
あなたのデザイン力を1ランクアップさせる! ユーザビリティチェックリスト #02
こんにちは!i3DESIGN デザインチームです。
急に肌寒くなってきましたね。今年は、秋を飛ばして夏からいきなり冬になったような気がします❄️
さて、前回初投稿したユーザビリティチェックリスト#01はいかがだったでしょうか?普段何気なく見ているサイトやアプリケーションなどでチェックがついたものはありましたか?
今回は、第二弾として5個のチェックリストをご紹介します。
ユーザビリティチェックリスト#01の記事はこちら
-----
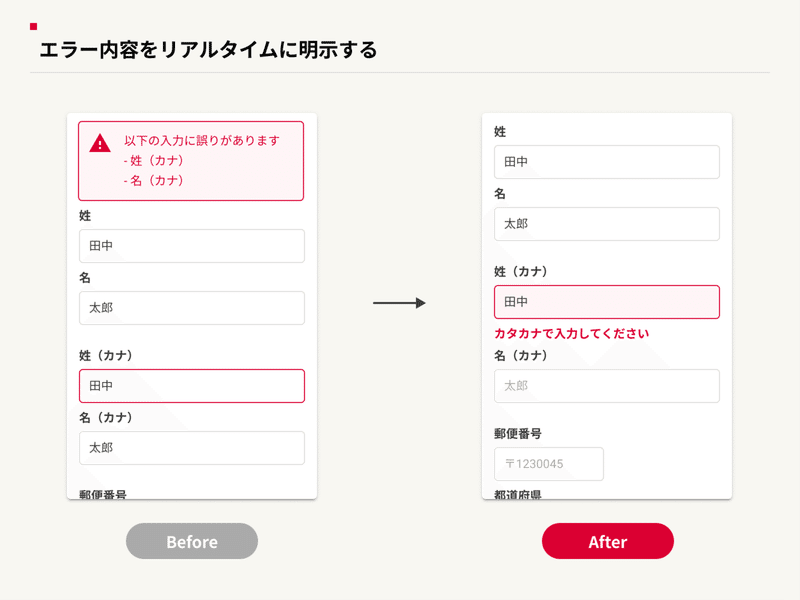
11. エラー内容をリアルタイムに明示する

フォーム上部にエラーメッセージがある場合、ユーザーはそれぞれのフォームに対応するメッセージの内容を記憶し、エラーフォームまで移動し、入力する必要があるため高い認知負荷がかかります。そのため修正の効率に影響が出るでしょう。
上記を避けるために、エラーメッセージはリアルタイムにそのフォームの側に表示しましょう。そうすることで、少ない認知負荷でエラー内容を修正できます。作業や記憶の負担が少なければユーザーはフォームをより早く、正確に修正することができます。
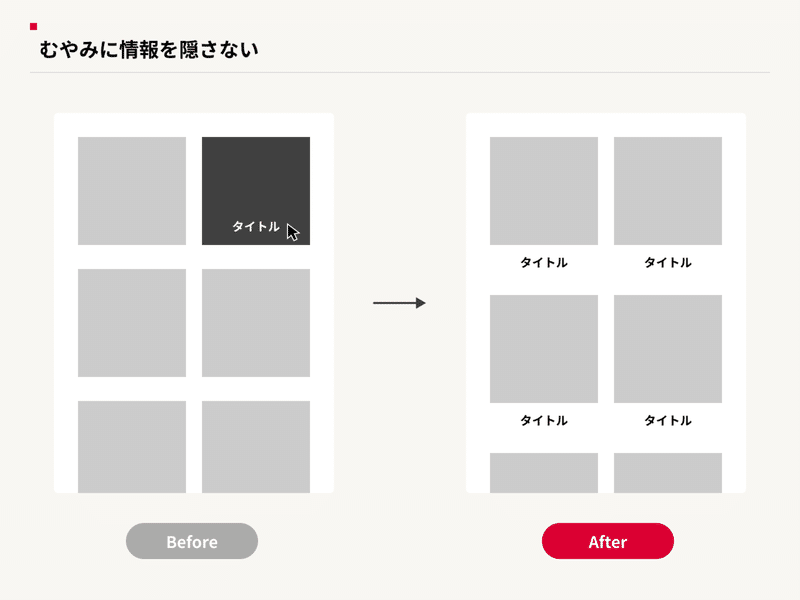
12. むやみに情報を隠さない

ビジュアルを優先させた結果が、「マウスホバーしないと情報や機能が表示されない」ようなデザインになってしまうことで、偶然性・意外性・判断や操作のスピードなどをユーザーに求めてはいけません。
たまたまその操作を行なったから気づいた、では全てのユーザーが平等に情報や機能を扱うことができません。
明示的で可能な限り誘導的なデザインにすることで、どのユーザーにとっても常に同じレベルで情報や機能を提示することができます。
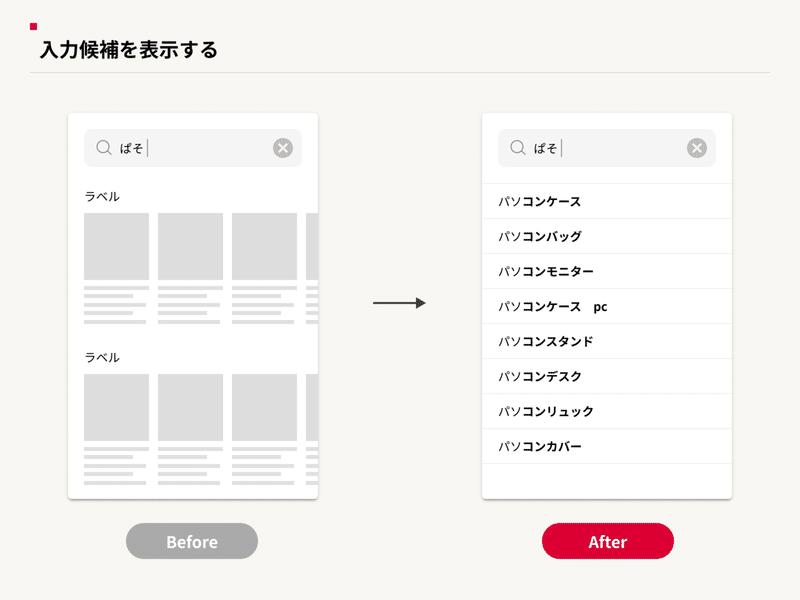
13. 入力候補を表示する

タイピングは負担が大きく、誤字脱字などのエラーにつながる可能性が高まります。
テキスト入力の際には、入力中の文字に続く候補を表示しましょう。
ユーザーが入力しようとしていたことや関連する候補を表示することで、入力の手間を省くことができ、よりスムーズに検索を行うことができます。
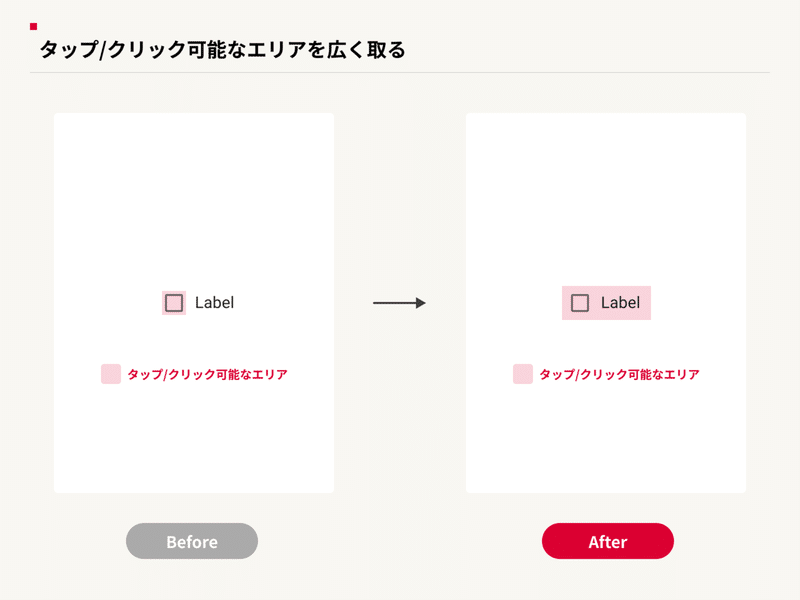
14. タップ/クリック可能なエリアを広く取る

ユーザーは私たちが思っているほど正確にタップ/クリックしません。
押したと思っても押せていないことや、本来押せるはずのエリアが反応しないとユーザーはストレスを感じます。
表示されている要素よりも広いエリアをタップ/クリック可能にしましょう。
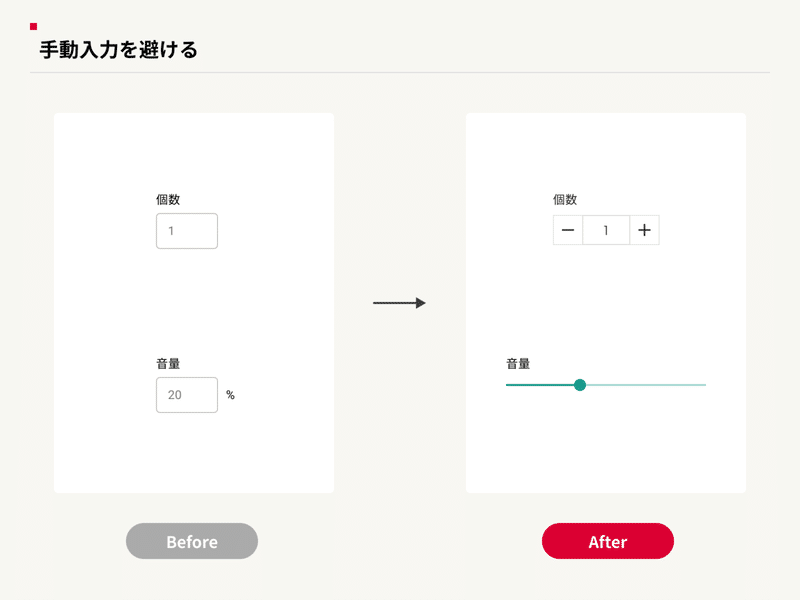
15. 手動入力を避ける

個数入力や音量調整、項目入力など入力可能な要素に制限がある場合は、ユーザーによる手動入力を避けましょう。
キーボードを使った手動入力はエラーにつながる可能性があります。
ステッパー、ドロップダウンメニュー、ラジオボタン、スライダー、ピッカーなどを用いて制限をかけることでユーザーが選択可能な値のみを表示しましょう。
----------------------------------------------------------------------------
おわりに
第二弾はいかがでしたか?
i3DESIGNでは様々なクライアントのデザインリニューアル・改善の案件を行ってきました。そこで得られた知識はデザイナーチーム内で共有しています。チェックリストは今後も引き続きアップデートしていきたいと思いますので、是非アカウントのフォローをお願いします!
-----
🌱i3DESIGNで一緒に働きませんか?
私たちi3DESIGNは、デザイナーを絶賛募集中です。
デザイナーチームは、今回ご紹介した内容のようにデザインの考察・UIの考察をメンバー同士で深く議論しあったり、定期的に勉強会を開催するなど、個人だけでなくチームでも成長できる環境です。ご自身の経験を活かし、私たちと一緒により成長していきませんか?
少しでもi3DESIGNデザイナーチームが気になったという方は、以下からお気軽にご連絡ください。
📌チームのことを知りたい方はこちら
📌Hrmos
📌Wantedly
-----
🐣デザイナーチームのTwitter
弊社デザイナーチームのTwitterはこちら。フォロー大歓迎です。
はじめまして!i3DESIGNデザイナーチームでTwitterを始めました。UI/UXに関するTipsやチームでの取り組みを日々つぶやいていきます📝
— i3DESIGN デザインチーム (@i3_designers) May 23, 2022
どうぞよろしくお願いします!
noteでも発信しているのでぜひ覗いてみてください👀https://t.co/VcMfy76i56
-----
💭お問い合わせ
i3DESIGNでは、アプリやWebサービスなどの情報設計・デザインを行っております。プロダクト/サービスのリニューアル、改善のご相談やUIレビューのご依頼は、こちらからお気軽にお問い合わせください。
-----

