
もう散らかさない!チームでFigmaの色管理
この記事は「フルリモートデザインチーム Goodpatch Anywhere Advent Calendar 2020」の10日目の記事です。
フリーランス&Goodpatch Anywhereで、グラフィックやUIデザインなど見た目周りを専門にデザインしているハマダナヲミと申します。文字とビールが好きです。
複数人でデザイン作業をする際、課題になってくるのは色のルールや管理方法ではないでしょうか。Goodpatch Anywhereでは最小2人、最大4人を超えるUIデザイナーがチームで一つのプロダクトのデザイン作業を行います。バックグラウンドもキャリアも様々なデザイナーが集まり作業する際に直面した、色をどう管理するか、という課題と施策についてご紹介します。
グレー増えすぎ問題
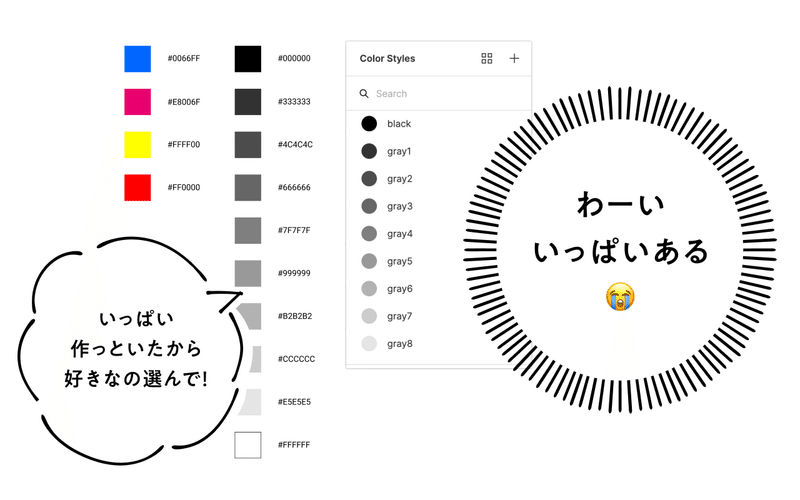
デザインにお使いのグレー、何段階くらい用意して使い分けられていますか?
#FFFFFFから#000000までを10などで均等に分割し、gray1、2…のようにカラーパレットに均等なグレーを用意して、そこから選んで使用されるケースも多いのではないでしょうか。

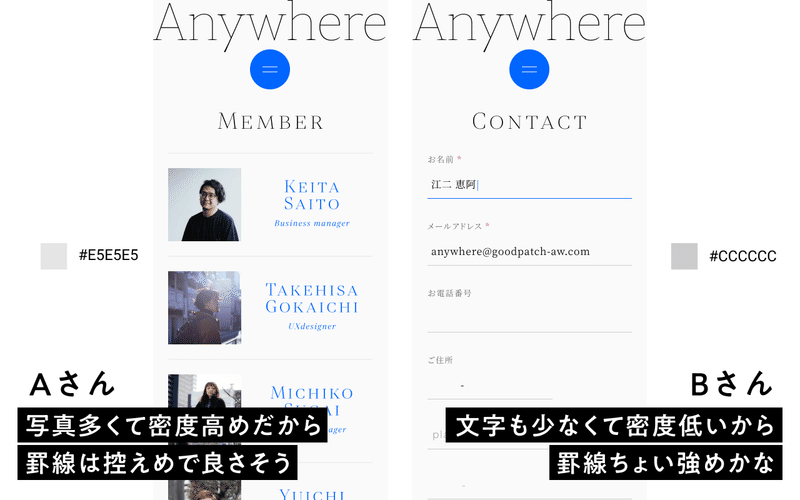
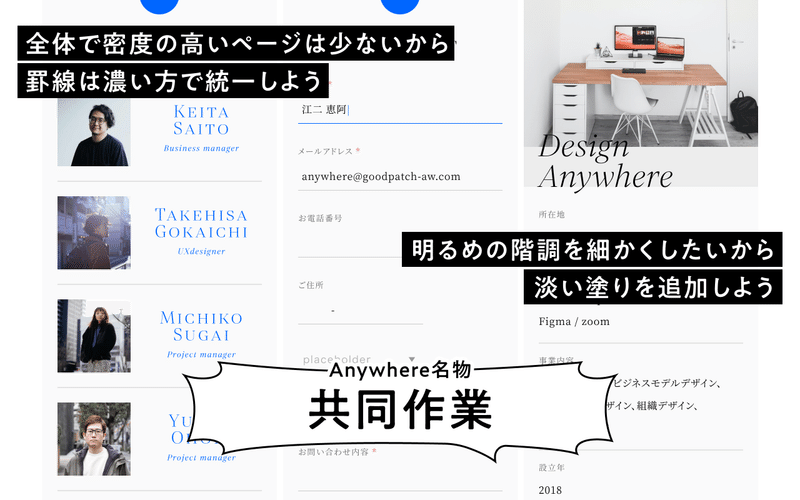
一人で作業する場合はどこで何の色を設定したか覚えているので支障はないのですが、チームでデザインする場合は事前に細かく配色意図をすり合わせしていないと、配色の認識にズレが出ることがあります。「ここは少し濃い方が良い」「こちらにあわせたと思ったら1段階濃い(薄い)色だった」というように各自が作った画面ごとに微妙に違う濃度のグレーが設定されることも。

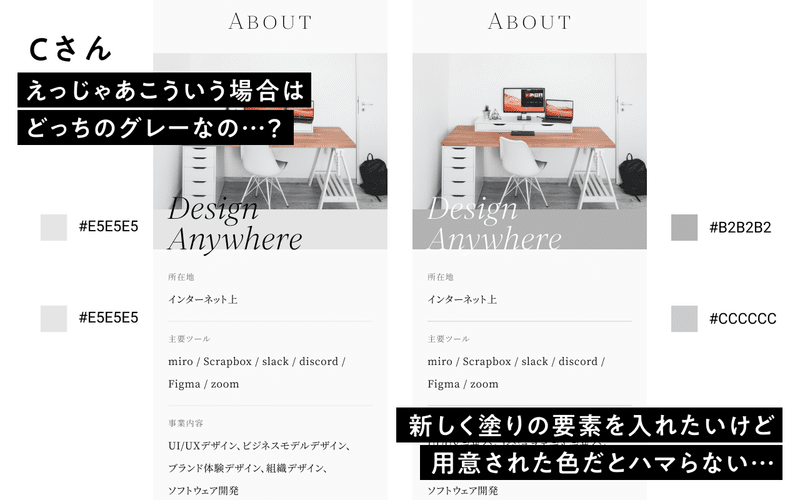
明らかに違う濃度であればすぐに差異に気付くことができるのですが、1段階差程度だと違いを認識しづらいことがあります。実装開始直前の確認作業で発覚して、急遽すり合わせを行いわーっとデータを直すこともありました。
デザインデータにしか色情報が残っていないと、担当が変わった際にデザインデータから配色ルールを読み解くという作業も必要になってきます。

このような[グレーどれ使ったらいいか悩む問題]へは、2つの対策があります。
◉ 使用箇所を明確にして配色ルールを記載する
◉ 階調は機械的に白黒を分割するのではなく、使うところに合わせた適切な濃さのものを使用する
Anywhereでは複数のUIデザイナーが非同期でデザインワークを進めるのですが、共同作業と呼ばれる作業タイムでは皆がFigmaに集まり作業します。
一つのプロダクトを複数人で分担することで他のメンバーが作成した画面を俯瞰して見ることができますし、自分一人では気づかなかった点を指摘してもらったりとデザインの完成度をより一層高めることができます。
共同作業では色についても一貫性や使用頻度、全体のバランスを議論し、認識をあわせた上で調整を行います。

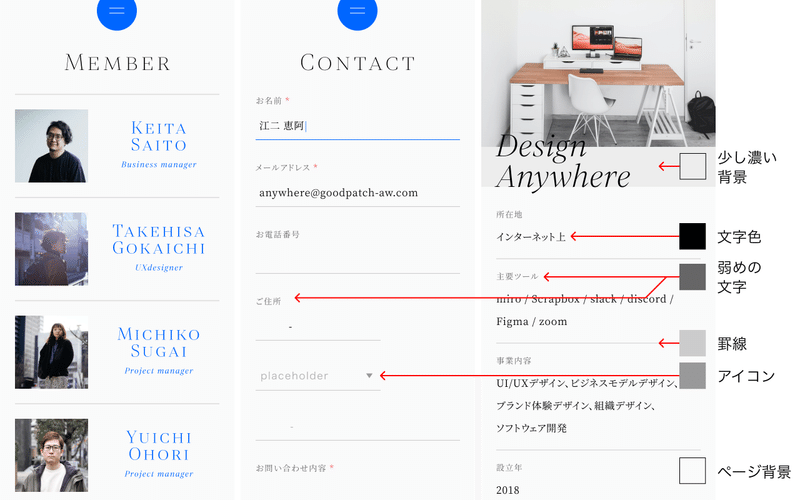
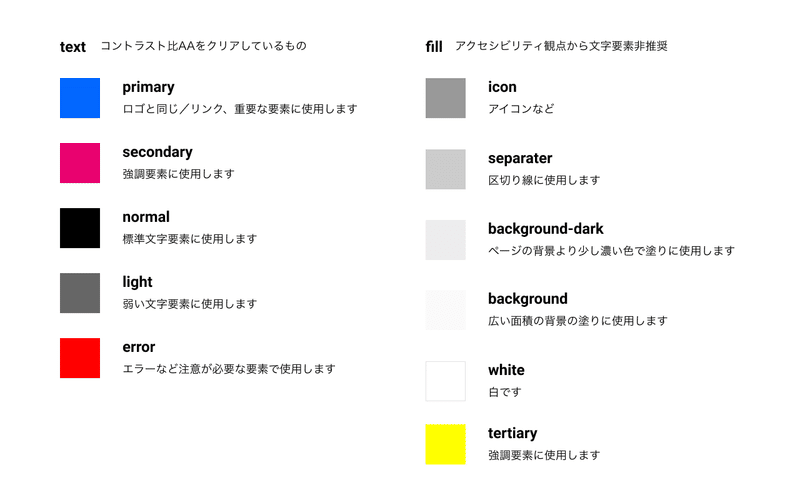
使用箇所を明確にして配色ルールを記載するために、グレーの用途として主要なものを整理してみました。
◉ 文字色(有彩色の場合は除外)
◉ 弱めの文字色
◉ 狭い面積の色(ボタン背景やアイコン)
◉ 罫線
◉ 中程度の面積の背景色(強調したいブロックの背景)
◉ 広い面積の背景色(ページ全体の背景)

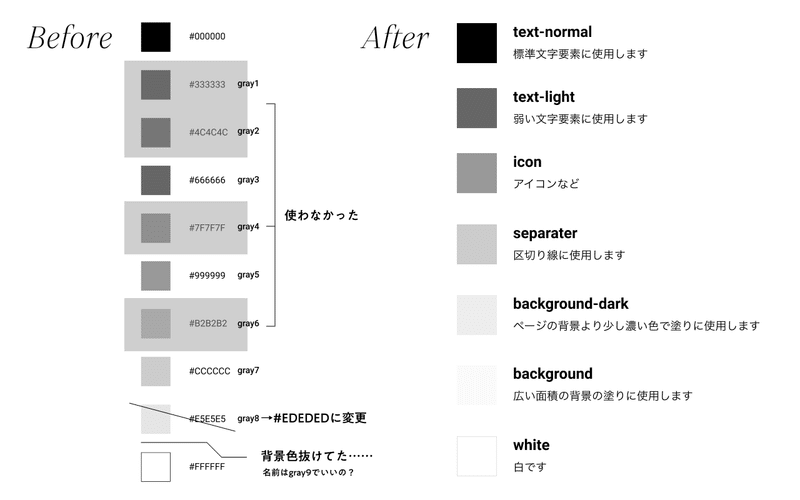
これをそれぞれ使用箇所に合わせた命名にするとこのようになります。
- text-normal
- text-light
- icon
- separater
- background-dark
- background

デザインのトーンにもよるので、これより多い・少ない場合はもちろんはあるでしょう。作例でご紹介しているような画面の密度ごとに細かい色ルールの使い分けをする場合でも、プロダクト全体や使用頻度を見渡すと意外と必要な数は少なかったり、逆に淡い色の細かいバリエーションがたくさん必要だったりします。
グレーの整理ができたらprimaryやエラー、純粋な白と黒も加えて使用する色を一覧化し、用途を添えて配色ルールをまとめると、デザインする際に色の使い分けに迷うことが減ります。
アクセシビリティに配慮する
配色を行う上でアクセシビリティへの配慮も必要です。
色のコントラスト比についてはこちらのサイトに詳細がありますので、ぜひご覧ください。
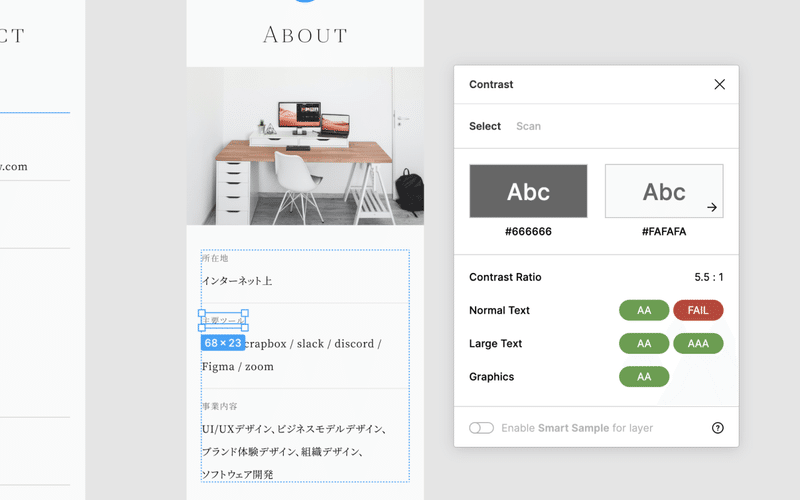
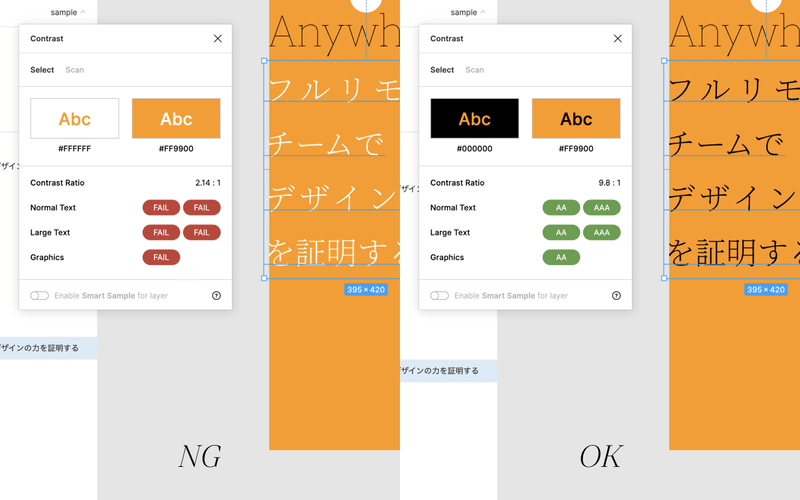
Figmaにもアクセシビリティチェックのためのプラグインがいくつかあり、今回は[Contrast]をご紹介します。
プラグインを起動し確認したい要素を選択すると、コントラスト比を満たしているかどうか瞬時に結果が表示されるので、手軽でよく使っています。

コントラスト比に注意したいのは見出しや本文など、文字情報として確実に伝えたい箇所です。実際に画面に配置した状態でコントラスト比をチェックして、基準を満たすようにしています。
チェックが終わった文字使用可能な色と、文字以外の塗り専用の色に二分して、配色ルールに記載します。

厳密に全ての色でクリアする必要があるかどうかは、プロダクトのターゲットや伝えたいことによって判断基準をディスカッションできるとよいですね。グリーンやオレンジなどイエロー系を中心とした中間色は明度が高めのものが多く、かなり明度を落とさないとチェックが通らないことが多いです。広告など注意を引きたい部分での使用は有効ですが、重要な情報をじっくり伝えたいときにはコントラスト比を満たした配色を行うのがベターです。

塗りの面積を変えたり文字だけ濃い色にするなどアレンジの方法はありますので、知識として知っておいた上で適切な選択ができるようになるといいですね。
Figmaでスタイル管理する
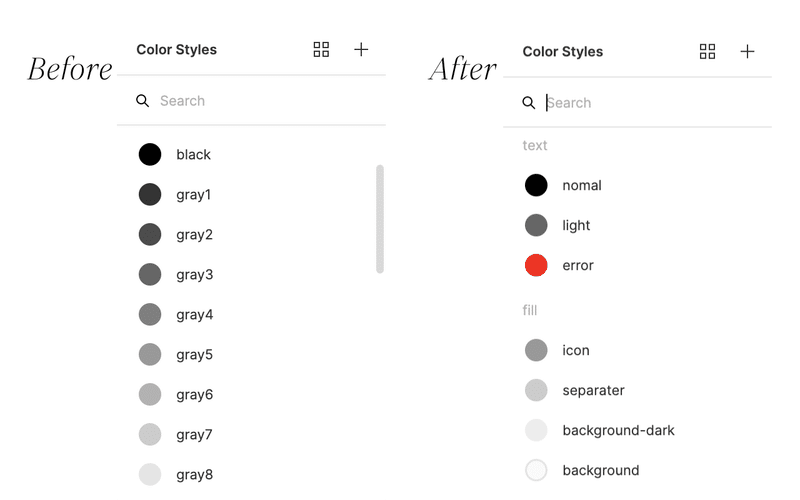
使う色が整理できたらスタイルを登録します。設定したい塗りの要素を選択し、Fill ColorStylesパネルを開いて[+]をクリックすると[Create new color style]パネルが開きます。ここで先に用意した命名を入力してスタイルを登録します。
スタイル名は[text / normal]のように / で区切るとinstanceのように色名を区分することができます。
ここでは先に分類した内容に沿って text / 〜と fill / 〜 に分け、スタイルを使用する際にどの箇所に使用できるのかを区別しました。こうすることでパネルの中身が分類され、グレーを迷わず選べるようになります。

これやるとどう効果が出るの?
機械的にgray1、2のような命名&スタイル設定をしていると、都度他の画面を見に行って、どこでどのグレーを使っているのかを確認する手間がありました。適切な色数の選定と用途を明確にすることで、確認が減りデザインの効率が上がります。用途も名前からある程度推測できるので異なる担当者間でも認識を合わせやすく、担当ごとの認識のブレが少なくなります。
もちろん一人で作業する場合も有効です。チームで、個人で、ぜひお試しください。
本記事でご紹介しているのはあくまで一例で、Anywhereのデザインワークは必ずこれに従っているのである!というわけではありません。プロジェクトやメンバーごとに常にベスト&より良い方法を模索しています。散らかったファイルや運用しづらいデザインデータの見直し業務にお困りでしたら、ぜひご一緒させてください!
この記事が気に入ったらサポートをしてみませんか?
