
YouTubeのオープニングムービーをKeynoteでつくる方法
YouTube動画のオープニングムービーでチャンネルの雰囲気やトーンを伝えられるといいですよね。多くの動画編集ソフトにはタイトルムービーの素材が入っているので、文字を入れるだけで簡単にタイトルを作成できます。
しかし、イラストを使ったアニメーションなど、自ら用意した素材を思い通りに動かしたアニメーションをつくりたい場合は、動画編集ソフトよりもKeynoteやPowerPointを使った方が簡単に作成できます。
今回は、YouTubeのオープニングムービーをKeynoteでつくる方法を紹介します(たぶん、PowerPointでも同じようなことができると思います)。
Keynoteを使ったアニメーションの作例
まずは作例をご覧ください。アニメーションにあわせた音も入れてみました。
作成-2 のイラスト:川邉マナブ
Keynoteを使ったアニメーションのつくり方
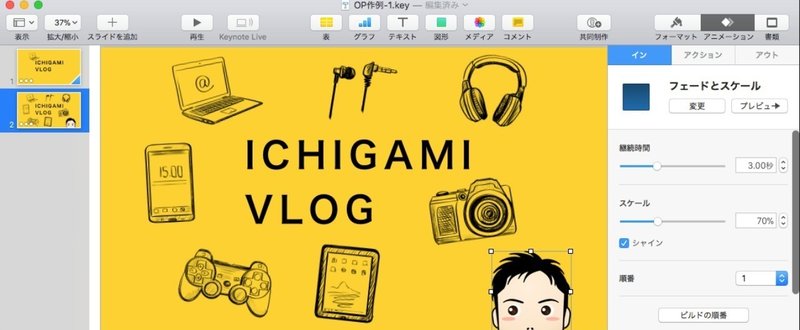
まず静止画でアニメーションが終わった後の絵を完成させます。
動きをつける方法として、オブジェクトにアニメーションを割り当てる方法の他、ページを分けてトランジションで動きをつける方法があります。
Keynoteには豊富なエフェクトが用意されていますので、プレビューを見ながら一番イメージに近いエフェクトを探してください。エフェクトは速度を変更できます。速度でもイメージがだいぶ変わるので、調整してみてください。
マジックムーブの使いどころ
マジックムーブは、ページトランジションの1つで2枚のスライド間の位置や大きさの変化に対して自動的にアニメーションを適用してくれる機能です。
プレゼンで効果的に使われているとかっこいいですよね。
書き出しも簡単

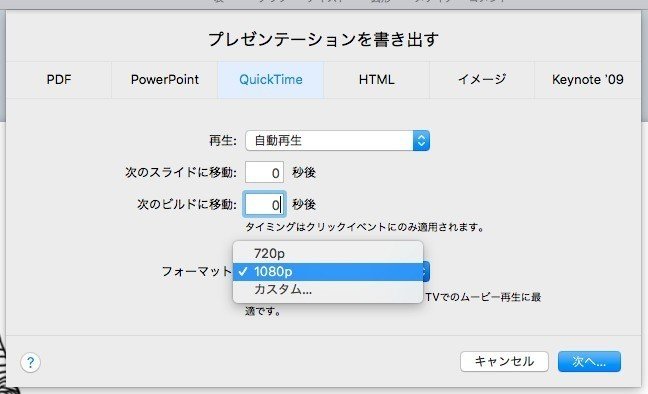
ファイル → 書き出す→QuickTime で書き出すことができます。

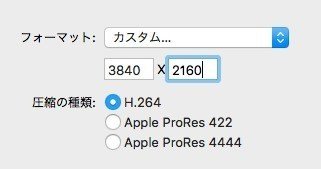
「次のスライドに移動」、「次のビルドに移動」を「0秒後」に設定します。フォーマットはFULL HDであれば「1080p」を選択、4K動画であれば「カスタム」を選択して「3840×2160」にしてください。

まとめ
YouTubeのオープニングムービーをKeynoteでつくる方法、いかがでしたか?とても簡単にアニメーションをつくることができるので、イラスト素材などをがんばって用意して、チャンネルの雰囲気の伝わるオープニングムービーをつくってみてください。
僕はKeynoteが好きで、プレゼンのスライド作成以外にも、今回紹介したアニメーション作成やUIデザインのプロトタイプツールとして、また印刷用の資料作成にも使っています。以前「カスタマージャーニーマップはKeynoteでつくると便利」という記事も書きました。Keynote万能です。また別の記事で他の事例も紹介したいと考えています。
美味しい珈琲を飲んで役に立つかもしれない記事を書きます!おなしゃす!!
