【Unity】2D:スプライトアニメーション作成手順
スプライトアニメーション作成手順のメモ
■概要
スプライトアニメーションは、下記の素材ファイルを利用する。
・アニメーションのコマ画像
・アニメーションクリップ
・アニメーションコントローラー
<手法A:アニメーションのコマ画像が複数ある場合(連番ファイル)>
作成した連番ファイルをインポート後、アニメーションクリップで作成したタイムラインに連番画像を張り付ける。
<手法B:スプライトシートがある場合>
作成したスプライトシート(1枚の画像にアニメーションパターンが並べられたもの)がある場合は、スプライトエディター経由でスライスし、最終的にアニメーションクリップのタイムラインに並べる。
■手法A:アニメーションのコマ画像が複数ある場合(連番ファイル)
他アプリで、アニメーションを連番ファイルとして書き出す。(3DCGアプリとか、Photoshopとか、AfterEffectsとか)
そのアニメーションの連番画像ファイルをまとめて選択し、プロジェクトウィンドへDrag & Dropしてインポートする。
プロジェクトウィンドウで、1コマの画像をヒエラルキーウィンドうへDrag & Dropする。(※1コマ:連番ファイルの1つ)
画像が選択されている状態で、アニメーションウィンドウを開き、作成ボタンをクリックする。
するとアニメーションクリップが作成されるので、保存ダイアログウィンドウで、任意の名前をつけて保存する。(New Animation.anim)
プロジェクトウィンドウで、先ほどインポートしたアニメーションの連番画像を複数選択し、アニメーションウィンドウ>タイムライン にDrag & Dropする。
アニメーションの再生スピードが速い場合は、ツールバー>サンプル値 を小さくするとよい。
または、状況によっては、アニメーションのキーフレームを複数選択し、その範囲のハンドルつかんでドラッグし、スケール調整してもよいかも。コマ画像を追加したい場合は、アニメーションウィンドウのタイムラインで、最後のフレーム以降にDrag & Dropする。(プロジェクトウィンドウで選択したコマ画像を)
コマ画像を差し替えたい場合は、タイムラインのコマ画像を表示した状態で、差し替えたい場所にDrag & Dropする。
■手法B:スプライトシートがある場合
やり方は、いろいろあるが、一番迷わずできた方法をざっくりと説明。
後半に参考画像も添付。
キャラクターのアニメーションを配置したスプライトシート画像を用意する。(psb、psdフォーマット)
(※Unity 2022からpsd Importerが、psdフォーマットにも対応した。従来は、psbフォーマットのみ対応)スプライトシート画像をインポートする。
UnityのプロジェクトウィンドウへDrag & Dropする。インポートした画像のインスペクターウィンドウを開き、Sprite Editorボタンをクリックしてスプライトエディターを開く。
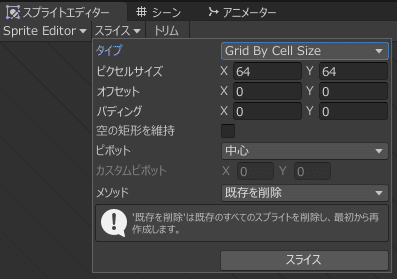
スプライトエディターの上部メニューで、スライス>自動 で、Grid By Cell Size、または、Grid By Cell Counter で、画像を切り出すスライス設定を行い、スライスボタンをクリックして実行する。
プロジェクト>インポートした画像の三角アイコンをクリックして開いてみると、スライスされた画像を確認できる。
スライスした画像をスプライト化する。
アニメーションで利用するスライスされた画像を複数選択し、ヒエラルキーウィンドウへDrag & Dropする。するとアニメーションクリップを作成されるので、保存ダイアログウィンドウで、任意の名前をつけて保存する。(New Animation.anim)
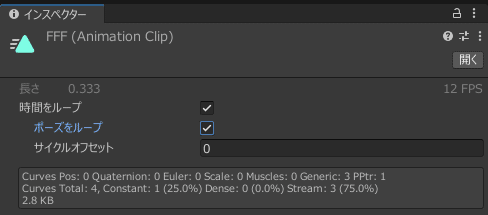
(※シーンウィンドウにDrag & Dropしてもよいが、配置場所が統一できない。もし、シーンウィンドウの中央位置に配置したい場合は、ヒエラルキーウィンドウにDrag & Dropする方が無難)アニメーションクリップを開くとタイムラインにコマ送りアニメーションが登録されている。(※Spriteトラックをクリックして開くとキーフレームと登録された画像を確認できる)
アニメーションの再生スピードが速い場合は、ツールバー>サンプル値を小さくする。(※サンプルが表示されていない場合は、アニメーションウィンドウの右上角のオプションメニューで、Show Sample Rateを有効にすると表示される)
※実は、タイムラインで、画像部分にDrag & Dropするとスライスした画像を入れ替えられる。また、コマを追加したい場合は、キーフレームを追加した後、任意のスライスした画像を入れ替えるとよい。
(※タイムラインの絵をダブルクリックするとタイムゲージのあるスライス画像に差し変わる)アニメーション>プロパティを追加 し、Sprite Rendererで、いろいろな効果を追加し、アニメーションに反映させることが可能。
効果としてスプライトのカラー変更、FLIP(反転)、表示・非表示、透明度調整等、利用可能。
(※なお、プロパティボタンを利用するには、アニメーションウィンドウを開いた状態で、ヒエラルキーウィンドウでゲームオブジェクトを選択しておく必要があるので注意)
<参考画像>




■参考記事
以上。
この記事が気に入ったらサポートをしてみませんか?
