
「はじめてのSSR Hands-on」を読んだ
BOOK TECHで、ポイント配布とセールをやっていたので、「はじめてのSSR Hands-on」という本を買ってみました。(支払金額 470円)
2024年一冊目の技術書です。
内容としては、Nuxt 3でサーバーサイドレンダリング(SSR)を体験してみよう、というものです。
サマリーとしては、SSRでAPIをGETしてレンダリングする、というところまでです。(POSTしたい、フルスタックで軽めのアプリ作りたい、みたいなニーズは満たせないです)
各章について、ざっくり要約。
要約
第1章
Nuxtのインストールから、ルーティング、レイアウト、コンポーネントというところをザッと体験します。
ページ、コンポーネント、レイアウトなどの追加コマンドに関しては、公式マニュアルでいうと、この辺が該当します。
第2章
ハイドレーションエラーとその解消をサンプルコードとともに解説。
一通り読んだが、もう少しNuxtでアプリを作り進めていって、実際のハイドレーションエラーに出くわさないと、ちょっとイメージ湧かない感じだった。(特段、ここが理解できないと、残りの章が進められないということもない。)
第3章
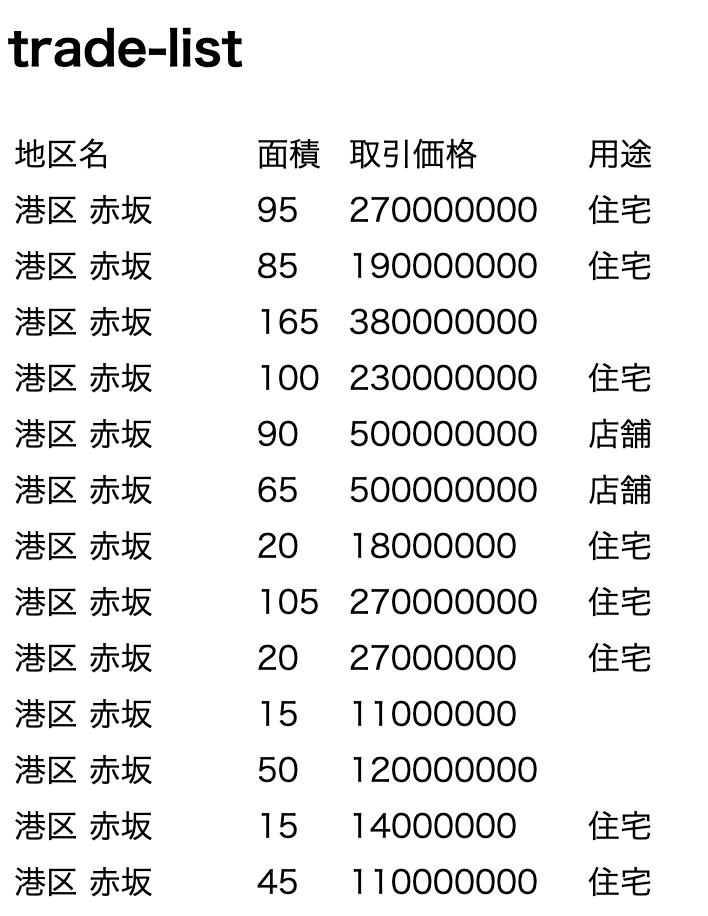
ここで、APIからGETしたデータをページに表示する、という機能を作っていく。不動産取引価格情報取得API(国土交通省)を使っていくのが、ちょっと面白い。練習にしても実データを使う方がリアリティがある。
実装内容としては、SSRで、レンダリングなので、サーバーサイドでAPIデータ取得して、その結果を表示したページを返す、というところで、終わり。
(クエリパラメータ操作して、ページ遷移無しで再レンダリングみたいなことは、無し。)
第4章
Firebaseを使って、ここまで作ったものをデプロイ・公開していく。
自分の場合、プロトタイピング的に公開するなら、Vercelで充分かなと思い、Vercelでデプロイまでやってみた。ちなみに、VercelならNuxtでもGithubのリポジトリを連携させていれば、別途設定ファイルなどは用意しなくてもデプロイが可能。
デプロイ後、第3章で実装したAPIデータを表示するページにアクセスすると、期待通り取得したデータが表示された。

まとめ
タイトル通り、ホントにNuxtはじめての人におすすめ
VueをSPA/CSRで使ってたけど、Nuxt使ってSSRでAPIをGETするなら、どうするのか、というところはピンポイントにニーズ満たしてくれると思います
これ分かっていれば、サーバーサイドからしかアクセス出来ないエンドポイント用意したいケースなんかにも応用できる
いつもありがとうございます! いただいたサポートは開発費(サーバー運用費)などに使わせていただきます!
