
動画師からのお願い!MV用イラストの作り方とデータの提出についてまとめてみた
こんにちは!MVを作っている動画クリエイター兼イラストレーターの
無印かげひと(@kage86kagen)です。
今回は、「動画師からのお願い!MV用イラストの作り方とデータの提出」と題し、これらについてざっくりと紹介します。
この記事は、MVイラストを制作されるイラストレーター、絵師向け、MVイラストを依頼される方にも役立つ話になりますので、ぜひご参考ください!
この記事では、以下について解説しています。
●そもそも「MV用イラスト」とは?
●イラストも描いている動画師目線から見た、MV用イラストの作り方や「データの提出の仕方の解説、おススメの方法
●動画編集ソフト内でできる表現について紹介
前置き
現在私はMV制作を生業として活動しており、これまでおよそ200件ほどのMVに携わらせていただきました。
また、兼務でイラストレーターとしても活動しているため、MVの動画編集と一緒に自分でイラストを制作する事もあります。
最近は、イラスト持ち込みでのご依頼が多くなっている傾向です。
(動画編集のみ:イラスト込の動画編集=およそ5:5の割合です。)
2021年からMV制作を初めて早3年、そこから毎日MVを制作してきたため、MV制作に関わる”あれこれ”や独自のノウハウもだいぶ学べてきたんじゃないかなと自負しています。
それと同時に、イラスト持ち込みでMV制作をご要望いただいた時、そのイラストを確認している際に、
「あー、ここはこうしてしまったか…」
「依頼者はMV演出に関して『○○して欲しい!』っていう要望をしているけど、このイラストデータ内容だと編集が超難しいな…」
など、”ここをこうしてくれたら…”という気づきも体験してきました。
逆に、MVイラストを制作される側の立場としては、
「イラストのサイズはどれぐらいが適正なんだろう…」
「イラストを送付する際のデータ形式はjpg?png?それともPSDがいいの?」
「差分ありイラストのデータ分けはどうした方が動画編集者的にやりやすいんだろう」
…といった疑問を抱いているイラストレーター、絵師も多いかもしれません。
こういったような「イラスト制作者」と「動画制作者」同士の要望や疑問を少しでも解消できるよう、記事を書いた次第です。
本記事がMVイラストに携わるすべての方にお役に立てられれば幸いです!
「MV用イラスト」とは
まずはMV用イラストについて軽く説明したいと思います。
「MV用イラスト」とは、文字通りMV(ミュージックビデオ)内に使用するイラストの事を指します。
「MV内でイラストを使用する」というのは年代によって認識が違いますが、MV内にイラストを使用することは近年では”よくあること”であり、メジャーアーティストでも実写ではなく時にはイラストやアニメーションを活用したMVを取り入れる事が多くなりました。
また、MV用イラストはプロアマ趣味問わず、色んな方が描いています。
イラストというのは、雑誌の表紙、挿絵、広告、CDジャケットなど使用先がたくさんありますが、その中でもMV(ミュージックビデオ)内で使用するための「MV用イラスト」の制作率は、およそ10年ほど前から急上昇していると思います。(個人的見解)
特に、ボーカロイド楽曲、通称「ボカロ」系楽曲のMVや、「歌ってみた」楽曲においては、イラストやアニメーションを活用しているMVがほとんどです。
近年はボカロや歌ってみただけに限らず、オリジナル楽曲やバンドPV、ひいてはメジャーアーティスト等もイラスト等を活用したMVを採用する事例が多いです。
アイドルグループがイラストを使用したMVを公開したこともありますし、海外アーティストでもそういったMVを投稿される事が多くなってきたような気がします。
(上記は「SixTONES first album「1ST」「うやむや」」のMV。静止画イラスト+リリックモーションタイプのMVになります。イラストはダイスケリチャードさん、動画はえむめろさんです。)
‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐
ところで、意外と知られていないのが「MVイラストを制作する時の前後の工程の流れ」だと思います。視聴者側だとほとんど考える事が無い事ですが、MVイラストを制作されるイラストレーターや絵師の方は、ふと気になった方もいるのではないでしょうか?
これについては、おそらく下記が大半かと思われます。
楽曲のMVにイラストを使用したい依頼者が、まず初めにイラストレーター(絵師)にイラストを依頼する
出来上がったイラストをMV編集者に渡し、MV制作を依頼する
(動画制作もできる絵師だったら、そのまま動画制作も依頼する)
筆者の場合、「イラストが完成した後に、初めて動画クリエイターに依頼をする」…という上記の流れがもっぱらですが、依頼者が考えているプロジェクトの規模がでかければでかいほど、ディレクションの時点でイラスト制作者と動画編集者の両方と平行して調整していき、よりクオリティ高いMVを目指す個人や企業の方が多いです。
その場合は、まずは絵コンテ制作から取り掛かり、MVの大まかな流れ、方向性を決めていき、これを制作メンバー全員と共有する、そこから各制作者と調整…といった流れになることが多いと思われます。
イラストを使用したMVというのは、もちろんのこと「イラスト」が主役になる場合が99%です。そのため、依頼の順番は自然と「絵師→動画師」というように順番に声掛けすることが多くなるわけですね。
ちなみに、「ピアプロ」などといったサイトにあらかじめ自分のイラストを投稿し、それをMV依頼者が了承を得てお借りする→それをMV編集者に渡す…といった流れでイラストが使用される事も少なくはありません。
この場合のメリットは、無料でイラストを貸し出している方が多く、それによってイラスト制作代が浮く、イラストにおける調整の負担が軽くなることがメリットです。
デメリットとしては、イラストの内容と楽曲の曲調や歌詞の内容が嚙み合わず、視聴者側からみると「何を伝えたかったの?」と困惑してしまう可能性もあります。
(極端に例えると、「レタス」に関する楽曲なのに、イラスト内では「トマト」が描かれている、またはレタスどころか野菜に関するもの描かれていないイラストなど)
自分の楽曲と既存のイラストをマッチングさせるのはなかなかに難しいので、やはりイラストは一から制作依頼してもらった方が、楽曲の世界観を大きく崩すことが無いですし、「視聴者に伝えたい事」をピンポイントに伝えることができるかと思われます。
もう一つ大きなデメリットとしは、そのイラストを既に誰かが使用している可能性もあります。
そのため、「あ、このサムネのイラスト、前聞いた○○という楽曲MVのやつかぁ。前も聞いたから違う曲を探そっと」と視聴者が思い、そもそも楽曲にすらクリックしてもらえない、辿り着いてもらえない恐れもあります。
MVイラストの作り方
さて、ここからは本題である「動画クリエイター(動画師)視点から見た、MVイラストの作り方や提出の仕方」についてを紹介したいと思います。
「MVイラストの作り方?普通にイラストを描くときと、さほど変わらないんじゃないの?」と思うかもしれませんが、イラストを描く事自体は確かに変わりありません。
ですが、イラストをMVに使用するならではの「こうして描いておいた方がいいよ!」「提出するならできればこうして欲しいな…」といった、動画師からの”要望”も込めているので、ぜひ参考にしていただければ幸いです。
※注意点!
ここからはあくまでも個人的主観になりますので、必ずしもこうしなければいけない!という内容ではありません。ただし、記事を制作するにあたってネット上での他の動画師の意見やブログ記事等を参考にしつつ、作者の経験とすり合わせながら記載しているので、効率的な作業としては少しは参考になるかと思われます。
また、イラストを依頼する人(依頼者)の希望によってもかならずしもこうする必要はありませんので、本当にあくまで参考として聞いていただければ嬉しいです。
サイズ
レイヤーの構成
データ形式
画面外も意識
差分ありイラストを提出する場合
アニメーションを提出する時
‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐
①サイズ

イラストを制作する時のキャンパスサイズですが、可能であれば横縦「1920×1080px」以上、TikTok用などの縦長動画に使用する予定であれば、横縦「1080×1920px」以上に制作して欲しいです。
これはなぜかと言うと、動画は主に「1920×1080px」のサイズで投稿されることが非常に多く、それに合わせてのサイズになるからです。
(このサイズは「フルHD」とも言う。また、この画面構成のアスペクト比は16:9)
一回り小さいサイズだと「1280×720(HD)」になりますが、当然ながら1920×1080よりも解像度が低いため、近年はこちらのサイズで依頼される方はあまりいらっしゃいません。
YouTubeやニコニコに投稿する時には「1920×1080px」で動画を制作される方が95%ぐらいなので、動画で使用するイラストのサイズは、基本はこれだと思っていただければと思います。
こういった観点から、イラストのサイズは最低でも「1920×1080px」の大きさで描いていただきたいです。(”解像度”については動画制作において関係ないため、72dpi、300dpiでもどの解像度で制作してもOKです。)
ちなみに、屋外ライブのバックの液晶に映す動画を制作する場合は、これよりもかなり大きなサイズのイラストが必須…というわけでもありません。「1920×1080」の大きさで要望をされる方もいますので、結局のところ、サイズは完全にMV依頼者の希望によります。
ただし、1920×1080pxはあくまでも最低ライン。もし、MV全編通してイラストを全体表示のままでいく方針であればそれでもOKですが、最近のMVはイラストへのズームアップ&アウト、カメラワーク切り替えを頻繁に行う演出が非常に多いです。
1枚絵かつ終始全体のままで表示しているMVの例を挙げると、「シンデレラ / DECO*27」や「ダーリンダンス / かいりきベア feat.初音ミク」などが有名どころですね。こういった方向性のMVを制作されたい場合は、1920×1080のサイズでもあまり問題無いと思われます。
MV内で画面を拡大縮小する場合、イラストのサイズが小さいとイラストの粗さがどうしても目立ってしまいますので、理想としてはこれの2倍である「3840×2160px」ぐらいか、余裕があればそれ以上の大きさで描いていただけると、綺麗な画質のままでMVを出力することができます。
そうすることで動画師としては、キャラの顔へのズームアップ、背景の建物にズームなどの演出を気軽考える事ができます。
心情的には、画質の粗いイラストをMV内で表示するのはやっぱりちょっと気がひけるので、最低限のサイズで納品された場合は「ズームアップ」などの構成は控えるようにしています。…個人的には。
●こんな場合ならOK
先ほど、横縦(16:9)を指定した場合を言いましたが、全身キャラや、SD(スーパーデフォルメ)を描き、これをMVに取り入れる場合はこの限りではありません。
そういった場合は、縦横比はどれくらいになってもOKです。ただし、可能であれば1920×1080pxの数値を超える大きさで描いていただけると嬉しいです。

「①サイズ」のまとめ
・最低でも、横縦「1920×1080px」以上、TikTok用などの縦長動画に使用する予定であれば、横縦「1080×1920px」で制作して欲しい
・可能であれば、上記の2倍以上のキャンパスサイズで制作してもらえると、人物の顔にズームした時などにイラストが粗くならずに映すことが可能
‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐
②レイヤーの構成

次に「レイヤーの構成」についてですが、こちらはMV依頼者が要望されるイラストの内容によって、組むべきレイヤーの構成が大きく異なります。
例えば、先ほど例として紹介した「ヴァンパイア」のように、イラストを見たまんま使用する、カメラワークを考慮しないのであれば、レイヤーを全て統合したのちにjpgやpngデータで提出頂いても構いません。
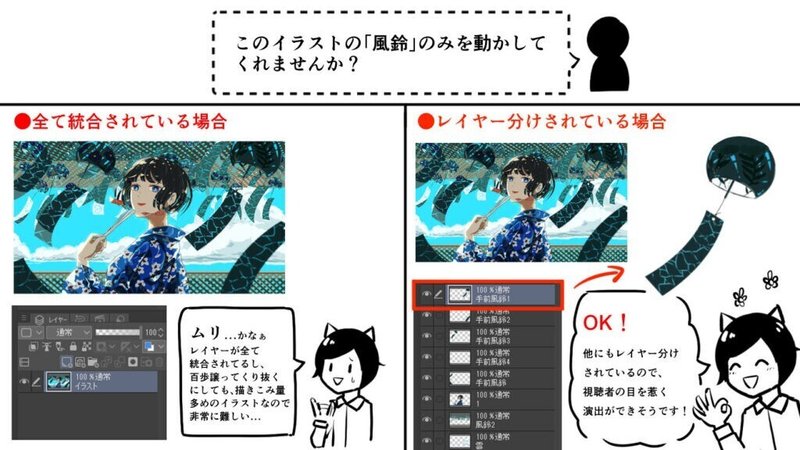
でも、「このパーツを動かして欲しい!」「背景の大きさはそのままにしつつ、キャラクターを縦横無尽に動かして欲しい!」という要望があった場合、全てのイラストを統合されて提出されると、そういった演出が出来なくなります。
分かりやすい例を用意しますと、下記画像のように「風鈴のみ動かして欲しい!」という注文が依頼者から動画師に来た場合、イラストが全て統合されたデータを提出されると、その演出を行う事ができません。
そのため、依頼者からそういった要望を事前に聞いていた絵師の方は、可能であれば「1枚絵で出力をご希望ですか?それともレイヤー分けしたもので提出した方が良いですか?」といった感じで、依頼者にお声がけしていただけると嬉しいです。

冒頭でもお伝えしましたが、MVの依頼というのは、イラストが出来上がった後に初めて動画師に調整をされる方がほとんどです。
ただ、中には絵師と動画師と並行で調整してくれる依頼者もおり、「現在、こんな感じ(ラフ案を提出)の構図なのですが、イラストのレイヤーはどんな風に分けた方が良いですか?」と、こちらに指示を仰いでくれる方もいます。そういった場合だと、MVの演出の幅をかなり広げる事ができます。
「②レイヤーの構成」のまとめ
・レイヤー分けは、依頼者のイラスト要望によって大きく異なる
・「一部のイラストを動画編集内で動かしたい」という要望があった場合は、そのイラストとそれ以外のイラストとでレイヤー分けをお願いします。
‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐
③データ形式
次は、イラストを提出する時のデータ形式についての要望です。
提出データは、可能であればPSDかPNGが理想的です。なぜかというと、先ほどの「レイヤー分け」の話に加えて、下記の理由があるからです。
PNG(透過形式)でレイヤー事に出力してくれると、パーツごとに透過処理がされてるので、MV演出の幅がかなり広がる。加えて、jpgとは違ってデータが「圧縮」(劣化)されていないので、高画質のままMV内で使用できる
PSD(Photoshop形式)データはPNGの上位互換。PSDデータは「レイヤー構成」が保存されたまま動画編集ソフトに取り込む事ができるので、動画編集が超ラク。(AfterEffectsやPremiere Proで動画編集される方にとっては相性抜群)
※PSDを取り込めるかどうかは動画編集ソフトによりますので、詳しくは各ソフトのヘルプをご覧ください。

個人的には、「PSD形式(Adobe Photoshop形式のデータ)」で提出していただくのが嬉しいです。
筆者の場合、動画編集ソフトはPhotoshopと同じ会社が開発した「Adobe」の「After Effects」を利用しているので、PSDデータをAEに取り込む際、「レイヤーの形式、順番を保持したまま動画編集に組み込む」ことができ、その結果作業が非常に楽になります。
一見地味なように思えますが、データ形式によって作業時間に少なからず影響するため、予定よりも早くMVを納品できる可能性がでてきます。
ちなみに、無料動画編集ソフト「AviUtl」も専用のプラグインを導入すれば、PSDデータを取り込むことが可能です。動画編集ソフトによって取り込めるかどうかが異なってきますので、詳しくは各ソフトのヘルプをご覧くださいm。
もし、「依頼者からレイヤー分けの指示がなかった」、「MV全編に渡って1枚絵全体しか表示しないらしい」、「透過部分が無いイラスト」…といった場合であれば、JPG形式でもOKです。
ただし、JPG形式だと多少なりとも画質が劣化するため、そうであってもPNG形式で提出されることを推奨します。
もちろん、こちらも依頼者によってまちまちですが、MV制作者側からはこのように要望します。
CLIP STUDIO PAINTでイラストを制作している場合は、「PSDで書き出し」できる機能が備わっています。こちらを活用してみてください。
補足ですが、下記画像のように「白塗り箇所の部分の後ろに歌詞文字を表示して欲しい!」という要望がたまに来ます。

もしこのイラストが、「JPG形式でデータを提出してしまっている」、「PNGだけど”白部分”も白く着色されいるため、透過になっていない」ということであれば、動画編集時に白部分に文字を入れる表現が難しいです
…と思いきや、限りなく白or限りなく黒だった場合、動画編集ソフト内で調整して、白部分を透過化することができる”場合”があります。
こちらについては、後述する「動画編集内でできる演出」で詳しく説明したいと思います。
(あくまでも”できる場合がある”。基本的にはこういった編集が出来る方が多いが、出来るかできないかまたは綺麗に編集できるかどうかは、動画師の個々のスキルによる。)

「③データ形式」のまとめ
・イラストのデータ形式は、「PNG形式(透過形式)」か「PSD形式(Photoshop形式)」は望ましい
・ただし、こちらも依頼者によるので、あくまでも動画師側からの要望程度
‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐
④画面外も意識
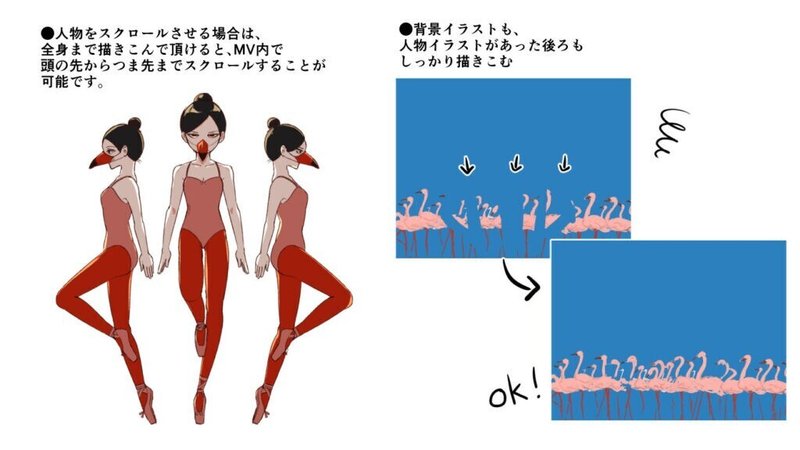
これはかなりの頻度でありがちなのでですが、「キャラクターを頭から上までスクロールして欲しい」という要望が依頼者側からあるものの、「イラストが画面枠に沿って切れている(画面外が塗られていない)」ため、ズームアップ&アウトやイラストの回転といった動かすことができず、常にイラスト全体表示させるしかない…ということが多々あります。
そのため、絵師側で依頼者からそういった演出をあらかじめ聞いているのであれば、画面外の部分も密かに塗っていただけるととても嬉しいです…。
また、「人物+背景」タイプのイラストを制作される場合、「人物イラストの後ろ側が塗られていない」場合も結構あります。
こういった塗り残しも見落としがちですので、こちらも気を付けていただければ嬉しいです。


実際に体験した一例を紹介しますが、「○:○○地点で人物を消し、背景の海イラストのみを一瞬で表示して欲しい」といった要望があったため、いただいたイラストデータを確認したところ、「人物後ろの海イラストが人物シルエットに沿って、そこだけ塗られていない!ここだけ真っ白!」…といった事象があり、「申し上げにくいのですが…」と依頼者に経緯を説明した経験もあります。
「④画面外も意識」のまとめ
・画面外にはみ出している部分も塗ってもらえると助かる。
(動画編集内でスクロール演出をすることができる)
(ただし、これも依頼者側からの指示による)
‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐
⑤差分ありイラストを提出する場合
人物イラストの「笑った顔」、「怒った顔」、「手に何か持たせる」など、人物表情などの差分イラストを依頼者から依頼された場合のデータ出力についてですが、こちらは「その差分部分のみを個別に出力」、あるいは「差分も含めてイラスト全体を出力」など、どちらの方法で提出いただいても問題ありません。
余裕があれば、「データ名」も分かりやすく表記していただけると、いただいたデータがごっちゃにならずにスムーズに動画編集に取り掛かる事が可能です。
データ名を「イラスト1 笑顔.png」、「イラスト1 泣き顔.png」などなど…。
また、注意点として、イラストの「縦横のキャンパスサイズ」は一貫して統一してデータ提出していただけると、動画編集がかなりやりやすいです。というより、キャンパスサイズを合わせていただくようお願いします(切実)。
たまに、差分ごとにキャンパスの大きさが数px違ったデータを頂くこともありますが、そうなると「動画内でのイラストの位置、大きさ」がズレてきますので、それを微調整する際にかなりの時間を費やする事になってしまいます。
筆者も差分ありイラストを制作する機会が多いのですが、制作するMVの構成によっては、「差分部分のみを別データで出力」、「差分とそれ以外も合わせて出力」とで、出力方法を分けていたりします。ケースバイケースです。

「⑤差分ありイラストを提出する場合」のまとめ
・差分イラストの出力の仕方は、「その差分部分のみを個別に出力する」、あるいは「差部分も含めてイラスト全体を出力」など、どちらの方法でも問題なし。
・ただし、どの場合においても、キャンパスサイズは全て統一して提出してもらえると嬉しいです。
‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐
⑥アニメーションを提出する時
「アニメーション」(フレームを組んでイラストを描いたもの)を提出する時についての要望ですが、「背景あり」のアニメーションを提出する際には「mp4形式(最も主流の動画形式)」で提出していただければと思います。
もし、背景透過で人物のみなどのアニメーションを提出される場合は、「AVIデータ(背景透過データを保持した動画形式)」もしくは「MOVデータ(AVIと似ているけどApple製品と相性が良いデータ)」で出力して提出をお願いします。
透過データを保持したまま出力すると、mp4よりもデータ量が数倍になり、慣れていない方だと「なんじゃこりゃ!2GBもあるぞ!」とびっくりしがちですが、得てしてそういうものなのであまり気にせず提出してください。
(強いて言えば、データ通信量に制限がある人でデータを送信する時は、気になると思いますが…)
ちなみに、Windowsを利用している人は「MOVデータ」をあまり目にする機会がないため、「なにこの”MOV”っていう文字列」っていう感じになる人もいるらしいです。
「⑥アニメーションを提出する時」のまとめ
・背景ありのアニメーションなら、「mp4」でもOK
・背景無し、または透過部分がある場合は、「AVI」か「MOV」で提出をお願いします
‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐
MVイラストに関する動画師からの最低限の要望は以上となります。作成と提出について、なんとなく掴んでいただけたでしょうか?
一応、どんなイラストであってもMV内である程度編集することが可能ですが、先ほどの内容を遵守して制作、提出いただけると、動画編集においてより幅広い表現を演出することができたり、動画編集の作業時間を大幅に短縮することができます。
結果的に、依頼者に早めに納品する事が可能ですので、MVイラスト制作にお役に立てていただければと思います。
動画編集内でできる演出

たまに、依頼者から「動画編集内でノイズをかけることができるの?」、「動画編集ソフトで”色変更”は可能ですか?」などといった、「動画編集内で出来る事」について質問が来る時があります。
おそらく、イラストを依頼する時の参考として尋ねているのだと思いますが、イラストレーターや絵師の方も動画編集ソフトでどんなことができるのか、少し気になりませんか?
端的に言うと、イラスト制作以外ならなんでもできます。
もう少し詳しく言うと、主線や色塗りといった「ザ・お絵かき」の作業はできませんが、「ノイズ」や「魚眼レンズ」、「星空の制作」といったエフェクトや効果、簡単な背景作りについては、動画編集ソフトでも制作することが可能です。
ここからは、そういった動画編集内でできる「表現・エフェクト」についてをかなりざっくりに箇条書きでご紹介します。
イラスト制作者は、「あ、動画編集ソフトはこういったこともできるんだ!」と参考程度に見ていただければと思います。
イラストの色変更、明度、コントラストなど、「色に関する」事が変更できる(セピア調、モノクロなどにも変えることができる)
ノイズを入れることができる
ガウス、ブラーを入れてぼやかすことができる
簡単なドット柄やストライプ柄などといった「テクスチャ、トーン」を作る事が出来る
図形を作ることができる (ハート柄や星柄など。illustratorのようにパスを設定できるので、より複雑なものも制作可能)
変形ができる (魚眼レンズ、ワープなど)
白抜き、黒抜きができる (これにより、「背景真っ白+人物キャラ」で提出された場合、真っ白部分を”透過”することが可能。以前説明した「ルミナンスキー」のこと)
当然ながら、文字も入れられる。文字の色、変形の加工もできる。

「手癖の技術が無くても作れる」ものは、動画編集ソフトでも作ることができるんだね!
これらエフェクトの中には、より細かい説明をした記事を用意していますので、下記をご覧いただければと思います。
●参考記事
ちなみに、この表現が動画編集内でできるからといって、イラスト内で描写する必要は無い…という意味ではありません。
むしろ、イラストレーターや絵師は深く考えずに「ドット柄」や「色収差」等の加工を入れてくれると、動画編集をする時にそれを参考にし、そのデザインを踏襲したMV構成を考える事が出来ます。
結果的にイラストの世界観を模した動画編集を行うことができます。
MVを制作されるイラストレーターや絵師は、あまり深く考え過ぎずにイラストを制作していただければと思います。
まとめ
●MVイラストを制作される際は、以下の点について気を付けていただけると、動画編集者にとっては嬉しい。
サイズ
レイヤーの構成
データ形式
画面外の「塗り」も意識
差分ありイラストを提出する場合
アニメーションを提出する時
●動画編集ソフトで出来る作業は、端的に言うと、イラスト制作以外ならなんでもできる。(ノイズ、魚眼レンズ、ドット柄テクスチャの制作、簡単な図形、背景制作etc…)
MVイラスト制作に関してご質問がある方は、ポートフォリオやXのDMから、より気軽に質問されたい方は「Peing」も設置していますので、こちらからご質問ください。
最後までご覧いただきありがとうございました!
それでは!
MV制作についてのご相談は、サイトのメールフォームかXのDMからお気軽にご連絡ください!ココナラでも活動しています。
※MVの作り方、MVイラストについて、MVの依頼の仕方、MVの○○が分からない…などといった「MV」に関する質問・お悩み事がある場合は、こちらからどうぞ!
(回答が遅れる場合もありますので、あらかじめご了承ください)
この記事が気に入ったらサポートをしてみませんか?
