
【初心者向け】ドイツでインハウスデザイナーになった私が独学でUIデザイナーになった方法
こんにちはヒトミです。現在ドイツで、インハウスのUIデザイナーとして働いています。私のデザイナー人生は独学からのスタートでした。今現在も勉強中と言っていいと思います。今でも忘れませんが、デザイナーと名乗れるまでに、知識不足によるたくさんの苦労がありました。
今回は、どうやって大学の学位もなく、デザイナーとして学校で学んだ経験もない状況でデザイナーになることができたのか、皆さんと共有できたらと思い、noteで公開する事にしました。
どこから始めればいいの?
私も当時この問いにぶち当たりました。当時はまだUIデザイナーという言葉はそこまで浸透していなくて、私はどうすれば独学でWebデザイナーになれるのか必死で情報を集めていました。
UIデザイナーになるための必要なスキルや知識は様々です。でも、できることから少しずつ初めて積み上げていくのが最終的なゴールに到達するには、どんなトピックにおいても重要です。
ググり力をつける

なんでも自分で検索する。これは本当に重要なスキルです。この業界は新しい考え方や知識が毎年毎年アップデートされていく業界です。当然普遍的なものもありますが、普遍的なことでもなんでもインターネットに聞けば、あなたの答えは大体出てきます。
デザインの基礎知識を身に着ける

デザインの基礎知識は、UIデザインを作り上げるには必ず必要になります。ユダヤ教徒の教えの中で、私の胸に刺さった考え方があります。
「知恵」や「知識」こそ奪われることのない財産である
当時、知識も知恵もお金もなかった私は、知識なら、今の私でもなんとかなると思いました。
では、デザインの知識とはなんでしょう。何を勉強すればいいのでしょうか。ここで、デザインの基礎知識でググろうとしたのなら、あなたの行動は正解です。私のおすすめのサイトをご紹介😏
Figma or Sketch, Adobe XD, InVision等のデザインツール迷いなく扱えるようになる

これは必須です。こちらに紹介するツールは無料で使えるものなので、持っていない方は、今すぐダウンロードして使ってみてください。
ダウンロードしたら、毎日少しずつでも何かを作って、ソーシャルメディアに投稿してみてください。自分の成長過程が見えますし、イイネがつけばモチベーションにつながります。自分のアカウントを育てるのにも役立ちます。
いきなり作れ、と言われても何を?という質問が聞こえてきそうなので、お題をくれるサービスをご紹介します!
Daily UI
https://www.dailyui.co/
ニュースレターを登録すると、毎日メールでお題を与えられます。お題に沿ってチャレンジしてみてください。
Material designガイド、 Appleデザインガイドラインを理解する

Googleが無料で公開している、デザインシステムです。とても価値のある内容だと思います。私も読みこみました。ただ、情報が膨大なので、読むのになかなか根気がいると思います。
私は、デザインするときに、あれ、このコンポーネントってこのケースで使ってもよかったっけ?とかこのケースにはどのコンポーネントがベストなんだろう、と質問が思い浮かんだ時にGoogle material guidelineのページに飛んで、調べました。多分ほとんどのページを読み切ったと思います。
英語が苦手な方は、Google Chromeを使えば、全てのページをグーグル翻訳した状態で読めるので、おすすめです✌️
私も解説記事を書きました😊
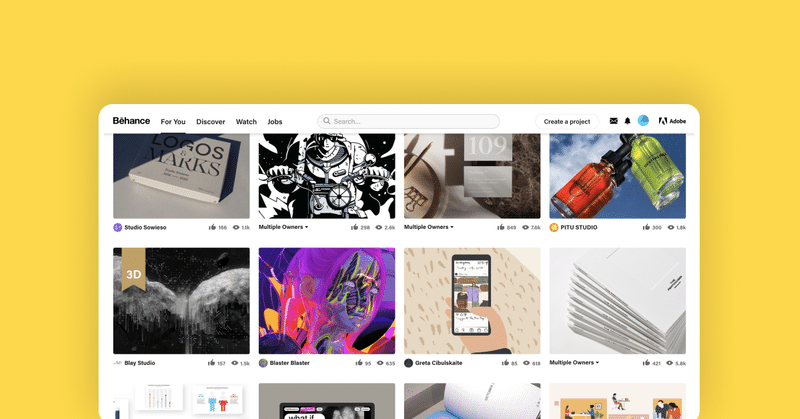
いいデザインをたくさん見て目を養う

いいものを作るためには目を養わないといけません。自分の引き出しを増やす作業です。オンラインの世界には、いくつか素敵なデザイナーたちが集まる場所があります!タダなので、絶対にチェックするべきです✌️
instagramのハッシュタグをフォローしておくのもおすすめです。
#WebDesign
#UI
#UX
#UIdesign
#Inspiration
この辺りはフォロー必須です!
おすすめのオンラインお勉強サービス
オンラインのデザインコースも使ってみてください。知識の獲得にお金を投資できなくても、ググり力があればほとんどの知識を網羅できるはずです!
HTML, CSSについてまず学ぶ

これらの知識はデザインする上に知ってたら、圧倒的に便利です。デザインする上で、実現可能かどうか自分でわかるようになるのは大事なことです。悲しいですが、実現不可能なデザインは使えないのです。プログラミングについても学ぶべきですが、HTML, CSSは最低限知っていたらいいと思うので、私はお勧めします。
おすすめの無料のオンラインコースをご紹介します。
ポートフォリオサイトを持つ

もう今時は自分でポートフォリオのサイトを作らずとも、オンラインサービスで自分のWebサイトを立ち上げられる時代です。自分で作れたらそれもアピールポイントになりますが、まずはサイトを持って、実力が伴ったら、サイトを引越しさせるのも一つの方法かもしれません😊
さあ、ここまで出来たらLet's try out😆

私のデザインも公開されているので、ぜひフォローをお願いいたします✌️
無料コンテンツ気に入ってくれたら、☕️一杯分ほどの支援をして応援してくれませんか?コーヒーは私にとってクリエイティブな活動の「元気の源」です😆
