
ハンバーガーメニュー右か左か問題
こんにちは!i3DESIGNデザイナーチームです。
UIデザイナーであれば主にWEBサイト作成時、「ハンバーガーメニュー」を扱う場面が多々あるかと思います。そこで悩ましいのが、ハンバーガーメニューを右に置くか左におくか?という問題です。みなさんも一度はこの問題に頭を悩ませたことがあるのではないでしょうか?そこで、この記事ではハンバーガーメニューを右上・左上のどちらに置くべきか?を考察し、まとめていきたいと思います。

ハンバーガーメニューって

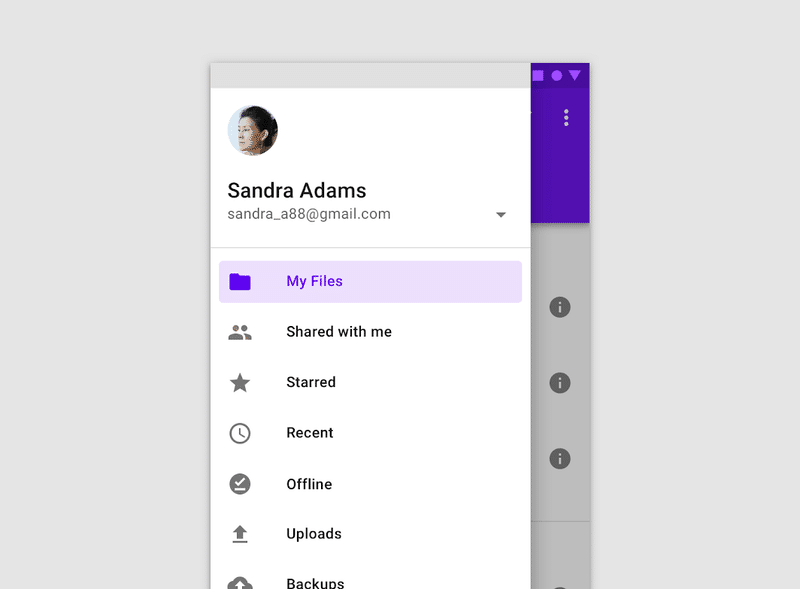
ハンバーガーメニューとはアプリケーションやWEBサイトで使われるナビゲーションの呼称です。マテリアルデザインでは「ナビゲーションドロワー」と呼ばれています。
ハンバーガーメニューを開閉するボタンには、三本の横線が垂直に並んだアイコンがよく用いられます。このアイコンの形状がハンバーガーの三層構造に似ていることから「ハンバーガーメニュー」と名前がつけられました。
アイコンをタップするとコンテンツの上に被さるように画面の外側にあるメニューを引き出す動きをします。
スマートフォンやタブレット端末は、PC画面と比較してコンテンツを表示するエリアが少ないため、ハンバーガーメニューを使用することで省スペースでメニューの表示が可能になります。
右利きの割合が多いから右?

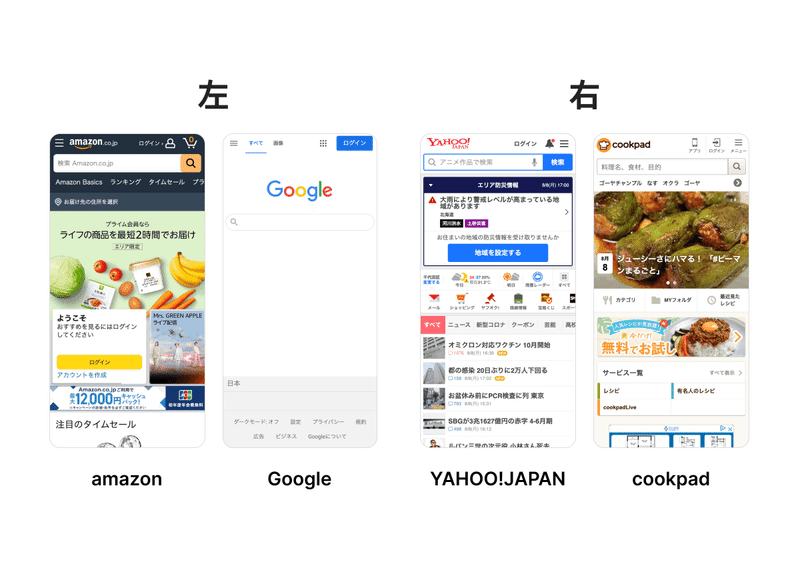
本題のハンバーガーアイコンを右上に置くか左上に置くかという問題ですが、調べていく中でよく見られたのが「右利きの人の割合が多いから指の届きやすい右上にあるのが良い」という意見です。(日本人の右利きの割合は約90%と言われています。)
確かにスマホを右手で操作する人にとっては、右にハンバーガーアイコンがある方が押しやすいイメージがありますね。
しかし、右利きの人が全員右手で操作する訳ではなく、左手で操作する人や両手で操作する人もいます。また、左手で操作する人のことを除外してしまうのはユニバーサルな考え方とは反しています。
さらに、数年前と比べて画面サイズの大きいスマートフォンが市場で増えているため、右上が必ずしも押しやすいとは限りません。
そのため「押しやすい位置だから右」と言い切るにはやや根拠が不足している気がします。
じゃあ左?
マテリアルデザインでは ”横から開くナビゲーションドロワーは、左から右に記述する言語では画面の左側に配置され、右から左に記述する言語では画面の右側に配置されます。”(引用:https://material.io/components/navigation-drawer)と明記されています。
なぜ、マテリアルデザインでは右ではなく左に置くことを推奨しているのでしょうか?
これはおそらく、「左側に上位概念の要素を置く」という法則に基づいているからです。
UIの入れ子構造

UIのレイアウト表現の多くは入れ子の構造になっています。
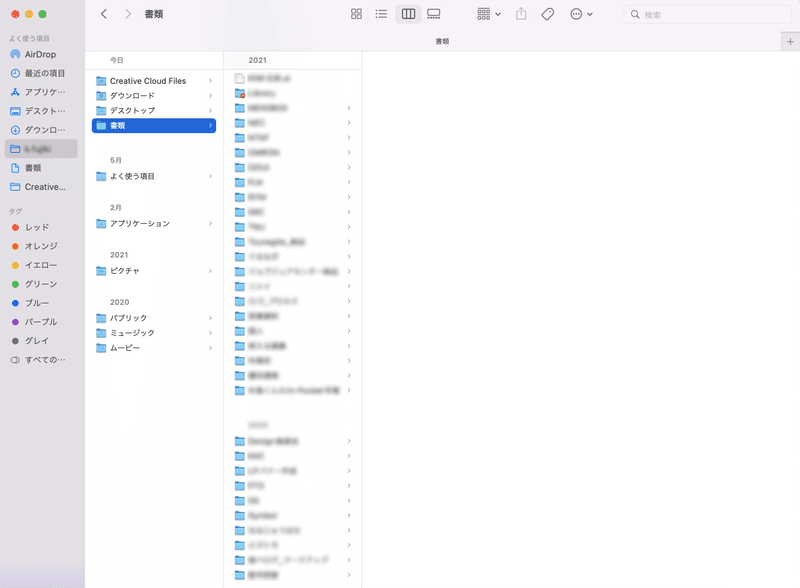
MacのFinderを例にすると、左からメニュー→その中の詳細な情報→その子要素と展開され、大きい情報から下層に行くにつれて詳細な情報が連なっており、左から右へと入れ子の構造になっていることが分かります。

また同じく画面の前後の構造も左から右へと情報が進みます。
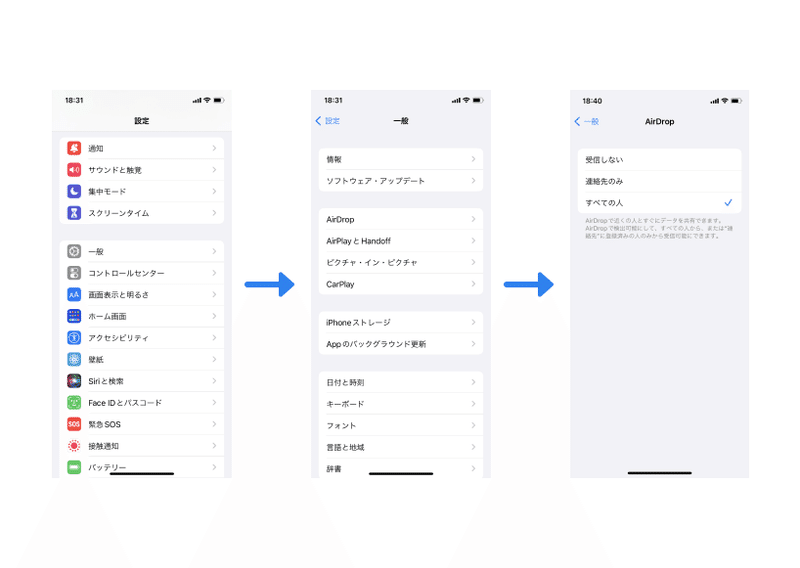
iPhoneの設定画面を例にすると一覧から詳細、またその詳細画面と左から右へと遷移していることがわかります。
UIの階層構造から、情報は左から右へ進むということが分かりました。
ではなぜ情報のスタートが左からなのか?理由は以下が考えられます。
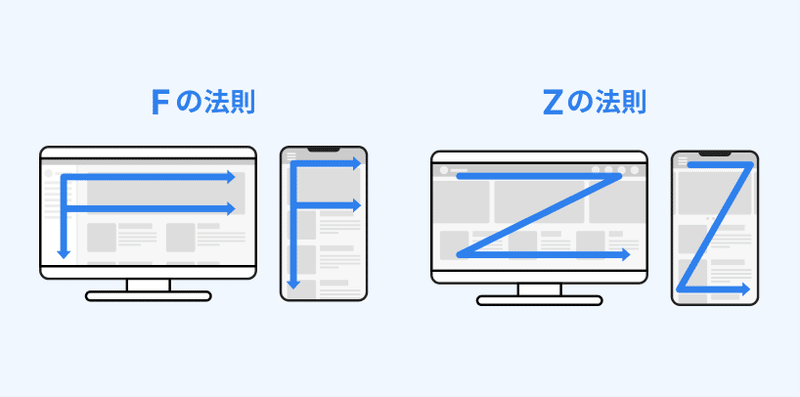
①Fの法則とZの法則
人の視線は無意識に決まった動きをします。同じ種類の情報が均等に配置されている場合、視線が左上→右下に向かって動くパターンのことをグーテンベルク・ダイヤグラムと言います。これをWEBデザインなどの非均一配置に応用したものがFの法則・Zの法則と呼ばれる視線の流れに合わせたレイアウトパターンとなります。

②左横書き言語
Fの法則とZの法則に通ずるものではありますが、日本語など左から右方向に読む言語圏の場合は、まず画面左側に視線が集中するという考え方です。前述したマテリアルデザインでの記載はこの考え方が適用されています。
一般的なWebサイトやアプリケーションでは、情報の階層構造が上記の法則に従って組み立てられていると考えられます。とすると、ハンバーガーメニューに含まれるナビゲーションは入れ子構造上の最も上位の概念であることが多いので左位置に配置されます。デスクトップでのナビゲーションが左側にあることが多いのはそのためです。ドロワーナビゲーションは本来デスクトップで表示されていたものがコンパクトに格納されているという考え方なので、左側にメニューが隠れているということになります。(そのため、左から「引き出している」というアニメーションがついているのです)
まとめ
以上、いかがだったでしょうか。
この記事はUIの階層構造といった情報設計上の合理性を中心に考察した内容でしたが、調べていく中で右派・左派のさまざまな意見が見られました。実際にはUIとしての整合性よりもユーザーの使い勝手などを優先した場合、指の届きやすい「右下」にボタンを置くなどの工夫もあったりしますが、それはそれでアリなのかもしれませんね。
みなさんはどう考えますか?Twitterなどで是非ご意見をお聞かせください!
最後まで読んでいただきありがとうございました!
-----
📝こちらもおすすめ!
-----
🌱i3DESIGNで一緒に働きませんか?
私たちi3DESIGNは、デザイナーを絶賛募集中です。
デザイナーチームは、今回ご紹介した内容のようにデザインの考察・UIの考察をメンバー同士で深く議論しあったり、定期的に勉強会を開催するなど、個人だけでなくチームでも成長できる環境です。ご自身の経験を活かし、私たちと一緒により成長していきませんか?
少しでもi3DESIGNデザイナーチームが気になったという方は、お気軽にご連絡ください。
📌チームのことを知りたい方はこちら
📌Hrmos
📌Wantedly
-----
🐣デザイナーチームのTwitter
弊社デザイナーチームのTwitterはこちら。フォロー大歓迎です。
はじめまして!i3DESIGNデザイナーチームでTwitterを始めました。UI/UXに関するTipsやチームでの取り組みを日々つぶやいていきます📝
— i3DESIGN デザインチーム (@i3_designers) May 23, 2022
どうぞよろしくお願いします!
noteでも発信しているのでぜひ覗いてみてください👀https://t.co/VcMfy76i56
-----
💭お問い合わせ
i3DESIGNでは、アプリやWebサービスなどの情報設計・デザインを行っております。プロダクト/サービスのリニューアル、改善のご相談やUIレビューのご依頼は、こちらからお気軽にお問い合わせください。

/assets/images/7142901/original/a9b21353-536a-4c70-9f95-a4708d52b1bd?1634001968)