
14つのUXライティングルール・ガイドライン
最近、UXライティングのガイドラインについて会社でWikiページを作ったので、日本語だとどんな感じかな、と思い興味本位で調べてみました。日本語も英語も結局「わかりやすく、簡潔に」が一番重要なんですが、文法まで掘り下げて考えてみたので、皆さんと共有したいと思います。
1、ハッキリと簡潔に
曖昧な表現は避けましょう。私たちは小説を書いているわけでないので、分かりやすく、読みやすく、役に立つ文章を意識してください。
DON'T:投稿を保存するには、「保存する」をクリックまたは「コマンド+S」もあります。
DO:投稿を保存するには、「保存する」をクリックまたは「コマンド+S」があります。
2、一貫性を保つ
デジタルプロダクトの声のトーンは一貫性を保つようにしてください。時々フレンドリーになったり、時々ロボットのように話したり、しないようにします。また、「子ども」「子供」、「お客さん」「お客様」はなどの名詞の書き方は統一しましょう。
3、長い文章を避ける
人は文字を一言一句全て読んでいません。なので流し読みしやすい文章を意識してください。長い文章は、ユーザーとの会話では避けてください。また、ユーザーはよく読まずに押せるボタンを押してしまう可能性もあります。
4、二重否定を避ける
二重で否定文が入る文章は読みにくいです。肯定文になるようにしましょう。
DON'T:フォローしたくない場合は、クリックしないでください。
DO:フォローする場合はここをクリック。
5、専門用語を避ける
DON'T:システムエラー (コード #2234): 認証エラーが発生しました。
DO:ログイン エラー: 入力したパスワードが正しくありません。
6、数を表す時はアラビア数字を使う
アラビア数字の方が読みやすいです。数字が大きくなればなるほど、漢字の数字は可読性が下がっていきます。
DON’T:着信が三件あります。
DO:着信が3件あります。
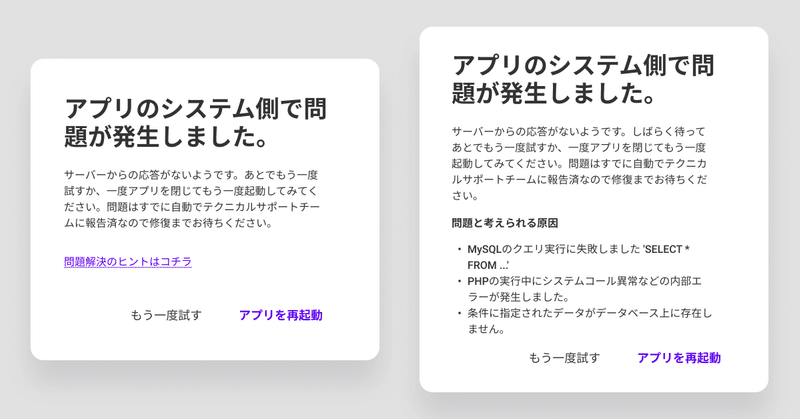
7、全ての細かな詳細を記載しない
全ての詳細を記載してユーザーに読む負担をかけるのは避けましょう。どうしても必要な情報がある場合は、詳しい情報、もっと見る、などのテキストボタンを入れて、ユーザーが知りたい場合にのみアクセスできるようにしましょう。

8、3月2日、3月1日の代わりに昨日、2日前、3日前を使用する
年月日を表すには2つの種類があります。
・相対タイムスタンプ
・絶対タイムスタンプ
相対スタンプを使うとき
相対スタンプは一般的に、通知に使われています。いつ他のユーザーからのアクションがあったのかを示す場合に一般的に使用されています。種類はアクションがあった前の分数、時間数、日数、週数、または年数を表示します。

絶対タイムスタンプを使うとき
ユーザーは、情報を取得するために過去のコンテンツを振り返る必要がある場合があります。絶対タイムスタンプがないと、ユーザーは特定の期間をターゲットにして情報を見つけることができません。
写真、ドキュメント、メッセージ、タスク、およびイベントをホストするサイトにはすべて、絶対タイムスタンプが必要です。これらのコンテンツは、ユーザーが参照する必要がある場合に将来的に有用です。ユーザーが過去のコンテンツに戻って利用できる場合は、絶対タイムスタンプを使用します。
また日時を表示する際は、タイムゾーンにも注意してください。今があなたの住んでいる場所で10月20日10:00だったとしても、他のタイムゾーンでは違うので、混乱を招く可能性があります。あなたのサービスのターゲットに合わせて最適化するようにしましょう。
9、年月日の表示は、○年○月○日の方が認識しやすい
DON’T:2021/2/6
DO:2021年2月6日

10、ユーザーを責めたりバカにしない
DON’T:おっと。あなたはシステムを破壊しました。
DO:システムに問題が発生しました。
11、漢字3:ひらがな7ルール
漢字ばかりの文章は読みづらく、読む人を疲れさせます。ひらがなを漢字の代わりにバランスよく使うと柔さかさ、可読性が上がる場合があります。新聞もこのルールに沿って書かれているそうです。ユーザーの中には、いろんな理由で漢字を読むのが困難なユーザーも想定されます。一般的に使われていない難しい漢字や言葉を使うのは避けましょう。
DON’T:誤入力を検知しました。ご確認御願い致します。
DO:パスワードが正しくありません。確認してください。
12、無理やり漢字を使わない
普段ユーザーが漢字を使用しない言葉の場合は、漢字を使用しないでください。ユーザーの言葉を使うようにしましょう。
DON’T:在る、居る、無い
DO:ある、いる、ない
13、外来語の濫用を避ける
一般に普及しているものだけを使用するようにしてください。
DON’T:コンフィグレーション、レギュレーション
DO:環境設定、規則・規約
14、受動態は避ける
受動態は意味がわかりにくくなる場合があります。どんなユーザーでも素早く理解できるようにするには、能動態で短く書いたほうが流し読みしやすいです。
DON’T:パスワードが誤って入力されました。
DO:パスワードが違います。/パスワードが正しくありません。
ここまで読んでいただいてありがとうございます。
英語のUXライティングの記事もとても参考になるんですが、日本語特有の雰囲気、丁寧さレベル、漢字、ひらがな、カタカナのバランスなど、興味があるので、もし何かいい記事を知っている方がいたら、ぜひコメント欄でシェアしてください。
こちらでも有益な情報を配信中なので
ぜひフォローしてもらえれば嬉しいです!
Instagram | Twitter
無料コンテンツ気に入ってくれたら、☕️一杯分ほどの支援をして応援してくれませんか?コーヒーは私にとってクリエイティブな活動の「元気の源」です😆
