
調査したからっていいデザインができるとは限らない問題
UX/UI(UI/UX) という表記がよくありますが、両者の間には大きな谷が存在していると感じています。
僕達がUXデザインをプロジェクトに取り入れ初めて間もない頃、UXデザインに大きな希望を持っていました。
調査をすればユーザーが使いやすくて、しかも洗練されたデザインになるに違いないと信じていたのです。
しかし実際にやってみて感じたのは、あんなに調査したのに「普通」のデザインになってしまうということでした。
ただ、調査をしなければ本当にユーザーが使いたいものにならないということもやっぱり感じていました。
「両者の間を上手くブリッジさせるには何が必要なんだろう?」
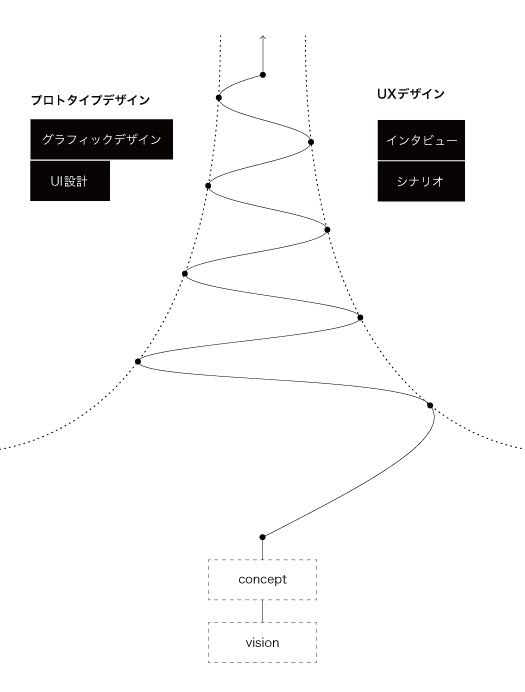
いくつかのプロジェクトで失敗しながら学んだことは、調査とデザインの間を細かく何度も繰り返し行き来するのが大事だということです。

調査結果からラフのシナリオを作り、それをラフのデザインに落とし、さらにシナリオをブラッシュアップするということを何度も繰り返しながら両者を相互に高めていくうちに試行回数が多くなっていき、シナリオとデザインが融合していきます。
最初は「普通」だったものがブラッシュアップを重ねることで思考のジャンプができたデザインができているという実感があります。

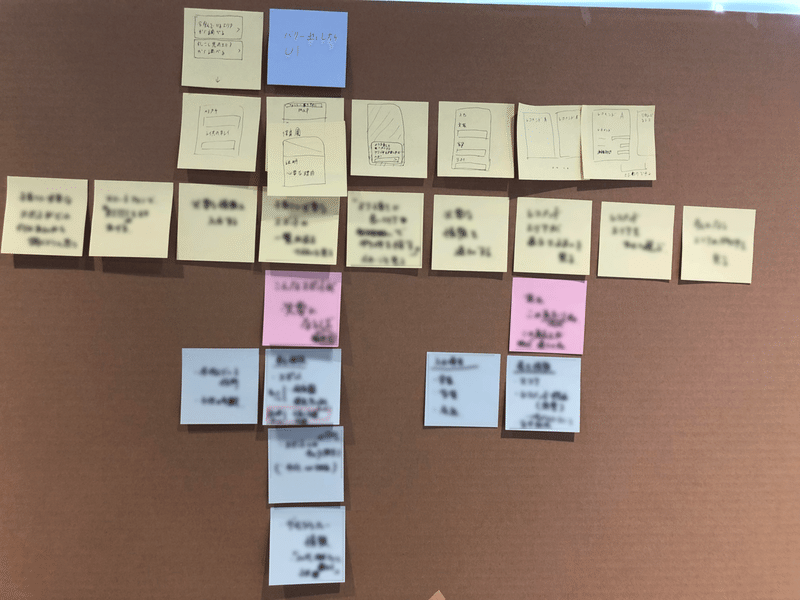
一番最初のラフはワークショップ中に作った上の写真です。このレベルの粒度でもいいからアウトプットをして、シナリオと共に改善をしていきます。
(これ以降はちゃんとワイヤーを書きますが・・)
これはUIデザイナーが1人で出来ることではありません。逆に1人でやると視野がどうしても狭くなってしまい、大きくブラッシュアップすることが難しいと感じています。
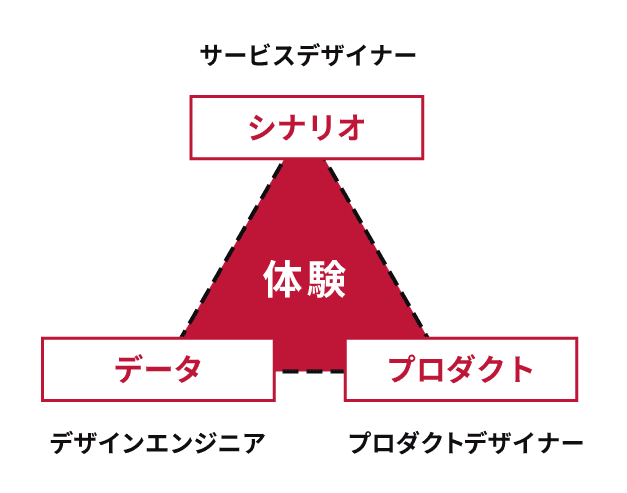
自分が所属しているチームではスリーマンセルを基本にした編成でサービスデザイナー、デザインエンジニア、プロダクトデザイナーがそれぞれのアウトプットで体験を作成、それを受けてそれぞれをブラッシュアップしていくという方法で体験を具現化が上手くできているという実感があります。

それぞれが得意なアウトプットを作りレビューしあうことで精度を高めていくやり方が最適だと今は感じています。
ツールを自作しました
実際にシナリオからUIを作るときに使っているツールを紹介します。

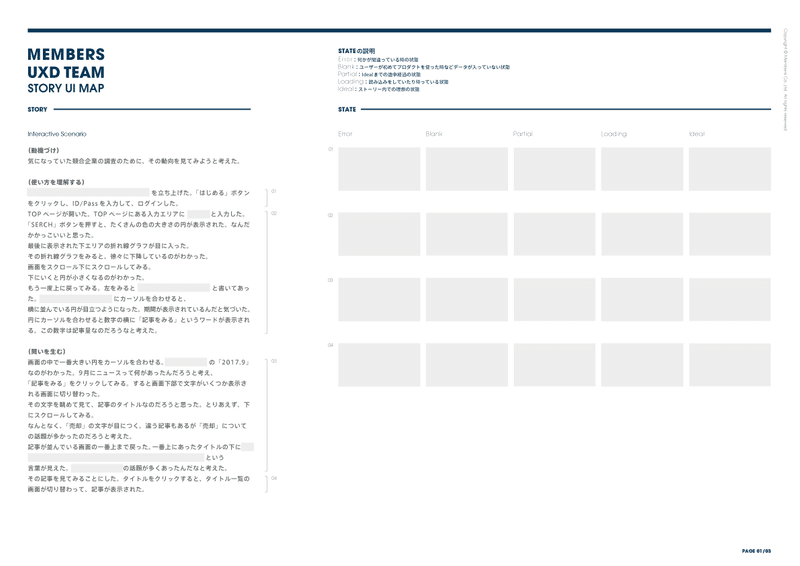
STORY UI MAPと言うのですが、シナリオとUIを繋げるために作ったツールです。
左右にシナリオとUIを配置します。
1つのシナリオの塊に対して1つのUIになるので、番号を振って紐付けるようにしてあります。
インタラクションシナリオにはユーザーの体験に伴ってローディングの状態や入力中の状態など様々なUIの状態が登場するのですが、UI側もそれに対応できるように5つの状態を入れるためのスペースを用意しています。
このツールを作った理由はクライアントにUIを説明する際に、シナリオがUIにしっかり反映されていると納得感を持ってもらえるような資料が欲しかったからなのですが、自分がデザインをする際にも両方を俯瞰して見ながら作業できて便利に感じています。
UIスタックも同時に見れるので、細かなUIやパーツの考慮して作業時間の見積もりが立てられるので効率もよくなりました。
最後まで読んでいただきありがとうございます!
この記事が気に入ったらサポートをしてみませんか?
