
「チームでデザインする」 ということ 〜デザインレビューの苦悩と光〜
こんにちは、ロコガイドの吉井(@hrtk441)です。自宅にこもりながらトクバイなどのデザイナーをやっています。
デザイナーは、分かりやすく・使いやすく・そして魅力的だと感じるデザインをユーザーに届けることが職域です。
そのためロコガイドのデザインチームでは、デザイナー間での相互レビューを重要なプロセスとして位置づけ、日々意見を交わし合いながらデザイン品質の向上に取り組んでいます。
今日はそのデザインレビューの取り組みについて、僕がこれまでに重ねてきた苦悩も交えながら、今ではどういう活動をしているのかについて書いてみたいと思います。
前段含めるとちょっと長いので、ご興味あるものの時間がないという方は、下記「やったこと」あたりの章からお読みいただいても大丈夫です。
なぜデザインレビューをやるのか
僕はもともとクックパッドに在籍していたのですが、そこで初めて、デザインレビューという文化に触れました。自分のなかにあるレビューの成功体験・理想的なイメージとしても、そのときの経験がかなり土台になっています。
実際のクックパッドでの取り組みについては、当時僕の上長でもあった@transitkixさんが以前こういった記事を書かれていたり、過去の開発者ブログにも書かれていたはずなので、合わせてぜひご参照ください。
そしてこのあたりの影響も多分に受けつつ、「なぜデザインレビューが必要なのか」という理由・目的を整理すると、だいたい以下のようなところかなあというのが僕の考えです。
・純粋にデザインの品質を向上させるため
・自分のデザインを言語化することのトレーニング
・「自分ならどうするだろうか?」と考える思考のトレーニング
・個人ではなくチームとして責任をもったアウトプットとするため
・チームみんなで判断基準や価値基準の共通認識を作っていくため
どうでしょうか。いいことづくめですね。
じゃあやるしかないじゃん
...と言っていざデザインレビューを始めてみると、そもそもがかなり難しい取り組みであり、口で言うほどかんたんに成立するものではないことが分かります。
当社でもデザイナーが3人ぐらいに増えたタイミングから、やんわりと上述のような思想のもとデザインレビューの取り組みを取り入れていました。
しかしなかなかうまくいく感覚が掴めない。
レビュー手法としてもGitHubやSlackなどのオンライン、対面、色々なものを試しましたが、いつもどこかで中途半端になってしまう感は否めませんでした。
抱えている課題を洗い出す
人数も増えてきたので、どうしたらいいだろうか...と、知見のある同僚(@mura24)にも相談。一度時間を設けて、デザイナーそれぞれが思うレビューの課題感をぶちまけてみることにしました。
デザイナーが5人ぐらいで内面に抱えているモヤモヤを出し合うと、まあそうだよね〜という自明なものから、ナルホドそう感じていたのか...という意外な気づきまで色々と出てきます。
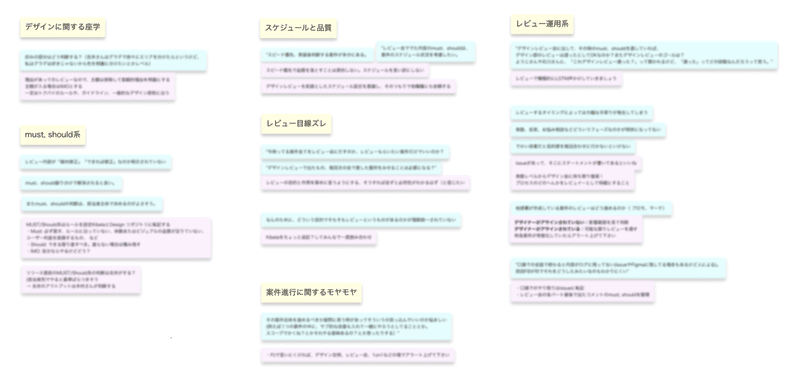
それをFigma上で整理した図がこちらです。

図のFigmaだとイエローの付箋でグルーピングをしていますが、更に抽象化して突き詰めていくと結局は、
・レビューに対する目線合わせができていない
・運用や基準などの仕組みが曖昧
どうやらこの2つに収束しそうだということが分かってきました。
こうして書いてみるとあまりに当然すぎることですが、確かにどちらも大事です。
ここからは導き出されたこの2つの課題について、僕たちが取ったアプローチを述べていこうと思います。
やったことその1:デザイナー同士で目線を合わせる

みんなの意見を聞いてみると、そもそもデザインレビューを取り入れている理由や、そこに参加するデザイナーとしての価値観が、人によって結構マチマチであることが分かりました。
「どんな場合でもレビューが必要?ていうかレビューが通るってどういうこと?」
「定められたスケジュールが迫ってくる場合はどうしたら?」
「出た指摘についてどこまで対応したらいいの?特定の人がOKと言えばそれでいいの?それとも全員納得させないといけない?」
確かにちゃんと言語化してなかったなあと思うものばかりです。(言語化だいじ...)
そこで今回はデザイナー同士でちゃんと目線を合わせるため、以下のようなドキュメントを作成。挙げられた課題感が解消されているか、迷ったときの拠り所としてちゃんと使えるドキュメントになっているかは、チームで推敲をしながら仕上げていき、最後に全員で読み合わせをしました。

ここには前置きにも書いたような「デザインレビューの目的・作用」であったり、「レビューに参加するレビュアー、レビュイー双方にとって大事にしたい観点」を書いています。下記がほんの一部ですが抜粋です。
・デザインレビューはアラ探しではない。サービスやユーザー、引いてはあなた自身の成長のためにも「もっと良くするには?」を詰めていくことが目的です。
・レビューをする側は感情的に、適当にコメントしないこと。次のアクションに繋がるよう、相手に力を貸そう、役に立とうと思うこと。
・レビューを受ける側はそれを理解し、意見について耳を傾け、聴く姿勢を持つこと。
経験が多く、分かっている人にとっては当たり前なことも多いかもしれません。しかし同じデザイナーと言えど、みんなそれぞれひとりの人間。共通の価値観を持つことはとても難しいものです。
だからこそ、多少当たり前だとしても大事にしたい心構えをしっかり言語化することで、チーム全体が共通の目線で対話しやすくするようにしました。
これにより変な遠慮や、どこか身構えてしまう気持ちがなくなり、チームで意見を交わしながら、他者の声に耳を傾ける姿勢が保ちやすくなったと感じています。
やったことその2:仕組みを整える
定めたドキュメントが形骸化しないよう、実践に移しやすくするための仕組みも少しずつ整えていっています。
特にこのコロナ禍にあって、当社でもデザイナー全員がフルリモートの状況です。ひとりでもくもくと作業をしてドツボに迷い込んでしまわないよう、いつでも、誰でもカジュアルにレビューできる場を意識的に増やし、何かあればすぐにチームでカバーできる空気感を作ることを心がけています。
具体的には非同期・同期両面のコミュニケーションを織り交ぜていて、
1. デイリー: 10分程度の朝会(内容はけっこうフリートーク)
2. 週2: デザインレビュー会(持ち込み制・詳細後述)
3. 週1: デザインチーム定例
4. いつでも: GitHub IssueやSlack専用チャンネルでの相談
ざっくりですが上記のような場で日々会話を重ねながら、それぞれが担当領域のデザインを進めています。
全部を話すと長くなるので、今回はここから2のデザインレビュー会について軽くご紹介します。
やっている例: デザインレビュー会
デザインレビュー会は毎週火・金に置いているMTGで、デザイナーの参加は必須・話したいトピックは各自が自由に持ち込み、という場です。(リモートになってからはGoogle Meetで、各自Figmaを眺めながらやるスタイルでやっています)
そこに持ち込む内容としては、上述のドキュメントにこう記載しています。
・できるだけジャジャ〜ンを避けること。アイディアの発散レベルからオープンに共有していきましょう
・レビューを受ける場合は今プロセスのどのあたりかをレビュイーとして明確にしましょう。進め方からもラフに相談できる良い機会です。

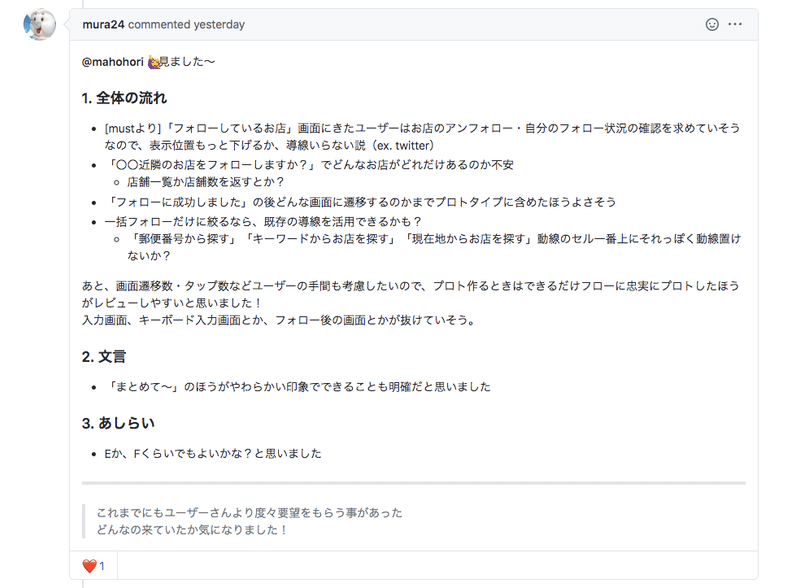
図にすると👆のような感じですね。
レビュー範囲はビジュアルの良し悪しなど、表層的な部分だけに偏らないことを強く意識しています。デザインの根幹をなすユーザーストーリーや、仮説の設定、他部署・他職種を巻き込んでどう進めていくかのプロセスも対象です。
それらの観点をもとに図にもある通り、今自分のデザインがどのフェーズにいるかを明確にすることで、進め方そのものから「他の○○が影響しそう」などのマメ情報、ブラッシュアップの方向性などについてデザイナーどうしで意見を交わしあっています。

上の図はissue上での例ですが、レビューを受ける側も、する側も、何についてなのかフォーカスポイントを明確にすることで、散漫なレビューにならないようにすることが重要です。
特にデザインの最終段階においては、それがMustなのかShouldなのかの優先度をハッキリさせるようにしていて(もちろん理由も添えて)、チーム全員で品質をあげるための観点や、共通の基準値を持っていけるようにしています。
またデザインチーム内での振り返りも定期的に行い、レビューも含めたデザインプロセスや、チーム活動の改善、デザインの効率化・標準化などについても最近はよく議論がされています。

やったことをやってよかったこと
まず何にせよ、長らく課題であった「担当デザイナーがひとりで進めている」状態が体感的にもかなり解消されました。
これまで創業当時のデザイナー(僕ですが...)がひとりで担当してきた部分も多く、属人性の塊みたいになっていたプロダクトが、徐々に「チームとしてデザインされたプロダクト」に融解していっているのを感じています。
またこういったレビュープロセスの存在をハッキリさせることで、デザイナーではない開発メンバーにもその意義や目的を伝えやすくなりました。
レビューを挟むによってデザイン決定までのスピードを遅らせるのではなく、「決められた時間内で、最大限品質を高める」ための取り組みとして、サービス開発のプロセス上必要なものであるという理解をしてもらっています。
おわり
会社やサービスの規模、関わる人数や開発スタイルなどによってレビューの最適解はきっと様々で、一概に「このやり方が正解である」と言い切ることはできないと思っています。
僕たちも決して確立された手法を手に入れているわけではなく、日々トライ&エラーの繰り返しです。
うちではこうやっている!という知見をお持ちの方、実際の事例やもっと踏み込んだ内容が気になる方、ぜひぜひお話しさせてください。もちろんオンラインでOKです。
以下リンクから気軽にポチッとしていただくか、僕のDM宛てにご連絡いただいても構いません。おまちしています!
━━━━━
参考にした記事・資料
なお記事中にあげたドキュメントの作成・レビュープロセスの導入にあたっては、以下の記事・書籍をはじめとする様々な知見を参考にしました🙏
どれもたいへん勉強になるものばかりで、この場を借りて御礼申し上げます!
・長谷川恭久さん(@yhassyさん)によるDesign Feedback Playbook
・Cookpad 倉光さんによるnote「みんなではじめるデザインレビュー」
・みんなではじめるデザイン批評―目的達成のためのコラボレーション&コミュニケーション改善ガイド
この記事が気に入ったらサポートをしてみませんか?

/assets/images/2828354/original/0dd9d7cb-d04d-4522-b731-a0add3c36877?1571660794)