
一休.comレストランでのUI見直し事例
プラン選択UIを変更しました
一休.comレストランデザイナーの高橋・安松です。
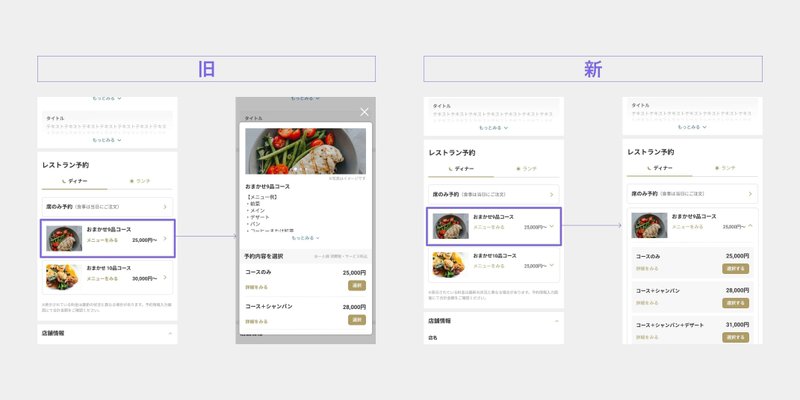
スマートフォンサイトにおいて、プラン選択の見せ方をモーダルからアコーディオンを使ったものに変更しました。
その事例からこれら2つのUIの違いについて触れたいと思います。

経緯
これまでの課題
変更前のUIには以下の課題がありました。
一休.comレストラン特有の、コースにプランが紐づく構造の複雑さ
プランを選択するモーダルに情報が集約されている煩雑さ
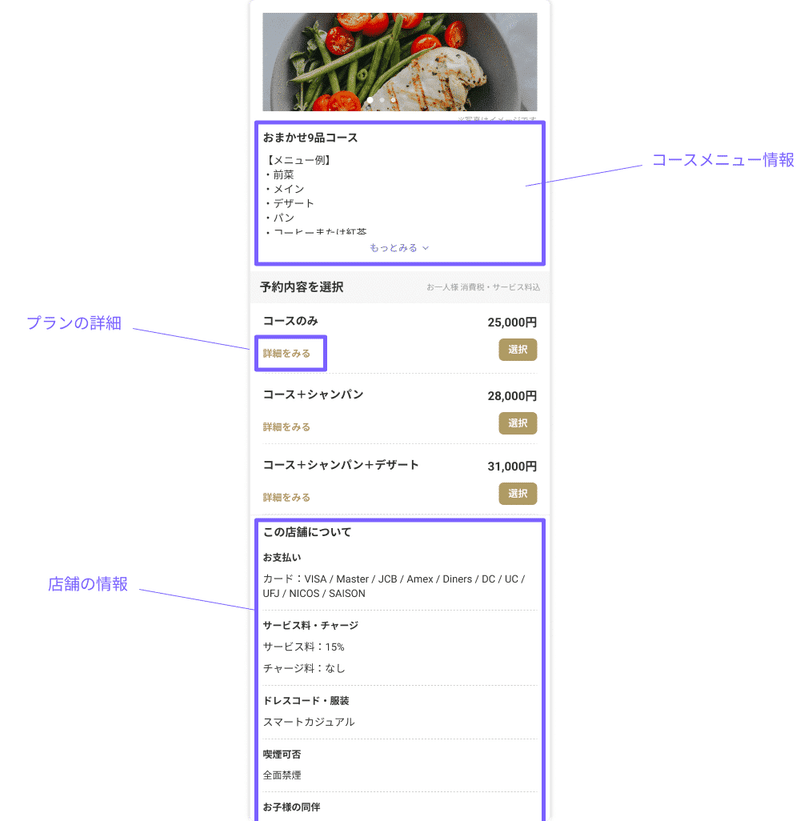
2つ目に関して、変更前のプラン選択のモーダルには以下の情報が詰め込まれている状況でした。
・コースメニュー情報
・プラン予約の導線
・プラン詳細
・店舗情報

変更後のUI
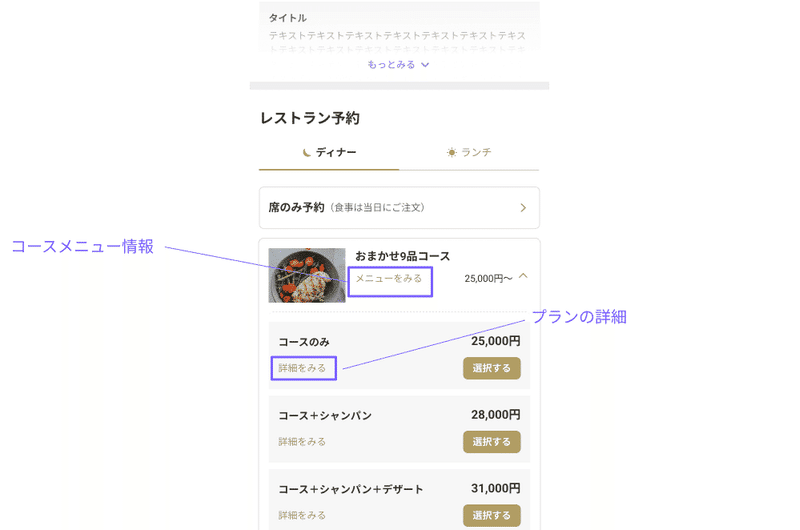
変更後のUIでは、プラン選択肢をアコーディオン内に配置しています。
また、コースメニューを比較した上でプランを選択するというフローの中で、ユーザーが必要な情報に焦点をあててアクセスできるよう、コースメニュー情報とプラン情報をそれぞれ別の場所に配置しています。

UIの比較
モーダルとアコーディオンの特徴を振り返ると、それぞれ以下のようなものが考えられます。
モーダル
メリット
・ユーザーに必ず内容を確認させることができる
・誤った操作を防止できる
デメリット
・ユーザーの操作を制限する
・操作を中断させるため、途中の作業から意識が逸れてしまう
・背景の情報が隠れてしまう
モーダルは、必ずコンテンツが見てもらえるメリットの一方で、画面を占有してユーザーの操作を中断させます。変更前UIのように複数の異なる情報を配置したい場合には、この画面にきたユーザーの意図によって画面内にノイズとなる情報が多くなってしまっていました。
アコーディオン
メリット
・これまで見ていたコンテンツが隠れない
・複数のコンテンツを同時に表示できる
・必要な情報だけを閲覧できる
デメリット
・閉じるためにトリガーまで戻る必要がある
・情報量の多いコンテンツには適していない
アコーディオンは、背景を残したままコンテンツを表示させることができます。そのためモーダルと比べて、課題の1つであったコース・プランの構造を表現するのにも適しており、プラン同士の見比べがし易くなりました。
おわりに
今回の変更後には、全体のCVRにポジティブな影響が見られ、社内で使っていただいた方からも予約プロセスがスムーズになったという声をいただいています。
一休.comレストランは、今後もより直感的でスムーズな予約体験を実現できるよう日々アップデートしてまいります。上質なレストランをお探しの際は、ぜひ使ってみてください💡
