
Wordpressでホットペッパービューティーみたいな会員予約サイト作った話
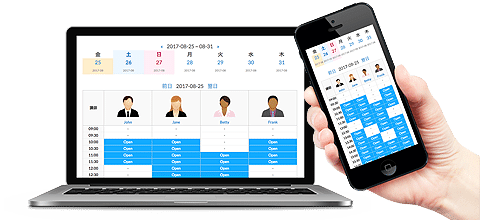
今までいくつかの企業様のサイトを作ったことはありますが、今回は結構複雑な有料会員サイト(ホットペッパービューティーのレッスン講師版みたいなもの)を作りました。しかもほぼノンプラグラミングでプラグインをフル活用したので実は「簡単に」。その時のノウハウを公開したいと思います。
レンタルサーバの契約
最初にやるのはWordpressを動かすレンタルサーバの契約です。今の時代、Wordpress以外で動いているサイトのほうが少ないんじゃないかと思うぐらいですので、あらゆるレンタルサーバサービスが、Wordpressのワンタッチインストール機能を持ってます。ですので、極論どこのレンタルサーバサービスを選んでも対して違いはありません。
今回はX-Serverを利用しました。私が別に書いているブログはさくらインターネットを使ってます。他にもさくらインターネットと同じぐらい老舗のロリポップなどありますので、お財布と相談して決めてみてください(ぶっちゃけどこのサービスもあまりサービスレベルは変わりません)
WordPressのインストール
そもそもなぜWordpress前提かというと、
・世の中で最も普及しているブログツールであり、Webにあらゆる情報があり、疑問はググればすぐ調べられること
・直感的でとても扱いやすいこと
・プログラミングがわからなくてもプラグインをいくつかアドオンするだけで、さまざまなサイトが作れること
などが理由です。
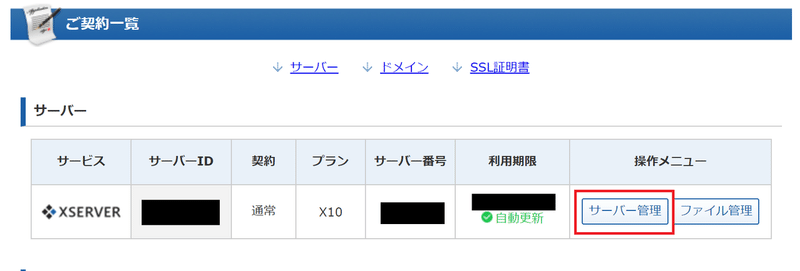
X-Serverにログインして、以下のサーバー管理をクリックします。

サーバー管理画面の下の方にある「WordPress簡単インストール」をクリックします。

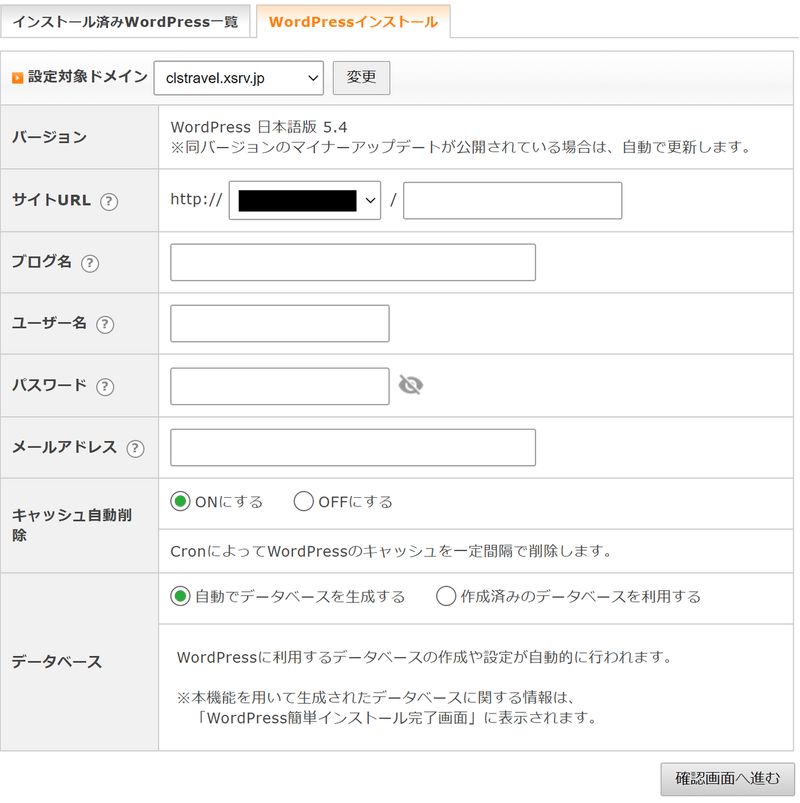
次の画面でご自身が契約したドメインを選択し、その次の画面で「WordPressインストール」タブをクリックすると、以下のような画面になります。

サイトのURLは、「http://○○○(ご自身の契約ドメイン名)/△△(ここは自由)」で設定できます。△△の所は何も入れなくてもインストールはできますが、サーバのルート(一番上)ディレクトリの直下にWordPressのファイルがたくさんできてしまうのでファイル管理上あまりおすすめしません。ですので、ここは△△に「blog」や「wordpress」などのサブディレクトリを設定しましょう。
ブログ名は後からいくらでも変えられるのでなんでもOKです。
ユーザ名とパスワードは、管理者権限のユーザ名なので、ご自身が管理者ユーザにしたいユーザ名とパスワードを入れてください。メールアドレスはご自身がこのブログの管理に使いたいメールアドレスを入れます。
キャッシュ自動削除はON、データベースは「自動でデータベースを作成する」でOKです。
全部設定できたら「確認画面に進む」をクリックして次の画面に進んでください。
※次の画面で、データベース(MySQL)のユーザ名とパスワードが自動で設定されるので、忘れないようにどこかに書き留めておくようにしましょう。Webサイトを作っている最初の頃はいいのですが、一つの契約下でいくつもWordPressをインストールするようになると、ゴミデータベースが意図せずできてしまったりするのです。ゴミデータベースは容量だけ食って場合によってはパフォーマンスに影響しますので、どのデータベースがどのWordPressで利用されているかをきちんと管理できるようにしておきましょう。
SSLの有効化
最近ではもう当たり前になっているサイトのセキュリティ強化。SSL(Secure Socket Layer)でサイトへの通信を暗号化できるようにしておきましょう。
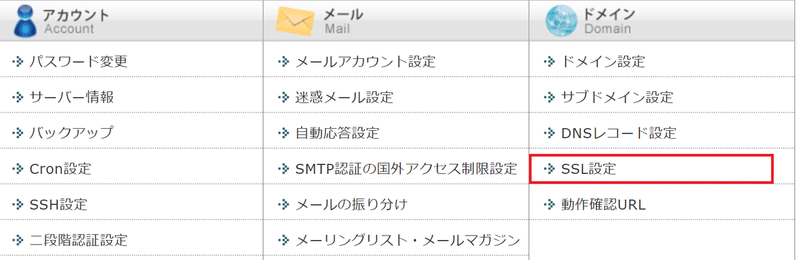
X-Serverにログインして、先程のようにサーバー管理をクリックします。以下の画面から、SSL設定をクリックします。

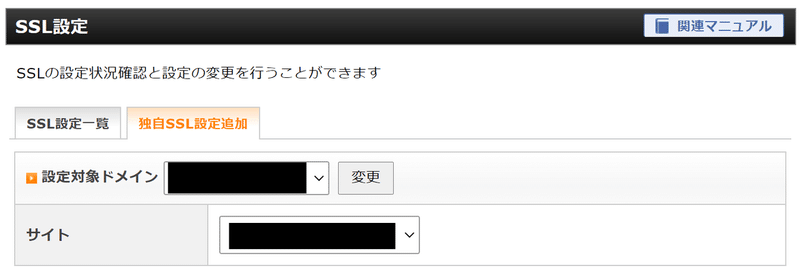
「独自SSL設定追加」から設定対象ドメインを選択し、「変更」をクリックすることで独自SSL設定が完了します。これにより、今まで「http://」で始まっていたWebサイトのアドレスが「https://」に変更になります。ですので、WordPressの管理画面もWebサイト画面もhttpsでアクセスするようにしましょう。

テーマ設定
WordPressをインストールできたら、管理画面のURLとデフォルトのブログのURLが画面に表示されますので、忘れないようにエクセルか何かにコピーして残しておきましょう。
さて、管理画面にアクセスすると以下のようなログイン画面が出てくるので、WordPressのイストール時に設定したIDとPWでログインします。
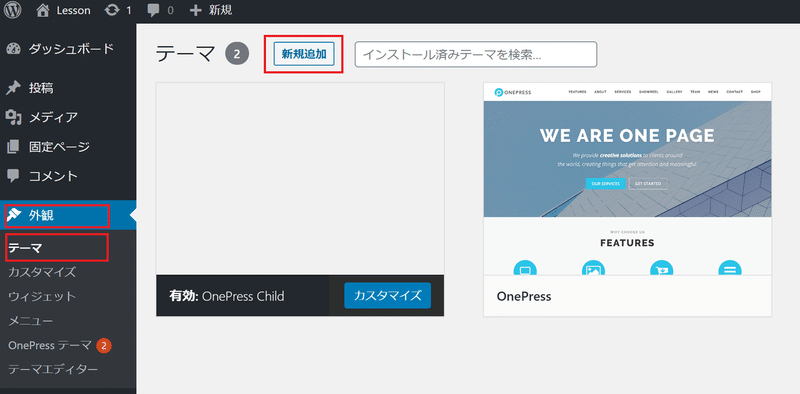
ログインしたら以下のような管理画面になります。まずここで、Webサイトの大まかなデザインである「テーマ」を設定します。左ペインの「外観」→「テーマ」を選択し、右ペインの画面で「新規追加」をクリックします。

基本的にどのテーマでもいいのですが、私は以下のサイトでおすすめされている「OnePress」を選択しました。他のサイトで紹介されているテーマであれば、そのサイトを見ればカスタマイズの方法なども丁寧に解説されているからです。

テーマにフロントページを設定してビジュアルを一新する
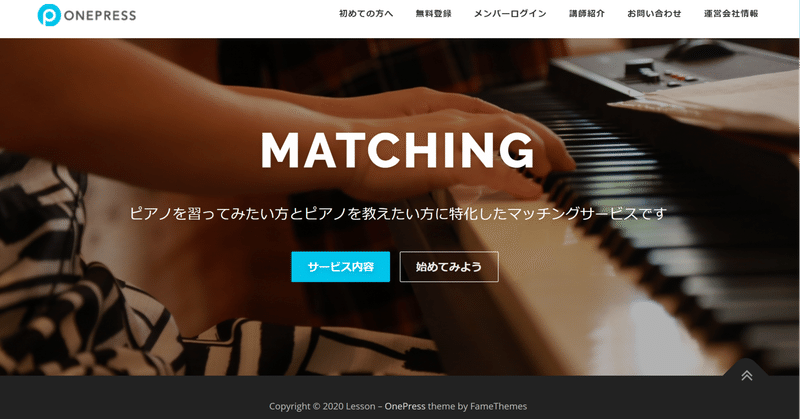
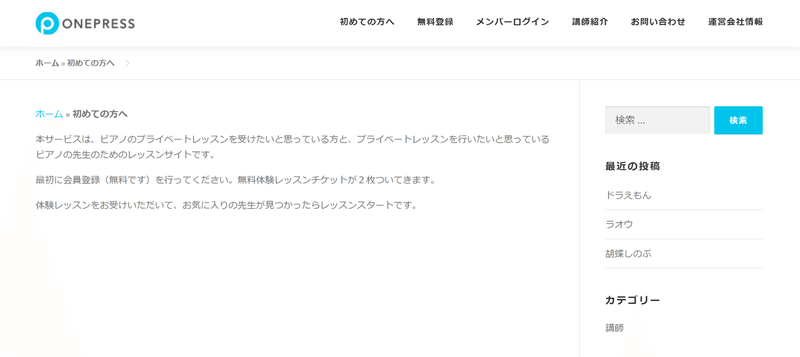
普通にOnePressをインストールした後に設定されているページは以下のような感じです。いわゆる昔ながらの「ブログ」のトップ画面ですね。

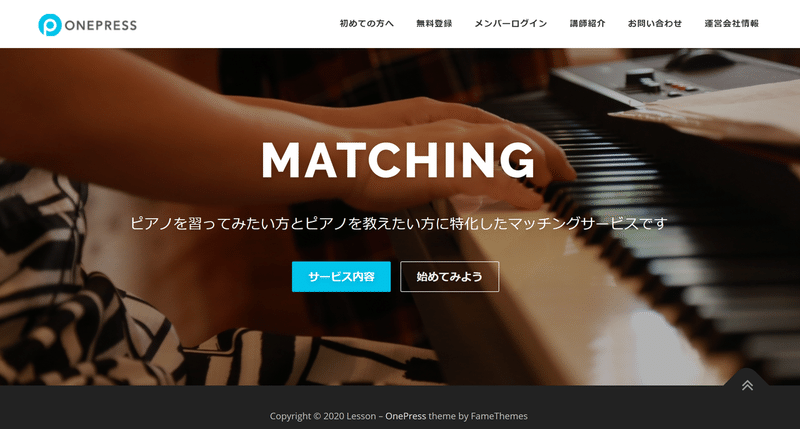
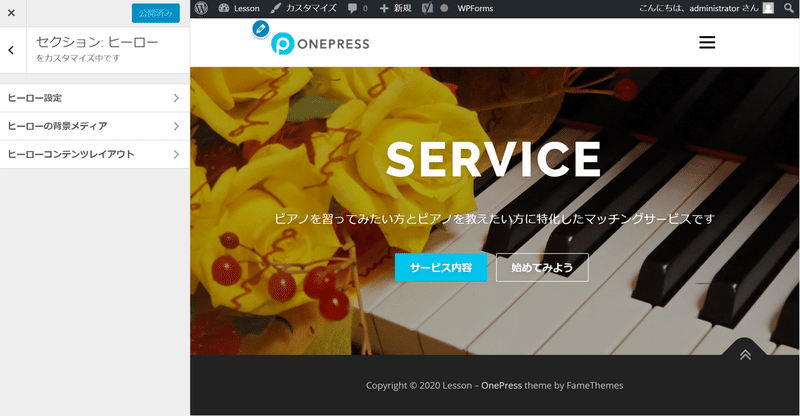
このトップ画面を以下のような動きのあるビジュアルの画面に変更します。

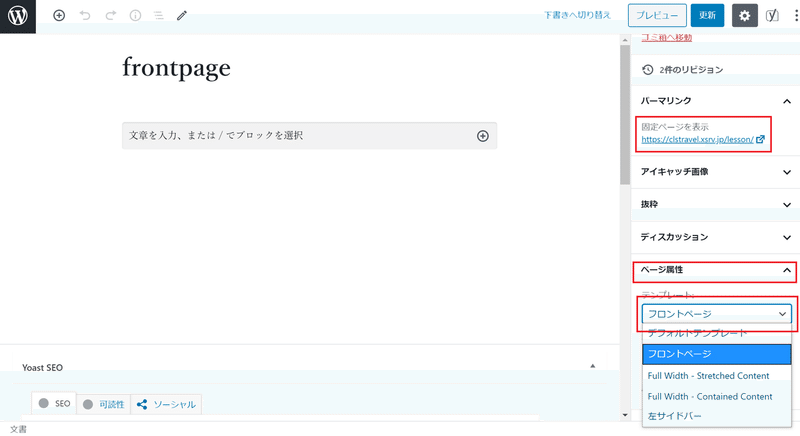
WordPressの管理画面の左ペイン「固定ページ」→「frontpage」あるいは「HOME」をクリックします。念の為に、「パーマンリンク」がトップページのURLになっていることを確認します。
次に、ページ属性をクリックし、「テンプレート」で「フロントページ」を選択して更新します。すると、上のようなかなりの情報量が提供されるビジュアリーなトップページに変わります。

セクションを選択してそれぞれ設定する
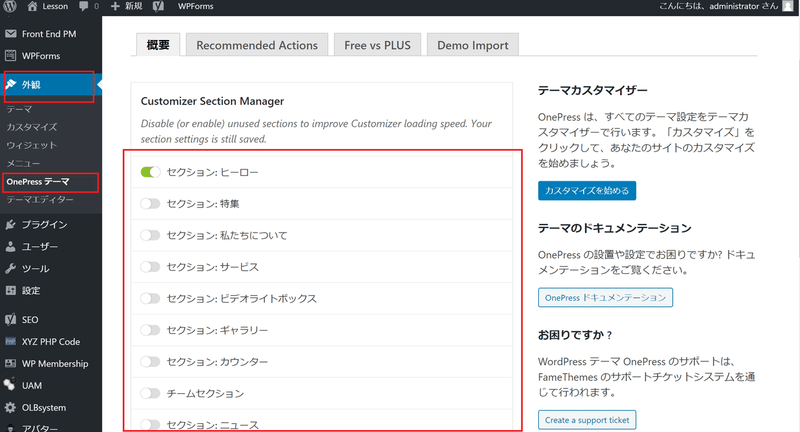
固定ページのトップページテンプレートを「フロントページ」にすると、かなりの情報量がデフォルトで提供されます。この設定は、「外観」→「OnePressテーマ」をクリックすることで行います。

この画面の各「セクション」をON/OFFすることで、トップ画面を非常にかっこいいものに変えていくことができます。具体的には以下のような感じです。
ヒーロー
最初にアクセスした画面を以下のようなサイト訪問者に印象を残す画面にすることができます。

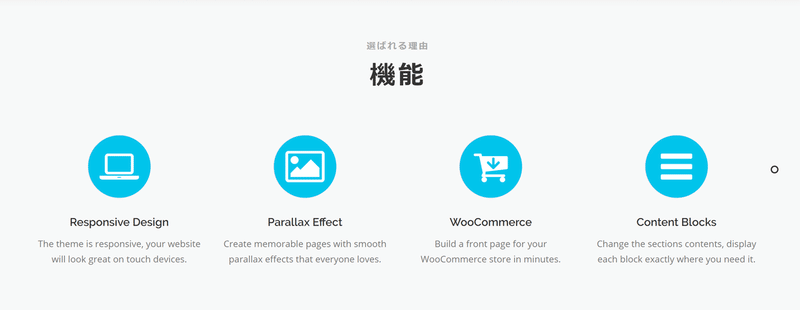
ヒーロー画面のすぐ下にスクロールしていくと、以下のような特集ページがデフォルトで設定されます。

その他にも、コーポレートサイトやECサイトにあるとても便利なセクションが多数用意されているので、必要に応じてON/OFFを切り替えて使うと良いでしょう。今回のマッチングサイトではヒーローセクションだけをONにしました。
会員サイトに必要な機能を入れる
テーマを設定したら、いよいよ本番、会員サイトに必要な機能を入れていきます。会員サイトに必要な機能はざっくりいうと以下のような感じです。今回は、ホットペッパービューティーのような、サービス提供者(講師)の空き時間を設定して、そこに生徒が予約を入れてレッスンを受けるサービスなので結構複雑です。で、自分でゼロから作れないので(笑)そういうプラグインがないか探したところ、ありました!管理画面でない会員登録のWebページ、複数の会員ごとにログインページと会員プロフィールページを用意してくれるWP Membershipと、会員と講師(会員と講師の種別はWP Membershipで分けておく)を分けて、講師のスケジュールに対して会員が予約を入れる事ができる機能を提供するOnline Lesson Bookin Systemです。
会員種別を分けてくれるプラグインSimple Membership
会員制サイトを作るには、会員の種別ごとにマイページが設定できる必要があります。そのようなプラグインを探したところ、Simple Membershipというプラグインが最適であるという情報を以下サイトから得ました。
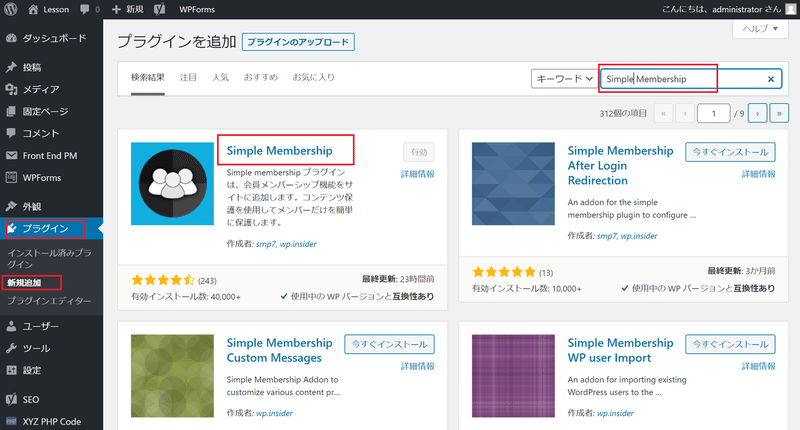
こちらのサイトではWP Membersと書いてありますが、このプラグインはUPDATEが頻繁なので2020年6月現在はSimple Membershipという名前に変わっています。管理画面の左ペイン「プラグイン」→「新規追加」から、検索窓に「Simple membership」を入力すると、以下の画面のようにプラグインが表示されるので、「今すぐインストール」を押下後に「有効化」します。

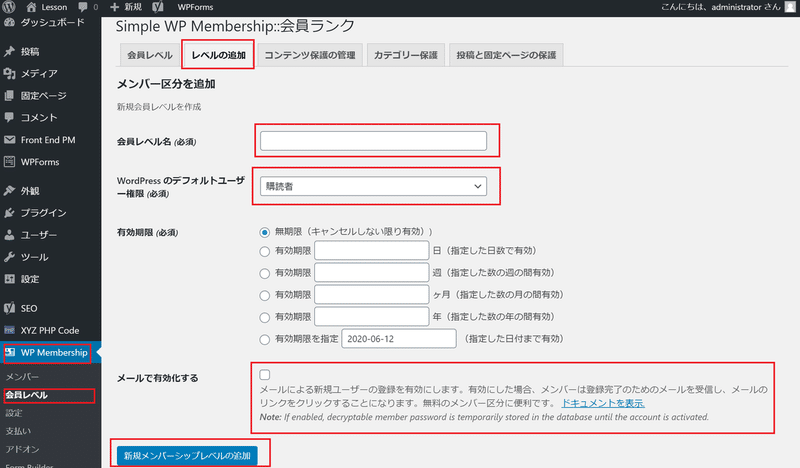
Simple Membershipプラグインを有効化すると、左ペインに「WP Membership」という表示が出てきます(プラグイン名がSimple Membershipなのに出てくるのがWP Membershipというのがややこしいですがw)。WP Membership→会員レベル→レベルの追加をクリックし、登録する会員の種別を登録していきます。

今回のサイトでは、以下のような会員種別なので4つの会員を登録しました。
・講師 → 先生
・スポット会員 → 毎回講義ごとにお金を支払う会員
・サブスク会員 → 月額固定金額で講義受け放題の会員
・管理者 → サイトの管理者
ちなみに、講師はレッスンの記録をブログのような形で投稿できるようにするので、ユーザー権限は「投稿者」にしました。また、スポット会員とサブスクカインは管理画面からではなくWeb画面からどなたでも登録できるので、「メールで有効化する」にチェックを入れました。
また、無料会員を設定する場合は左ペインの「設定」→「一般設定」から、「無料会員を有効にします」にチェックを入れ、無料会員の会員ID(「メンバー」画面から確認可能)を入力して、変更を保存します。
予約システムプラグインOnline Lesson Booking system
会員制サイトで、なおかつホットペッパービューティーのような「予約システム」を構築するにはどうすればいいかをググりまくっていたら、Online Lesson Bookin Systemというプラグインに行き当たりました。以下がこのプラグインの制作者のサイトです(日本人が作っているのが嬉しいですね!全部日本語でサポートされています)
さきほどのSimple Membershipと同じように、プラグインの検索から「Online Lesson」と入力すると、Online Lesson Bookin というプラグインが出てくるので、それをインストールして有効化します。
このプラグインのすごいところは、インストールしただけで以下のような固定ページがズラッと用意されるところです!個別に作りたければまっさらな固定ページにショートコードをさらっと書くだけで個別に作ることも可能。まぁなんて便利なんでしょう!
■会員
ログインページ
マイページ
プロフィール編集ページ
予約・キャンセルフォーム
受講履歴
講師スケジュール一覧
■講師
スケジュール登録・編集
会員予約情報
日別スケジュール(全講師)
講師用実施履歴
講師用予約済み情報

なお、Online Lesson Bookin Systemでは、講師はWordpressのログインページからログインし、会員のみログインページがある仕様になっています。ですので、講師のプロフィールはWordpressのユーザー情報を直接編集する形になります(このアタリがちょっとややこしい)。
最低限の体裁を整える
ひとまずプラグインも入れたことなので、ここらでひとまず体裁を整えることにしました。フロントページはせっかく複数の写真が入れ替わりますし、テキストもダイナミックな動きをしてくれるのでちゃんと設定したほうがかっこいいですよね。
実は見つけづらいフロントページの設定
サクッとやってしまいたかったのですが、このフロントページの設定をどこでやるかを見つけるのに難儀しました(なにせ、当時はフロントページのアイキャッチに出てくる部分を「ヒーロー」と呼ぶなんて知りませんでしたから・・・)。「Wordpress テーマ フロントページ 設定」などでググりまくって、やっと「ヒーロー」と呼ぶことを突き止め設定画面に行くことができました。
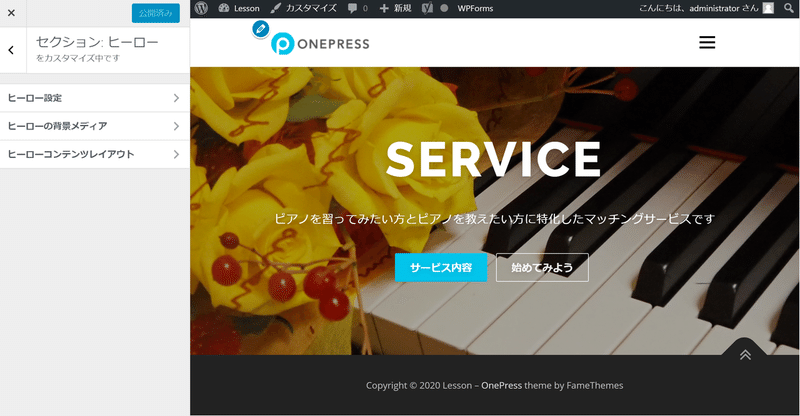
「外観」→「カスタマイズ」をたどると、左ペインに「セクション:ヒーロー」が出てくるので、こちらをクリックして設定メニューに飛びます。

「ヒーロー設定」では、そもそもこの部分をヒーローと呼ぶかや、トップ画像の変更の頻度の時間設定などを行うことができます。「ヒーローの背景メディア」にはヒーローセクションで表示させる画像を2つ設定できます。背景に重ねる色はデフォルトでは画像に少し暗いマスクがかかるようになっています。特に変更せずともかっこいい見栄えになってくれますが、とても明るいヒーロー画像を使いたいという方は背景に重ねる色を透過にしても良いかもしれません。
「ヒーローコンテンツレイアウト」では、ヒーロー画面の文字の設定を行います。デフォルトでいくつか文字が入っているので、ご自身が入れ替えたい文字を入れて画面で確認しながら設定すると良いでしょう。
会員種別ごとに表示を変える
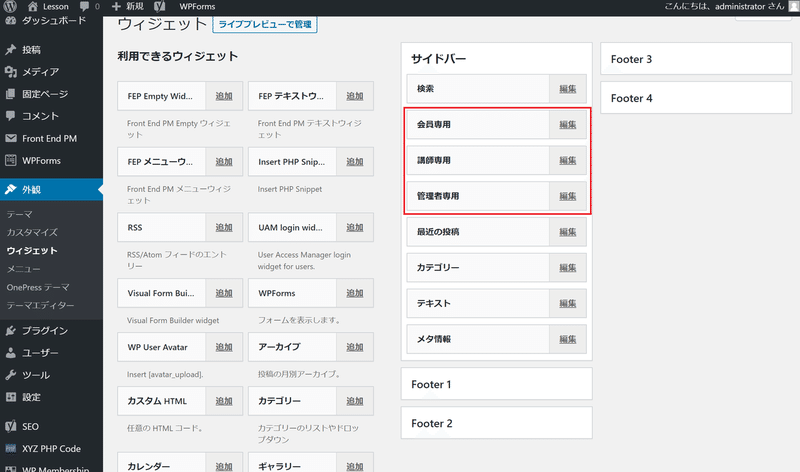
Online Lesson Bookin Systemには、ログインしている会員ごとに表示を変える機能があります(まじすごいコレ)。具体的には管理画面の「外観」→「ウィジェット」から見ることができます。

「サイドバー」というのが、ヒーロー画面の次に出てくる画面の右側に出てくるメニューです。ここに何を表示するかを設定できるんですね。デフォルトでは入っていませんが、ここに「会員専用」「講師専用」「管理者専用」というメニューを左から選んで追加します。
さらに、それぞれの専用メニューの「編集」をクリックし、最初の方で作成した「会員専用固定ページ」「講師専用固定ページ」のリンクが貼られていることを確認します。足りないものがあれば、個別に手書きで追加します。
ちゃんと機能するかテストする
さて、今まではプラグインのインストールや見栄えの設定でしたが、ここからが本番です。枠だけ作って機能しなければ全く何の役に立ちませんからね。具体的には、会員ユーザーを2名ほど、講師ユーザーを4名ほど作り、講師ユーザで空きスケジュールを登録し、その枠に会員ユーザで予約してどのような挙動になるかを見てみました。具体的には以下のような流れ。
・講師ユーザでログイン(Wordpress管理画面)
・トップ画面にアクセス
・「サービス内容」をクリックして次の画面に飛ぶ
・講師専用メニューが表示されていることを確認する
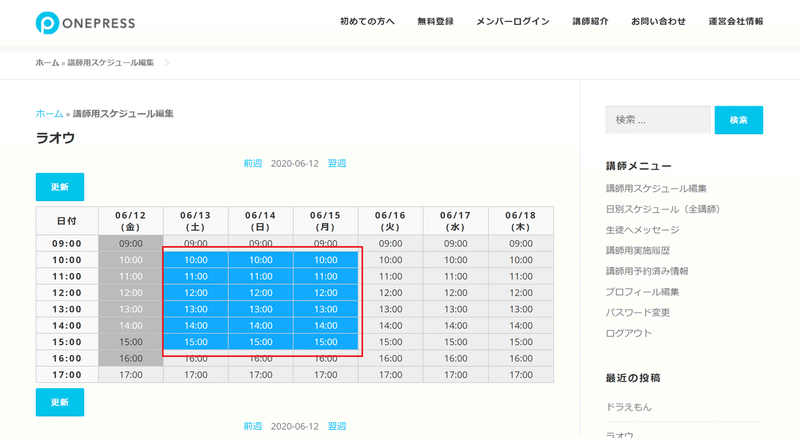
・「講師用スケジュール編集」画面からスケジュールを登録する(空いている時間をクリックするだけ)
・空いている時間をクリックすると、スケジュールが青色に反転します

次に、会員ユーザーでログインして、さきほど講師が登録した空き時間に予約が入れられるか確認します。また、その時の挙動も確認します。
・トップ画面にアクセス
・メンバーログインからログインする(事前に無料登録画面から会員ユーザーを作成しておきます)
・会員専用メニューが表示されていることを確認する
・マイページに「○○○さん、こんにちは」や無料レッスン残り回数、最近の受講履歴や今後の予定が表示されていることを確認する
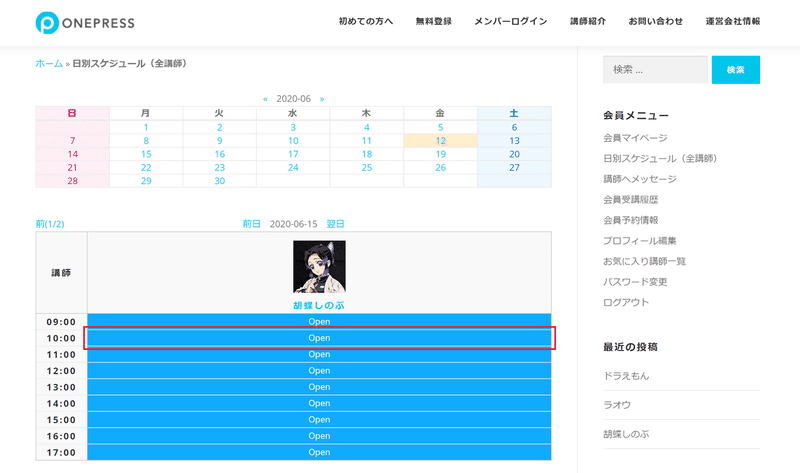
・日別スケジュール(全講師)の画面から講師と空き時間を選択する(ここでは「胡蝶しのぶ」先生の6月15日10:00~を選択しました

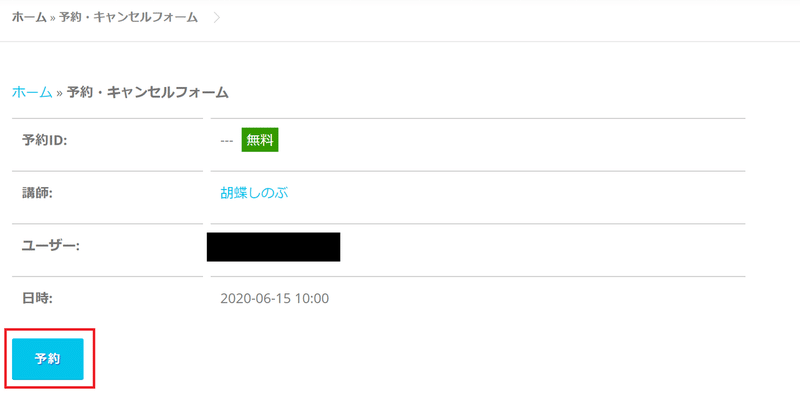
予約ボタンを押下すると以下のような画面に遷移します。ちなみに、このページで講師の名前をクリックすると、講師のプロフィールページに飛ぶことができます。素敵な仕様ですね。


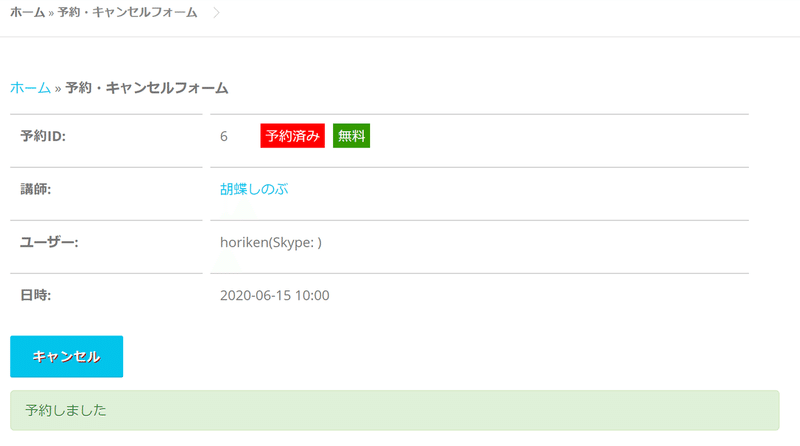
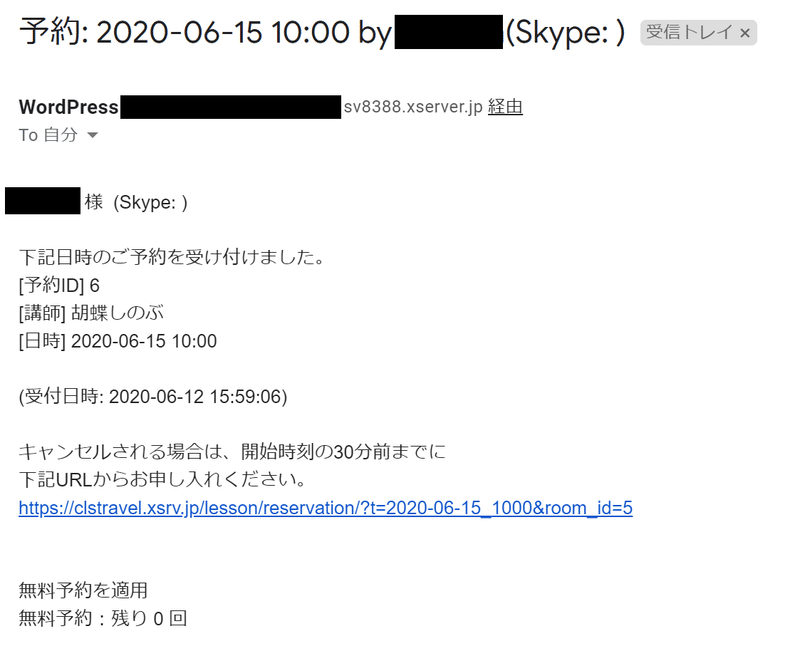
これで予約完了ですね。ですがコレで終わりではありません。会員ユーザと講師ユーザにメールで予約確認のメールが飛んでいることを確認します。

無事にメールが来ていました。また、キャンセルをする場合は設定されているURLからキャンセルページに飛ぶこともできます。

キャンセルをした場合も会員側と講師側双方にメールが飛ぶ仕様になっています。(都合でラオウ先生の表示になっていますがw)無事にキャンセルメールは会員側と講師側に届いています。コレで基本動作の確認までできました。ここまでで、十分会員予約サイトとしては機能は果たしているのですが、ちょっとかゆいところにまだ手が届かないので、ここから先は更に細かい設定を入れていきます。
本格会員サイトにするための設定をする
こまで読み進めてくださってありがとうございます。ここまでで「会員が講師の空き時間を予約・キャンセルする仕組み」としては十分出来上がっていますが、細かい設定かつ重要な設定で以下のような設定がまだできていません。
・誰でも見ることができる講師紹介のページがない
・誰からでもできるお問い合わせページがない
・会員が自分から退会できる機能がない
・会員登録ページと会員プロフィールページがショボい
・講師⇔会員あるいは会員同士などのメッセージ機能がない
・お気に入り講師を登録できない
・決済システムと連動してない(これ超大事)
ここから先は
¥ 500
この記事が気に入ったらサポートをしてみませんか?