
ワードアートでタイトルを作ろう_4
『文字の効果』は楽しい!
ワードアートに設定できる『文字の効果』は『影』、『反射』、『光彩』、『面取り』、『3-D回転』、『変形』の6種類です。
今回は『影』、『反射』、『光彩』、『面取り』、『3-D回転』の効果について説明していきます。『変形』はボリュームがあるため、次回にまわしたいと思います。
ただ。。。
『文字の効果』は、グラデーションの作成よりも、さらに直感的に設定できるので説明するまでもないかな? って気がしないでもない今日この頃です。
ので、ササッと進めていきます。
文字の効果 ・・・『影』

サンプルとして作成したワードアートです。
フォント:【HGP創英角ポップ体】
フォントサイズ:【96pt】
文字の輪郭:【4pt】
文字の塗りつぶしと輪郭の色:【#b4c7e7】
この時点で設定している書式は以上です。また、デフォルト(初期設定)の影の効果は削除しています。

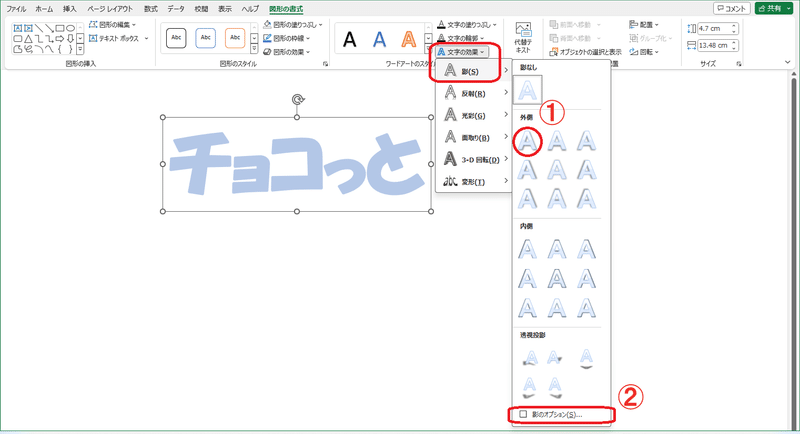
『文字の効果』を設定するには、画面上部の【図形の書式】→【文字の効果】から実行するのが絶対的におススメです。
影のスタイルは23種類、用意されています。
ちなみに、影のスタイルは、『外側』、『内側』、『透視投影』の3タイプに分かれています。
『外側』は、影が文字の外に広がっているタイプです。文字が凸したように見えます。
『内側』は、影が文字内に侵食し、彫刻で文字を掘り起こしたような凹みを表現していると言われています。
『透視投影』は、影が文字から分離して広がっていて、文字が浮ているよう見えます。
※『文字の効果』では、時々『オフセット』という単語が登場します。ザックリ言えば、『オフセット』は、基準になるものを起点として離れる・広がることをさします。この場合だと、文字を起点として影が広がっていきますよね? そんな時に使うみたいです。
まあでも、『オフセット』の意味を知らなくても、ササッと文字の効果を設定できるので、そんなに重要ではないかな。忘れていただいて全然大丈夫です。
もとい。
マウスポインターを当てるだけで吹き出しで影の方向を教えてくれるだけでなく、ワードアートに影が即反映されます。なので、スタイル上をマウスで撫でていくだけで、目視で確認できる仕様になっているのです。
スタイルの中に気に入った影があれば、ワンクリックで影の設定は済んでしまいます。凄く簡単で便利ですよね。
気に入ったスタイルがない場合は、自分の目的とする影に一番近いタイプを選択しましょう。そこから自分なりに変更していけば良いのです。
ここでは、
1.『文字の効果』→『影』→『 外側』→【オフセット:右下】
を選択していますが、各自で気に入ったスタイルを選んでいただいて構いません。
スタイルを選択したら、再度、
2.『文字の効果』→『影』→【影のオプション】をクリックして、サイドメニューを表示します。
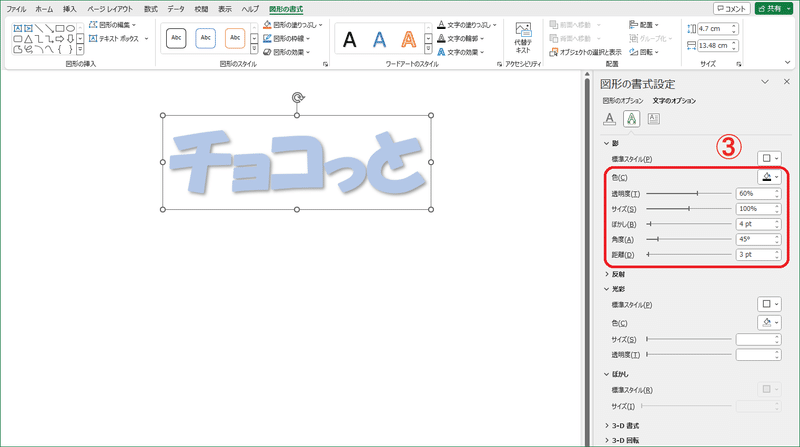
サイドメニューが表示されたら、一応、『文字のオプション』メニューが表示され、真ん中の『文字の効果』ボタンが選択されているのを、目視で確認しましょう。

こんな感じで、文字の右下側に影がつきました。

選択した影の値が、赤く囲まれた箇所に表示されます。
3. 赤く囲まれた、
『色』、『透明度』、『サイズ』、
『ぼかし』、『角度』、『距離』
以上の6項目の値を調整しながら、細かい設定を施していきます。
値を変更すると、グラデーションを作成した時と同様に、変更した内容がワードアートに即反映されます。目視で確認しながらの作業がスムーズに行えるので、とっても手軽に自分だけの影が作れると思います。
ちなみに、赤い囲みの上にある『標準のスタイル』は先ほどと同様に、影のスタイル一覧が表示されるのですが、不思議なことに、こちらはクリックしないと反映されない仕様になっています。ここだけ、ちょっと不便になっています。
6項目の詳細については省略します。実際、色々と試しながら知っていくのが早いと思いますので。

私もチョコっと作成してみました。こんな感じでしょうか。クッキリ浮き立つ感じでいこう~~と思って。
細かい設定値は以下の通りです。
『標準のスタイル』:外側の【オフセット:右上】
『色』:【#203864】
『透明度』:【20%】
『サイズ』:【102%】
『ぼかし』:【6pt】
『角度』:【315度】
『距離』:【8pt】
以上です。
文字の効果 ・・・『反射』

サンプルとなるワードアートは前述と同じです。
反射のスタイルは9種類あります。弱 → 中 → 強にしたがって映り込む反射が長くなり、0pt → 4pt → 8ptの順に本体の文字から離れていきます。
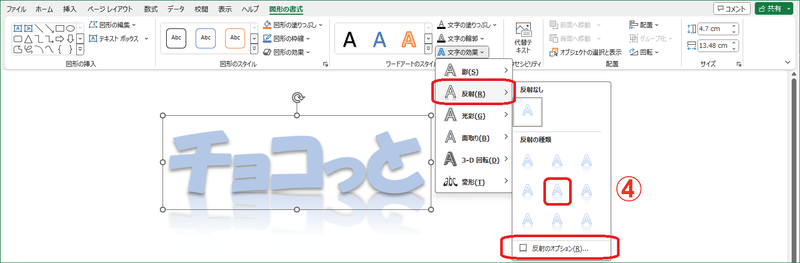
4.『文字の効果』→『反射』→【反射(中):4pt オフセット】を選択していますが、各自で気に入ったスタイルを選んでいただいて構いません。

こんな感じで、ガラス板に反射しているような効果をプラスしています。
スタイルを選択したら、再度、
『文字の効果』→『反射』→【反射のオプション】で、サイドメニューを表示します。

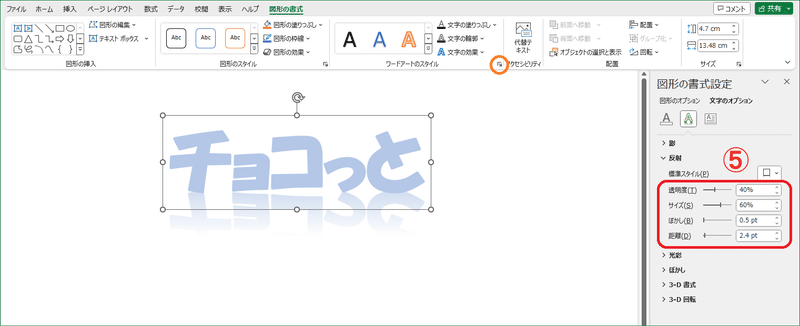
5. 赤く囲まれた、
『透明度』、『サイズ』、『ぼかし』、『距離』
の4項目の値を調整しながら、『反射』に対する細かい設定を施していきます。
値を変更すると、変更した内容がワードアートに即反映されるのは前述の『影』と同じです。
※ サイドメニューは、『ワードアートのスタイル』の右下のボタンから表示しても良いのですが、それだと、赤い囲みの部分を自力で表示しないといけないのが面倒です。
4項目の詳細については省略します。

私もチョコっと作成してみましたが、『影』の効果ほどのバリエーションは、正直に言ってありません。ちょっと残念かな。
細かい設定値は以下の通りです。
『標準のスタイル』:【反射(強):8pt オフセット】
『透明度』:【40%】
『サイズ』:【60%】
『ぼかし』:【0.5pt】
『距離』:【2.4pt】
以上です。
文字の効果 ・・・『光彩』

サンプルとなるワードアートは前述と同じです。
光彩のスタイルは24種類あります。
5pt → 8pt → 11pt → 18pt と値が大きくなるごとに、光彩が広がるようになっています。また光彩は色が重要なようで、『その他の光彩の色』メニューが用意され、流れでスタイル以外の色を指定できるようになっています。
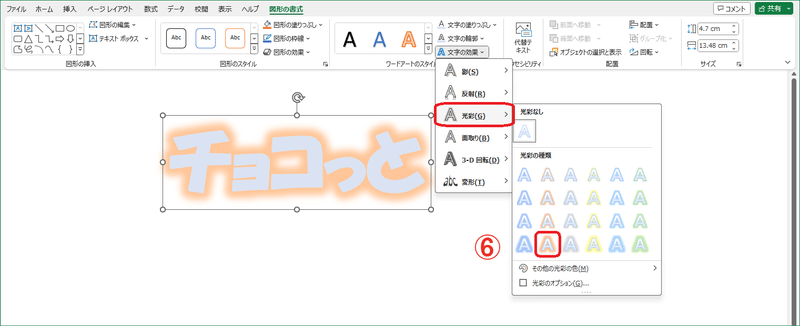
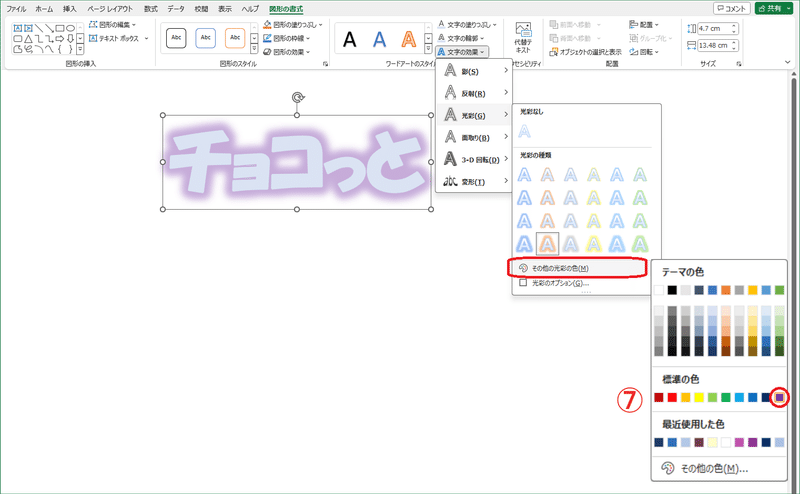
4.『文字の効果』→『光彩』→ 『光彩の種類』から
【18pt;オレンジ、アクセントカラー2】を選択していますが、各自で気に入ったスタイルを選んでいただいても。

こんな感じで、文字のまわり全体にモヤ~っとぼかしが入るのが『光彩』の効果です。

『その他の光彩の色』から色を選択しようとすると、既に選択したスタイルがあっても、こちらが優先されてワードアートに反映されます。
7.『光彩』→『その他の光彩の色』→『標準の色』→【紫】を選択します。

スタイルを決定したら、再度、
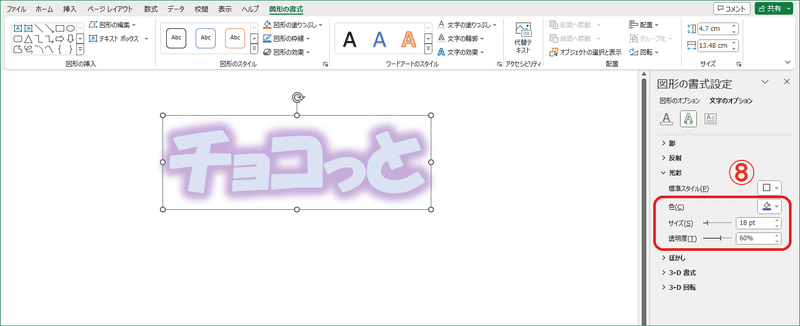
『文字の効果』→『光彩』→【光彩のオプション】をクリックして、サイドメニューを表示します。

5. 赤く囲まれた、
『色』、『サイズ』、『透明度』
の3項目を調整しながら、『光彩』に対する細かい設定を施していきます。

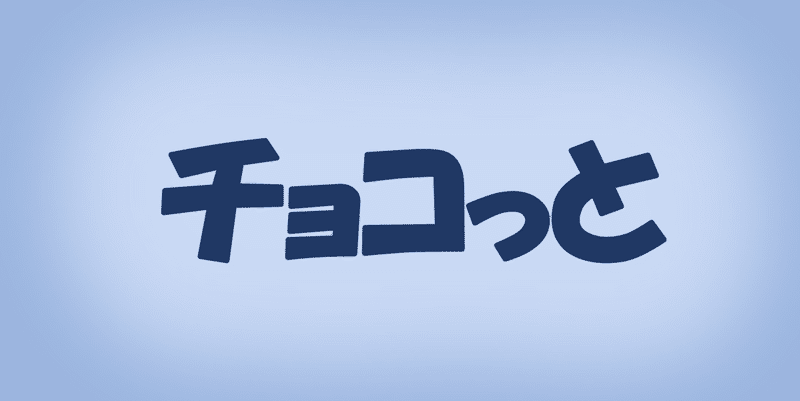
私もチョコっと作成してみました。
細かい設定値は以下の通りです。
『文字・輪郭の色』:【#203864】
『背景の色』:【#9ab4de】
・・・・・
『光彩の種類』:【18pt;オレンジ、アクセントカラー2】
『色』:【#dee9ff】
『サイズ』:【150pt】 ※150ptはMAX値です。
『透明度』:【30%】
思ったのですが、背景がゴチャゴチャしている時に白い輪郭で文字を目立つようにしますよね。白い輪郭の代わりに、白い光彩で文字を囲むのも有りかもです。
以上です。
謎の『ぼかし』
サイドメニューの『光彩』の下に、突然『ぼかし』というメニューが登場しますが、この『ぼかし』、『図形の書式設定』ではあるものの、ワードアートは対象外のようです。
今回の作業には関係がないので、スルーします。
文字の効果 ・・・『面取り』

サンプルとなるワードアートは前述と同じです。
面取りのスタイルは12種類、用意されています。
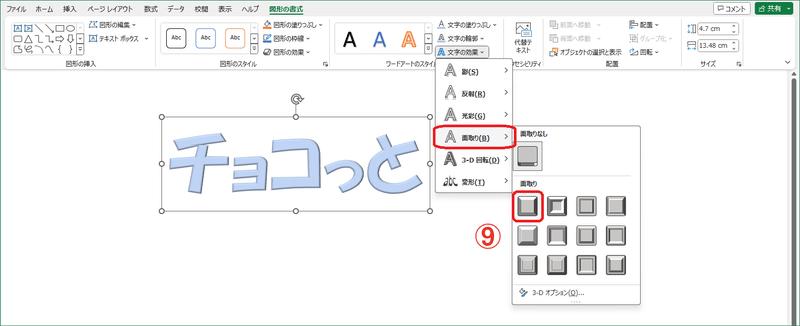
9.『文字の効果』→『面取り』→ 『面取り』→【丸】
を選択していますが、各自で気に入ったスタイルを選んでいただいても。

文字が立体的に見えるのが、『面取り』の効果です。
スタイルを決定したら、再度、
『文字の効果』→『面取り』→【3-D オプション】をクリックして、サイドメニューを表示します。

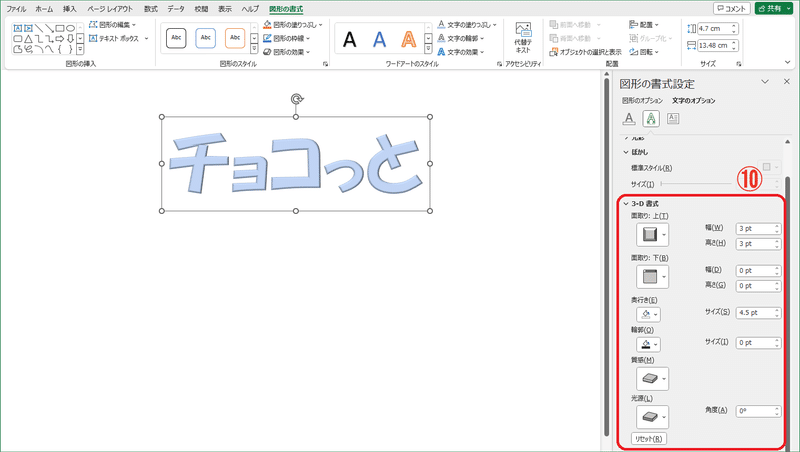
10. 赤く囲まれた、
『面取り:上』、『面取り:下』、
『奥行き』、『輪郭』、『質感』、『光源』
以上の6項目・13箇所の値を調整することによって、『面取り』に対する細かい設定を施していきます。項目が多いです。
おまけに、注意点がありまして。
『面取り』には、スタイルを再選択できる『標準スタイル』がありませんが、これは『面取り:上』or『面取り:下』から選びなおすようにできているからです。
ですが、どうやら最初に選んだスタイルは『面取り:上』とリンクしているようで、この時点で『面取り:下』は何の働きもしていません。
『面取り:下』からスタイルを選ぶことは、既に選んだスタイルに『面取り:下』の要素を追加することになり、それを避けたい場合は『面取り:上』を【面取りなし】にする前提が必要です。
でもね~~。
そもそも、この『面取り:下』の動きがとても怪しいんです。スタイルを追加しても殆ど変化がなかったりするし。
それに、『幅』も『高さ』も、MAX【1584pt】まで設定できるんですって。記事見出し画像の1.65倍の大きさって、どんだけ~~って。その上、MAX値を入力しても変化なしってどういうこと? って感じだし。
とまあ、私は今ひとつ使いこなせませんでした。もしかしたら、まったく必要のない項目なのかも知れないな~~なんて、自分勝手に思ってしまう次第です。
何か素晴らしい『面取り:下』の使い方を発見した方がいらっしゃったら、是非とも教えていただきたいくらいでございます。
そんなこんなで、6項目・13箇所の詳細については省略します。
まあ、各項目のこまかい値云々より、見た目で選んでいくのが正解かなと。エクセルにはそれを可能とする機能が十分備わっているので、自分のセンスと目を信じて画像作成に臨んでいただきたいです。

なんだかんだ言いながら、チョコっとこんな感じに作成してみました。
サンプルのワードアートを使いましたが、『コ』の文字だけ残し、フォントサイズを【500pt】にまで拡大しています。フォントサイズを大きくした方が、面取りの効果が把握しやすいのでおススメです。
細かい設定値は以下の通りです。
ーー ワードアート ーー
『面取りのスタイル、面取り:上』:【カットアウト】
『幅』:【10pt】(※ MAX値:1584pt)
『高さ』:【5pt】(※ MAX値:1584pt)
『面取り:下』:【面取りなし】
・・・・・
『奥行き』
『色』:【自動】
『サイズ』:【50pt】(※ MAX値:1584pt)
・・・・・
『輪郭』:指定なし (※ MAX値:1584pt)
・・・・・
『質感』:【立体表示、ダークエッジ】
・・・・・
『光源』:【その他、2点】
『角度』:【0%】
ーー 図形・正円 ーー
『サイズ』:【高さ:1cm】、【幅:1cm】
『図形の塗りつぶし』:【#4472c4】
・・・・・
『面取りのスタイル、面取り:上』:【カットアウト】
『幅』:【7pt】(※ MAX値:1584pt)
『高さ』:【6pt】(※ MAX値:1584pt)
『面取り:下』:【面取りなし】
・・・・・
『奥行き』、『輪郭』:指定なし (※ MAX値:1584pt)
・・・・・
『質感』:【標準、メタル】
・・・・・
『光源』:【普通、直射光】
『角度』:【0%】
以上です。
文字の効果 ・・・『3-D回転』
以前、ペイント3D関連の記事で、『3D図形』は扱わないと言いましたが、文字の効果の『3-D回転』はなんちゃって3Dですし、操作も実に簡単なので取り上げることにしました。

サンプルとなるワードアートは前述と同じです。
3-D回転のスタイルは25種類あって、『平行投影』、『透視投影』、『斜投影』の3タイプに分かれています。
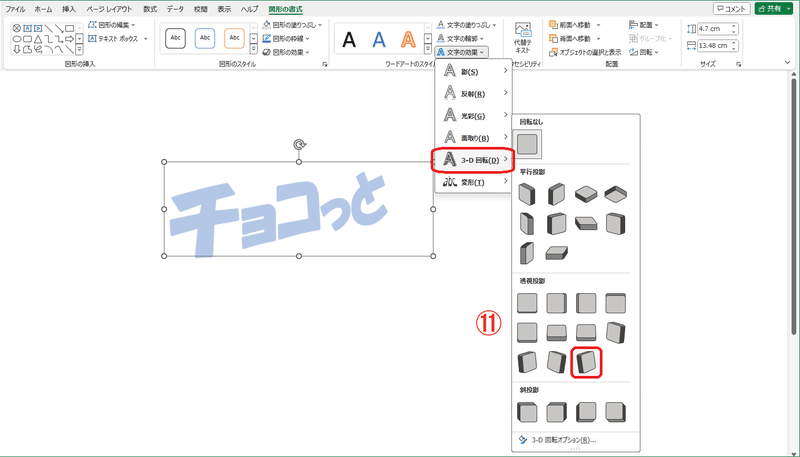
11.『文字の効果』→『3-D回転』→ 『透視投影』→【右曲、上傾斜】
を選択していますが、各自で気に入ったスタイルを選んでいただいても。

クルクル回るだけではなく、奥行きをのある回転を感じさせる効果です。
スタイルを決定したら、再度、
『文字の効果』→『3-D回転』→【3-D回転 オプション】をクリックして、サイドメニューを表示します。

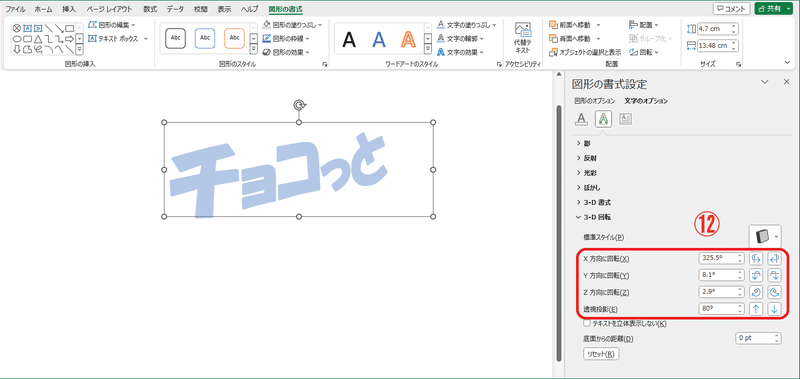
12. 赤く囲まれた、
『X方向に回転』、『Y方向に回転』、
『Z方向に回転』、『透視投影』
以上の4項目を調整することによって、『3-D回転』に関する細かい設定を施していきますが。

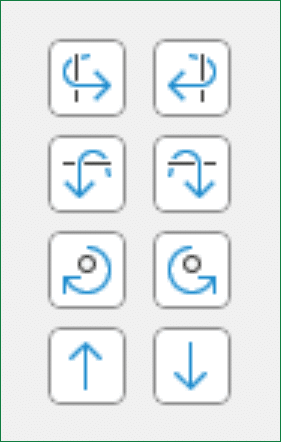
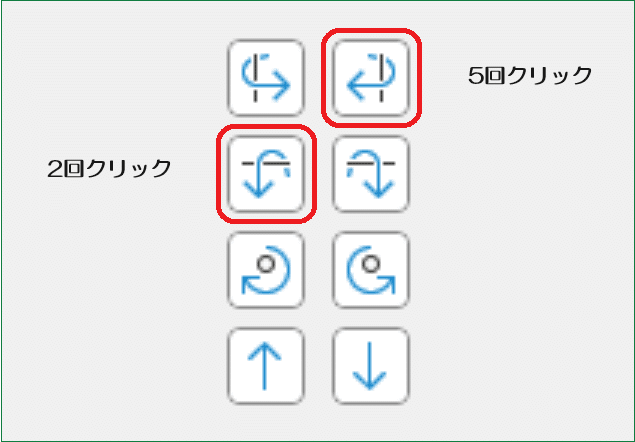
実際には、この8個のボタンを押すだけでワードアートがどんどん変更されていきます。項目の値がどうとかではなく、ボタンをクリックしながら目で見て良さげなタイミングを判断しましょう。
ちなみに、赤い囲みの下にある『底辺からの距離』ですが、なんのことやらさっぱり? です。先ほどの『面取り:下』と同様、どのように使うのか、何に効くのかまったく不明ですし、そもそも入力できる値が【-4000pt~4000pt】って、どんだけ~~!?
この項目についてはスルーします。ゴメンなさい。

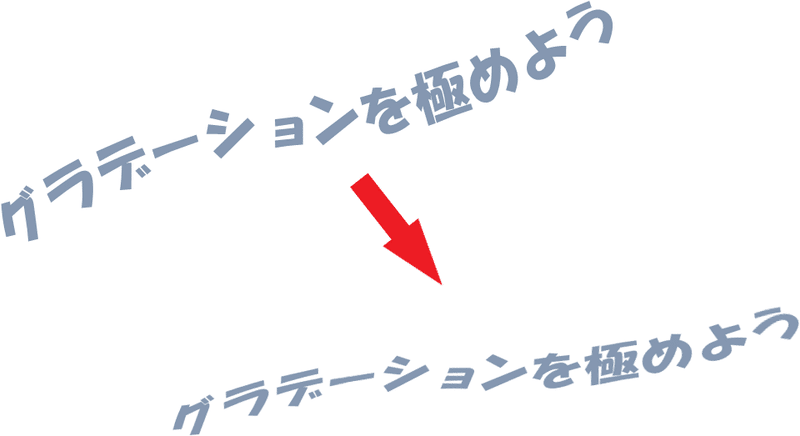
前々回の記事見出し画像の一部です。サブタイトルを空に漂っているような感じに表現したかったんですが、時間の余裕もなく諦めていました。
『3-D回転』を使ってみたら、まあ、漂っている感じが出てるかな~~?
細かい設定値は以下の通りです。
『3-D回転のスタイル』:【透視投影、緩い傾斜】

以上です、とても簡単でした。
なお、このサブタイトルは『文字の効果』の『変形』を使って事前にくねらせています。『変形』は次回、詳しく説明する予定です。
効果 × 効果
『変形』×『3-D回転』
『文字の効果』は単独で使うのはもちろんのこと、掛け合わせることも可能です。現に今、『変形』でくねらせたワードアートを『3-D回転』で緩い傾斜にしたばかりです。文字の効果の中でも変形は異質ですので、他の効果との連携がしやすいと思います。
その他の連携をいくつかご紹介します。
『影』×『反射』

『影』→【内側:左上】
『反射』→【反射(強):8pt オフセット】
影をつけたままの姿でちゃんと反射していますね。それと、内側タイプの影は、どことなく面取りに通じるものを感じます。
『影』×『面取り』×『反射』

『影』→【オフセット:右上】
『面取り』→【スケール】
『反射』→【反射(強):8pt オフセット】
さすがに面取りは反射に反映されないようです。
『影』×『光彩』×『3-D回転』

『影』→【内側:左上】
『光彩』→【18pt;オレンジ、アクセントカラー2】→【#ff6699】
『3-D回転』→【透視投影:右曲、上傾斜】
燃える闘魂を表現してみました?
こんな風に、『文字の効果』を掛け合わせることによって、思いがけない相乗効果を得られるかもしれないです。
以上です。
最後に、チョコっと訂正させてください。

以前、ワードアート_1の記事で、ワードアートを作成する時に、
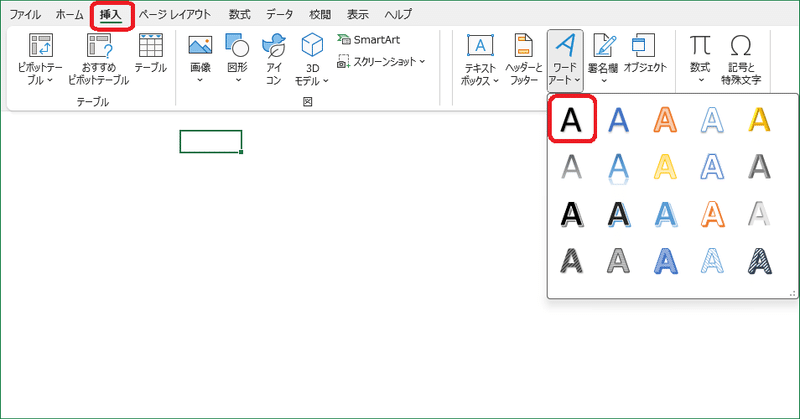
【挿入】タブ →【テキスト】→【ワードアート】から、一番シンプルそうな左上角のスタイルを選択しましょうと説明しました。
でもこのスタイルには影の設定がしてあるので、文字入力が終わった時点で、影をいったん削除しなくてはいけなかったのです。

良い機会なので調べてみたら、
『色』:【#000000(黒)】
『透明度』:【60%】
『サイズ』:【100%】
『ぼかし』:【3pt】
『角度』:【45度】
『距離』:【1.5pt】
このようになっていました。
他のスタイルを改めて確認したところ、輪郭の色とか、文字の効果の光彩とか面取りとか、二つ三つ掛け持ちしているのが殆どで、シンプルなのがないんです。がっかりです。
でもひとつだけ、おススメがありました。

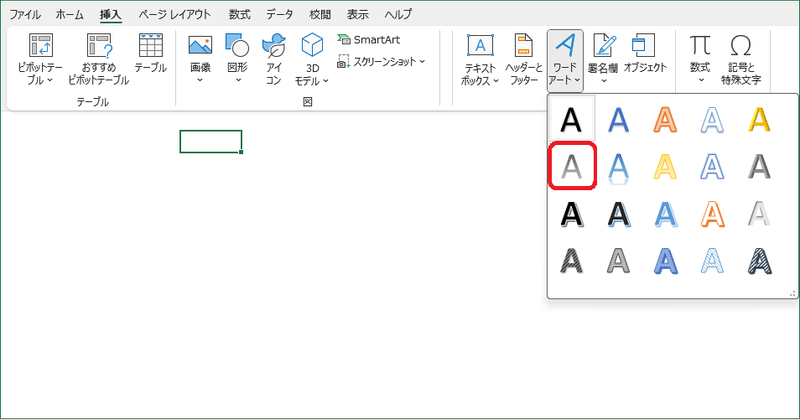
左上角のひとつ下のスタイルです。
このスタイルは、グラデーションの設定しかされていないので、文字の色を単色の赤とか青とかに変更してしまったら、デフォルトの書式設定は全部消えてしまいます。
仮に独自のグラデーションを作成するとなったら、自然と作り直す流れになるので、そこで完全に修正できます。
ということなので、これからは、左上角ひとつ下のスタイルをベースにして、ワードアートを作成すると良いと思います。
※『影』がついているのがいけないと言う訳ではありません。影がついているのに気づかないとか、無自覚に使っているのが良くないというか、勿体ないというか、まあそういうことなのです。
予告
次回は、『文字の効果』の『変形』をご説明します。楽しみにしていてください。
ただ、『文字の効果』を設定するなら、作業の最後かな~~とは思います。ワードアートのフォントや塗りつぶしなどの書式設定が済んでから、最後の仕上げとして
この記事が気に入ったらサポートをしてみませんか?
