
迷わない!XDからFigmaへスムーズに移行するための予備知識
ご無沙汰しています。株式会社アジケでUIデザイナーをしています、やまもとです。
去年の年末あたりでしょうか、FigmaがAdobeに買収された!なんてビッグニュースがありましたね。
それに伴い、最近ではAdobe製品一覧からXDが消えた!なんてニュースも耳にしました。
着実に買収されたことがユーザーに影響を出しはじめている今日にふと、このままAdobeのUIデザインツールがXDからまるっとFigmaに置き換わったらXDからFigmaに移行する人めっちゃ増えそう..🤔と思いました。
note内外でもデータ移行や両者の比較記事をよく見かけます。
今回はXDの機能がFigmaだと何に置き換わっているのか?や概念が同じ/違う部分などをまとめていきたいと思います。
<この記事のターゲット>
・最近XDからFigmaに移行したデザイナー
・XDからFigmaへの移行を検討しているデザイナー
Figmaからの移行は実はそんなにハードル高くない
そもそもどうなの?って話を最初にします。
結論、デザイナーの操作性に関しては全くハードル高くないです。
移行後も直感的にスムーズに作業できると思います。
これは、FigmaとXDの基本的な概念に大きな差がないことが理由になってきます。
例えば、操作画面は左側にレイヤー、真ん中に作業エリア、右側に操作エリアとなっておりほぼ一緒です。
他にもショートカットやツールバーの中身も似たものが多いので、XDに限らず、今までデザインツールを使用してきたデザイナーにとって直感的にわかりやすいと感じることが多いはずです。
デザイナーの操作性の面ではハードルは高くないのですが、移行の際に気になるのは今までのデータをどうするか?や契約プランについてですね。
この記事はで解説しませんが以下の記事が分かりやすかったので参考程度見てみてください。
Figmaでローカルフォントを使うには?
FigmaはデフォルトでGoogle Fontsにあるフォントを使用できます。
そのため、そもそもローカルフォントを個人で入れる場面は少ないです。
私もまだ2年しか使用していませんが、個人でフォントを入れた経験はありません。
ただ不可能ではないためやり方はFigma公式に記載されています。
<アプリ版とブラウザ版の違い>
両者に差はほとんどありませんが、フォントに関しては1点違いがあります。
ブラウザ版でローカルフォントを使用するためには、フォントインストーラーが必要です。
そのため、特にこだわりがなければアプリ版を使用することをおすすめします。
以下から入手可能です。WindowsとmacOSの両方に対応しています。
https://www.figma.com/ja/downloads/
Figmaで古いデザインデータを管理するには?
Figmaは自動保存のおかげで常に最新のデータが閲覧できます。
そのため、ローカルでデータを保存する概念がありません。
つまり、従来のようにデータに日付を振って古いデータを管理するという方法はしません。
なので、移行したばかりだとコピーをせずそのまま手を加えてしまい1つ前のデザインデータが無くなってしまった!なんてことも起こりやすいです。
ここで、普段私が行っているFigma上の古いデザインデータ管理術を紹介します!
【方法①】
作業スペース内に罫線を引いてここから右は古いデータとして管理しています。

特にフレームに日付なども書かず、とりあえず古いのはコピー右側にとっておこうくらいです。
初っ端からめちゃめちゃアナログ方法で申し訳ありませんが、これが手間なく分かりやすいと個人的に思っています。笑
作業ボリュームが小さい時におすすめです。
【方法②】
バックアップ用のページを用意し、そこに古いデータを入れて管理していきます。

ページが分かれているので整理しやすく、分かりやすい方法です。
作業ボリュームが中程度の時におすすめします。
【方法③】
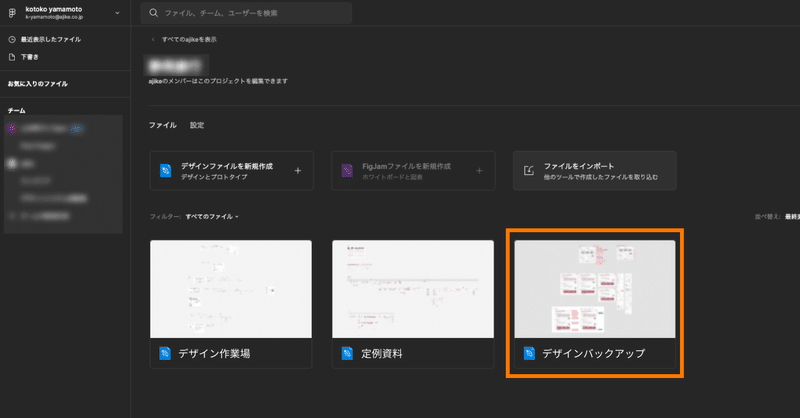
バックアップ用のファイルをプロジェクト内に用意して、古いデータはファイルを跨いで管理していきます。

これは少々手間がかかりますが、作業ボリュームが大きくなり1ファイルの容量を圧迫し始めたらこの方法をとることをおすすめします。
また原理は同じですが、バックアップ用ファイルを用意するのではなく、元々あったファイルをバックアップとし、新しく作業ファイルを作るというやり方もあるので合った方法を試してみてください!
<編集履歴は振り返れる>
誤ってコピーを取らずに編集してもFigmaにはバージョン履歴を表示機能がちゃんと用意されています。
この機能を使えば簡単にデザインデータを復元できます。(UIはPhotoshopのヒストリーに近い)
じゃあ上記に書いた方法しなくてもよくない?となりますが個人的には最終手段的な機能だと思っています。
他にも様々な方法があると思うので自分とチームに合ったやり方にするのをおすすめします☺️
XDのアートボードはFigmaではフレーム
XDはアートボートが存在します。
これはこの範囲の中でデザインしてねという枠組みでした。
Figmaはこのアートボードの変わりにフレームを使用します。
フレームは従来のアートボードとは異なり、デザインの枠組みだけではなく、様々なプロパティを設定できたり、入れ子にすることができます。
これがアートボードにはなかった概念であり、最初は慣れないことが多いです。(私も最初意味わからなったのでフレームの外にデザインしてた笑)
結論、フレームはXDにない概念です。
同じようなことができるアートボードの概念をFigmaに持ち込むと理解しにくくなります。
ここは一旦XDを忘れまっさらな状態でフレームの概念や使用のメリットをインプットすることをおすすめします💪
XDのスタックはFigmaではAuto Layout
XDのスタックでは以下ができます。
グループ内のオブジェクト間に固定スペースを定義できます。
スタック内のオブジェクトのサイズ変更、並べ替え、または修正を行うと、XDはオブジェクト間の定義済みスペースを自動的に保持します。
この便利な機能をFigmaに置き換えるとAuto Layoutになります。
実際に操作パネルを見ても、UIが似ていますね。

Auto Layoutを使用すると作業効率が上がり、データ管理もしやすくなります。
今までXDで行えていたことが同じようにできるので是非使ってみてください!
まとめ
最後まで読んでいただき、ありがとうございます。
XDとFigmaは似ている部分も多いですが、細かい部分で違いが出ています。
ハードルこそ高くありませんが、Figmaを使いこなすにはインプットしていく時間も大切です。
現に高頻度でアップデートや新機能が追加され私も常にアンテナを張っていないと置いていかれます…😂
Figmaの基礎や概念について理解したい方は以下の書籍がおすすめです。
私もかれこれ2年くらいはFigmaを触っていますが、改めて構造や使い方を理解するいいきっかけになりました。
皆さまの素敵なFigmaライフを応援しています🎉
🤝メンバーを募集しています!【ストーリーを実現するUXデザインカンパニー|アジケ】✒️
現在、アジケでは、一緒に”人にとって豊かな体験をデザインすることで、「味気ある世の中」をつくる ”同志を募集しています!
<働き方>
・フルリモートOK
・フレックスタイム制
<現在募集中のポジション>
・リードエンジニア(テックリード)
<アジケってどんな会社?を3分でお伝えします>
<数字で見るアジケ紹介 〜こんな社員が働いています〜>
選考の前段階として、お互いについてざっくばらんに知る面談のセッティングも可能です!
「まだ応募までは決めきれないけど、会社のことを知りたい」という方もぜひご連絡ください🙌
採用に関するご不明、ご質問などがございましたら、お気軽にrecruit@ajike.co.jpまでご連絡ください📩
▼アジケのカルチャーを知りたい方|アジケのカルチャーデック
▼アジケの事業内容と今後の展望を知りたい方|アジケの事業紹介
この記事が気に入ったらサポートをしてみませんか?
