
DailyUI #045 情報カード
1.DailyUI#045のお題
45日目のお題は「情報カード」。
調べてみるとカードUIは、不均一な情報の集まりをまとめることに適したコンポーネントとのことだったので、複数の情報を一つにまとめる必要がある美容院やサロン探しのアプリを制作しました。
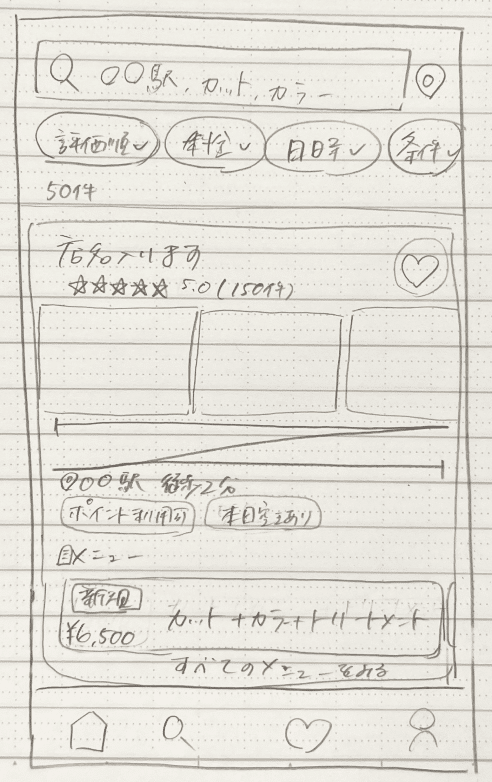
2.ざっくりワイヤー

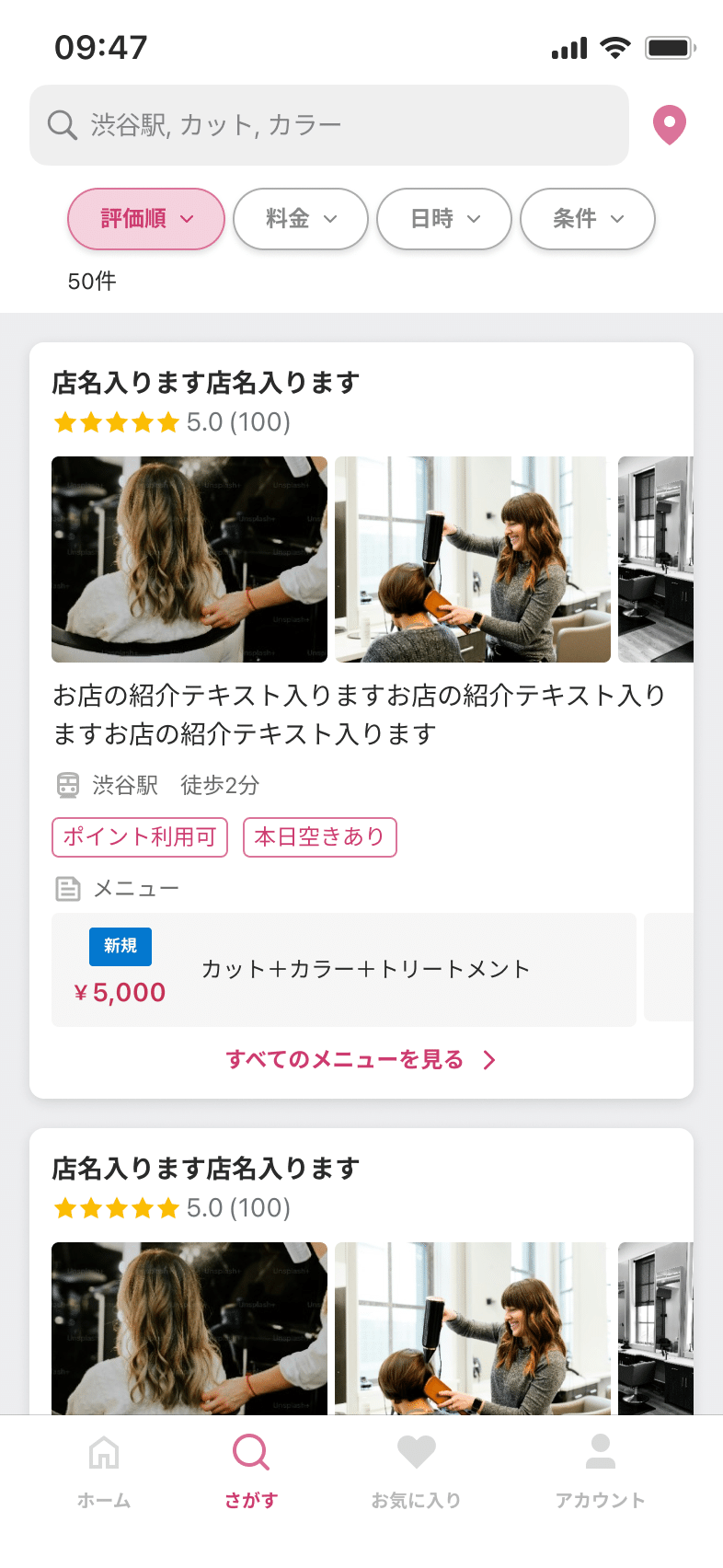
3.制作したデザイン

4.デザインする上で考えたこと
ホットペッパービューティや楽天ビューティを参考に制作しました。
制作のポイントは下記の通りです。
・カードはあくまで詳細な情報へのつなぎとして、載せる情報は最低限にする
・お店の写真、メニューは横にスライドができることがわかるように見切れさせる
・条件を絞って検索している状態であることが分かるように、検索条件を検索窓に入れる&選択中のドロップダウンメニューの色を変える
・条件変更、並べ替えボタンを入れる
・一覧に表示されている店の場所が分かるマップ表示アイコンを入れる
5.反省点
検索窓の横に入れたマップアイコンの存在感が少なく、気付いてもらいにくいかもしれないと思った。
メニューの名前が短いと余白が気になる。
6.おわりに
美容院やサロン選びのカードUIは、情報量が多いので優先順位をつけて情報の強弱をつけるなどして見やすさを追求していく必要があると思いました。
この記事が気に入ったらサポートをしてみませんか?
