
社内コミュニティ「ユーザーを可視化してみよう」
こんにちは。UXteamのmomoです。
UXteamでは、社内で定期的に「UXコミュニティ」を開催しています。
UXコミュニティとは、UXデザインの基礎を実践形式で勉強する有志の会です。(詳細はこちらを参照)
先日、今年度第5回目のUXコミュニティを開催しました。今回のテーマは「ユーザを可視化してみよう」です。
流れはこんな感じです。
①仮説を作る。
②検証のためのインタビュー設計
③インタビュー
④情報を書き出す
⑤共感マップ作成
⑥仮想ペルソナ作成
時間の都合上、今回は④~⑤を行いました。(⑥も予定していましたがタイムオーバーでした)インタビューデータはみかん先輩が事前に3人分のユーザインタビューをしてくださったので、そのデータを使って進めました。
参加者は運営含め9名。色々な部署の方が、興味を持って参加してくださいました。ちなみに、参加者はペルソナという言葉は聞いたことはあるけどよく知らない、という方がほとんどです。私も初心者なので作業に混ぜてもらいました。
最初にみかん先輩からペルソナと進め方について説明があり、その後作業に入っていきます。
1. インタビューデータから情報の書き出しを行う
インタビューデータは3人分ありましたので、分担して付箋に書き出していきました。ここは比較的さくさく進んでいたように思います。

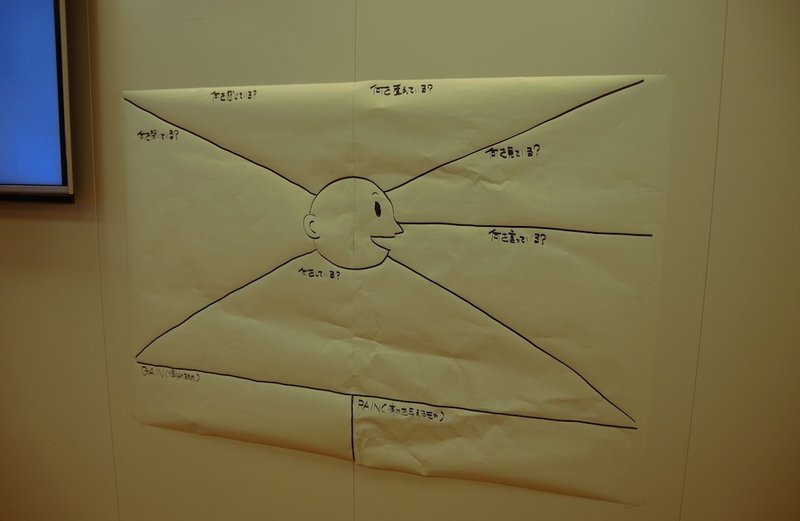
2. 共感マップを作成
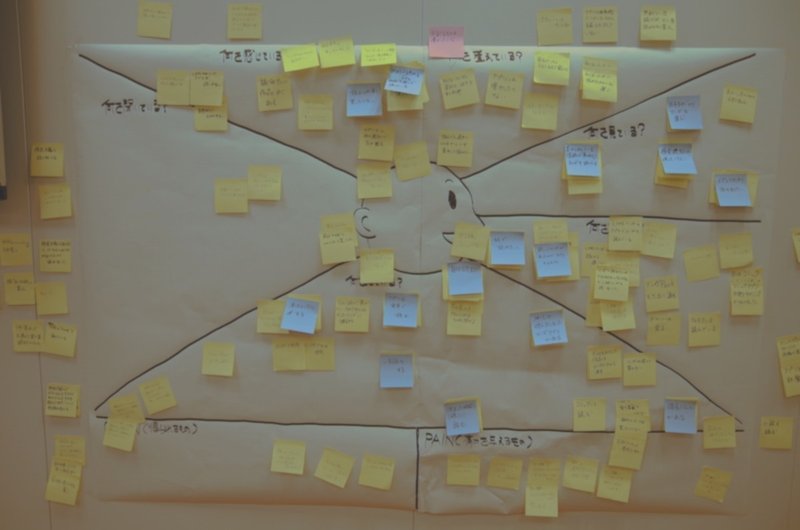
今回は3人のインタビューデータから共通点を出して1つの共感マップを作成しました。1人ずつ、自分が付箋に書いた情報を読み上げ、同じような内容の付箋を持っている人がいたら共通部分として、共感マップに貼っていくということを繰り返していきました。
…ここは、とても時間がかかりました。



特に悩んだ部分としては…
①付箋に書いてある情報の文脈がよくわからない!
インタビューデータの書き出しの時に、省略して書いていて「これってどういうシチュエーション…?」みたいな疑問がちらほら出ました。逆に、不要な言葉を付け足していて意味を誤解するようなものもありました。
事実だけを書く、あまり自分で分析して「こういうことだよね」と勝手に解釈して書かないことが大事だと思います。
②付箋に書いた情報をマップのどこに置くのか悩む!
どこに注目するかで情報を置く場所が変わってくるので、どこに置くか迷うものもありました。
例えば、「おすすめに気になるものがあった時はブックマークしている」というものがあったとすると、おすすめ欄を見ているということで、「見ていること」にも置けるし、ブックマークしていることは行動でもあって「していること」にも置けます。
どこに置くのがよいのか?この情報は2つにしたほうがいい?という部分で結構悩みました。
ここでかなり時間を使ってしまって結局終わらなかったのですが…、ただ、悩みながらもどう思うのかを口に出して話し合うことで、徐々にユーザの人物像がぼんやり見えてきたような気がします。
きっとマップ上の情報の置く位置や、まとめ方については、間違っているところもあったと思いますが、何よりそれぞれメンバー1人1人が意見を口に出して作り上げていくということが重要だと思います。
これまでプロジェクトで、ここまで全員が情報1つ1つについて話し合うことはあまりありませんでしたが、こうして皆で話し合うからこそベースの部分の共通理解ができて、いい議論ができて、次の議論にも繋がるのだと思います。
共感マップの作成は慣れていない私みたいな初心者にとっては、エネルギーのいる作業で正直少し疲れました。
ただ、作ることが目的ではないので一度作って満足ではなく、都度見直していくことを心にとめておこうと思います。
今回のコミュニティでは、ユーザの理解とメンバーの認識を合わせることについて共感マップを作るという体験をして、とても勉強になりました。
ただ、共感マップを作ったらうまくいく!みたいなことではないので、その時の目的と状況によって、何をすることが必要なのか、どこまでやるべきかを考えて判断していきたいと思います。
この記事が気に入ったらサポートをしてみませんか?
