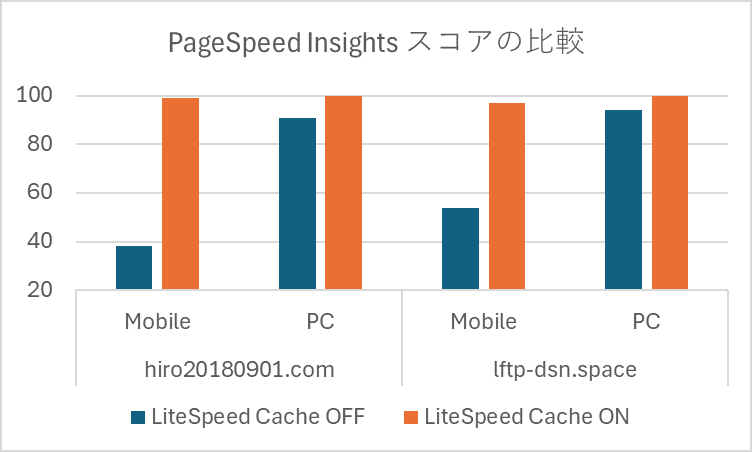
PSI 結果の比較
結果をグラフにしました。特に Mobile の PSI スコアの向上が見込めます。

LSCache プラグインの最適化の方法
LSCache プラグインの最適化の方法については、私のブログでも紹介しています。もしご自身で取り組まれる場合には参考にして下さい。
特に二つ目の lftp-dsn.space の記事では、Cocoon テーマ + grayish スキンで LSCache の設定を最適化した例です。PSI スコアの推移も記載しています。
LSCache プラグインの最適化は、JavaScript と CSS の最適化の際に発生した画面表示の乱れを如何に防ぐか、が重要です。Chrome のデベロッパーツールで不具合箇所を探し、対処する事が主な作業となります。
お仕事のご依頼・お問い合わせ
「自分一人ではちょっと難しそう」「やってみたけど画面の乱れが解消できない」など、LSCache の最適化にお困りの方がいらっしゃいましたら、お仕事としてご依頼ください。
私が設定を全て行う、というよりも、設定方法についてご説明しながら一緒に作業する、という形で進めさせてください。
ご依頼したい方・もう少し詳しく話が聞きたいという方がいらっしゃいましたら、私のクリエイターページの下部、「クリエイターへのお問い合わせ」からご連絡下さい。
FAQ (よくある質問)
これまでは自サイトの最適化や個人的な相談でしたので、お仕事として受けた事はありませんが、想定される FAQ についてまとめます。
どのレンタルサーバで LSCache プラグインが使えますか?
Web サーバーとして LiteSpeed が使えるレンタルサーバーであれば、LSCache プラグインの機能をフルに使用できます。(LiteSpeed サーバー以外でも LSCache プラグインを使用する事はできますが、高速化は限定的です)
LiteSpeed サーバーを使用できるレンタルサーバーの一例です。
ロリポップレンタルサーバー ハイスピードプラン以上
CORESERVER
ColorfulBox
mixhost
私はロリポップ!レンタルサーバーのハイスピードプランを使用しています。同レンタルサーバーの同じプランで Cocoon テーマを使用されている場合には、私と同じ環境ですので作業が捗ります。
それ以外の環境の場合には、調査に少し時間を頂くかもしれません。
Web サーバーが LiteSpeed ではない環境の場合は、PSI のスコアの向上が見込めない可能性がありますので、ご理解の上でご連絡下さい。
LSCache プラグインの最適化で発生する不具合は?
私が過去に経験した、LSCache プラグインの最適化の最中に発生した表示不具合の一例です。
「もしもアフィリエイト」が表示されない。(JavaScript 最適化)
アイコンやサイドバーが表示されなかったり、違う場所に移動したりする。(CSS 最適化)
テーブルスクロールアイコンが表示されない。(CSS 最適化)
これらの表示不具合については、対処方法が分かりますので、PSI のスコアを維持したまま最適化を図る事ができます。
PSI のスコアはどの位まで上がりますか?
Google AdSense や Google Analytics の有無、使用しているテーマやスキン、プラグインにより異なりますので、一概に「この位まで上がります」とは言えません。
WordPress + Cocoon テーマで、次のプラグインを使用している場合には、PSI のスコアは上で示した Mobile / PC 共に 90 台後半までは向上できます。
LiteSpeed Cache
BackWPup
Contact Form 7
Flamingo
Site Kit by Google
Translation Tools
WP Crontrol
WP Multibyte Patch
XML Sitemap & Google News
SEO 関連のプラグインは、Cocoon テーマ (や他の有料テーマ) では不要だと私は考えています。画像の最適化 (PNG の tiny 化や WebP 化) は LSCache プラグインで行われますので、そのようなプラグインも不要となります。
何時までに作業が終了できますか?
本業に影響ない範囲での作業となりますので、すみませんが期限については余裕を持った設定とさせて下さい。
平日の作業は難しいので、基本的には本業の休日 (土曜、日曜) のみとお考え下さい。
また、複数の依頼の平行作業は個人的に難しいので、1回につき1件ずつお受けします。
ページ数が多いのですが…
100記事程度であれば、1カ月のページの最適化の使用量の範囲内に収まります。それ以上の記事数の場合は、月末から始めて月初にかけて最適化を行う等、複数月にかけて最適化を行う必要があります。
どのように作業を進めますか?金額は?
金額を含めて、ご依頼を頂いてから相談しながら決めたいと思いますが、現時点では次のような流れで考えています。(手順を渡して終わりではないです)
サイト情報の受領 (URL、契約しているレンタルサーバー、プラン、使用しているテーマ、記事数、等)
サイトの初期調査 (PSI スコア、Chrome デベロッパーツールでの確認)
サイトの事前のバックアップ (ご自身でお願いしますが、バックアップ方法が分からない場合には別途ご相談します)
WordPress の作業用の新規ユーザー作成 (権限グループを管理者で作成下さい)
サイトの詳細調査 (使用しているテーマや style.css の内容等)
最適化の提案、了承を頂いてから作業開始
作業終了後に表示の乱れがないか確認、PSI スコアの確認
項目6~7の繰り返し
OK であれば作業終了、WordPress の作業用のユーザーの削除
項目4の前の時点と、作業が完了した項目9の時点で、ご相談して決めた金額の半分ずつを、記事のサポートとして送金して頂きたいと思います。
結び
LSCache プラグインの設定は「画面表示の乱れが無い」という条件では PSI の向上は限定的で、更に踏み込んだ設定にすると「画面表示が乱れた」状態となり、原因の調査と対処の方法が難しいと思います。
ですが、LSCache プラグインの最適化は、PSI のスコア向上に効果的です。適切に設定すれば、Google 検索の結果にも良い効果を生むと私は考えています。
PSI のスコアを向上させたい方、お気軽にご連絡下さい。
この記事が気に入ったらサポートをしてみませんか?
