
Web 接客と KARTE と
たまたま縁あって、Web 接客を配信できる KARTE のテンプレートを創るお仕事をしています。フリーランス・業務委託でなので、半分は中の人、半分は外の人、と言う中途半端な立ち位置では有りますが。
KARTE を触る方も増えてきてる様なので、テンプレートを作ったりサービスに触れる中で、Web 接客や KARTE について思った事や知見をポロポロっと綴っておきます。
Web 接客って?
言葉通りに受け止めると Web 上でユーザーを「接待・もてなす事」…
うーん……? 🤔
あまりイメージが湧かない、、
という事で実例を挙げてみます💡
自分の場合は、チャットボット・チャットツールであったり、ページ上に表示されるクーポンなどを良く見かけます。クーポンは ZOZOTOWN でログインすると出てくるイメージで、何故か脳裏に焼きついています🔥
あと Web サービスなんかだと Hotjar とか海外製の NPS(顧客満足度調査)サービスなんかもチラホラ見かけます。
クーポン表示は購入を促す物、接客ではなくて販促の印象ですが、そう言う物も取りあえずはひっくるめて「Web 接客」と呼んでいる気がします。
チャットはインターネットと言う特性上、人と接せずに買い物できる事にメリットを感じるので、主観・ユーザー観点では邪魔な印象も。
ボットなら雑に対応できますが、業務系のサービスで社名や名前など聞かれると、後でしつこく営業されるのでは、と勘ぐってしまったり…😇
購入後やサービス導入のお問い合わせなどのユーザーサポート系には、メールよりスピーディーにやりとり出来て有り難いですね。
こうやって考えると、全く同じ接客でもユーザーの利用シーンなどを考えないと UX を下げる種になりそうです。
NPS はページの問題点をユーザーに直接聞く感じで、コレまた接客と呼ぶか定かではありませんが、サイト課題の抽出に貢献してくれそうです。
実際の物を例にとってみても Web 接客にはコレと決まった形は無く、提供するサービスや物、利用ユーザーや利用シーンによっても様々。
こんな時に自分はこう言う情報が有ったら・してもらえたら「便利」、「楽しい」、「買いたい」となるか。ユーザー視点で接客を配信する事が効果的な UX 向上に繋がると思います。
最近は KARTE では閲覧商品や購読履歴など、各ユーザーの特性に合わせてお勧め商品やランキングを表示するテンプレートを作っています。
自分の興味・趣向に合わせて、サイト側から商品などを表示・提案されるのは面白いですね👕
KARTE って?
サービスについては正しく説明しきれる気がしないので、こちらのサービスサイトをご確認ください💁♂️
KARTE のロゴ(上が以前、下が現在)です。可愛いですね😙

前の角ばったロゴもお洒落な感じで好きだったんですが、更新されてから暫く経って、今はもう新しい方に馴染んじゃってます。
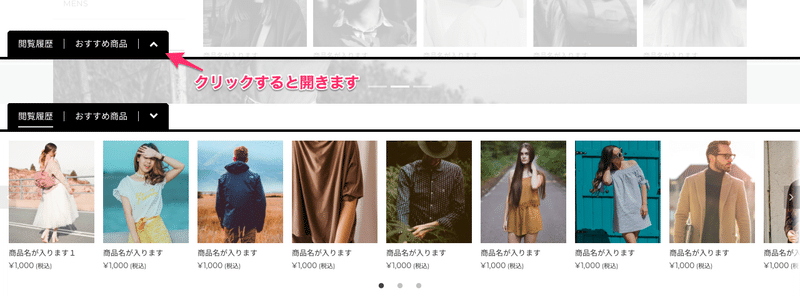
KARTE を使う、接客配信サービスを使う、と言うのもイメージしづらいので、下記のデモサイトを見てみてください。
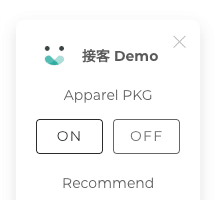
ページを表示して少しすると、左側にヒョコっと出てくるポップアップが有ります。そこに表示される ON ボタンを片っ端からクリックして少し待つと、画面の端などにちょぼボタン表示などが追加されると思います。

それら全て、KARTE の接客になります💡
ON / OFF ボタンを表示してるだけのポップアップも接客です😀

面白く無いですか?
触ってみると「こんな事できるんだ〜😯」と何となくイメージが湧かないでしょうか。実際、何でも出来すぎて逆に困る程に何でもできます。
それが良いのかはさておき、ですが、そこの可能性を見い出すためにも、とテンプレートをちょこちょこと創っています。
割りと楽しいです🎉
と、自分の意見だけじゃアテにならないので、、
的を射た印象のレビューを見つけたので、コチラもシェアしておきます。
言いたい事は全部言ってくれてる気がします。
ご興味ありましたら、他の方や辛口なレビューなども漁ってみて下さい。
この、レビューをシェア出来るサービスも面白いですね✨
KARTE で出来る事
テンプレートを創りながら、見えた範囲で特徴を拾いあげます。
・接客を配信できる(言わなくても分かる)
・アプリにも配信できる
・好きな様に接客アクションを作成できる
・セグメントでターゲットを絞れる
・AB テストできる
・CodePen ライクにコードが書ける・楽しい 🙌
コレ以外にも色々と出来るので、詳細はサービスs… 以下ry
実装スキルやナレッジは必要ですが、フロントエンドやディレクションメンバーだけでほぼほぼ完結できて、バックエンドの人材を要しません。
…ってレビューにも書いてありましたが、導入企業さんを見ても高負荷にしっかり耐えられる印象で、そこのスーパーエンジニア分のコストを回避できると思えば、全然採算も取れるのではと思います。
拾いあげた特徴を少しだけピックアップします☝️
セグメントでターゲットを絞れる
来訪回数・頻度とか性別や年齢など、取得した情報をベースにグルーピングできます。
使いどころ…🤔
パッと思いつく所では、頻繁に訪れるユーザーには情報を増やしたりコンテンツを入れ替えたりして飽きさせない、逆に殆ど訪れないユーザーには情報量を減らして質の高い物だけ表示する、とかどうでしょう。
あとは購入頻度や購入金額などで会員ランクを分けて、ランク毎にお得情報を出し分けつつ購入モチベーションの向上に繋げたり。
これは EC サイト構築サービスの実装に関わった事があって、何となくニーズが高い事を伺いました。
CodePen ライクにコードが書ける・楽しい 🙌
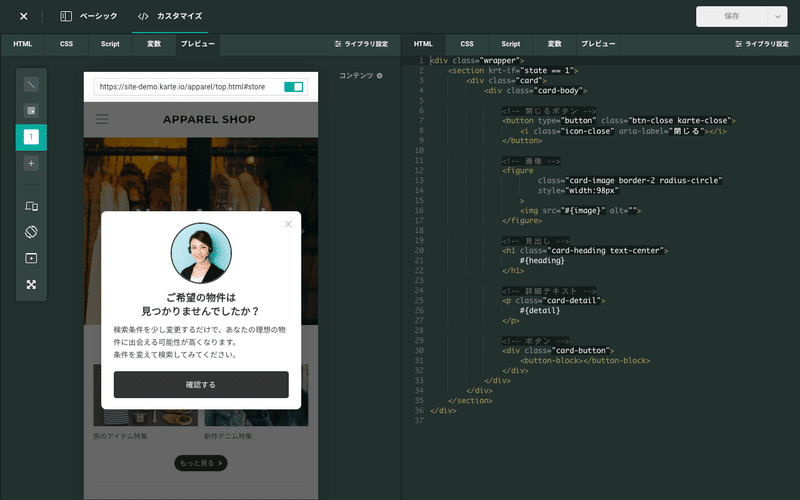
インターフェースはこんな感じです。

HTML から CSS から JavaScript、と CodePen ライクに接客を作れます✏️
URL を入れれば自分のサイトに表示された状態も再現できるので、配信時のイメージもしやすいです。
接客を脱線して
KARTE に限って言うと、接客という枠に囚われて利用すると勿体ないツールだなぁと感じます。
コードを自由に書き放題なのは勿論のこと、セグメントに IP アドレスで絞れる機能があるのと、社内 IP に限定するセグメントも切れるので、社内の人にだけ、とか社内向けの情報を表示するツールとしても使えます。
サービスの追加機能などの事前 AB テストなども出来ると思います。
KARTE の接客はベースが Vue.js で作られています。
v- 始まりではなく krt-if など、少し独自の記法が必要ですが、Vue でサービス展開している会社さんだと、コードを使い回ししたりも出来そう。
自社サービスの改善や社内認知を高めたい、情報共有などを自社サイト上に配信してしまうなんて事も出来ます。
あと、EC 観点だと、社内向けセールとかも出来ちゃうかも?🤔
Web 接客ツールとしてだけでなく、Web サイト拡張ツールとして幅広く使える印象です。そんな感じで、第三者的な立ち位置で凄い面白いサービスだなぁーと感じています。
KARTE アクション実装の雑学
テンプレートなどを作りながら、KARTE のエディターに関する変な知見・雑学なども増えてきたので、役に立つかはさておきでシェアしておきます😂
エディター(ace)のショートカットキー
全部が使える訳ではありませんが、幾つか使えるみたいなので、エディターを良く利用されている方はぜひ試してみてください。
・https://github.com/ajaxorg/ace/wiki/Default-Keyboard-Shortcuts
・https://ace.c9.io/demo/keyboard_shortcuts.html
HTML メール
実装で割と苦しみが多かったので、メモレベルですが知見を共有。
・CSS タブの CSS
・自動でインライン化される
・インライン化できない物は無視される
・HTML タブの CSS(style 要素)
・対応するメーラー環境のみ反映される
メディアクエリーなどはコチラを利用します。
CSS 周りの仕様
KARTE の接客内は独自の初期化 CSS が当たっており、影響を受けて表示が崩れたりすることは基本的には有りません。
ただ、button など特定のタグに直接スタイルが当たっているサイトでは意図しない表示になる事が有ります。
// どちらかと言うとサイト側の CSS 設計が…… げほっごほっ😷
良く見かける物だと button タグに width が指定されているケース。
width: auto など、打ち消すスタイルを記述すれば割と簡単に解消できます。
サイトの CSS の特性を理解できたら、接客の先頭に共通で初期化用の CSS を書けば、有る程度は回避できると思います。

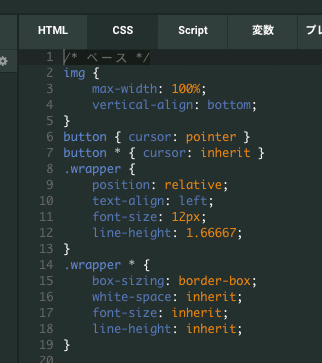
既存のテンプレートにもこんな感じでリセットスタイルが入っています。
流石に !important など無茶なスタイルを当てちゃってるケースは、、
が、、頑張りましょう…✊
最近だと完全にスタイルの影響を受けさせないために、iframe 内に表示する接客なども見受けますが、アレでは恐らく好きな様にデザインを編集させる事は難しいと推測できるので、一長一短という所でしょうか。
// パッと思いつく辺りでは box-shadow が見切れるなど…😇
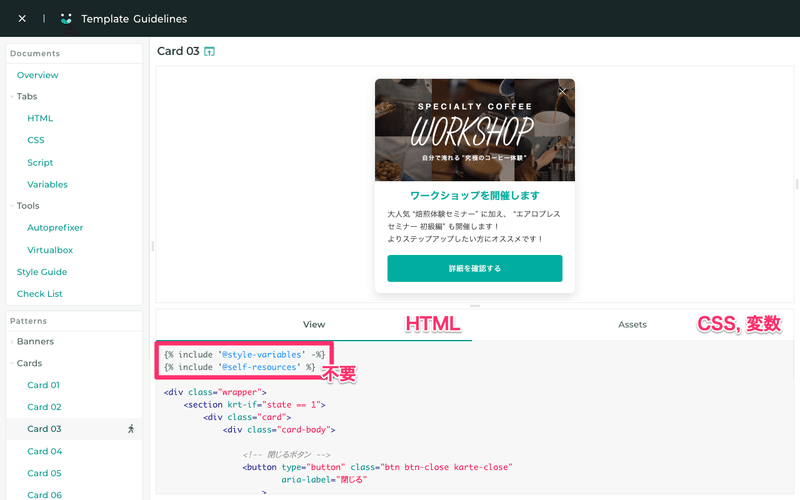
テンプレートガイドライン
つい先日リリースしたばかりですが、下記にテンプレートガイドラインなる物を用意しました。
実装ナレッジや意図に加え、コピペできるコードなどを配しています。
言わずもがななのと、サービスの特性に合わせた記述なども含んでいるので、KARTE 上での利用に留めていただけると幸いです🙏
Patterns はパターンライブラリでして、新テンプレ側のコードをフロントエンド・デザイナー観点で弄りやすい様に調整したものです。

View のタブ内のコードが HTML に相当、Assets では CSS と変数ファイルを閲覧、Download 出来ます。
必要に応じてご活用くださいませ。
おわりに
長々とお読みいただいて有り難うございます。
お時間を要して読んでいただける様な内容になってましたかね…🤔
余談ですが、前述の KARTE のデモサイトは Bootstrap ベースでチャチャっと組んだ物でした。一覧はザックリですが、下層ページはちゃんとデザイナーさんがデザインしてくれた物ベースにしているので綺麗になっています✨
元々は検証や配信テストに利用するページとして用意してましたが、今は別ラインで開発のテストや営業さんにも利用されているそうで、使える物を作れて何よりです。
と、実のところ、KARTE からは一旦離れるのですが、何かお困りごとなどありましたらご相談くださいませ🙆♂️
もちろんお答えできる範囲でになりますが。
ではでは👋
この記事が気に入ったらサポートをしてみませんか?
