
コーディング不要、LP制作はInstapageでって言ったよね!
株式会社LITALICOでエンジニアをやってます、浅川紘です。
この記事は『LITALICO Engineers Advent Calendar 2019』の14日目の記事になります。
本記事の目的
仕事でInstapage(インスタページ)というLP制作マーケティングツールを触らせて頂く機会があり、導入から運用まで一通り経験したので所感を書き記そうと思います。
マーケティングツールあるいはLP制作ツールとしてInstapageの導入を検討している方、もしくは使い始めたばかりの方の参考になれば幸いです。
背景
前提として私は普段はRailsで開発・保守をしているエンジニアで、マーケティングの知識はほぼありません。事業の状況に応じてLP(ランディングページ)の制作や運用をちょいちょい担当しながらマーケの勉強をしてました。
コーディングはcssの練習がてらに、フォーム送信やslack連携はRailsのコードで実装して、PC版とmobile版を両方用意して、画像を差し替えて、、といった具合でその都度開発リソースを適宜割くことで対応していました。
しかし、本格的にマーケ施策を回す時期がきたら仮説→実装→検証のサイクルにスピード感が出なさそうだなと感じていました。ちょっとしたページの文言変更や画像変更をしたいときにいちいちエンジニアがデプロイ(本番反映)するよりも、マーケターが自分ですぐ直せたらいいよねって話です。
さらに、既存LPのドメイン変更、大幅デザイン改修など、丁度自分の開発リソースが足りない時期に色々要望が重なっていたため、さてLPの運用をどうしようと考えていました。
出会い
そんなとき、InstapageというLP制作CMSツールを隣の事業部が使い始めたという話を耳にしました。これは僥倖ということで、導入するにあたってどのようなメリデメがあるかを検討しました。
メリット
・マーケターだけでページ制作、公開、ABテストが可能
・エンジニアの工数が減る(設定周りなどの対応は必要)
・ページ制作だけでなく、CVR向上のための機能が使える
・サーバー管理が不要
・ヒートマップが見れる(導入前はワクワクしていました..)
デメリット
・費用がかかる(通常プランで$149)
・ページ評価、ページ速度が落ちる(CMSツールの宿命?)
・導入コストがかかる
新しいツールの導入ということで色々と微妙な点がないか考えて悩んだりはしたんですが、結局導入を提唱するに至った決め手は「絶対これのほうが楽チンだしイケてるでしょ」という投げやりな所感と、新しいモノを使ってみたいという欲望だったような気がします。スミマセン。
最初にInstapageと聞いた時は、インスタ?でLP?、インスタグラムでLPが作れるようになったの??と勘違いして少々謎に包まれたりしてたんですが、インスタグラムLPとInstapageはまったくの別物でした(笑)
(インスタグラムLPとはsnsマーケ施策のひとつです。インスタグラムのアカウントページでは投稿した画像がグリッド上に並ぶため、これを利用して1枚の大きな画像を3×3に分割して順番に投稿することで、LPのように見せかけるアイデアのようです。)
隣の事業部と相談してすぐにInstapageの機能を試させてもらえました。
公式で14日間お試しプランがあるようなので、新規に検討しておられる方はこれを利用して主要機能を触ってみるのが良いと思います。(例えば、フォーム周りの制作幅の自由度、mobile版の自動生成の仕様など)
サイト自体は非常にシンプルなUIでわかりやすいです。機能が少ないとも言えます。上位のEnterPrise Planにすればコンバージョンを上げるための様々な機能が沢山解放されるんですが、ざっくり通常Planの10〜30倍ほどかかるそうです。例えば、もしampページ(mobile高速版)の作成機能を導入するならば900$/月とのことでした。
ページ制作
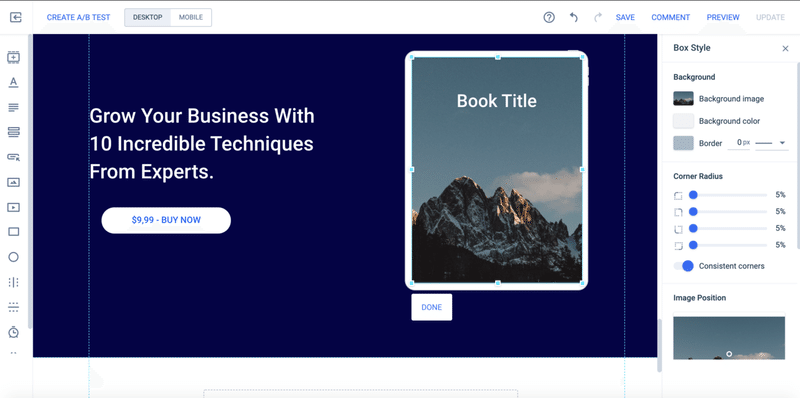
WYSIWYG(What You See Is What You Get(みてるものがそのまま得られる))のエディターでパワポのようにポチポチと作成できます。

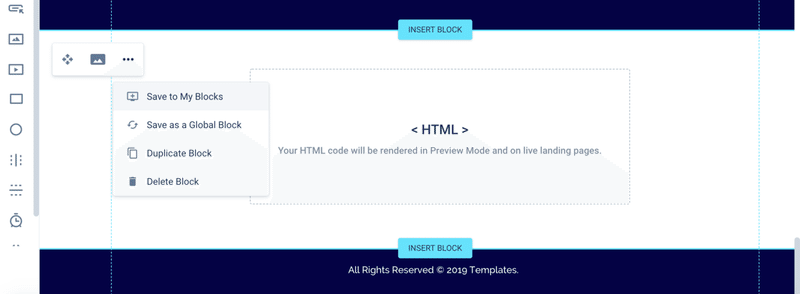
InstaBlockと呼ばれている領域(水色枠で囲まれた箇所)ごとにページを作成しておいて、MyBlockに保存しておけるので、一度作ったものはコンポーネント(部品)として再利用が可能です。ページ間で使い回しが想定される部品はInstaBlock単位で保存しておくのがよいと思います。

htmlコードを埋め込むこともできるので既存のテンプレート要素ではどうしても作成できない部分がある場合は、html/cssを書いて埋め込むことで対応できます。(例、縦スクロールバー付きの箱で使用)
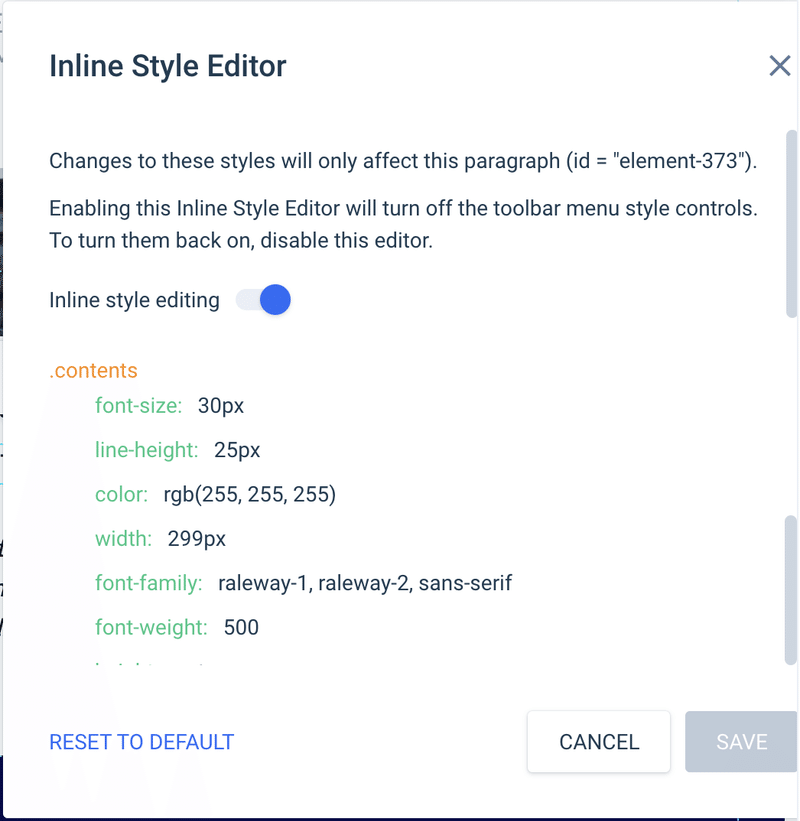
各要素はGUIでポチポチと編集できるんですが、デザインがどうしてもうまい具合にならない時は面倒なのでInline Style Editorでcssを直接編集したくなります。ただ、一度cssをいじってしまうとその後はGUIでの編集が一切効かなくなるのでこれは最終手段にしたほうが無難だと思いました。

通常Planでは同時に編集できる人数は1人までなので、共同作業はできません。(上位のEnterPrise Planなら可)
ページ内のリンクは作成済みのInstapageへ向けることができるので、複数ページ構成のサイト(商品紹介ページ等)も作ろうとおもえば作れます。
mobile版を自動生成してくれる機能は大変素晴らしいんですが、少し癖があります。
PC版では要素の移動、編集、削除などあらゆる操作が可能なんですが、mobile版では要素の移動、大きさの編集、表示/非表示切り替えしかできなくなります。
そのため、mobile版で必要になる要素はPC版の調整時に全て作成しておく必要があります。
mobile版では要素を非表示にすることしかできず、mobile版専用の要素を追加することは不可能なので少し融通が効きません。
悪質なbotからのフォーム送信を弾くため、reCAPTCHA v2 非表示を入れました。
reCAPTCHAのSitekeyを取得して登録するだけです。
Instapageは外部サービスとの連携が非常に簡単なのがよいです。


reCAPTCHA入れるとプレビューのフォーム送信機能でエラーが発生するようになりました。ファ⁉︎。ページを公開したあとに本番でチェックしておけばおkです。
入力フォームはInstapage側の機能を使って作成したんですが、フロントバリデーションのエラーメッセージがデフォルトだと英語で設定されてます。

これは下記URL内にあるjQueryのコードを編集して埋め込むことで自由にカスタマイズ可能です。
ページ公開
事前に取得しておいたドメインのサブドメインを設定するだけでページを公開できます。
問い合わせがあった際はInstapageがメール送信もしてくれるので、社内のgmailとslackのLP問い合わせ通知用チャンネルの2箇所にフォームの情報を送るようにしました。楽チンです。
数値計測
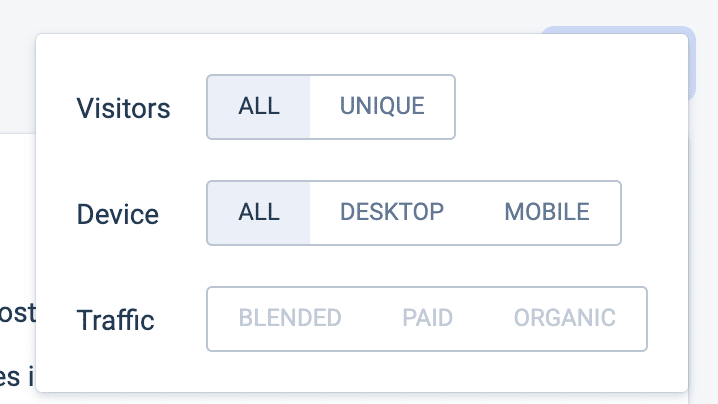
社内IPを弾くフィルターがかけられませんでした。Filterで絞りこめるのはユニークユーザー、端末種別、Adwardsの流入経路のみ。

社内IPからのアクセスが弾けないのなら統計情報の汚染が避けられないのでInstapage側に用意されてあるAnalitics機能はあんま使い物にならんかもという印象です。
↑同じQuestionを発見
普通にGoogle Analyticsを導入してそっちで数値追うからいいわってことで、Instapage側の計測機能は別に要らないなーって思いました。
期待してたヒートマップも、自分がデバッグやテスト用で触った箇所が赤く光っているのをみるとちょっと残念な気持ちになります。。
ヒートマップの有効な使い道は正直まだよくわかっていないです。
メール連携などのチェックのためにフォーム送信テストをした場合もコンバージョンのcount数が加算されますが、これらの計測数値を本番公開前にリセットしておきたかったんですが、その方法もありませんでした。
↑同じQuestionを発見
Instapageは公式のhelpページ内のQ&Aが非常に充実しているので、あれを導入したい、あれはできないのか、これはできないのかと思った時は大体ググればすぐに解決策が出てきます。非常に親切な点はvery goodです!
おわりに
コーディング不要でLPが作れるInstapageを触ってみた話でした。
結果的にはうまく導入できて、ページ制作作業はマーケターとデザイナーの方にほぼお任せすることができ、運用体制も確立できたので導入してよかったなと思ってます。
Instapage公式サイトに記載されてるUVP(Unique Value Proposition)はこれです。
「Same ad spend. Up to 400% more conversions.」
「同じ広告費用で、コンバージョンが最大4倍」
同じ広告費でCVRが4倍になったらそりゃもう、わっほーわっはー!ですがね。
マーケティングに関しては自分はまだまだど素人なので、今後このツールをどう活用していくかはまだ模索中ですが、CVR改善を目指してできることを探していきたいと思います。
明日は、『LITALICO Engineers Advent Calendar 2019』の15日目、@negi さんの「情報保障に向けた取り組み ~ 文字起こし編 ~」です。
お楽しみに!!!
この記事が気に入ったらサポートをしてみませんか?
