
失敗ドット絵メイキング『16:9』
ニーハオ、誰得ドット絵芸人さんですあるよ~。
うーん。おカタイ記事を書くときとのギャップにめちゃくちゃ苦しむ今日のこの頃です。うう。
でもめげずにいきますよ、今日は背景に挑戦! です!
背景、一枚絵のドット絵も描きたいなと思ったんですよ。動画配信の背景に使いたいとか、ウェブのバナーに使いたいとかあるじゃないですか。
で、まずはサイズを決めようと。
比率はやっぱり16:9でしょう。よくあるモニターの画素数「1920x1080ドット」はまさに16:9です。
ああ、じゃあ比率だけでなくサイズそのものを16:9……「16x9ドット」にしてしまおうと。スーパーマリオみたいな背景を描ければいいなと。そう思っていた時期がぼくにもありました。

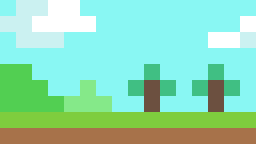
はい、無理でした。せまいわ!
視点こそサイドビューでスーパーマリオっぽいですが、これでは『マイクラ(Minecraft)』ですね。
なおこんなに情報量の少ないグラフィックでも、背景を描くときのコツが微妙に含まれています。
空気遠近法
まず、山。左の山は濃い緑なのに右の山は薄緑になっています。
これは空気遠近法というもので、遥か遠方にあるものは、遠くにあるほど青白く見える効果を応用しています。
観測者(自分)と対象物(山)の間にある空気(大気)に含まれる分子によって光が散乱させられますが、波長の短い青色が散乱しやすく、距離=空気の量が大きくなるほど青く見えるのです。めちゃくちゃ雑に説明すると、空気は超薄い水色なので、その厚みが増すと青くなっていくのです。なお、空が青いのは同じ理由です。
雲のかたち
次に、雲。
雲はいろいろな形がありますが、仮にその雲が円盤状だとすると、近くにある雲は下から見上げることになるので丸く、遠くにある雲は横から見ることになるので細く(横長に)なります。
このため、画面上方にある雲は近いもの、画面下方にある雲は遠いものになります。
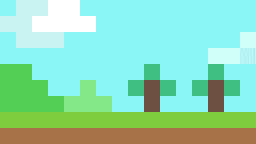
うん……でも、上の画像では左右の雲の下端が揃っているので、よくわかりませんね。また、右の雲は遠くにあるのですから、空気遠近法で少し青くするのがよさそうです。と、いうわけで……

修正してみました。ちょっとマシになったのではないでしょうか。
アートっぽくして完成
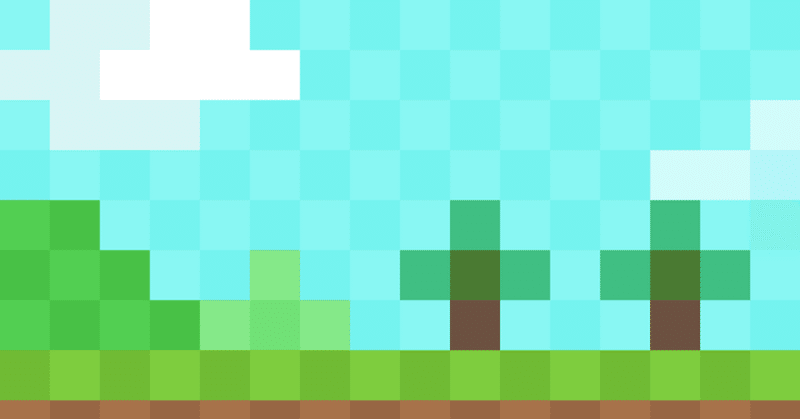
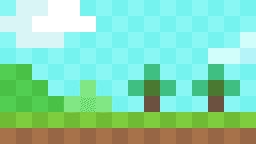
あとは、各色を明色と暗色にわけて交互(市松模様)に塗り分けることで、画像の単調さをごまかします。ただし雲までやると全体像がボケるので、雲はそのままにしました。

いまいち使い勝手の悪い絵に仕上がってしまいましたので、最後に「これはアートだ」と言い張って完成です。
おそまつさまでした。
この記事が気に入ったらサポートをしてみませんか?
