
【Photoshop】素材背景の黒成分を抜いて透明化
素材背景の黒成分を抜いて透明化し画像合成する方法のメモ。
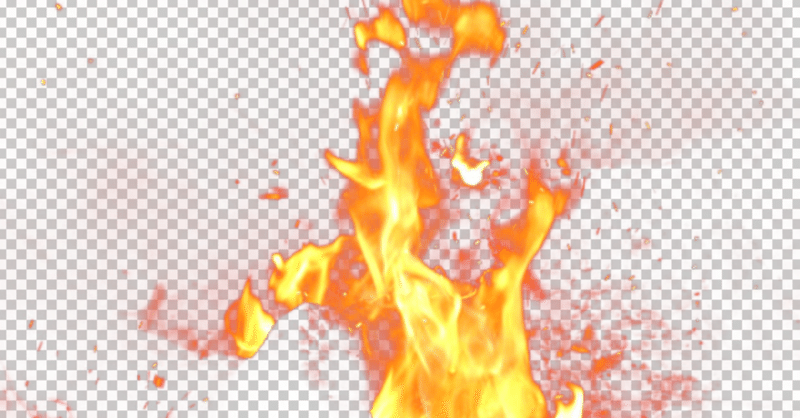
炎などのエフェクト系の素材画像は、黒背景になっていることが多い。この場合、選択範囲でマスクを作成して抜き出すようなことをしても輪郭部分に黒成分が残ったりするので、そうならないように工夫する。
■概要
炎だけ抜き出すには、どうしたらよいか。
結論から言うと、チャンネルをマスクとして利用する方法が使える。
■やり方
◇基本的な流れ
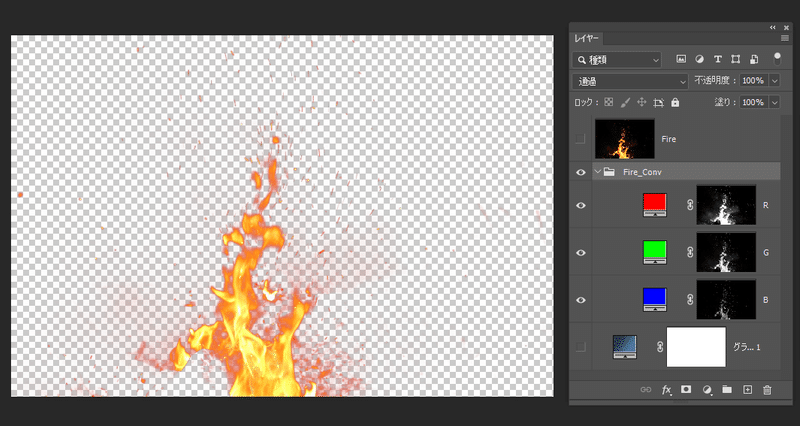
RGBの3原色分の塗りつぶしレイヤーを作成する。
炎の素材画像の各チャンネルをR、G、Bの各レイヤーのレイヤーマスクとしてそれぞれコピーする。
レッドとグリーンのレイヤーの描画モードをスクリーンに設定する。
<まとめ>
・レッド:RGB(255,0,0) レイヤーの描画モード(スクリーン)
・グリーン:RGB(0,255,0) レイヤーの描画モード(スクリーン)
・ブルー:RGB(0,0,255) レイヤーの描画モード(通常)
また、下図のようにレイヤーをグループ化した時は、グループの描画モード(通過)にして背景と合成すると、炎部分が少し透過した印象になる。

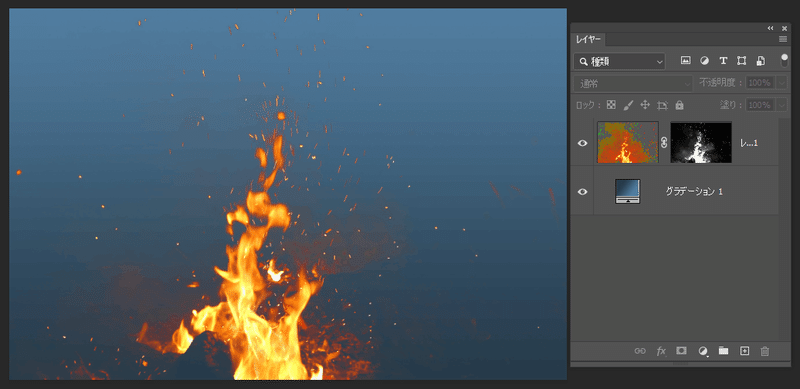
上記の手順を適切に行うと炎の部分がきれいに抜けている。
黒背景は透明化される。


━━━━ これで作業完了。
■補足
◇描画モードを「通常」と「通過」で合成具合を比較
Fire_Convグループの描画モードを「通常」にして、合成した状態。
これが必要な場合は、この設定にしておく。

◇レイヤーを統合して1つにする
作成したR,G,Bのレイヤーを統合して1つのレイヤーにまとめる。
透明部分は、レイヤーマスクを生成しておく。
上記説明で作成したFire_Convグループを統合する。
→レイヤー>表示レイヤーを統合 を実行。(Shift+Ctrl+E)
そして、レイヤーの透明部分から新規レイヤーマスクを作成する。
→レイヤー>レイヤーマスク>透明部分をマスク を実行。


炎の周りにまとわりつくオレンジ色のモヤが邪魔になる場合は、レイヤーマスクを選択した後、イメージ>レベル補正やトーンカーブで調整するとうまく取り除くことができるので、試してみるとよさげ。
また、見栄えの好みで、描画モード>スクリーン を適用して合成するとよいかもしれない。
あと、アルファマスク付きTGAファイルとして書き出したい場合は、レイヤーマスクをアルファチャンネルで複製しておく。
■別の方法:黒背景素材の簡単な合成
黒背景の素材は、描画モード>スクリーン を適用すると簡単に合成できるが、炎が少し透過ぎみになる。
また、アルファマスクが必要な場合は不向き。

■Tips
◇チャンネルをレイヤーマスクとしてコピペする
チャンネルパレットとレイヤーパレットを行き来し、手動で対応してもよいが、もっと良い方法がある。
例:手動で、アルファチャンネルのイメージをレイヤーマスクにコピペ、または、ツールバーの機能で、アルファチャンネルで選択範囲を作成し、レイヤーマスクを作成するとか。
その方法とは、イメージ>画像操作 を利用すること。
R, G, Bの各レイヤーにレイヤーマスクを作成しておいて、レイヤーマスクを選択した状態で、イメージ>画像操作 で設定を行うと、指定したチャンネルのイメージが、レイヤーマスクに反映される。

・・・おそらく、今回紹介した方法を自動化しようとActionを作成する際、手順の記録に苦労することが予想される。上記手順で行うと記録がやりやすくなるので参考にされたし。
また、Actionのメニュー項目を挿入…で、画像操作 を追加した後、個別に詳細設定しても記録作業がしやすいかも。
■考察
これで、背景の黒成分を透明化する方法は分かった。
一方で、背景の白成分を抜く時も同様の考え方が使える。少し工夫が必要だが・・・。試行錯誤は続く。

なお、グループの描画モードは、通常にしておく方が合成時の都合がよいかも。(※エフェクト用途に向いている。オブジェクトを不透明でくり抜く用途には不向き)
■関連記事
以上。
この記事が気に入ったらサポートをしてみませんか?
