
UIをモチーフにしたLINEスタンプを作ろうとした話
初めまして、卒研の進捗がないito.ur.rightです。
私は素人なりにUI(特にwebやアプリ系)が好きなのですが、そのUIをモチーフに面白いものが作れないかと日頃から考えています。
去年ぐらいにはUIをモチーフにした透明シールなどを作りmacに貼ったりしていました。
今年に入り、LINEなどの会話にUIを持ち込んだら面白いのではないか、と思いつきました。
トーク欄という本来UIが切り離された場所に、しかしディスプレイ上という一見正しく感じられる場所にUIが現れたらさぞ面白いだろうと。
まず、LINEスタンプにそういうモチーフのものが無いか探しました。
ありませんでした。
いや、あるにはあったのですが、私の求める「UIそのまま」なスタンプはなかったのです。
「無いなら作ろう」の精神で、「UIスタンプ」を制作しました。
こちらからどうぞ
UIを探す
誰が見てもUIであることが理解できる既存デザイン言語にはどのようなものがあるのか、今回はボタン系で探しました。(タブやバーなどのUIはLINEスタンプとして不適と考えました。)
UIは文脈によって成り立つものであり、それ単体では何か分からない場合があります。UIと認識されなければただの文字スタンプと同じです。
⒈文言
UIを探す上で「ああ、これはあのUIだ」と分かる文言があることに気がつきました。
例えば「保存(S)」であったり「元に戻す」であったり「同意する」であったり



定番の文言は利用シーンを想起でき、多少形状の変化があってもUIと認識できるのではないでしょうか。
大体のUIは文言がおおよそ統一されているように感じるなか、少し外れた文言(ex:慣れない単語、長文)となるとボタンであると認識されにくくなります。
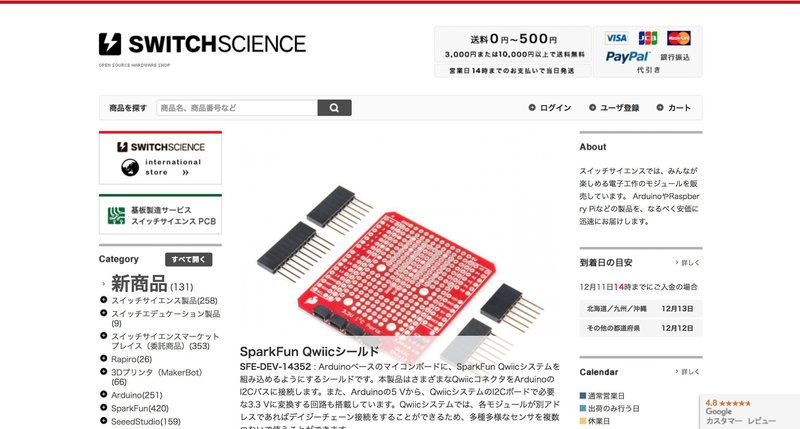
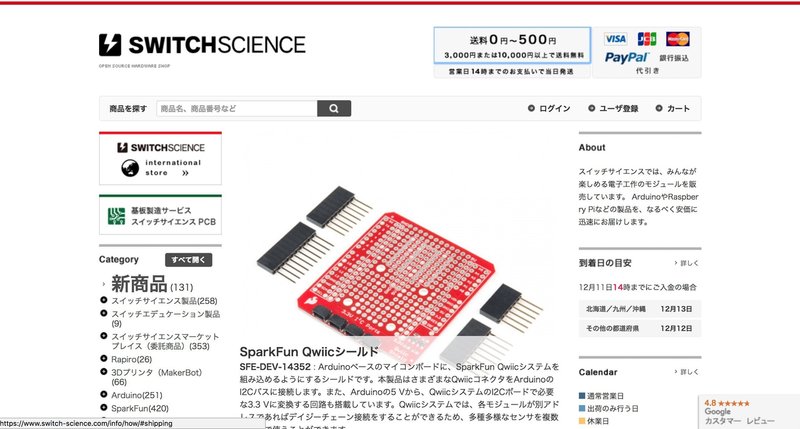
SWITCHSCIENCEさんの右上の部分、

実はボタンだったりします

しかしこの右隣のクレジットカード等が書かれたスペースは押せません。
⒉形状的特徴
その形状そのものが「ああ、これはあのUIだ」というものもありました。
例えばAmazonのボタンであったり、ソシャゲのリッチなボタンであったり


特に顕著だと感じたのはラジオボタンやトグルスイッチです


よく見る形状は利用シーンを想起でき、多少文言に変化があってもUIと認識できるのではないでしょうか。
ソシャゲのボタンを例としてあげましたが、ブラウザにあると分からなかったりします。
DMMの「艦これ」ですが、

形状も相まって画面と一体化しておりボタンらしさを薄く感じます。
文字が斜めになっている点がそうさせるのでしょうか。
⒊アイコン
スタンプを作る上でいくつか失敗したものがあります。



上の3つはフラットデザインのUIを参考に作成したものです。
立体感がなく、枠の中に文字が書いてあるだけのように感じます。LINEスタンプの制約である"中を不透明にしてはいけない"を解決するために安易に塗りつぶしたことも影響していると思われます。文言もあまり特徴的なものではありません。
本来の文脈でない場所にモチーフとしてUIを使う場合は、フラットなボタン系UIは向かないようです。
しかし、フラットなアイコンはその限りではありません。


フラットなデザインでも、アイコンが入ると利用シーンが想起できます。これによって「ああ、これはあのUIだ」と認識しやすくなります。
まとめ
今回LINEスタンプを作ってみて感じたのは、UIをモチーフとして落とし込む時には「文言」「形状」「アイコン」の既存デザイン言語が重要であるということです。「見知った文言」「見知った形状」「見知ったアイコン」がボタンと認識する大きな手がかりとなるようです。
LINEスタンプの申請は一ヶ月ほどかかるのですが、その間に「SUZURI」というサービスででUIをモチーフとしたグッズを作ったりしました。
こちらからよければ見ていってください。
おまけ
以下、探している時に色々思ったものです。
ラジオボタンの白いポッチに影を付ける細かさに成る程と感じました。
これだけで立体感が出るのか。

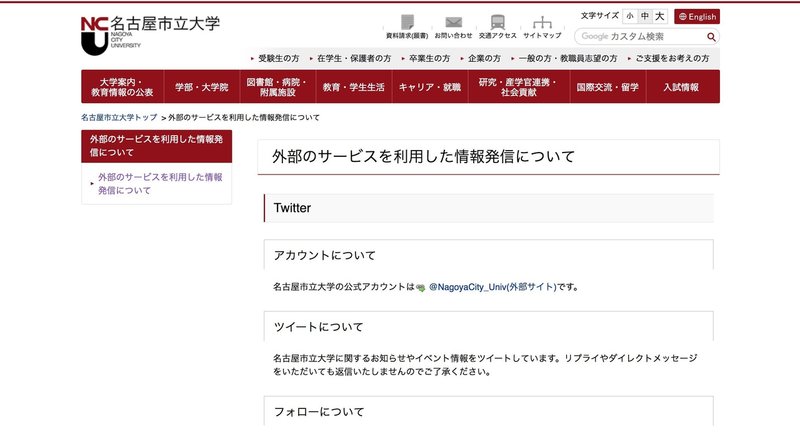
名古屋市立大学HP
アイコンが押せないパターンもあるのかと驚きました。
中央のtwitter、facebookアイコンはクリックできません。

リンクをクリックした先でさらにページを飛ぶ必要があります。

paizaで見かけたこちら

中段以下の各枠中にボタンらしきものが見えますが、クリックは枠そのもの。
枠内にマウスを入れた時に違和感がある。
元気になります。 ケーキを食べたりします。
