
2値網点画像をクリスタのトーンにする
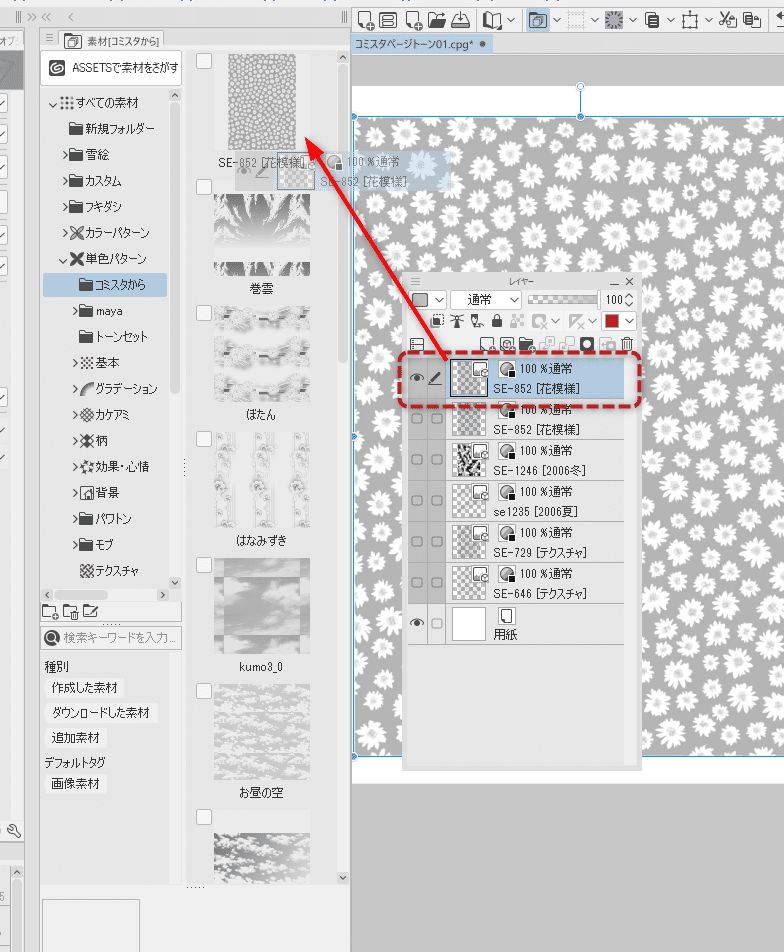
クリスタでトーンや画像素材を使おうとして、なんか変だなと思ったら、画像がすでに「2値網点化」されているものだったという場合があります。

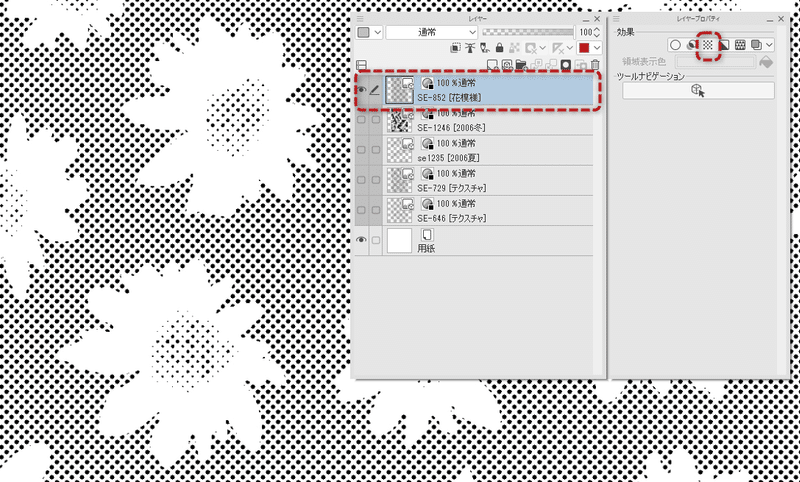
このレイヤーはレイヤープロパティを確認しても「トーン」はオフになっているのに、キャンバスの画像はアミ点になっています。
こういった2値網点化されている画像を素材として登録したり使ったりすることももちろんできますが、2値網点化画像はモアレを起こす危険性が大変高くなります。
「モアレをまったく気にしない」か「モアレが起こる原因が十分に理解できていてその対応や適切な対処ができる」場合以外、こういった画像を「トーン」や素材として使うことはおすすめしません。
2値網点化されている画像は、昔はもうそれ以上どうしようもなかったのですが、現在クリスタでは、2値網点化画像をグレー画像に変換する機能があります。
「アミ点になっちゃってるけど、このトーンの素材使いたい」という画像も、クリスタで安全に使えるトーンに変換することができます。
ここでは「コミスタページに貼り付けてクリスタで読み込んだトーンレイヤーの画像が2値網点化画像だった」場合の方法をご案内しますが、通常の2値網点化画像でも対応できます。
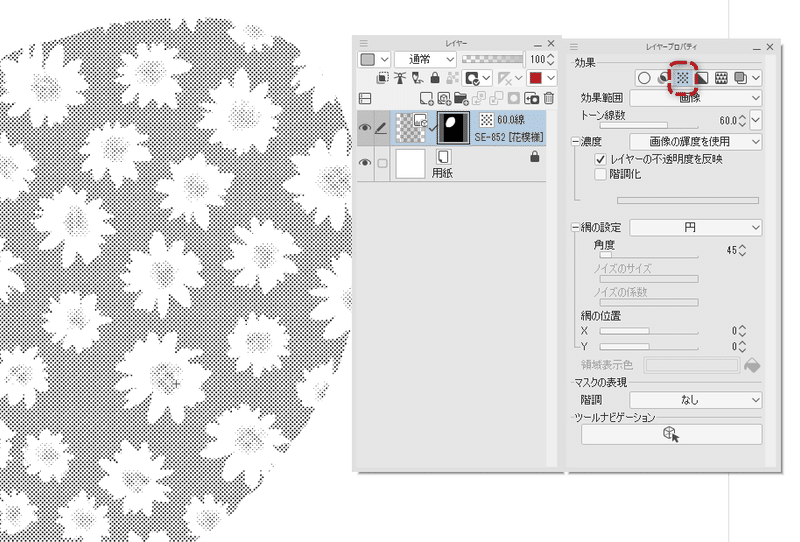
1:「トーン」「タイリング」をオフにする
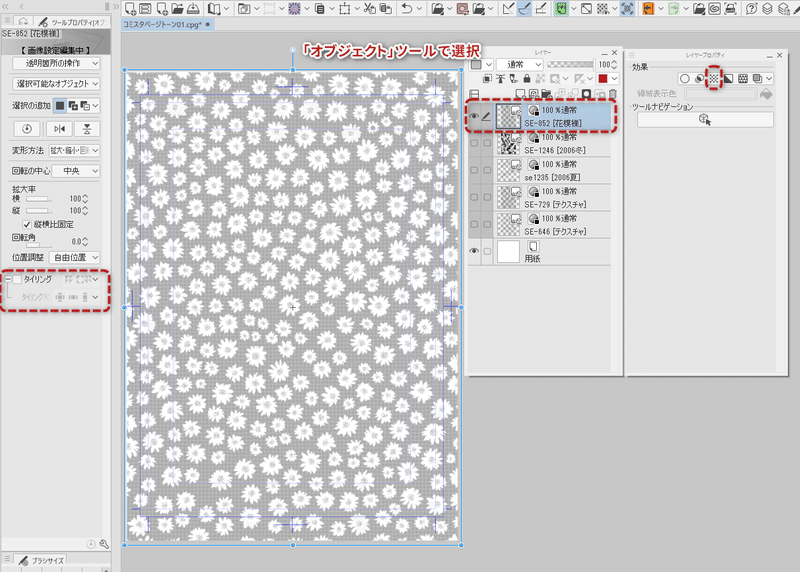
該当レイヤーを「オブジェクト」ツールで選択し、レイヤープロパティで「トーン」効果をオフにし、ツールプロパティで「タイリング」をオフにします。

2:キャンバスサイズを画像より大きくする
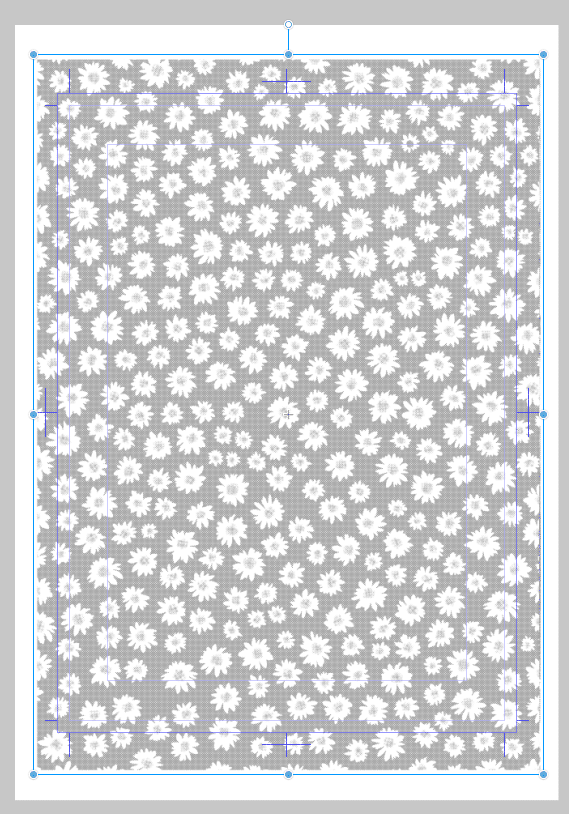
オブジェクトツールで選択すると、周りに青い線でバウンディングボックスが表示されます。これがこの画像の大きさです。
多少キャンバスよりはみ出しているくらいなら気にしなくてもいいのですが、キャンバスよりかなり大きい場合はキャンバスを拡大して全部収まるようにします。
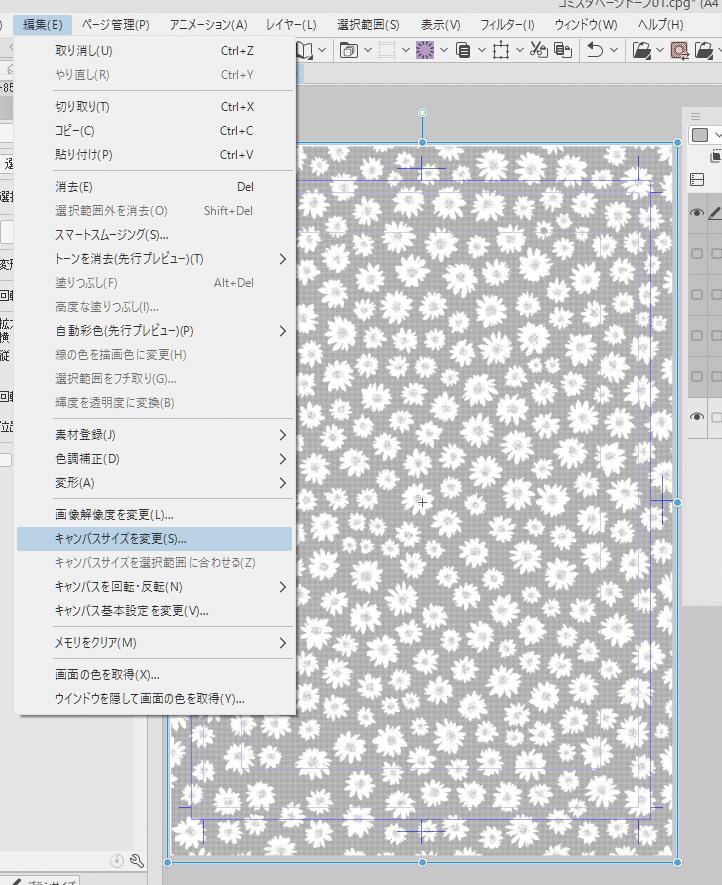
上部メニュー「編集」→「キャンバスサイズを変更」で適当な大きさにキャンバスを広げます。

画像の方をキャンバスに合わせて縮小することもできますが、元画像はここではいじらないほうが綺麗な結果になると思います。

3:画像を「ラスタライズ」する
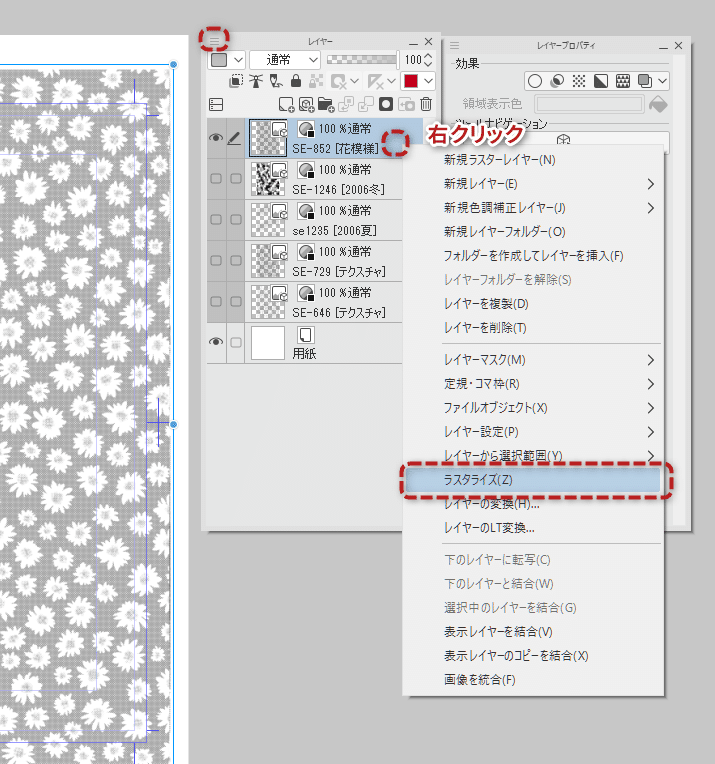
現在この画像は「画像素材レイヤー」という種類のレイヤーで、このままでは画像の加工などはできませんので「レイヤーをラスタライズ」します。
該当レイヤーを選択して、レイヤーパレット左上のメニューか右クリックメニューの中に「ラスタライズ」という項目があります。

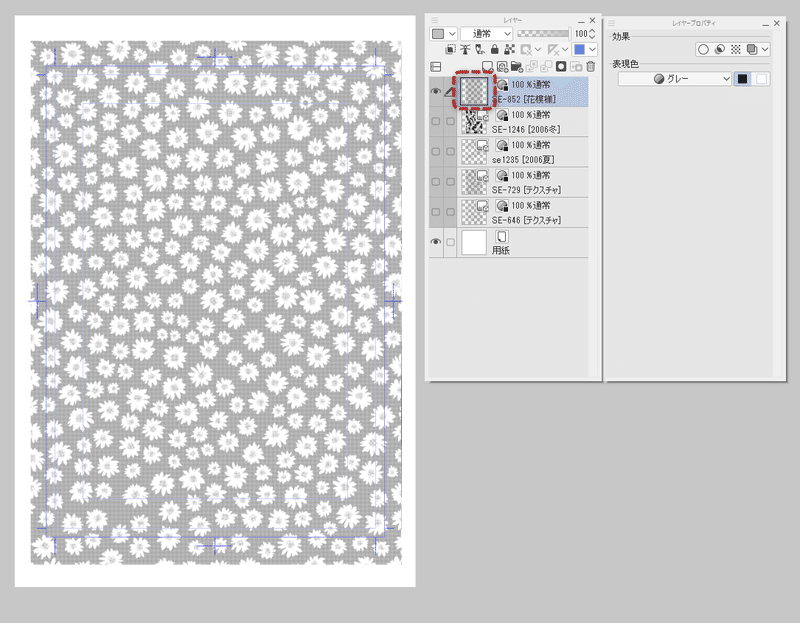
ラスタライズされると、レイヤーパレットサムネイルの右上についていた「画像素材」であることを示すアイコンが消え、「オブジェクト」ツールで選択しても、キャンバスに青い線が表示されなくなります。

4:「トーンをグレー化」する
ラスタライズされて、通常のレイヤーになった2値網点画像を「グレー画像」に変換します。
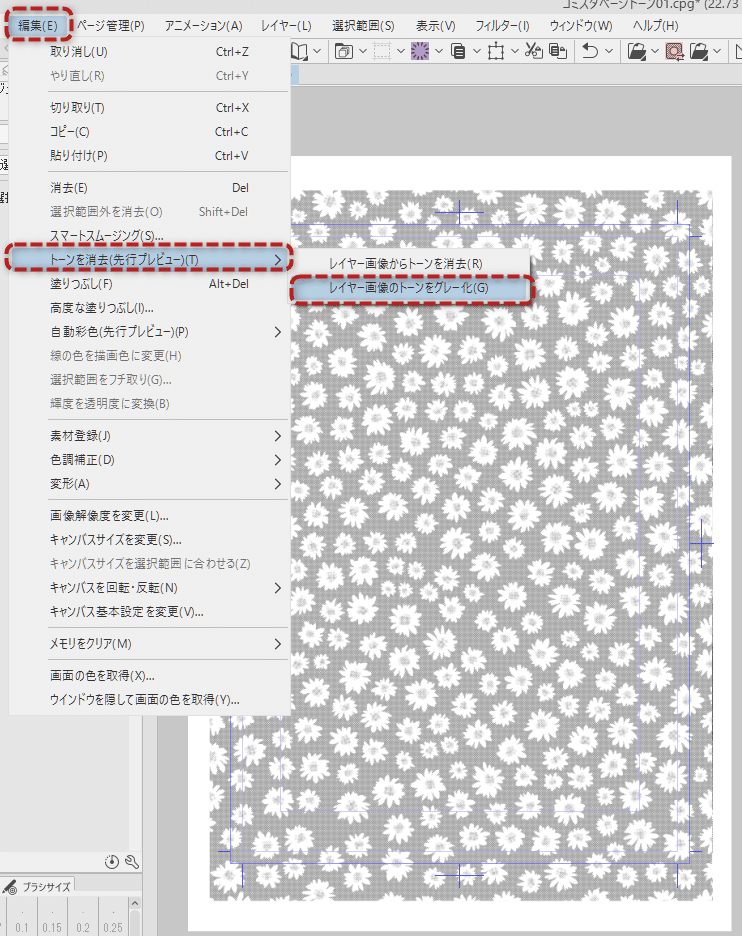
該当レイヤーを選択し、上部メニュー「編集」→「トーンを消去(先行プレビュー)」→「レイヤー画像のトーンをグレー化」を実行します。


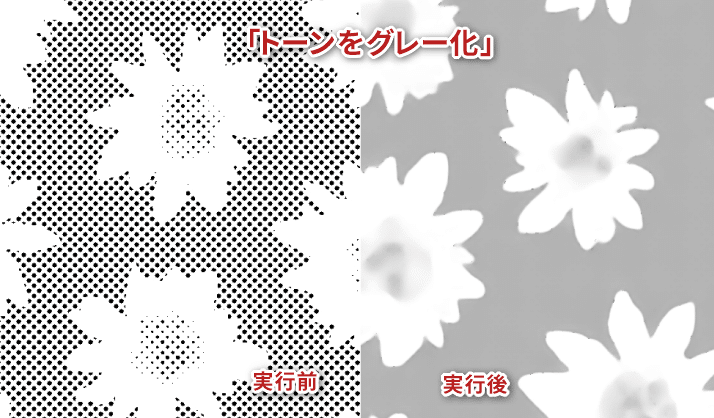
この「トーンを消去」の機能は「プレビュー版」とありますが、精度はかなり高く、2値網点化画像を綺麗にグレー画像に変換してくれます。
5:レイヤーを「画像素材」に変換する
この状態の画像レイヤーをそのまま素材に登録しても「トーン」としての使い勝手はよくありませんので「画像素材」レイヤーに変換します。
一般的に「模様トーン」「柄トーン」などと呼ばれるものは、クリスタではすべて「画像素材」という種類のレイヤーです。
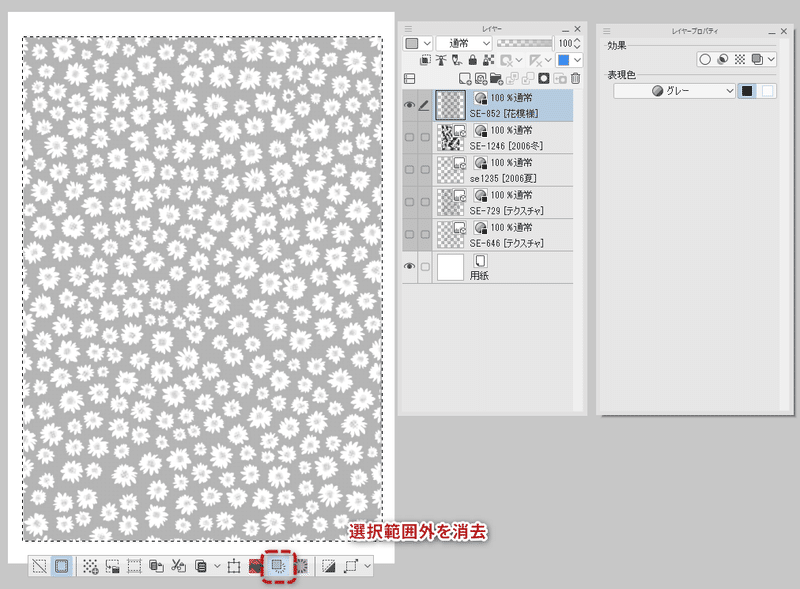
すぐにレイヤー変換をしてもいいのですが、こういった画像を変換したレイヤーはキャンバス外やキャンバスの端の方に、ぱっと見にはわからない描画部分(汚れやノイズ)がある可能性があって、このまま変換すると妙にフチのある素材になったりする場合があります。
気にならない場合はいいのですが、気になる場合は画像の部分を選択範囲にして「選択範囲外を消去」をレイヤー変換前に実行しておくといいかもしれません。

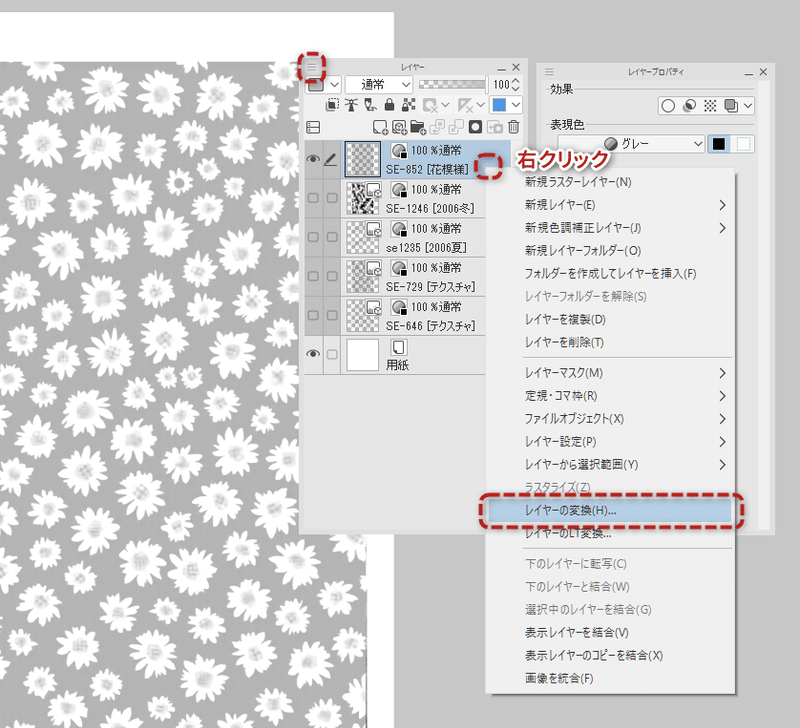
該当レイヤーを選択し、レイヤーパレット左上メニューか右クリックメニュー内に「レイヤーの変換」コマンドがあります。

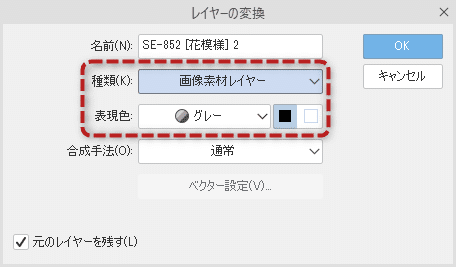
ここで「画像素材レイヤー」への変換を実行します。
「表現色」は「グレー」です。

名前や合成手法、元のレイヤーを残すかどうかは、状況によって設定してください。
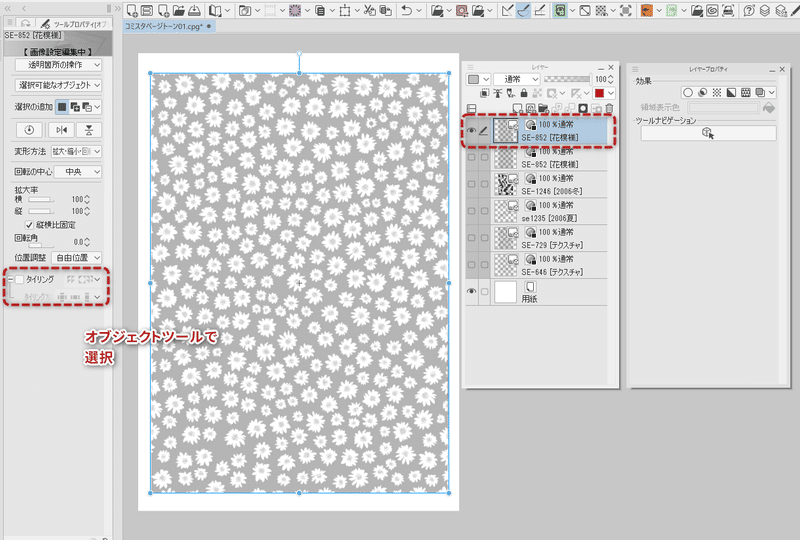
「画像素材」に変換したレイヤーを「オブジェクト」ツールで選択すると、周りに青い線でバウンディングボックスが表示されます。
レイヤーパレットを見ると、レイヤーサムネイルの右上に「画像素材」レイヤーであることを示すアイコンがついています。

この素材はシームレスパターンではありませんので、オブジェクトツールのツールプロパティの「タイリング」はオフのままでOKです。
シームレスパターンの画像の場合は「タイリング」をオンにすれば敷き詰め画像素材として使えます。
6:「素材」に登録する
あとは、通常の素材と同様に「素材」パレットに登録すればOKです。
レイヤープロパティの「効果:トーン」はオフのままでの登録をおすすめします。

他のクリスタの「トーン」と同様に使えますし、元がグレー画像の素材ですから模様を拡大縮小、回転をさせてもモアレの心配はありません。

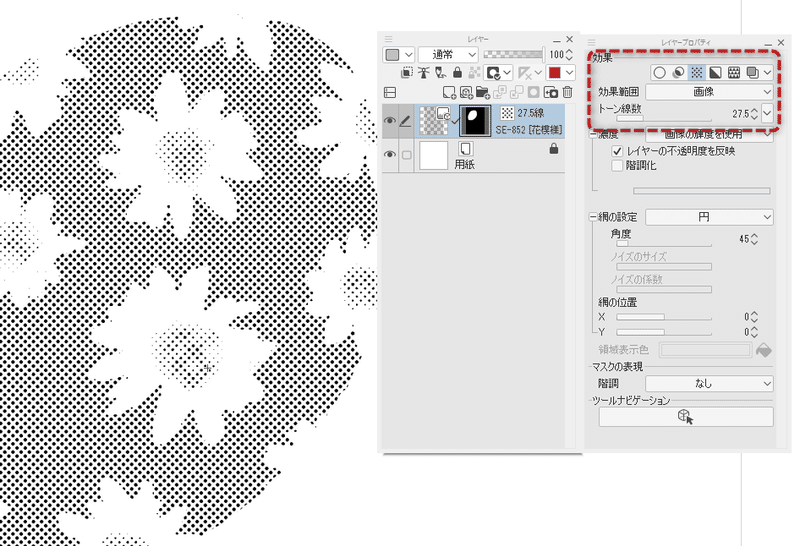
キャンバス基本表現色が「モノクロ」の場合は、キャンバスに貼り付けた時に自動的に「基本線数」で「トーン」化されます。レイヤープロパティで確認できます。

模様の拡大縮小、線数の変更なども通常の「トーン」と同様に可能です。
レイヤープロパティの「効果:トーン」をオフにすれば、グレー画像の素材としても使えます。
デリーター製に限らず古いデジタルマンガ用の「トーン」素材は、こういった「2値網点化画像」のものも多かったのですが、クリスタでの作業では2値画像をそのまま「トーン」素材として使うことは、モアレを起こす危険性がたいへん高くなるためおすすめしません。
デリーターのトーンの模様自体はとても人気が高く、「使いたいのに綺麗に使えなくて残念」という人も多かったと思いますが、この方法で昔の使いたかった素材がモアレの危険なくまた使えるようになるかと思います。
この下には記事はありません。
読んでいただいて役に立ったと思っていだだけましたら投げ銭をいただければと思います。
ここから先は
¥ 100
サポートしていただければありがたいです。活動費としてつかわせていただきます。
