
オーダーされたイメージをデザインにうまく落とし込む方法
こんにちは!デザイナーのいぬづかです。
久しぶりにnoteを書くのですが、今回はデザインを学習中の方向け、もしくは駆け出しデザイナーさん向けに「依頼主からオーダーされたイメージをデザインにうまく落とし込む方法」について解説したいなと思います。
デザインを依頼される時に
「子供向けだから元気な感じがいいなあ」
「落ち着いた大人な印象にしたい」
「ポップで楽しげなイメージにしたい」
などと作り上げたいイメージや印象についての要望をもらうことってありますよね?
もちろん、目的からずれている場合は真に目指すべき方向性から一緒に考える必要はありますが、こうした作り上げたいイメージをうまくデザインに落とし込むための具体的な流れを解説したnoteになります。
私なりの方法にはなりますが、何か参考になれば幸いです!🐶
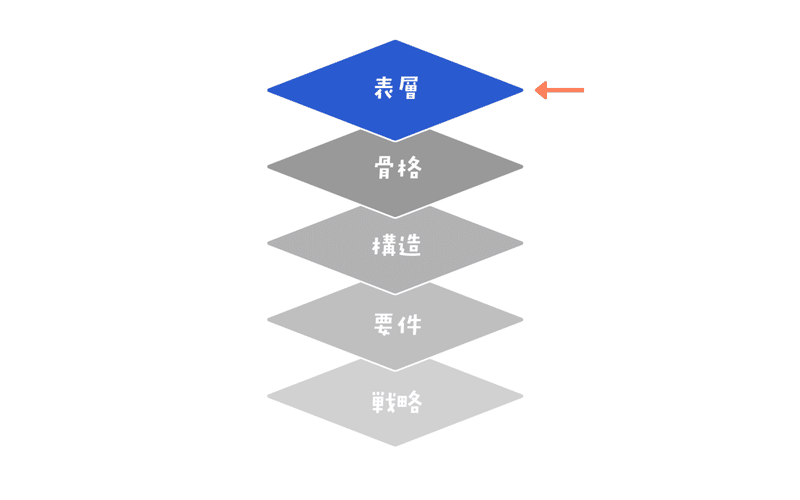
補足ですが、主に受け取る印象に関わる部分の話なので、デザインの中でも表層部分、いわゆるビジュアルデザイン 部分のお話になります🤲

それでは早速みていきましょう〜!🏃♀️
🎯 結論
結論から言うと、ある特定の印象やイメージをデザインに落とし込むためには
「なにがそう感じさせるのか」を観察して要素を取り出し、転用する。
ということをやります。
……
どういうこと?ときっとなると思うので、ここから具体例を元に解説していきたいと思います👌
💡手順解説の前に
今回はこちらのグラフィックを例に解説をしていきたいと思います。
このグラフィックは誰かに依頼されて作ったものではなく「タピオカがもっと昔に流行っていたら...」というテーマを元に以前自主制作したものになりますが、ここでは「レトロさを出してほしい」という依頼だったという想定で解説をしていきたいと思います。
タピオカがもっと昔に流行ってたら…を妄想してみた笑#タピオカ#レトロアツメ#作字 pic.twitter.com/W36Qv9wQbl
— いぬづかまみ🐶 / DESIGNER (@inuzuka_mami) July 31, 2019
それでは、「レトロさを出してほしい」というオーダーに対して具体的にどのような手順でそのイメージをデザインに落とし込んでいくのかを説明していきたいと思います!😊
1️⃣ 作りたいイメージや印象を感じるものを集める
まずは、「作りたいイメージや印象はどういうものに対して感じるのか?」を知るためにPinterestなどを用いてそのイメージや印象を感じるものを集めていきます。
つまり、今回の場合であれば「どういうものに対してレトロを感じるのか」を知るために「レトロだな〜」と感じる画像をたくさんかき集めます。
ここではあまり難しく考えずにたくさんピンをしていきます。

(著作権の関係でぼかしを入れています)
2️⃣ 観察して共通項を見つける
ある程度作りたいイメージや印象を感じる画像を集めることができたら、次に集めた画像の中に共通項がないかを探ります。
例えば、
・レトロな広告には平体や長体がよく使われているなあ
・色がくすんでいるとレトロを感じるなあ
・レトロな広告には独特のカタカナの使われ方があるなあ
といったような感じです。
余談ですが、レトロ広告の独特のカタカナの使われ方というのは例えばこんな感じです👇笑
著作権の関係で具体例をここに載せるのは控えたいので気になる方は是非Pinterestで「レトロ広告」などと調べて見てみください笑
昭和らへんの広告に使われてるコピー色々みてるとなんかクスッと笑える笑
— いぬづかまみ🐶 / DESIGNER (@inuzuka_mami) July 29, 2019
・《ミニ》をあげあげプレゼント!
・迷わないでーッ!
・なにやらオシリが重いデース!
・ヒャッコイ オヤツ この夏を独占!
・かぜひいちゃったのネ
カタカナづかいが絶妙に可愛くてすきです笑#レトロアツメ
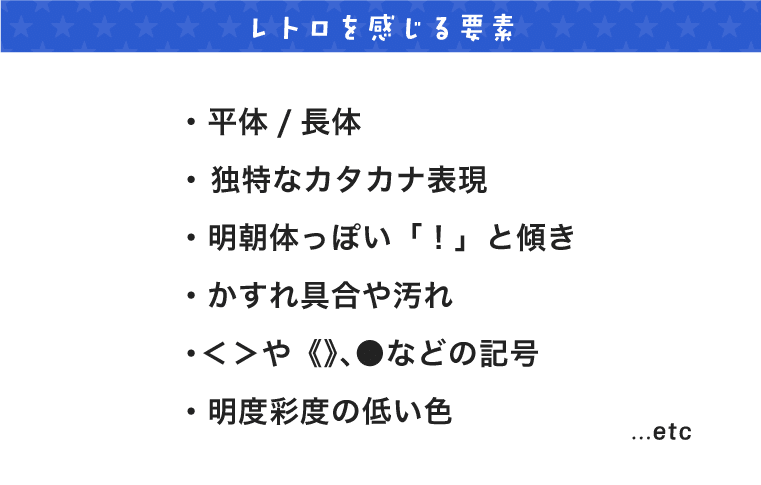
3️⃣ 共通項を抽象化してまとめる
共通項が見えてきたらもう少し抽象化して簡潔にまとめます。

つまり「レトロ」を構成する要素がこれらであり、逆にいうと「これらが揃っているとレトロっぽさを感じる」ということになります✍️
4️⃣ 抽象化した要素を転用する
作りたいイメージや印象を構成する要素が明らかになったら、今度はその要素をうまく転用していきます。
ここが実際にデザインに落とし込んでいく作業です。
今回の例において、具体的にどこに何を転用してあるのかは下記の通りです👇

こんな感じで、「レトロを構成する要素」をうまく制作物の中に織り交ぜながらグラフィックを完成させていきました!
----
以上が「レトロさを出してほしい」というオーダーに対して具体的にどのような手順でそのイメージをデザインに落とし込んでいったのかという解説になります。
イメージは沸きましたでしょうか?💡
📔手順まとめ
ここまでご説明してきた手順をもう少しまとめてみます。
何か特定のイメージや印象を作り上げたい時は
「なにがそう感じさせるのか」を観察して要素を抽出し、転用する。
といったことをやればいいんでしたね👌
具体的な手順は下記の通りです👇
① 作りたいイメージや印象を感じるものを集める
② 観察して共通項を見つける
③ 共通項を抽象化してまとめる
④ 抽象化した要素を転用する
もう少し他の例でもみてみると、例えば「子供向けで元気いっぱいな感じにしたい」というのが作りたい印象ならば下記のようなことに取り組むイメージです。
① 「子供向けで元気いっぱい」に感じるものをかきあつめる
② あつめたもののなかから見えてくる共通項を取り出していく
・彩度高めな色が使われている
・まるみのあるフォントが使われている
・各要素にも丸みがある
・手描きっぽさ
...etc
③ 共通項を抽象化してまとめる
・彩度の高い色
・丸み
・左右非対称
④抽象化した要素を転用する
🍵 おわりに
今回ご説明した「要素を抽出して転用する」という話はデザイン以外の様々な場所で活用できることだと思うので、正直デザイナーではない方でも
「そんなの知ってるよ〜当たり前にやってるよ〜!」
という話でもあるのかなと思うのですが、自分なりの頭の整理も兼ねてnoteに書き留めてみました📖
何か少しでも参考になる点があれば幸いです!🐶
おわり
この記事が気に入ったらサポートをしてみませんか?
