
UX/UIの意味、違い、重要性を学ぶ
企業やビジネスシーンでのDX化が進む中で、UX(ユーザーエクスペリエンス)とUI(ユーザーインターフェイス)がサービス・プロダクトの成功には欠かせません。
今や優れたUX/UIの重要性は、業界・分野問わず繰り返し強調されており、これまで以上に重要性が高まっています。
本記事では、UXUIの言葉の意味や違い、重要性、実例まで分かりやすく簡単に解説していきます!
UXってなに?ユーザー体験のこと

UXとは User Experience の略で、ユーザーがサービスやプロダクトを通じて得られる「優れた体験や経験」を指します。UXデザインは、その体験を提供することを目的とした手段になります。
つまり、ユーザーがサービスやプロダクトと関わる「利用前/利用中/利用後」の一連のフローを通じて思う感情や、その過程で得る時間、目に見えない体験は全て「UX」と捉える事ができます。
ちなみにですが、ユーザービリティ(使いやすさ)の第一人者とも言われるヤコブ・ニールセンと、人間中心設計のアプローチを提示し、ヒューマン・インターフェイスやユーザビリティに多大な貢献を果たしたドナルド・ノーマン率いる、Nielsen Noriman Group によると、
「ユーザーエクスペリエンス」には、エンドユーザーと企業、そのサービス、および製品との相互作用の全ての側面が含まれます。
と定義されています。
この定義を知ると、「UXの概念って広すぎない?」と思うかもしれませんが、まさにその通りです!
「UX」は今やアプリ開発やWEBサイトにおいて使われる専門用語ではありません。「カップラーメンのフタ固定用テープ」「ガムの中に入っている付箋」「レジカウンターの手前についているカバン置き」など、より良いユーザー体験を支えている要素はあなたの日常に溢れています。
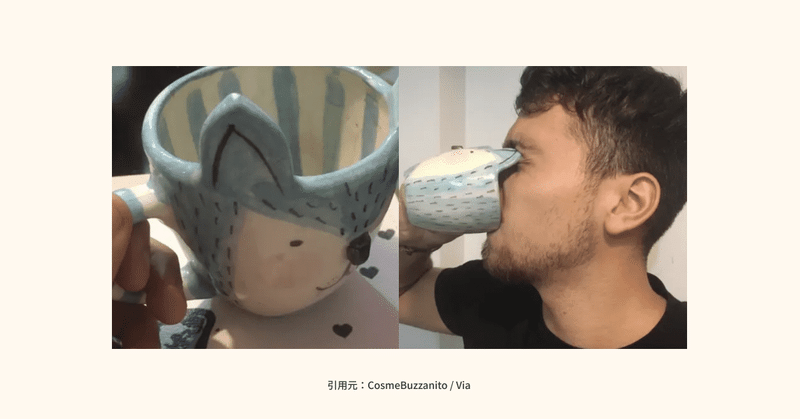
良いUX vs 悪いUX

可愛いデザインのコップですが、実際に使うとコップの耳の部分が飲んでいる人の目に思いっきり刺さってしまっています。
この画像1枚にUXUIの関係性が示されており、いくらコップのデザイン(UI)が魅力的でも、ユーザーにとっては満足できない体験(UX)になってしまうということがわかります。
UIってなに?ユーザーとの接点とのこと

UIとは User Interface の略で、ユーザーとの接点を意味します。つまり、ユーザーとサービス/プロダクトとの接触面(視覚的要素)は全てUIと捉えることができます。ここで、身の回りにあるUIの具体例をいくつか紹介します。
UIの具体例
Instagram を使う場合 ▶︎ 携帯/アプリ上で操作するボタン/見たり読んだりするフォント等
ハンドクリームを使う場合 ▶︎ クリームが入っている容器/フタ等
ドアを開ける場合 ▶︎ ドアノブ等
食器を洗う場合 ▶︎ 食洗機/ボタン等
利用者がサービスやプロダクトを認知/理解し、「使いやすいな/面白いな」と感じられる価値ある体験を構築する要素の1つとしてUIが存在します。
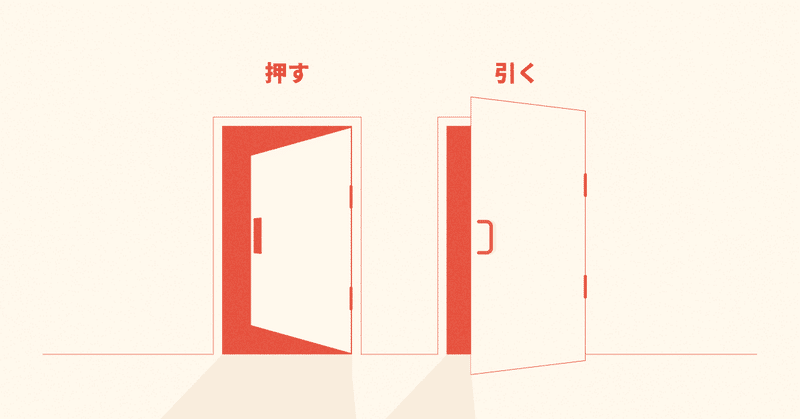
良いUI vs 悪いUI

良いUIは、上の写真のようにドアノブ(UI)の形に応じて、ドアを引くか押すか直感的に判断することができます。日常の中でよく使っている玄関のドアや、お店の入り口のドアもよく見るとそうではないでしょうか。対して、人が開ける必要のない「エレベーター」「自動ドア」には取っ手がないはずです。ドア(UI)を見て奥に押すか、手前に引くか、横にスライドか、自動ドアか立ち止まって考えてしまうような場合は良いUIとは言えません。
UXとUIの違いは何ですか?
UXUIの違いについて、UXは「ユーザーがサービスやプロダクトを通じて課題を解決するまでの過程」を示し、UIは「プロダクトのビジュアル面や見た目などの視覚的要素」だと言えます。
UXとUIの違いが理解できた方に、補足で1点お伝え伝えたいことがあります。 それは「優れたUI=優れたUX」ではないということです。UIはあくまでUXの中の1つの要素にすぎず、一方が他方なしでは成り立ちません。

Youtube を例にあげて考えてみましょう。
Youtube を開いた時に表示されるボタンや、レイアウトのデザインは分かりやすく綺麗な見た目(UI)です。ですが、動画視聴時のローディングに5分かかってしまう場合、あなたはどうしますか?おそらくローディングに5分かかる場合、大抵のユーザーはその5分を待たないと考えられます。理由は、人間が次の行動を行うまでに反応できる時間の閾値は0.4秒以内であることが判明しており、人はシステムの反応が0.4秒以上経過すると不快に感じてしまう(UX)からです。不快に感じたユーザーはアプリを閉じるか、使えないなと感じたら類似アプリを探しに行くなど、アプリから離脱することは考えられます。

大事なことなのでもう一度言わせてください。良いUIデザインだからといって、それは必ずしも優れたユーザー体験(UX)が提供できているとは限りません。
UXとUIの重要性
ビジネスの成功において、顧客満足度は不可欠です。理由は、サービスやプロダクトに満足感を覚えた顧客は「サービス/プロダクトの情報を拡散」「リピーターになる」といったアクションを起こすことが想定され、結果的に直接利益に繋がる可能性が高くなるからです。
UXUIに配慮したデザインは、総合的な顧客満足度を高め、継続的にサービス・プロダクトを使ってもらう可能性を高めていくことができます。
UIUX(ユーザー視点を持つこと)の重要性について、実例を用いて説明していきます。
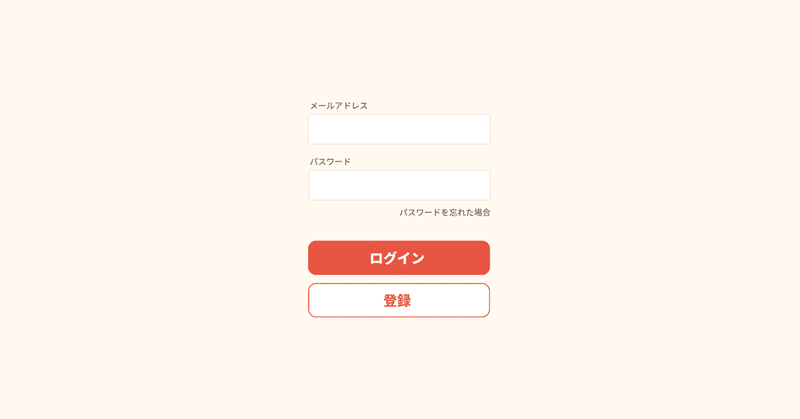
300億円ほどの売り上げを逃す原因となった、「3億ドルのボタン」のケース

一見シンプルで誰もがよく見るログイン/新規登録フォームですよね。 何が問題なのか分かりますか?
“問題はレイアウトではなく表示タイミングだった”
この画面は、ユーザーが買い物かごに商品を入れ「購入ボタン」を押した後に表示されていました。つまり、ユーザーは支払時に必要な情報を入力する前にこの画面と遭遇することになります。
このフローに対して担当のデザインチームは、
リピーターの利便性を重要視するためであり、新規顧客は、購入する際に生じる登録の手間はあまり気にしないだろう。
と考えていました。
“ところが、ユーザー調査の結果は意外なものに”
この記事の著者が、「サイトで商品を購入したい人」を対象に行ったユーザー調査では、意外な事実が判明。ユーザーは、驚くほどに登録に対して抵抗感を持っていたのです。そんなユーザー達の声は、、
ただ商品を買いたいだけ
いつも使っているメールアドレスとパスワードが使えずイライラする
新規利用かそもそも覚えていない
しつこい営業メールなのかと疑った
“リピーターにも全くメリットがなかった”
また、リピーターの2回目以降の利用を考慮して作ったフォームのはずが、実際は多くのリピーターが以下の理由からフォーム入力で躓いていることが分かったそうです。
登録したメールアドレスとパスワードを覚えていない
登録したメールアドレスを覚えていないので「パスワードをお忘れの方」も使えない
ログインを諦めて再登録する
“多くのユーザーがパスワードの再設定と会員登録を複数回行なっていた”
サイトのデータベースを分析した結果でも、商品購入者の約45%が複数回のパスワード再設定/会員登録を行なっていたことが明らかになっていた。再設定や再登録後に購入まで完了したユーザーは少なく、このフローの途中で約75%のユーザーが離脱したようです、、驚きですね。
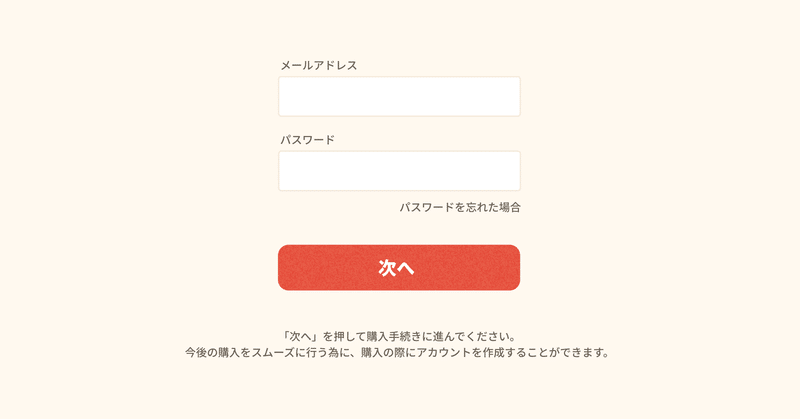
“この問題に対する解決策は、すごくシンプルだ

サイト設計者の解決策は、登録(ログイン)ボタンを取り除き「次へ」のボタンとシンプルなメッセージを配置するというもの。この結果、購入者数が45%増加し1年でサイトの売り上げは300億まで増加したとのことです。
ボタン1つだけで売上に300億円もの差が出るなんて驚きですよね。3億ドルのボタンの例をもって、ユーザー視点に立つUXUIデザインの重要性があなたに届いていると嬉しいです。
ここまで理解できれば、周囲の人から「UX/UIって何ですか?」と聞かれたら、バシッと答えれると思います。
今、この記事を読んで下さった方で、「プロダクト開発を考えている」「開発会社を探している」、または「案はあるけど何から始めたらいいか分からない」という方がいましたら、ぜひJIITAK までお気軽にお問い合わせください!また、JIITAKでどんなデザインを行なっているか気になった方はぜひこちらも覗いていってください!
UXUIの重要性を深く理解しているメンバーが、ヒアリングから丁寧にサポートさせていただきます!

この記事が気に入ったらサポートをしてみませんか?
