
なぜデザイナーが構造層に関わるべきか
この記事は Goodpatch UI Design Advent Calendar 2018 の5日目の記事です。
先日の usagimaru の記事では 構造層とはどのようなものを指すか、 kunirock の記事では 構造層で何をするかをテーマにしました。
本記事では、そもそもなぜデザイナーが構造層に関わるべきなのか、をやわらかく解説したいと思います。
構造層ではなにが求められているか
現代では、サービスをつくるというのはおおよそデジタルプロダクトをつくると言えるでしょう。そのデジタルプロダクト、つまりアプリケーションやWebサイトを作る際に避けて通れないものがあります。
それは「データ」というものです。
データとは「扱う情報」とも言い換えられますが、それらを組み合わせて扱うことによりデジタルプロダクトは動作します。
構造層は「そのデータをどのように組み合わせ、扱うか?」を定義するフェーズだと思っていただければまずはよいかと思います。
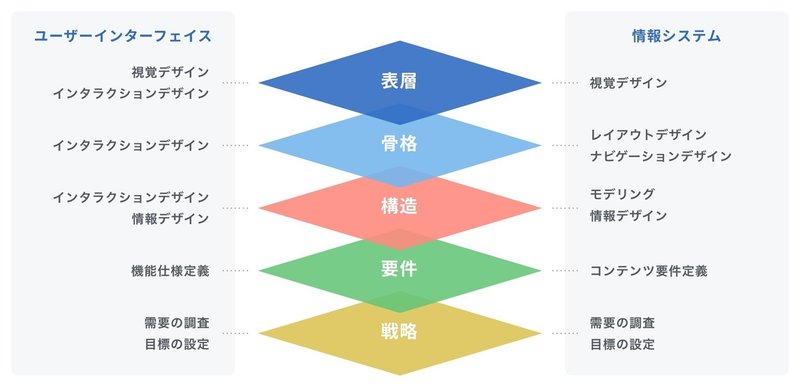
下図のギャレットの5段階モデル(をusagimaruが再解釈したもの)を見るに、構造層は「何をしたいかを定義する 戦略/要件層」と「どう表現するかを定義する 骨格/表層層」の間にあります。

つまり両者を接続する役割があります。
なぜデザイナーが構造層に関わるべきか
元来、デザイナーという職は「やりたいことをどのように表現するか」を極めてきたと思います。この構造層はまさにやりたいことと表現の中間にあります。
この部分に関わることで「やりたいこと」と「扱うもの」を深く、かつ定量的に理解することができます。理解することによって、実際にSketchなどでUIデザインをする際の迷いやブレが少なくなることが想定されます。これによりプロトタイプの精度も向上し、検証の精度の向上も見込まれます。
さらに、データの扱いを定義できるので画面を作る前からエンジニアとコミュニケーションができるようになり、はじめから実現可能性の高いUIをつくることができるようになります。
加えて、構造層できちんとデータの扱い方を定義していれば、表層層では「どう見せるか」に注力することができ、より幅の広い表現を提案・実現することが可能になります。
つまり、要件からなんとなく読み取ってしまっていた意図を、「データの扱い方」という形で一度定量化することでカタチをつくるフェーズでの負荷を分散するとともに、注力することが明確になることによるデザインのクオリティ向上をさせるための取り組みである、ということです。
UIをデザインする上で「よりビジネスを成長させたい」という価値を持つデザイナーにも、「より表現を極めていきたい」という価値観を持つデザイナーにも必要かつ有用な考え方と言えます。
いままでこの階層を体系化したものを見る機会がなかったため各々試行錯誤中かとは思いますが、この考え方を使ってUIデザインをよりよいものにしていきましょう!
この記事が気に入ったらサポートをしてみませんか?
