
RapidWeaverを用いた学術系 Website構築法
はじめに
大学や研究所に勤める研究者・技術者にとって、情報発信は欠かせない業務となっています。論文掲載、学会発表で専門分野では名が知れるようになりましたが、他分野や一般の方々に研究内容を知ってもらう、応援してもらうには、SNSやホームページ(以後、Web)による情報発信が重要です。研究室のWebは、所属する大学や研究所でIT担当者または情報センターで外部委託である程度の形を作ってくれることもあります。でも、更新しずらかったり、ワークショップなど行う際に新たにWebページが必要になったときに対応が難しいことが挙げられます。
このnoteでは、学術系の研究者・技術者がWebで情報発信するために、Mac専用ソフトウェア Realmac社製 RapidWeaverを用いて、学内・所内公開サーバーにデザイン性の高いWebを簡単に構築、公開する方法を述べます。
Web構築ソフトウェア
皆さんは研究室のWebはどのように作成して公開していますか?ご自分で構築する方より、大学や研究所で外部委託して作成したWebに加筆して公開している方が多いかと思います。自分でWebが作成できると、オリジナリティーを出すことができ、様々な情報発信が可能となります。近年であれば、Webサイトビルダーと呼ばれる洒落たテンプレートを選んで、オンライン上で本格的なWebを作成、公開できるようになっています。ただ、サーバー契約して公開することが前提となりますので、今回は学内・所内公開サーバーにWebを公開する方法なので除外します。
自ら作成する場合、多く用いられているWeb構築ソフトウェアといえば、無料版であれば”WordPress”、有料版であれば”DreamWeaver”が有名です。どちらもプロが使っていて良いソフトですが、使いこなせるようになるまでにはそれなりの知識を要するため、ある程度の時間が必要です。雑務が多い中、そこにかける時間はなかなかありません。
時間をかけずに簡単にWeb作成できるソフトウェアといえば、Windowsユーザーであれば、”ホームページビルダー”など初心者向けの多くのWeb構築ソフトウェアが存在します。私はMacを20年以上使い続けているApple信者。昔、iWebというApple純正のWeb構築ソフトウェアがありました。iWebは2006年に登場したiLifeというパッケージに含まれ、Appleがデザインした素晴らしいテンプレートを使って、Pageのように自由なレイアウト編集ができました。さらに、 iPhotoやiMoiveなど他のAppleソフトウェアから容易にコンテンツを加えられ、.Mac(現在のiCloud)に簡単に公開・更新することができる素晴らしいソフトウェアでした。残念ながら2009年で開発は終了し、2011年には姿を消してしまいました。同じような感覚でWeb構築ができるソフトウェアがRealmac社のRapidWeaverでした。iWeb、DreamWeaver同様、FTP接続ができ、ローカルのデータとWebサーバーのデータを同期させることが簡単にできます。記憶は定かで無いが、私は2012年にRapidWeaver Ver.5から使い始め、現在はVer8を使っています。

Web構築例
私はこれまで、顕微鏡施設やワークショップのWeb構築にRapidWeaverを使っています。
・理化学研究所 環境資源科学研究センター 技術基盤部門 質量分析・顕微鏡解析ユニット 顕微鏡施設
・植物電子顕微鏡若手ワークショップ2020
これまでのワークショップ・セミナーのリンクはこちら
すでに廃止されたサーバーに公開したためリンクが切れていますが、ワークショップ2010-2012年のはApple iWebで構築し、公開しました。2013年からのWebはRapidWeaverで構築しています。
顕微鏡施設の所内のユーザーに向けた情報発信も、RapidWeaverで作成したWebを内部公開サーバーに公開しています。
導入編
RapidWeaverはver7辺りから、パッケージ版が無くなりApple StoreまたはRealmacのWebから購入し、ダウンロードする必要があります。公費では買いづらいですがここは立替払いか業者を通して購入してもらうと良いでしょう。その際、プラグインとしてAddonsから、”Stacks”も購入することをお勧めします。RapidWeaverには関連ソフトウェア会社から多くのプラグインが有料または無料で存在します。RapidWeaver単体でもテンプレートを使ってそこそこのWebを構築できますが、Stacksなどのプラグインを入れると、大幅に使い勝手が向上します。よって、私のお勧めの組み合わせは、Rapidweaver + Stacks、予算に余裕があれば、後で紹介しますが、Foundry、Foundation、Themesなど導入すると、自由自在のレイアウトが楽しめます。
RapidWeaverをダウンロードしたらMacにインストールします。購入せず、シリアルを入れなくてもしばらくデモ版として使うことができます。購入したらシリアルを入れましょう。その後、Stackのお試し版をダウンロード・インストールし、購入したライセンスのシリアルを入れれば、制限なく使うことができます。
RapidWeaverの保存型式は、拡張子.rw8で保存され、パッケージファイルとして写真なども含めて保存されます。このファイルをiCloudやDropboxなどに保存すれば、同期した他のMacからもファイルを共有して使うことも可能です。私は同期したrw8ファイルをオフィスではiMacで、自宅等からはMacBook Proでファイルを開いて作業しています。
基礎編
ソフトを立ち上げて、さっそくWebを作ってみましょう。詳しくはこちらのYouTube動画をご覧ください。英語ですが、見ているだけでなんとなくわかると思います。
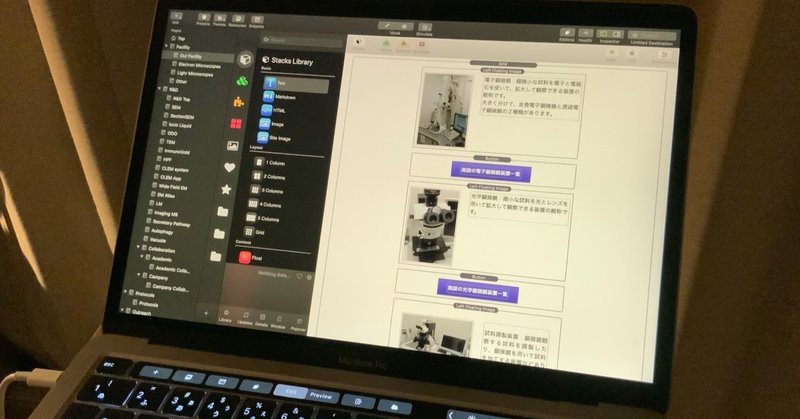
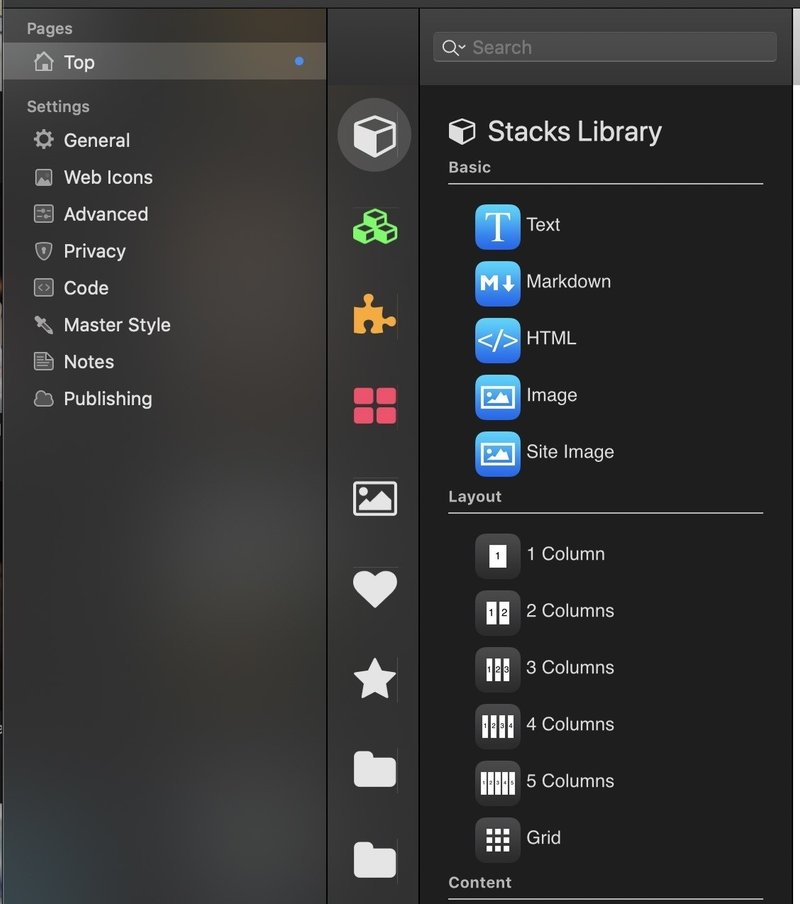
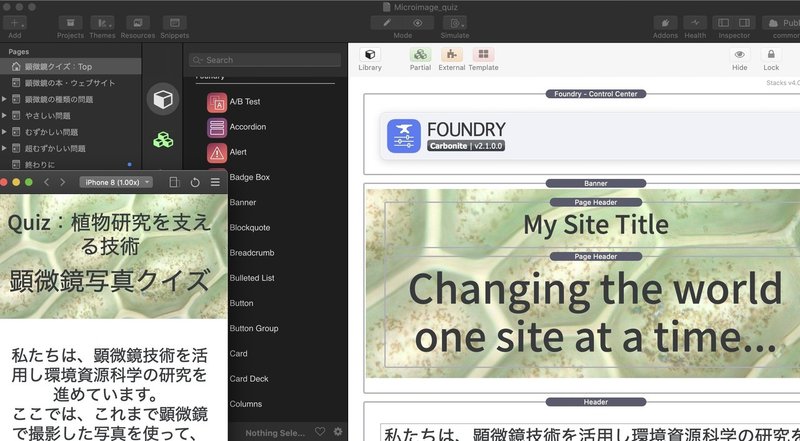
“Add”から”Stacks”を選んで、新規Topページを作成します。TextやColumn、Imagesなど散りばめて、写真をResouresからドラックドロップ、Textに文章を書き込んで、保存するだけです。Stackを使うとレイアウトも簡単、また、業績リストなど同じパーツを他のWebやページで使いたい場合は、PartialsやExternalsを使うと便利です。ラボでよく公開する研究紹介や業績リスト、アクセスなど作ったら保存します。

公開
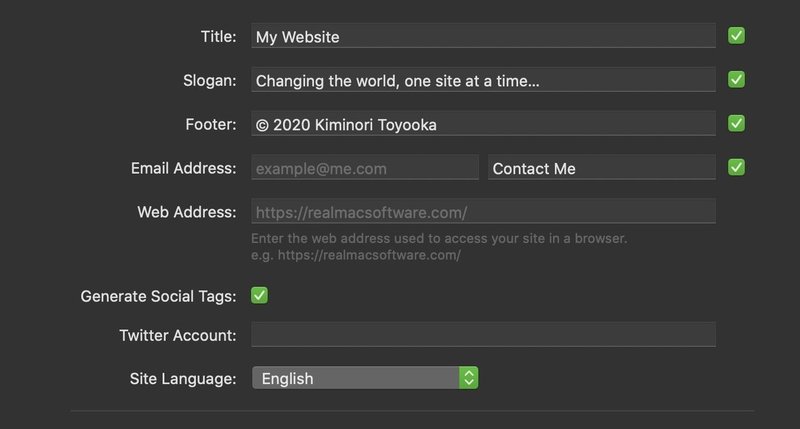
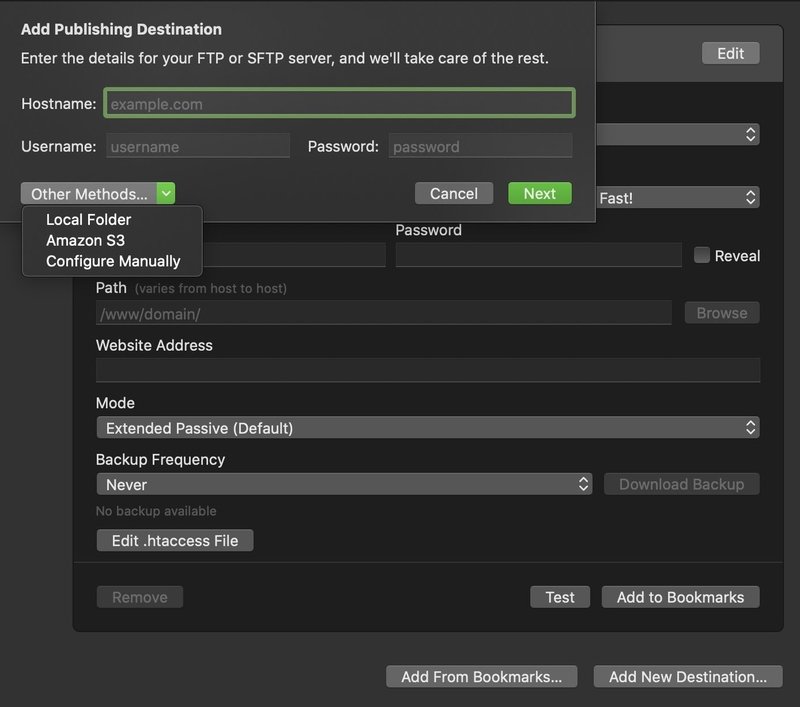
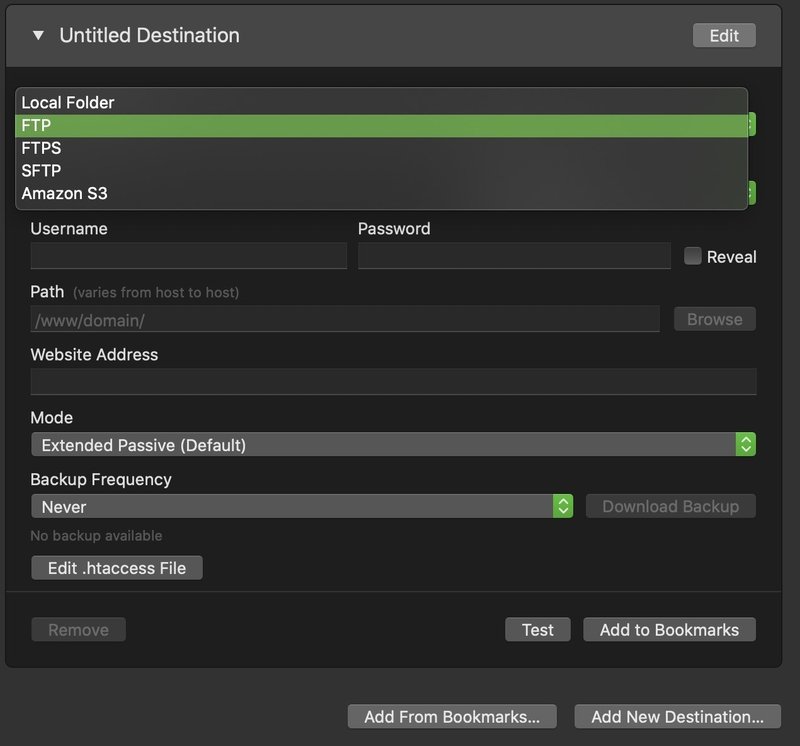
Topページなど作ったら、サーバーにファイルを公開します。Settingsのところで、重要なのは2箇所。一つは、GeneralのところでWeb Address: に所属のIT担当者または情報センターから割り振ってもらったディレクトリbbbを http:// xxxx.ac.jpbbb/を入れます。もう一つは、PublishingのFTPアカウント名:ccccc
パスワード:zzzzzz とあとは、設定が正しいか”Test”を押して”Success…”が出れば設定完了!わからなかったら、IT担当者に相談しましょう。




ここまでできたら、Publishボタンを押せば、RapidWeaverに内蔵されたFTP機能によりアップロードされ、公開完了です。その後は、更新したら、Publishを押だけ。簡単です。
(この辺りはいづれもうちょっと詳しく述べたいと思います。)
応用編
WebにTwitterやInstagramを表示する方法があります。Webを更新なくても、Twitterからラボに関する出来事や論文、アウトリーチ情報など呟くだけで、Webが更新している感が出ます。方法は、”Twitter埋め込み カスタマイズ”でググってください。
埋め込むサイズを決めて変換。その生成されたコードをコピーします。Slackの「html」の枠を配置して、コードをペーストするだけです。Instagramも同じ方法で埋め込むことができます。
Google Analyticsを使えば、アクセス情報を得ることができます。作ったWebにどれくらいの方がアクセスしてくれた気になるかと思います。例えば、ワークショップのWebを公開した後に、Twitterやメーリングリストで紹介した時に、どれくらいの方がアクセスしてくれるか、知っておくと参加者の興味の度合いを知ることができます。”Googleアナリティクス トラッキングコード”で検索するとトラッキングコードの取得方法が出て来ますので、参考にしてください。得られたトラッキングコードをRapidWeaverのSettingsのHeadのタグにペーストするだけです。
FTPソフトウェアをご存知でしょうか?RapidWeaverにはFTP機能も搭載しているので、意識せずに使えるのですが、FTPソフトウェアを使えると便利です。FTPソフトは昔はFetchをよく使ってましたが、幾度も乗り換えて今は ForkLiftというフリーのFTPソフトを使っています。Rapidweaverで作成し、アップロードしたファイルがどのようなファイル構成で作られているか視ることができます。また、新たにディレクトリフォルダを作ると、いくつものHomeが異なるWebsiteを作成することができます。自分の管理するディレクトリーは見れるようにしておきましょう。
StacksのプラグインとしてFoundry、Foundationなどあります。これらも導入すると、さらに細かいところまでデザインできるようになります。詳細は、こちらの動画をご覧ください。
下記のWebは、理化学研究所横浜キャンパス 一般公開2020のWebコンテンツとして作成した「顕微鏡写真クイズ」です。トップページは、Foundryを使っており、問題のところはFree SplashというThemesを用いて作成しました。

理化学研究所横浜キャンパス 一般公開2020 顕微鏡写真クイズ
(これらの応用編はいづれ詳しく述べたいと思います。)
注意としては、大学や研究所のサーバーでセキュリティ上の関係から、phpやperlなどのスクリプト言語の使用を禁止している場合があります。例えば、参加登録のページを作りたい場合、RapidWeaverやそのAddonsでFormを簡単に作ることができますが、phpというスクリプトを使うため、禁止されたサーバーでは機能しません。Form系のものはGoogleフォームなどへリンクを貼って誘導すると良いでしょう。
最後に
大学や研究所など所属機関から公開用サーバーが提供され、また、Macユーザーであれば、RapidWeaverはデザイン性の高いWebを簡単に構築、公開することができる最適なソフトウェアであると思っています。近年、Webを見る環境がデスクトップPCやノートPCより、スマートフォンやタブレットで見る方が多い環境下で、全てのデバイスで見やすく表示される”レスポンシブWebデザイン”に対応していく必要性が高まっています。少しお金はかかりますが、ソフトウェアをアップデートして、Webコンテンツもレスポンシブデザインのように最新のものに更新すると良いでしょう。
このnoteとresearchmap、大学等のWebsiteの住み分けはどうしていくのが良いのでしょうか。研究者•技術者の方々、特にアカデミアにいる方は研究や開発が趣味だったりするので、趣味と仕事の棲み分けは難しいのですが、研究や公共性が高い情報はWebとresearchmap、趣味や個人的意見はnoteに掲載する感じでしょうか。サイエンス・アート・デザイン・テクノロジーの交わるところを探している私は、とりあえず、サイエンスとテクノロジー関係はWebとresearchmapに載せ、アートとデザイン関係はnoteに掲載し、リンクで繋げるようにしようと考えています。
