
画像のPlaceholderをもっと無駄なく簡単にしたい

https://tetsuakibaba.github.io/placeholderable/
フロントエンド開発を行っている方は、画面の体裁をある程度確定させるために、仮画像をよく利用すると思います。「placeholder 画像」と検索すると、いくつかのサイトや紹介記事を見つけることができます。
たとえば、https://www.webcreatorbox.com/tech/placeholder-image こちらの記事ではダミー画像の生成サービスを数多く紹介してくれています。最近では著作権フリーの画像を適当に表示してくれるものまで、かなり利用頻度や使い勝手も向上してきました。
これらサービスの一般的な利用方法は、サービスサイトのURLをベースにいくつかのオプションを表記する。というものが大半をしめています。たとえば、
<img src="https://via.placeholder.com/100" />
と指定すれば、100pxの正方形画像を表示してくれます。とっても簡単ですね。
一方で、個人的には次の点が使い勝手が悪いなって思っています。
オンライン環境でないと動作確認できない
サービスサイトの仕様に完全に依存してしまうため、自分でカスタムすることができない
最近は大体がオンラインなので、そんなにオンライン環境でないと行けないってわけではないですが、後者についてはこちらではどうすることもできません。たくさんダミー画像を並べた際に適当にカラフルな画像にしてほしかったり、アイコンセットを表示できたりできると嬉しいなと思っていました。
placeholderable
というわけで、placeholderable.js なるjavascriptライブラリを作成しました。こちらを読み込んでおくだけで、最初の動画で見せたようにとても手軽にダミー画像を生成することができます。ローカル環境で動作するのでオンラインである必要もないですし、数千枚のダミー画像を生成しても特に問題はありません。また、アイコンセット対応したので、人物画像のダミーには人物シルエットアイコンを表示させたりすることができます。
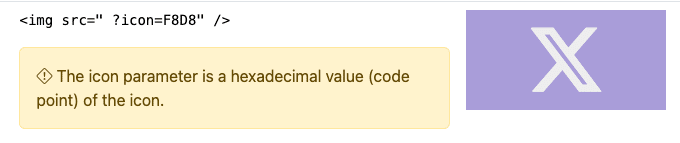
imgタグのsrc属性にスペースを一つ入れてあげるだけで、自動的のその箇所に画像を生成してくれます。さらにスペースの後に ?text=hello などとオプションの設定をすることで細かくダミー画像を設定することができます。さらにiconセットにも対応させたので、以下の画像の様に code pointでアイコンも表示させることができます。

すでに一般的に広まっている画像のダミー画像生成手法に関して、サーバサイドサービスから抜け出すことで、ネットワーク回線負荷の低減と、開発者によるフルカスタマイズになる、この2つを実現することができました。最初は data 属性で指定していたのですが、ダミー画像なら、img タグのsrcですべて指定できるのがいいよね。という気持ちを抑えられず、srcの最初にスペースを入れたらそれはダミー画像していである、という超シンプルな入力方法に至りました。
作成したリポジトリと紹介(ドキュメント)ページ
この記事が気に入ったらサポートをしてみませんか?
