
ORIGAMI Payアプリをトレースして気づいたこと
こんにちは。
本日は、水原希子さんとビビッドなオレンジの広告で宣伝されている、「ORIGAMI Pay」がずっと気になっていたので、アプリのトレースをしてみました。
気づいたこと、個人的に学びになったことをまとめていこうと思います。
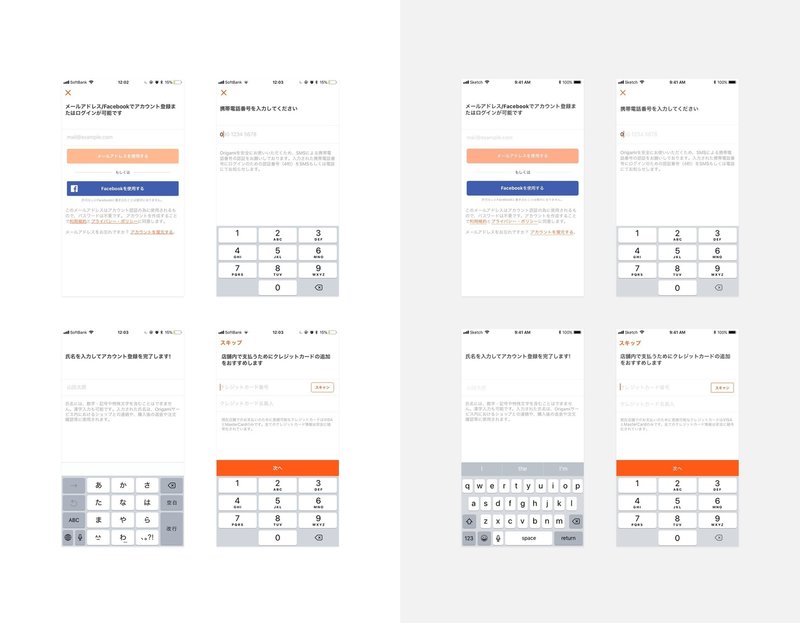
今回はアプリの登録画面、トップページのコンテンツについて、トレーシングをしました。




左(背景が白):アプリのキャプチャ 右(背景がライトグレー):トレース
※ アイコンやロゴなど、一部対応ができていないものもあります。
1. フォントについて
アプリ全体で使用している書体は以下の2種類でした。
・日本語:Hiragino Sans
・欧文(半角):SF Pro Text
また、数字などは、日本語のみの文章の場合でも SF Pro Text で表記されていました。
フォントの太さは、
・ボタンの文字や題名などはW7(欧文は Bold)
・ページ上部に記載されている説明内容などはW5(欧文は Semibold)
・ボディテキストは W3(欧文は Regular)
フォントサイズは、
・ページタイトルは 15px
・一部コンテンツタイトルやボディテキストなどは 13px
・その他の小さな文言は 10-11px
で記載されていました。
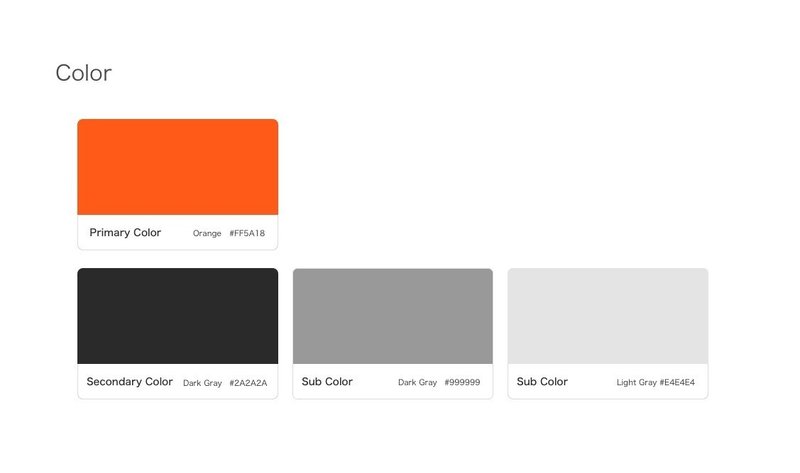
2. 色について

ORIGAMI Pay のプライマリーカラーはかなりビビッドなオレンジ(#FF5A18)を使っています。そのため、サービス内で使われている他カラーについては、濃いグレー(#2A2A2A)やライトなグレー(#999999、#4E4E4E)などの無彩色を使いバランスを取っています。
(広告でもビビッドなオレンジと白黒にの写真で作られていましたね!)

また、おもに文字の色などで使われている濃いグレー(#2A2A2A)は黒にかなり近い色を使われています。こちらかなりダークな色ではあるのですが、上記のようにオレンジと隣り合わせにおいた場合、やはり「オレンジとブラック(#000000)」の場合、とても重く、色同士が喧嘩をしてしまっているような印象になってしまっている一方で、「オレンジとダークグレー(#2A2A2A)」は溶け込んだ少し柔らかい印象を受けました。
Netflix や Spotify など、直近トレーシングを行ったサービスも同様、プライマリカラーははっきりとしたビビッドなカラーで、その他使われているカラーはグレーを中心とした無彩色が多く使われており、暗い色に関しても、黒ではなくダークグレーを使われていました。強い印象をあえて与えたい場合は黒をそのまま使うのも手かと思うのですが、サービスのデザインなど、日頃から見るものなどについては、長い文章などの読みやすさを維持するためや、居心地の良い空間を作るためにも、ダークグレーで調整をしたほうが良さそうだと感じました。
3. 余白について
ORIGAMI Pay のアプリのレイアウトは、以下にてグリッドを設定すると、スムーズにトレースすることができました。
・Gutter Width / ガター(幅):24px
・Column Width / カラム(幅): 70px
・Number of Columns / カラム数:4
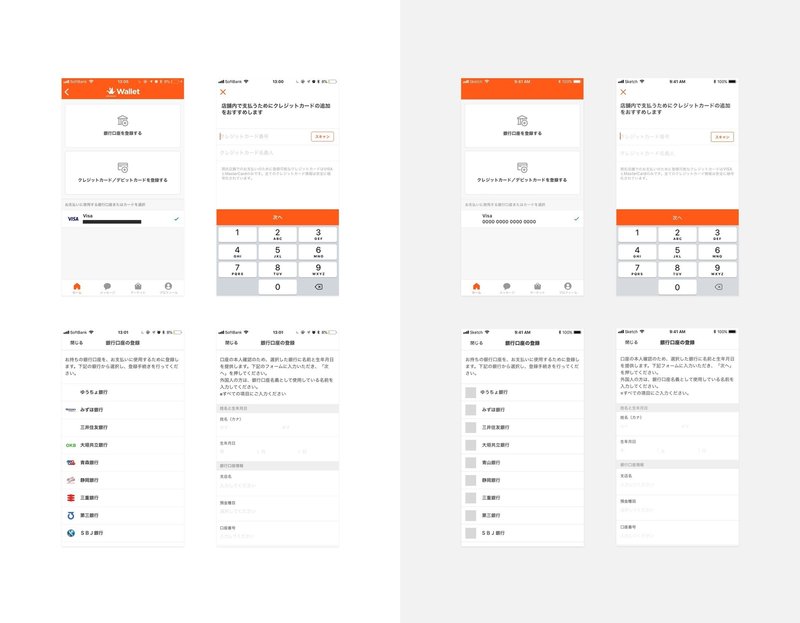
氏名やカード情報など、入力が必要となる項目が多かったのですが、グリッドを活用することで、ずれが少ない状態でデザインが完成していたことが分かりました。
4. その他
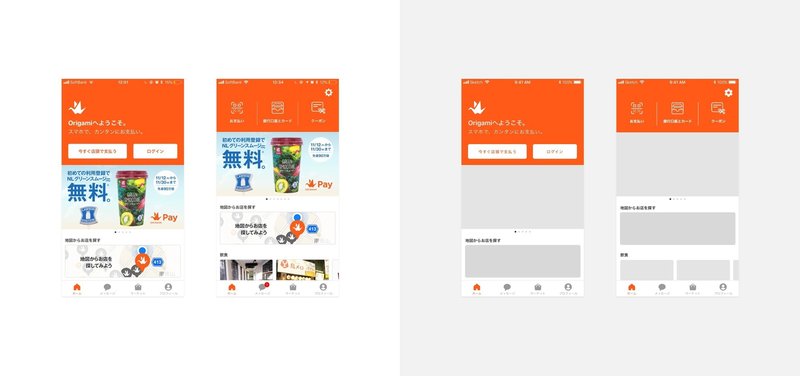
・トップページの構成について
トップページについて、タブバー・ナビゲーションバーに加え、アプリ上部が広くメニューで取られていたので、ファーストビューでコンテンツを見える範囲が453pxと狭めになっているのですが、コンテンツを見るためにユーザーが下に画面をスクロールした場合、下記のようにメニューが狭くなるようなデザインになっており、ユーザーの邪魔にならないよう、工夫されていました。

左(背景が白):トップページのファーストビュー 右(背景がライトグレー):スクロール後のトップページ
・ボタンの色合いについて
ORIGAMI Payのアプリでは、Opacityを40%まで下げることによって、ボタンを押すことができないことを表現していました。表現方法自体は他のアプリでも見たことがあったのですが、Opacityを調整することにより上記を表現することは自分自身の知識として認識していなかったので、よい学びになりました。

・説明文について
ORIGAMI Payは今までトレースをしてきたアプリのなかで、もっとも説明文の量が多い印象を受けました。特に一番はじめの情報登録を進める画面では、パスワードを登録する必要がない理由など丁寧に説明が記載されていました。お金に関わるアプリなので、情報を回収するうえで、ユーザーが不信感を覚えることのないよう、1つ1つ背景や注意事項など説明をしているのかなと感じました。また、利用を想定をしている年齢層もかなり幅ひろいため、ITリテラシーが低い方でも必要な手順を迷わず進めることができるよう、サポートをしているのかなとも感じました。
まとめ
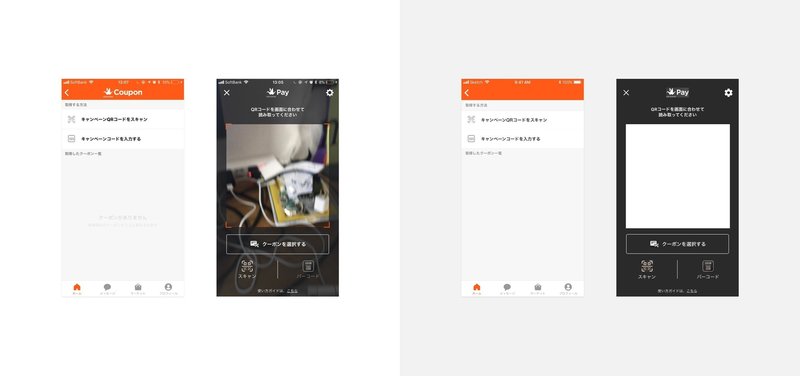
今回、ORIGAMI Payのアプリのデザインをトレーシングをしました。デザインは良い意味でライトな印象で、初めてこのようなサービスに登録をした私でも抵抗があまりなかった一方で、ORIGAMI Payを利用するには、バーコードを店舗側に提示する必要があるのですが、その画面を出すためにはアプリ立ち上げ+ボタンを押して画面遷移する必要があること、またその画面を出すためのボタンがページ上部の一番左端といういつも携帯を操作している右手からもっとも遠い場所にあることが気になりました。今後、日常のなかでたくさん使う可能性のあるプロダクトだと思ったからこそ、使う度にサービスを立ち上げるだけではなく、小さな使いづらさのストレスが積み重なってしまう可能性があるのが、少し残念でした。
今後も気になるサイトやアプリなどあれば、トレースをし、学んだことの発信続けていきます!🐈
この記事が気に入ったらサポートをしてみませんか?
