
【クリスタ】図形描画で利用するベジェ曲線の使い方
図形描画の際に利用するベジェ曲線関係のメモ。
少々、挙動と操作が独特すぎて、コツをつかむのに時間がかる。
なお、作成した図形は、素材に登録しておくと簡単に再利用性できるので、無駄にならない。そのまま素材を利用してもよいし、新しい図形を作成する際のベースにしてもよい。
■前提
まず、勘違いを正すため、図形ツールで、出来ないことをいくつか挙げておく。
● 図形ツールで編集する際、ベクターレイヤーに対して、線のみの対応。
ベクターレイヤーで、線で囲まれた領域を塗りつぶすことが出来ない。
※領域の塗りつぶしは、ラスターレイヤーに対して行う。
一方、ラスターレイヤーに対しては、線画と領域の塗りつぶしに対応しているが、編集確定後、ラスタライズされてしまう。ベジェ曲線を再編集することはできない。
● 線の種類は、直線、スプライン、二次ベジェ、三次ベジェの種類があるが、描画後、上記の線の種類を相互変換することは出来ない。
※もし、編集確定後、別の種類に変更できる方法があれば便利なのだが。
● Illustratorのように図形同士を統合して1つの図形にしたり、交差した部分の差分をとったりすることは出来ない。
■ベジェ曲線の使用方法
基本的に、
・描画線作成に「図形ツール」を使い、
・線修正に「線修正ツール」を利用する。
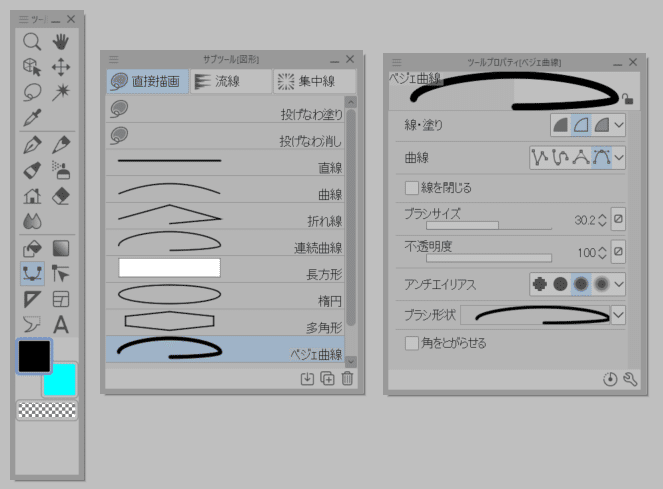
<図形ツール>

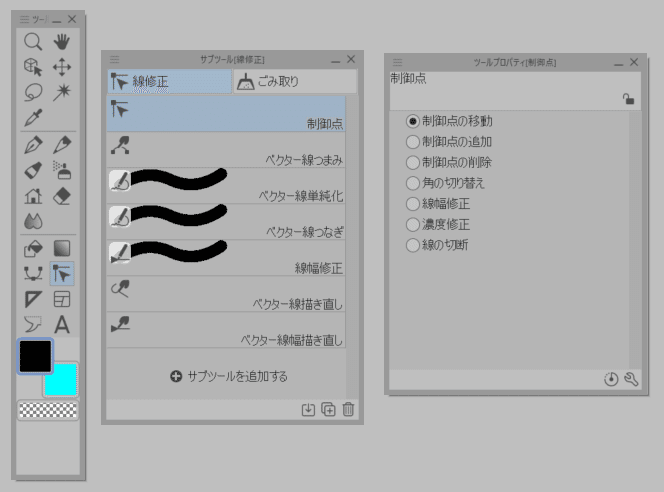
<線修正ツール>

■ベジェ曲線の操作方法

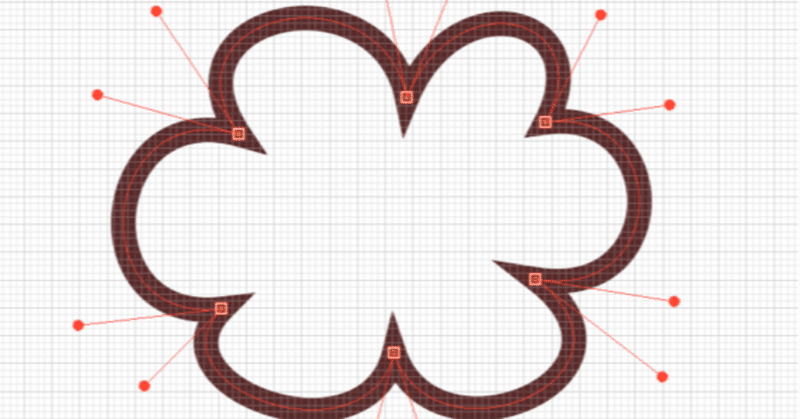
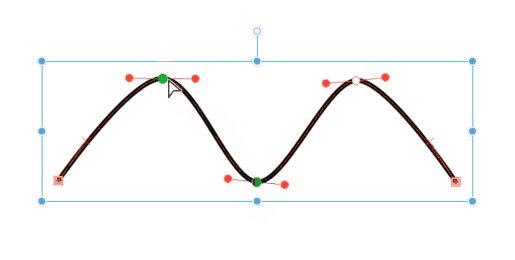
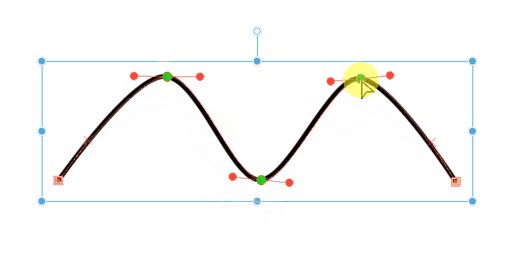
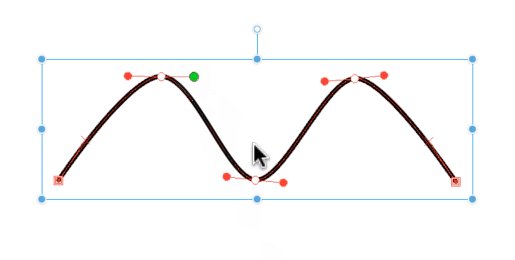
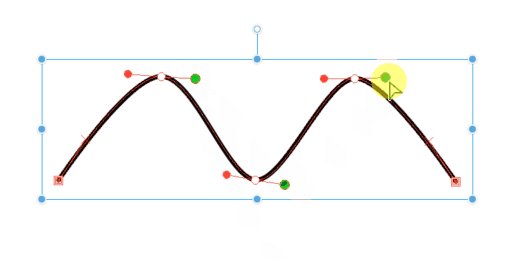
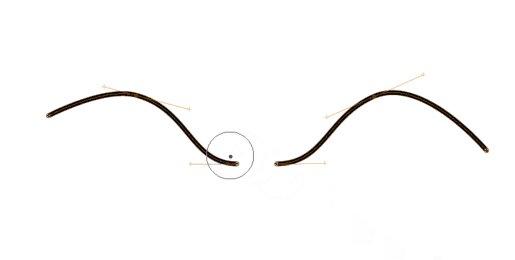
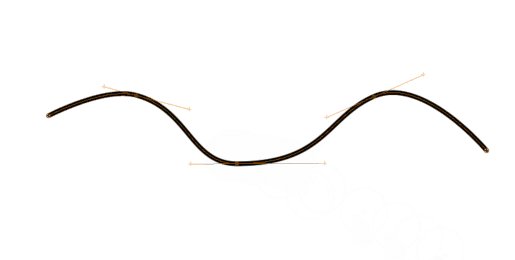
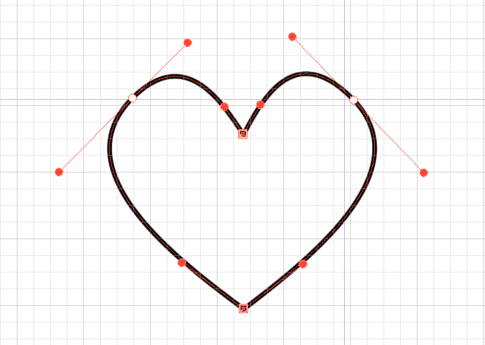
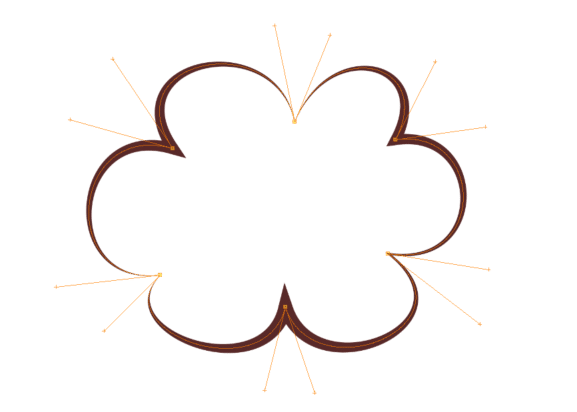
<図形ツール>ベジェ曲線>
線描画中に以下の操作ができる。ツールプロパティで機能を切り替えて使用する。
・線を引く・・・ポイント角・・・クリック
ポイントカーブ・・・ドラッグ
---------- プロパティ>作成中の制御点の追加・削除有効時 ----------
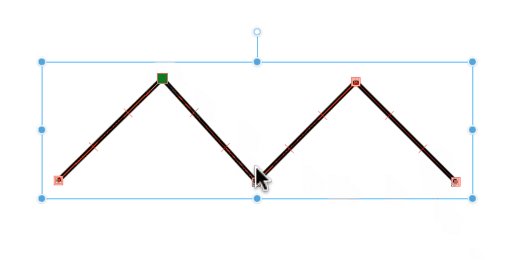
・ポイント追加・・・線分をクリックする
・ポイント削除・・・ポイントをクリックする
---------------------- 動作条件:注意書き参照 -------------------------
・ハンドル操作・・・ハンドルをドラッグ移動
・片方ハンドルだけ移動・・・Altを押しながらハンドルをドラッグ移動。
・角の切り替え・・・Altを押しながらポイントをクリック(トグル)
・ポイント移動・・・Ctrlを押し続けるとモード切替。
ポイント・ハンドルを移動。
・ポイント描画1つ前に戻る・・・マウス右クリックで1つ前に戻る
・ブラシサイズ変更・・・Ctrl+Alt押しながらドラッグ
・決定・・・Enter、ダブルクリック
・キャンセル・・・ESC
・線の再編集・・・Ctrlを押しながら線をクリック。
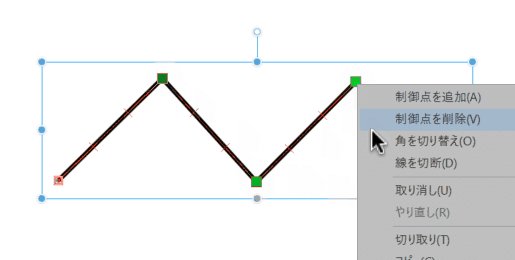
Altキーの挙動が一部変更。角の切り替えは、
マウス右クリックメニューで行う。
ハンドルを折る操作は、確定後一旦解除されてしまう
<線修正ツール>制御点>
ツールを選択後、ツールプロパティで操作を選択しながら制御点を編集。
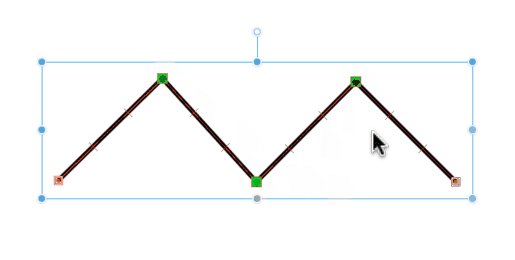
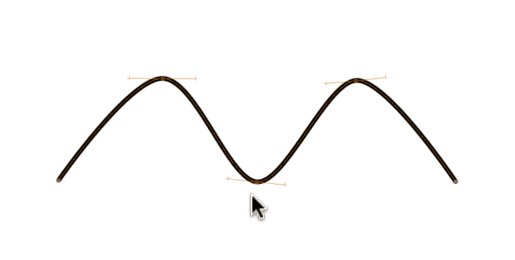
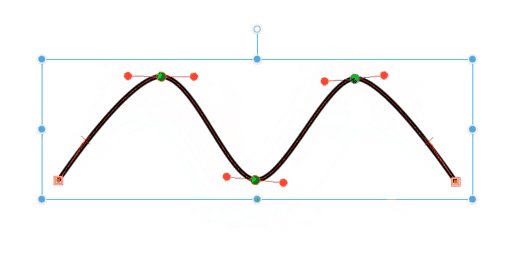
ポイント編集で角をつくる。(通称:ハンドルを折る)
「角の切り替え」時、制御点をクリックするとハンドルを一定、角の切り替えができる。ハンドルが一定であっても、一方のハンドルだけ移動することができる。または、「制御点の移動」時、ハンドルを動かす際、Altを押しながらハンドルを動かすと一方のハンドルだけ移動することができる。
〇線修正ツールで編集中のショートカットキー
・制御点の移動・・・Shift押しながら制御点をドラッグ
・制御点の追加・・・Shift押しながら線分をクリック
・制御点の削除・・・Altを押しながら制御点をクリック
・角のきりかえ・・・Shift+Altを押しながら制御点をクリック
・片側ハンドルだけ移動・・・ハンドルをドラッグ中にAltを押して離す。
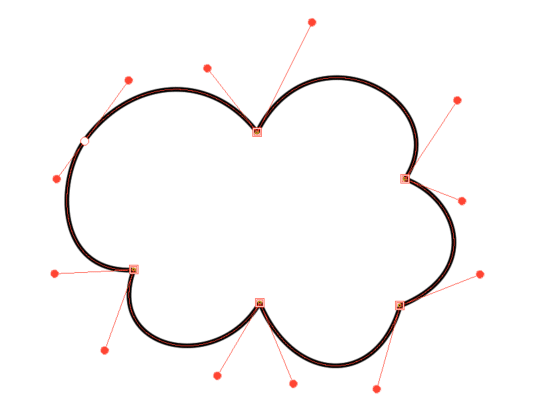
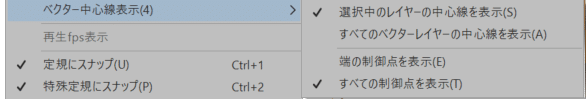
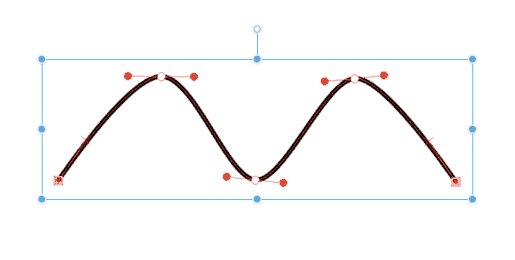
■ベクター線の表示
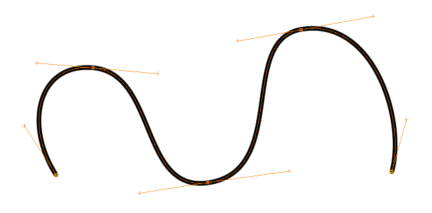
メニューバー>表示>ベクター中心線表示 で、すべての制御点を表示にする。ベジェ曲線を非選択時にも制御点とハンドルが薄っすら表示されるようになる。


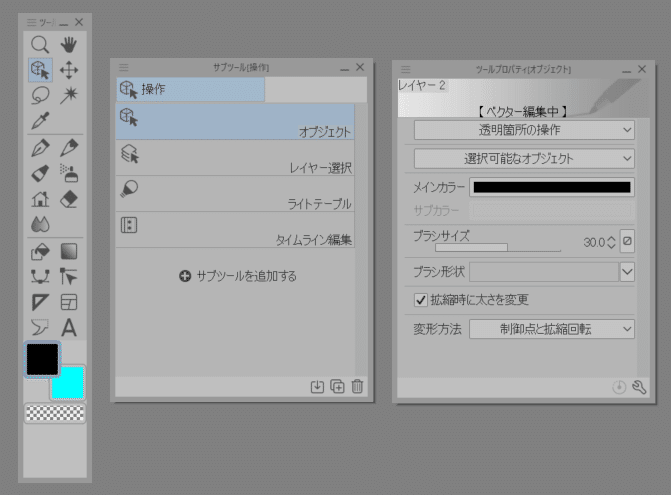
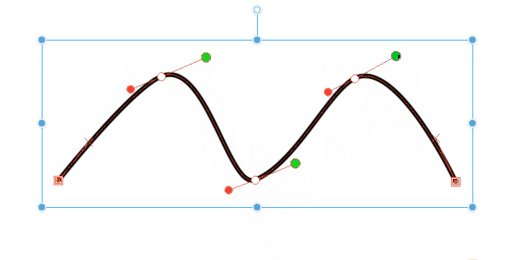
■オブジェクト選択ツール
ベジェ曲線全体を移動したり、ポイント・ハンドルを編集したい場合は、「オブジェクト選択ツール」を利用する。

オブジェクト選択ツール利用時だけ、複数ポイントの同時編集ができる。
Shiftを押しながらポイントを複数選択する。
ポイントやハンドルを複数選択して移動したり、右クリックメニューで「角をきりかえ」を実行して角の調整も可能。



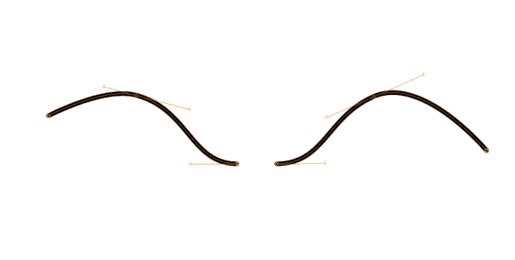
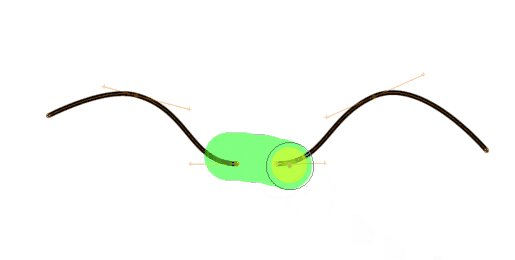
■線の連結のやり方
分断された線を連結する場合は、線修正ツール>ベクター線つなぎ を利用し、線の端、もう一方の線の端がつながるようにペイントする。
もし、線がうまく連結しない場合は、端のポイント同士を近づけてペイントするか、ツールプロパティの線つなぎの値を上げて再度試してみる。

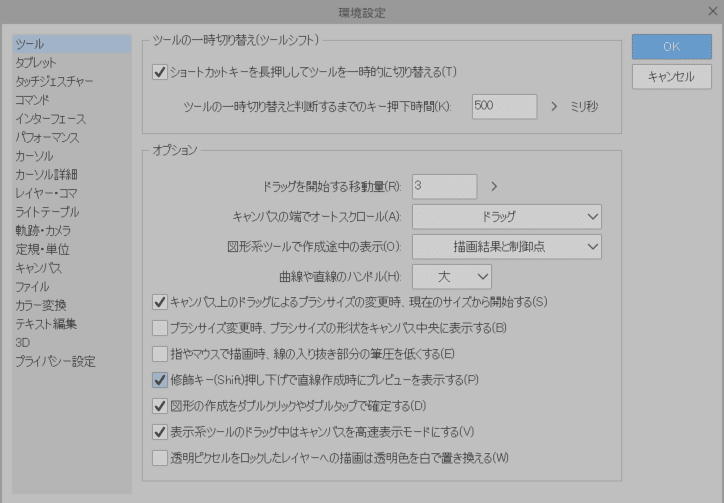
■Tips:線のポイント・ハンドルサイズと描画設定
環境設定>オプション
図形系ツールで作成途中の表示、曲線や直線のハンドル で設定。

■Tips:ポイントとハンドルのスナップ
ベジェ曲線を描画中は、スナップする。
スナップ設定は、ツールプロパティの詳細で設定。角度の刻みを有効にしておくとShiftを押さなくても、水平、垂直、45度の角度に吸着するので便利。
しかし、描画確定後の再編集時は、ポイントとハンドルは、スナップしない。(ポイントやハンドルの調整時に困る)
ということで、別ベクターグラフィックス編集アプリのAdobe Illustrator等で作図したデータをSVGファイル出力してインポートした方が楽。
ファイル出力が面倒な場合は、クリップボード介してやり取りができる。
参考にざっくりとした検証結果を下記に掲載しておく。
■別アプリからのパスデータのコピペ、または、SVGファイルインポート

Adobe Illustratorの場合、
シェイプをクリップボード経由でコピペできた。しかし、四角形のようにすべて角のあるシェイプだとコピペ後、スプラインになった。あと、シェイプをパスのアウトライン化してコピペするとベジェ曲線が混在した感じになった。なお、環境設定>クリップボードの処理>SVGコードを含める を有効にしておく。
Afinity Designerの場合は、
1つのシェイプをクリップボード経由でコピペできた。しかも、コピペ後もベジェ曲線の状態が維持された。(理想的)
ただし、環境設定>一般>クリップボード>項目をSVGとしてコピー を有効にしてから行う必要がある。一方、SVG書き出し後インポートする方法は、インポートできるが、図形が変形してしまい、うまくいかなかった。
あと、複数シェイプを選択するとコピペすると変形してしまうのが難点。
Inkscapeの場合は、
クリップボード経由でコピペができなかった。
一方、SVGファイル書き出し後、インポートするとベジェ曲線を維持して取り込みができた。
■Tips:線幅をポイント毎に調整する
線修正>ツールプロパティ>線幅修正 を有効にする。
ポイントを直接左右にドラッグする。(左:補足、右:太く)

以上。
この記事が気に入ったらサポートをしてみませんか?
