
Blender テクスチャペイントでバナナを作る
Blender初心者でも簡単にバナナが作れます。
初心者の方でも導入しやすいように、初めにBlenderについての簡単な説明を記載しています。
バナナの作り方から知りたい方は【実際に作ってみる】からご覧ください。
目次
1. 概要
2. ダウンロード
3. Blenderでできること
4. 制作画面の説明
5. 実際に作ってみる
6. 最後に
概要
Blenderとは
Blenderは、無料で使える総合3DCGソフトのこと。
静止画のサンプル↓
動画のサンプル↓
ダウンロード
主な特徴
・オープンソース(完全無料)
・日本語対応
・マルチプラットフォーム対応(Windows/Linux/Mac)
・超高機能
・アップグレードが頻繁に行われている(開発が活発でアドオン等もある)
Blenderでできること
・モデリング
→形を作れる
・テクスチャマッピング
→作ったものに画像とか貼っつけれる
・ライティング
→光で陰影を付けれる
・アニメーション
→動きを付けれる
・モーショントラッキング
→動きを解析して動きに合わせた編集とかできる
・シミレーション(物理演算)
→重力・風・煙・磁力・流体などを物理演算してリアルな描写とかできる
・ノード編集(マテリアル、コンポジット)
→Adobe After Effectsみたいな事ができる
・スクリプト編集(Python)
→細かい描写をスクリプトで書ける
・動画編集
→動画編集できる
・レンダリング
→動画・画像として書き出せる
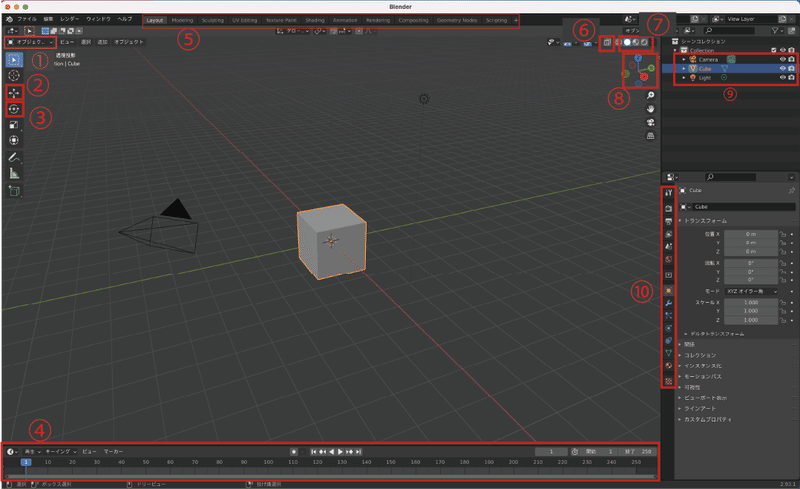
制作画面の説明

①モードの切り替え
→オブジェクトモードと編集モードをよく使う
②移動ツール
→選択している対象をx、y、z方向に移動できる
③回転ツール
→選択している対象をx、y、z方向に回転できる
④タイムライン
→簡単なアニメーションはここで設定可能
⑤ワークスペース
→ワークスペースを変更できる。
(よく使うのはLayout、UV Editing、Texture Paint)
⑥オブジェクトの透明化
→対象を透明化できる。手前と奥で形を変えたい時や点や面を同時に選択したい場合に使える。
⑦シェーディング
→シェーディングを変更できる
左から順に
ワイヤーフレーム:オブジェクトを辺だけで表示している状態
ソリッド:オブジェクトにBlenderの内部システムの光が当たっている状態
マテリアルプレビュー:設定したマテリアルとテクスチャを確認できる状態レンダー:レンダリング結果を簡易的に見ることができる状態
⑧ナビゲート
クリックでx、y、z、-x、-y、-z方向に切り替えができる
⑨アウトライナー
3Dビューポート内にあるオブジェクトが表示される
⑩プロパティエディター
色をつけたり、形を変えたりできるプロパティがたくさんある
よく使うショートカットキー
オブジェクトモード、編集モード共通
A(all)
→全選択
X
→削除
Tab
→オブジェクトモードと編集モードを切り替える
G
→対象を移動できる(②の移動ツールと同じ効果)
→g + x(y,z)でX(y,z)軸に方向にのみ移動させる
R(Rotate)
→対象を回転できる(③の回転ツールと同じ効果)
→R+ X(Y,Z)でX(Y,Z)軸に方向にのみ回転させる
S(Size)
→対象の拡大、縮小ができる
shift + a
→球体や立方体、平面などを生成する
shift + d(duplicate)
→対象物の複製
編集モードのみ
E(Extrude)
→対象の頂点、辺、面を押し出す
F(Face)
→対象に面を張る
I
→面を差し込み
Alt(option)+ 左クリック
→周を選択
頂点、辺、面を選択した状態で Ctrl(command) + r
→オブジェクトにぐるっと一周辺を入れることができる(ループカット)
実際に作ってみる
Youtubeに参考にした動画があるので、動画の方が良い方はこちらをどうぞ
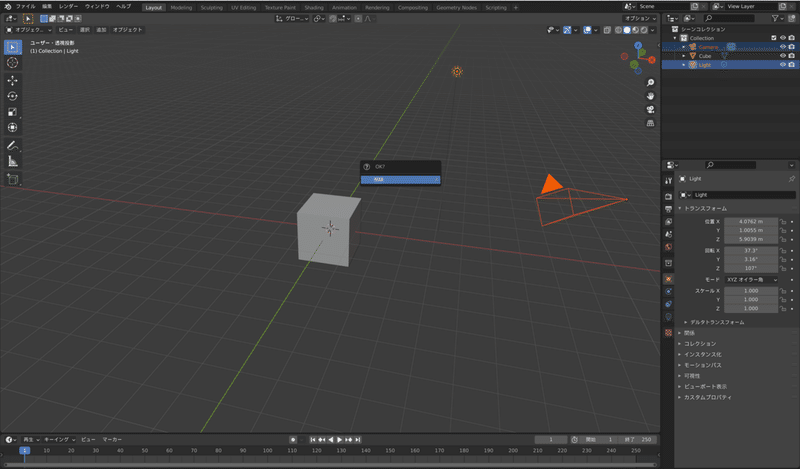
デフォルトで設置されているカメラとライトを選択し、Xキーで削除します。

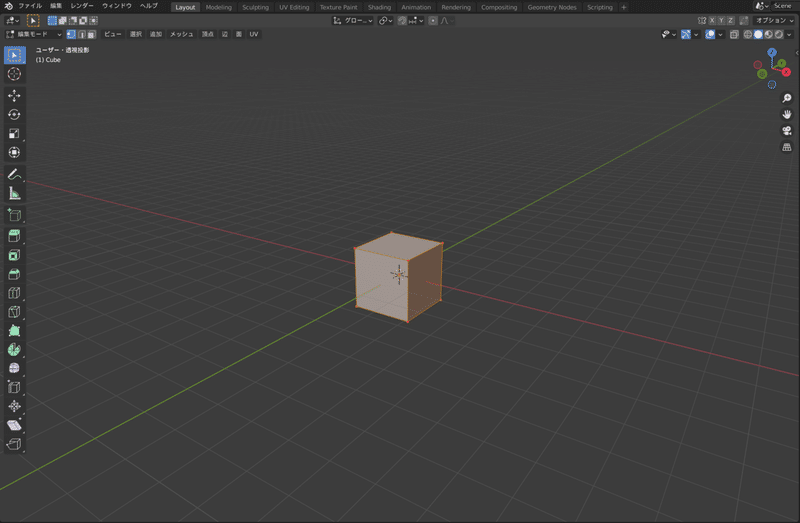
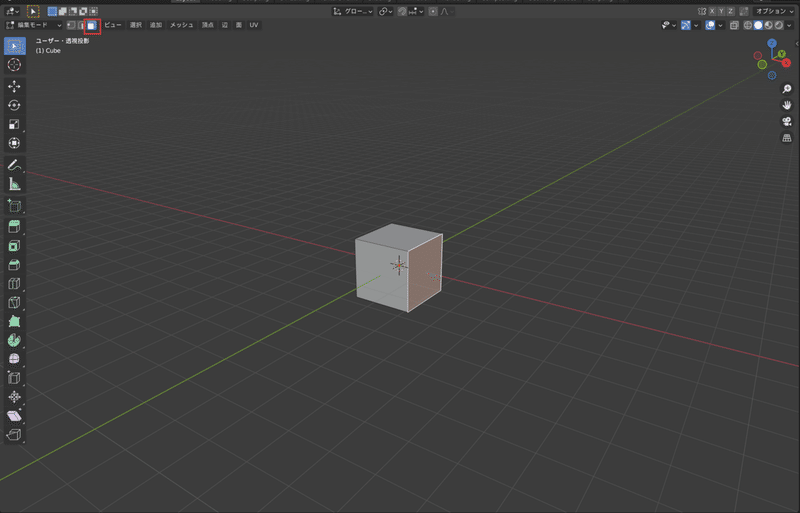
キューブを選択し、Tabキーで編集モードに変更します。

3キー、または画像赤四角をクリックして面選択モードに変更。
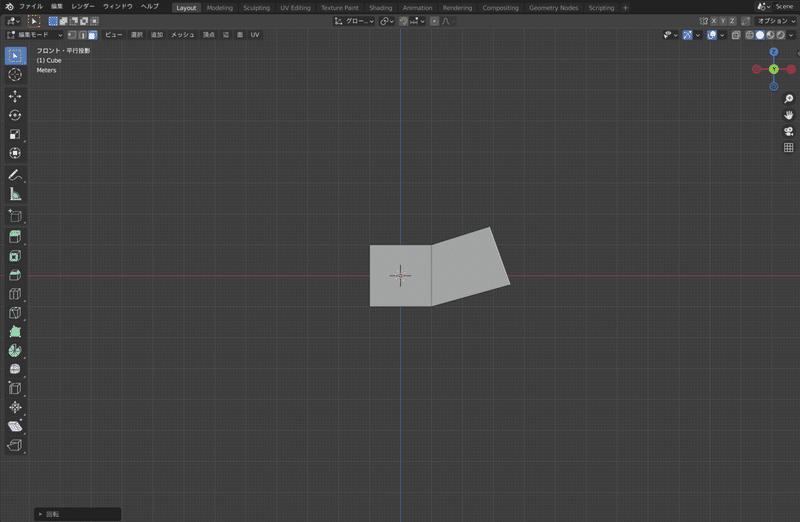
画像の1面を選択します。

右上のナビゲーションから-Yをクリックします。

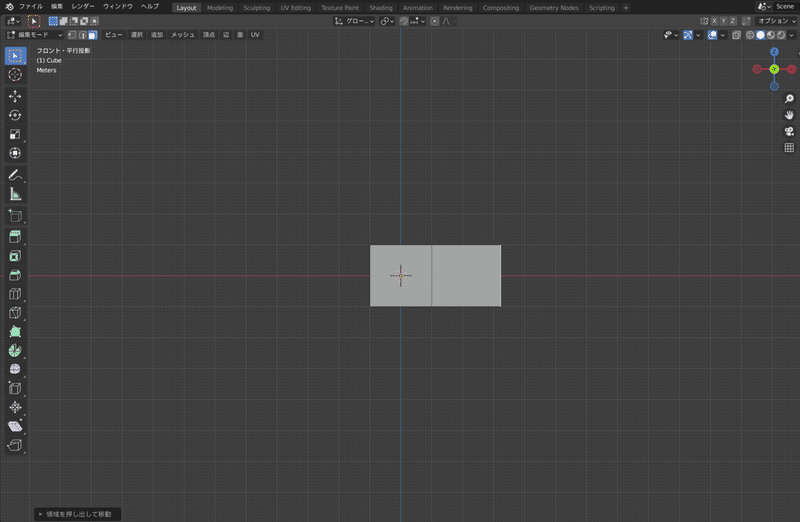
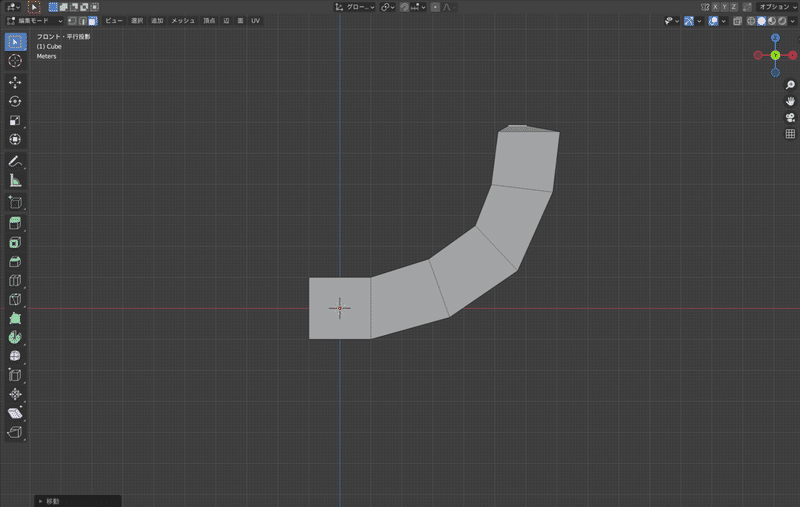
Eキーで面を押し出します。

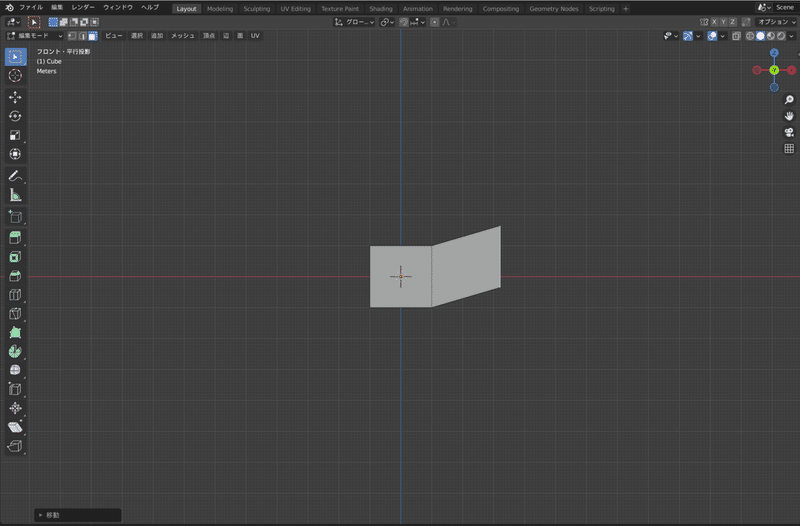
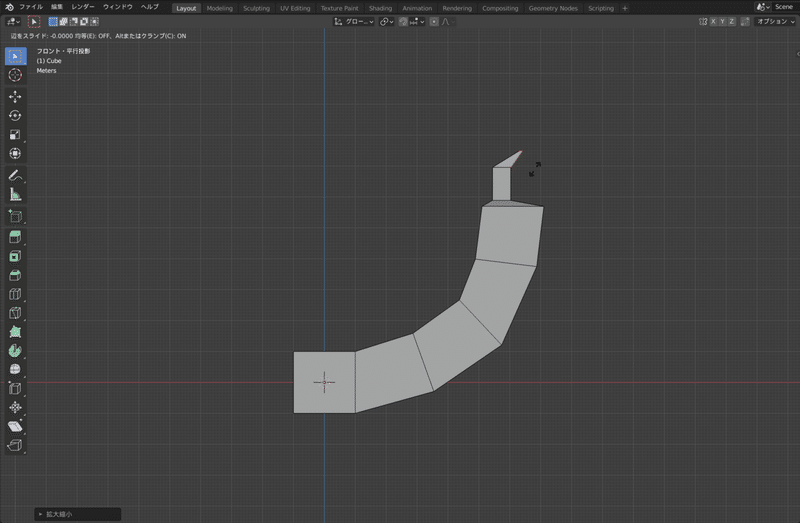
Gキーで少し上に移動します。

Rキーで回転します。
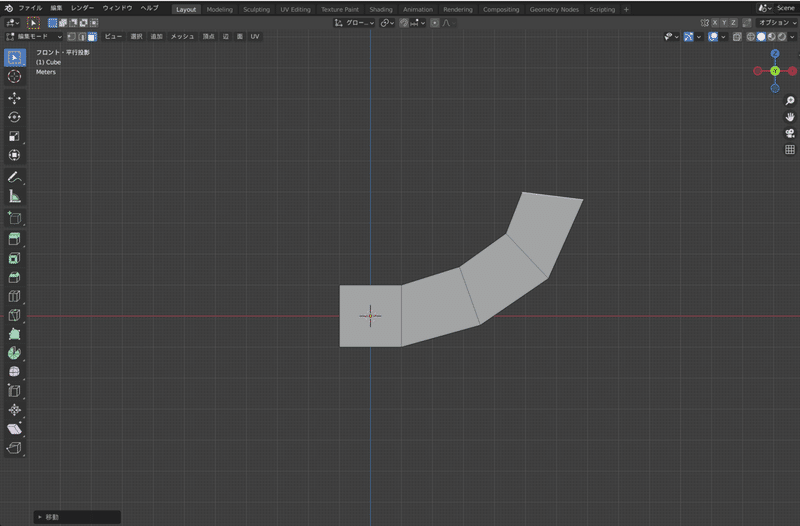
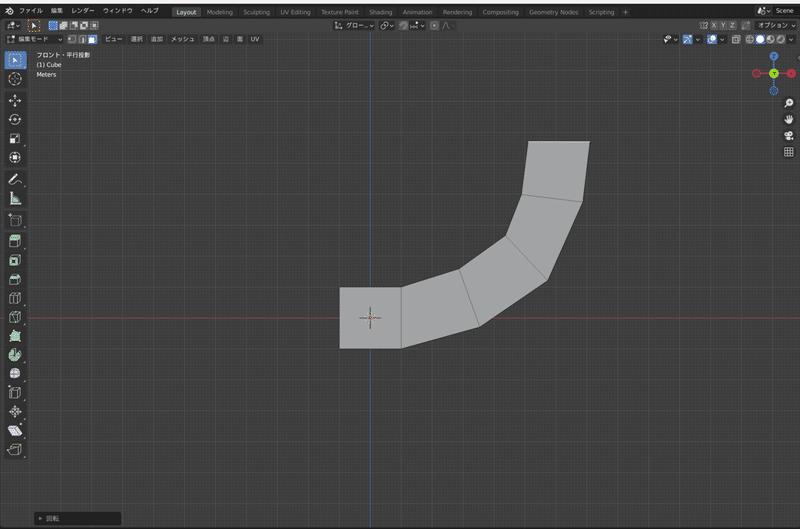
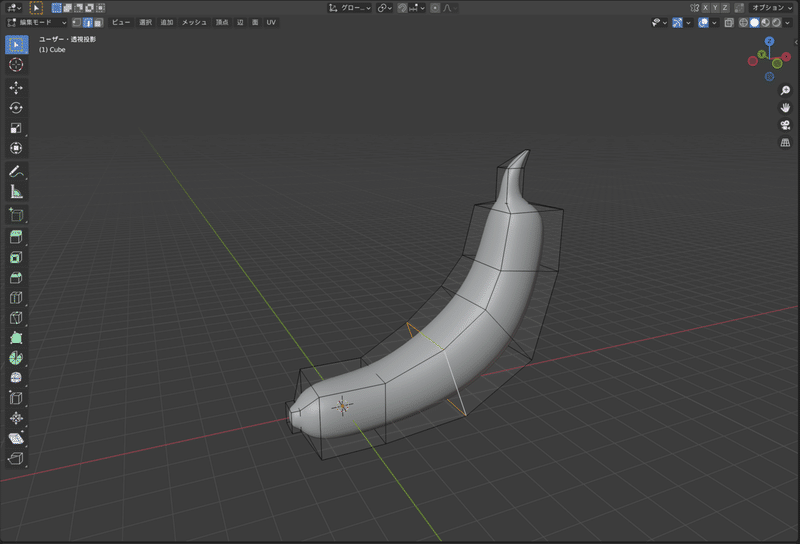
ここまでを繰り返してバナナの全体像を形成します。


こんな感じでOKです。

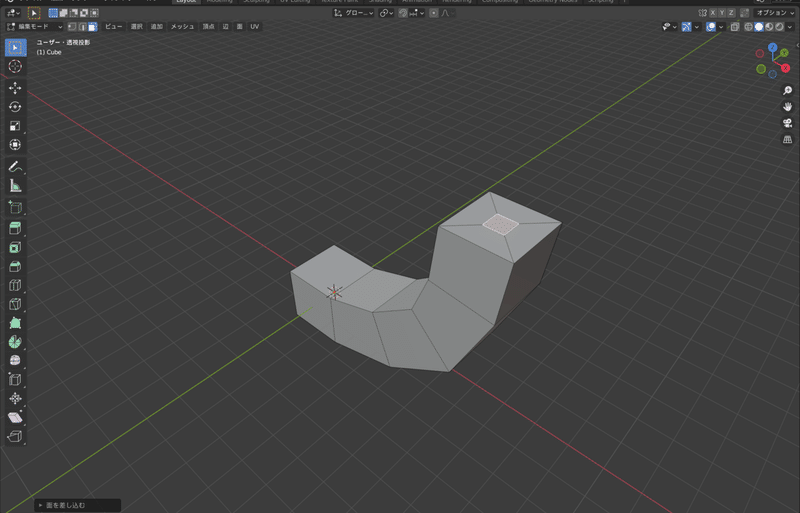
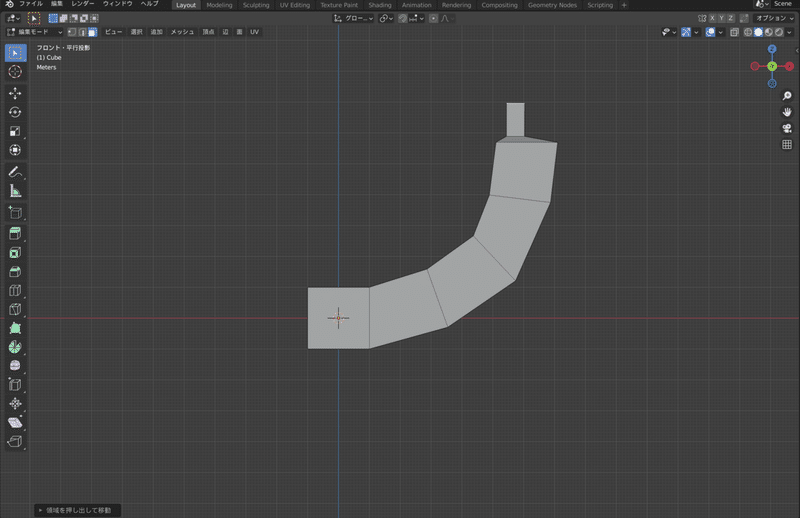
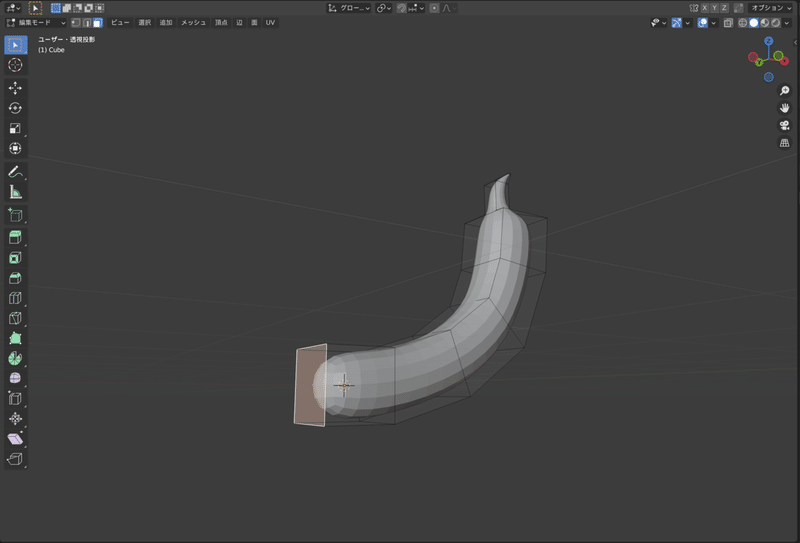
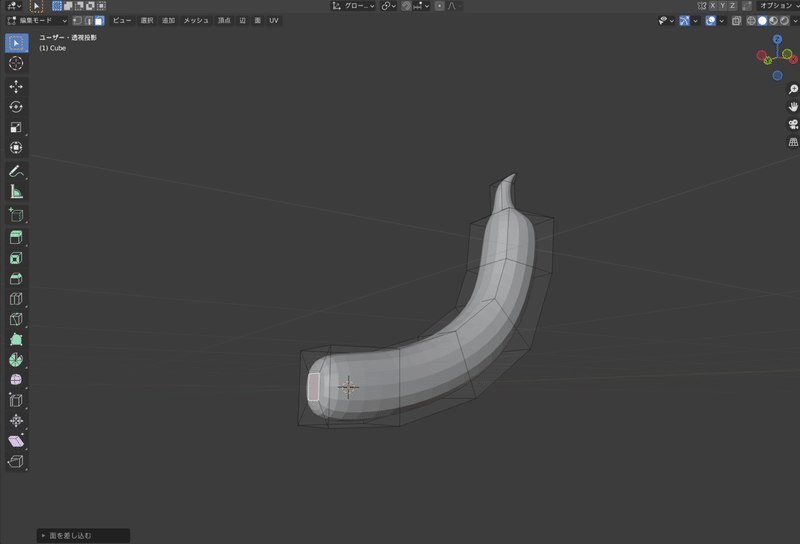
Iキーで面を差し込みます。

その面をGキーで少し移動させます。

再度Eキーで押し出します。

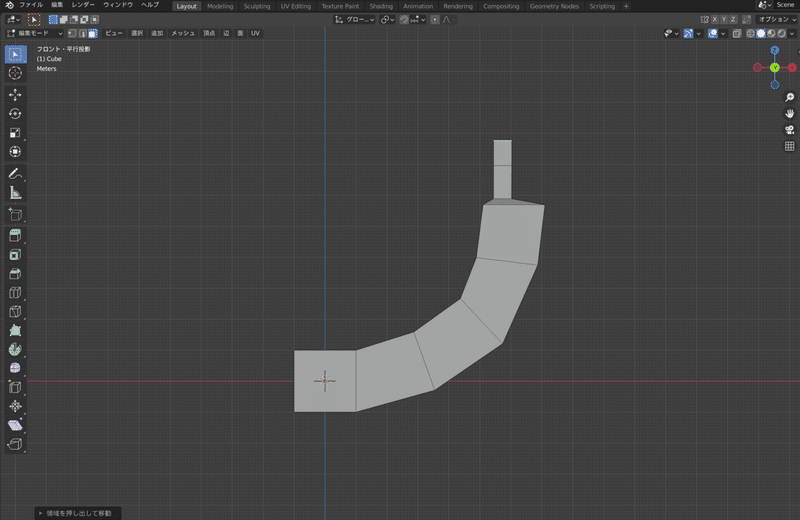
もう一度押し出し。

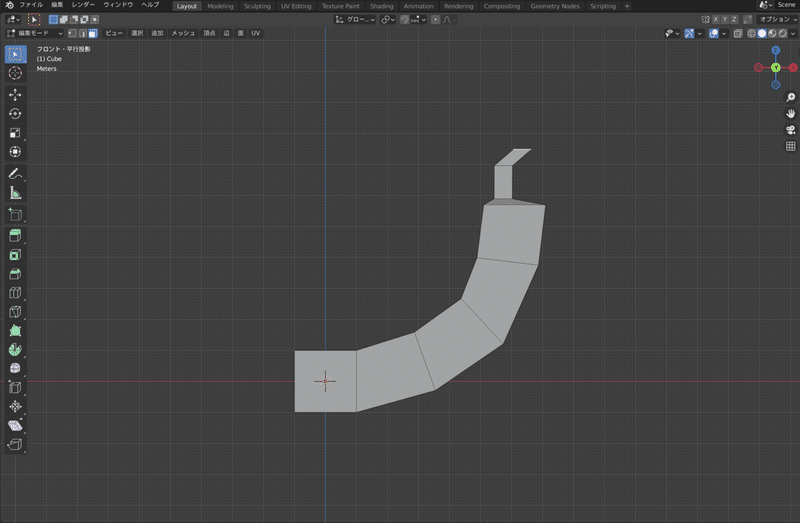
Gキーで移動して

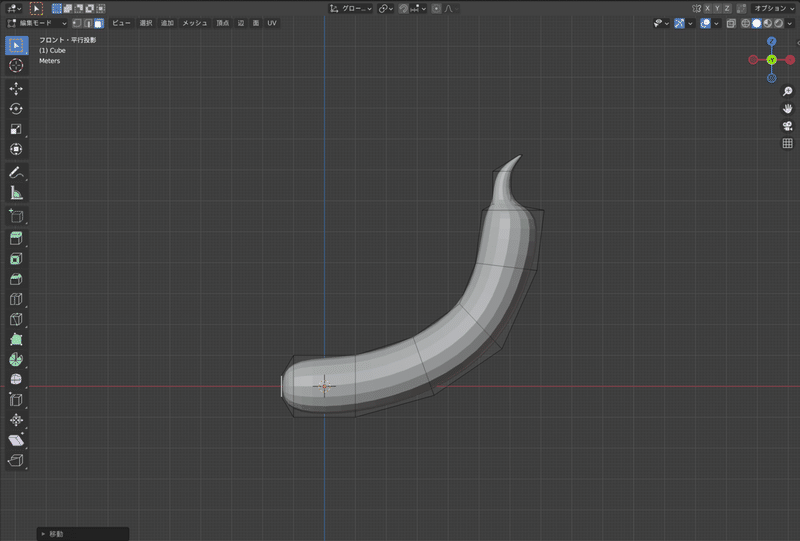
Sキーで先端を小さくします。

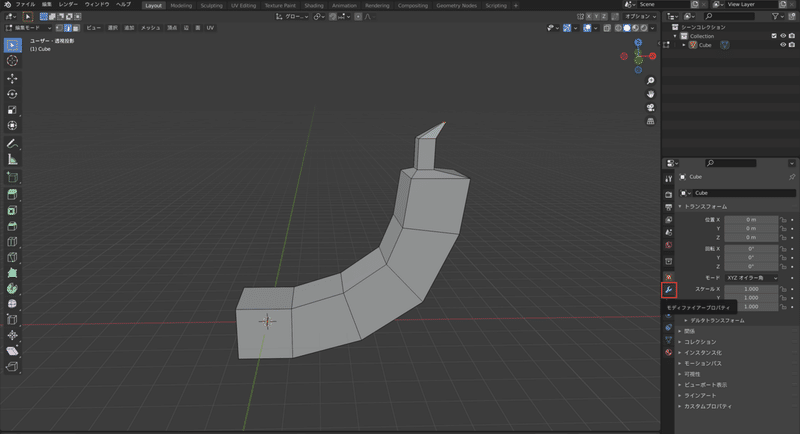
プロパティエディターからモディファイアープロパティー(画像赤四角)を選択。

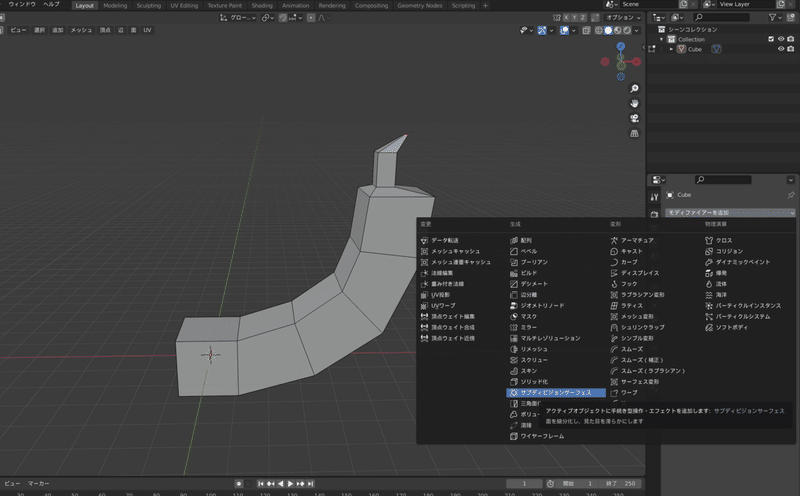
モディファイアーを追加からサブディビジョンサーフェスを選択。

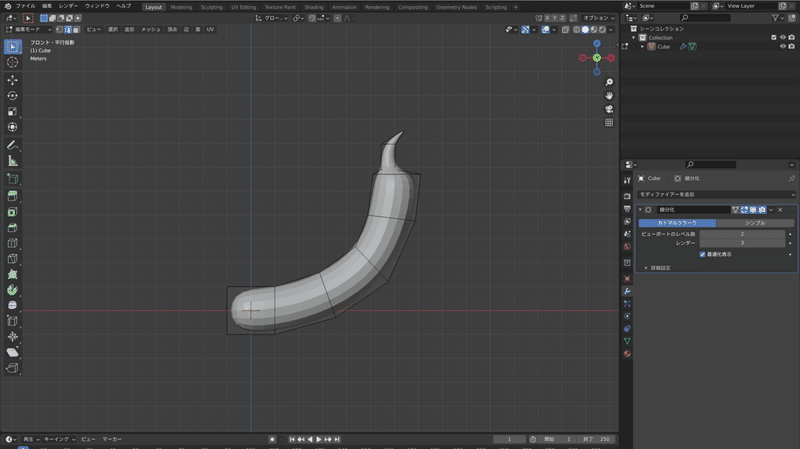
ビューポートのレベル数の値を3にします。
(数を大きくすると頂点が増え、より滑らかな表面になります。)

形を整えるため、面を選択して

Iキーで面を差し込んで、

Gキーで移動します

さらにEキーで面を押し出します。

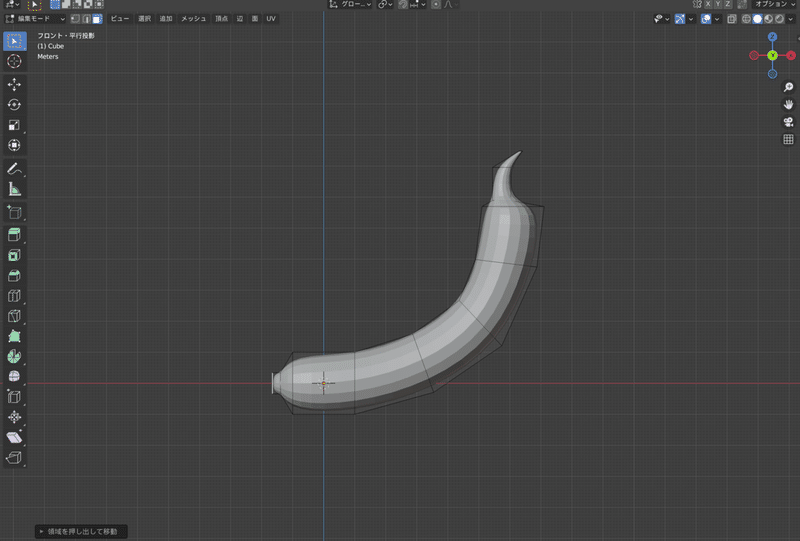
部分的に太さを調整します。
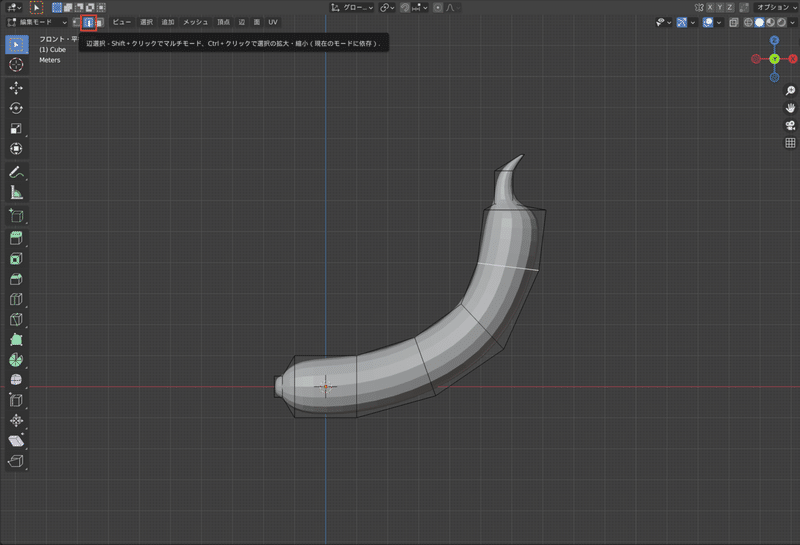
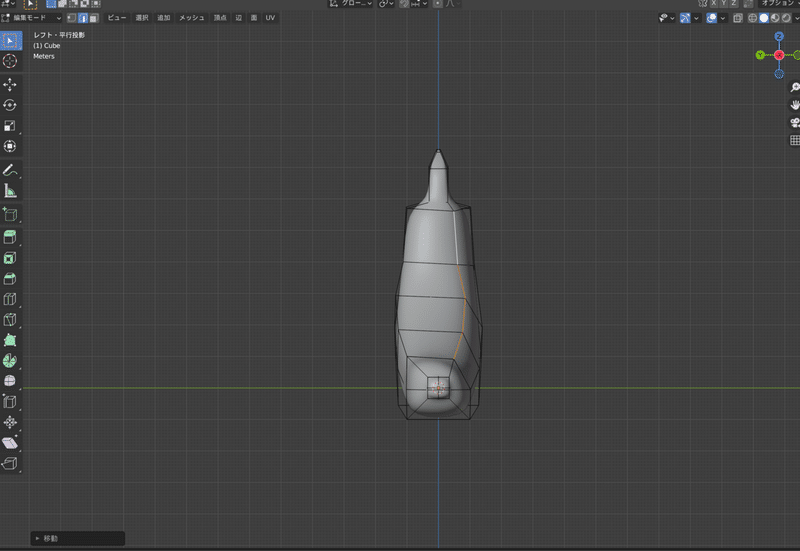
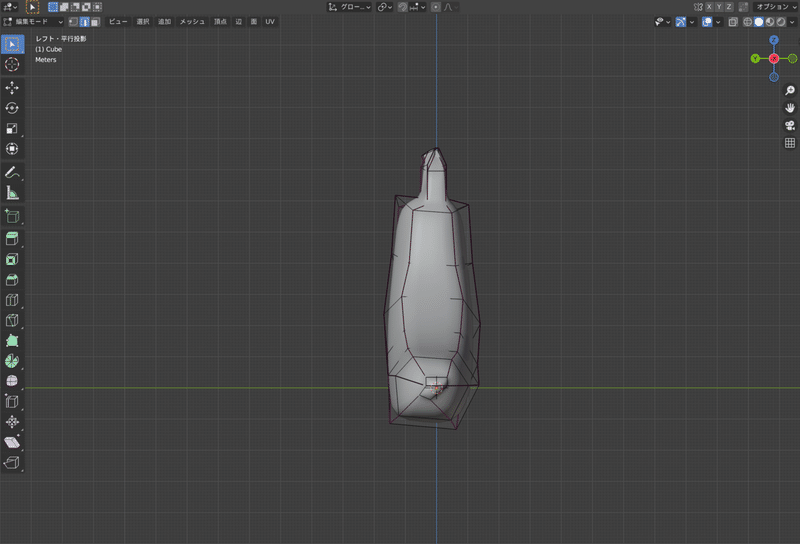
2キー、または画像赤四角をクリックして辺選択モードに変更。

Optionキー+クリックで一周の辺を選択。

Sキーで拡大し、整えます。

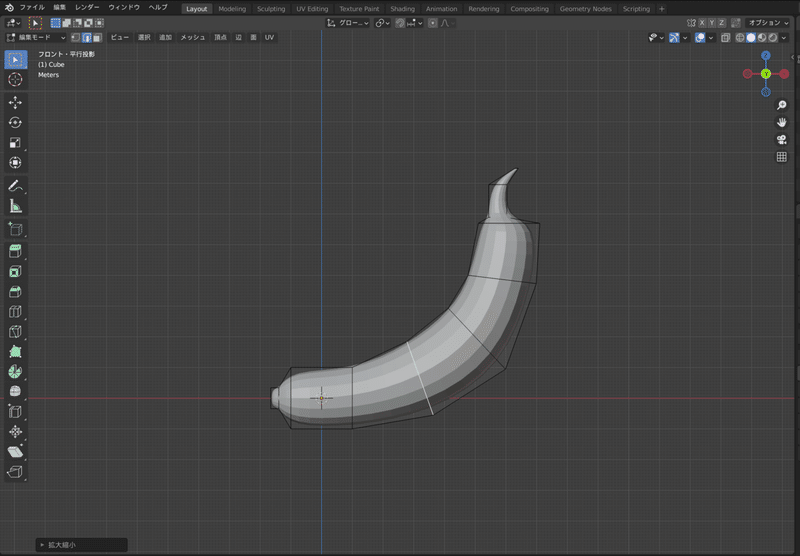
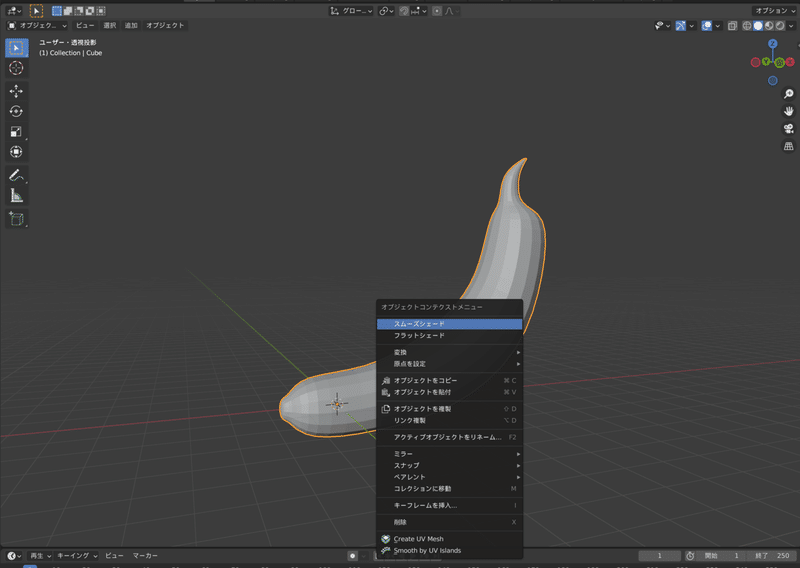
一度Tabキーでオブジェクトモードに変更し、バナナを選択した状態で
右クリック→スムースシェードを選択

表面を滑らかにしたことでよりバナナっぽさが出てきました。
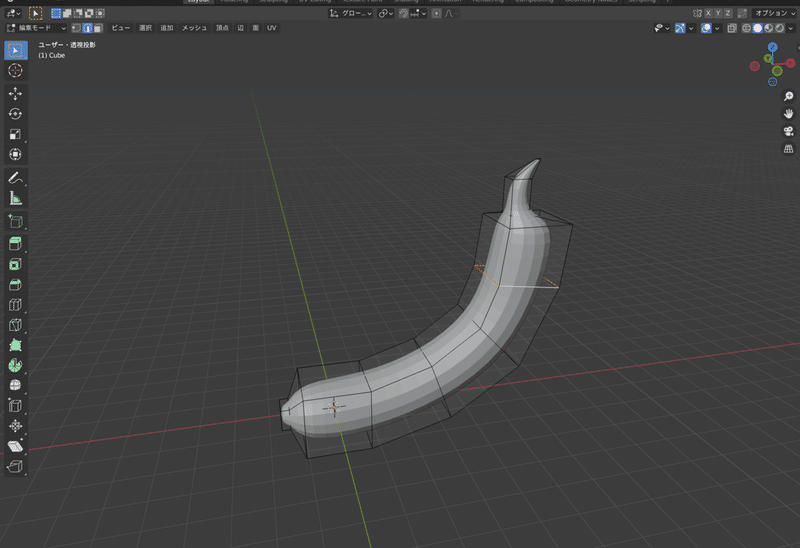
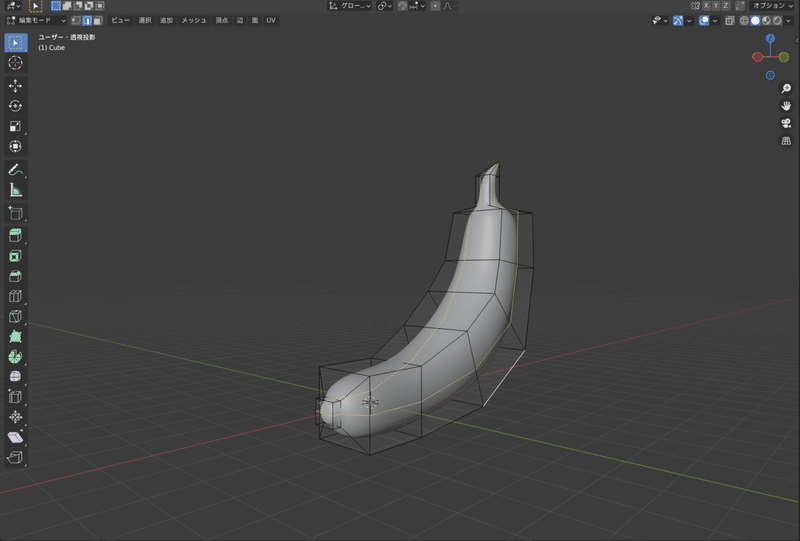
さらに辺や頂点を追加してバナナに近づけていきます。

Tabキーで編集モードに変更、
Ctrl(command) + R でループカットします。

ループカットで追加した辺をSキーで拡大・縮小し、形を整えます。

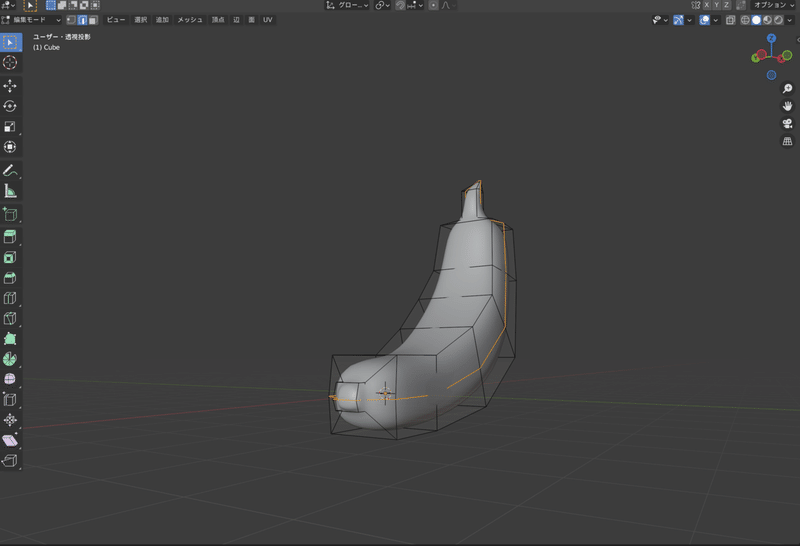
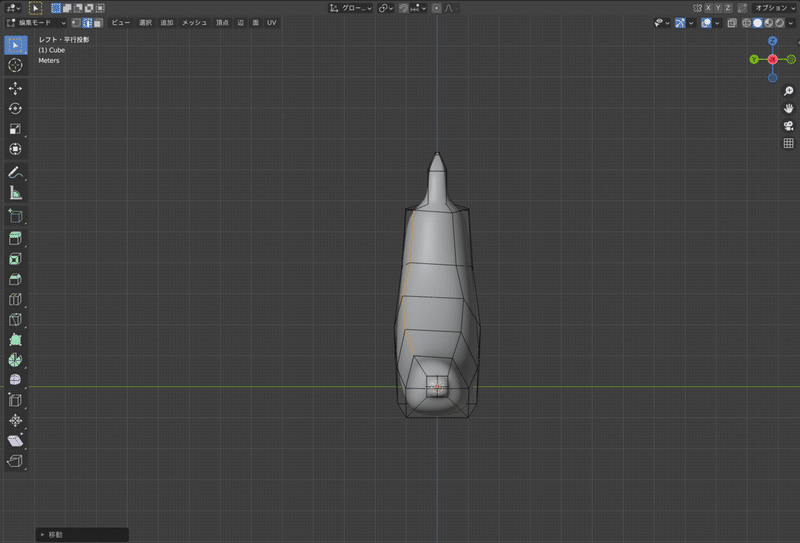
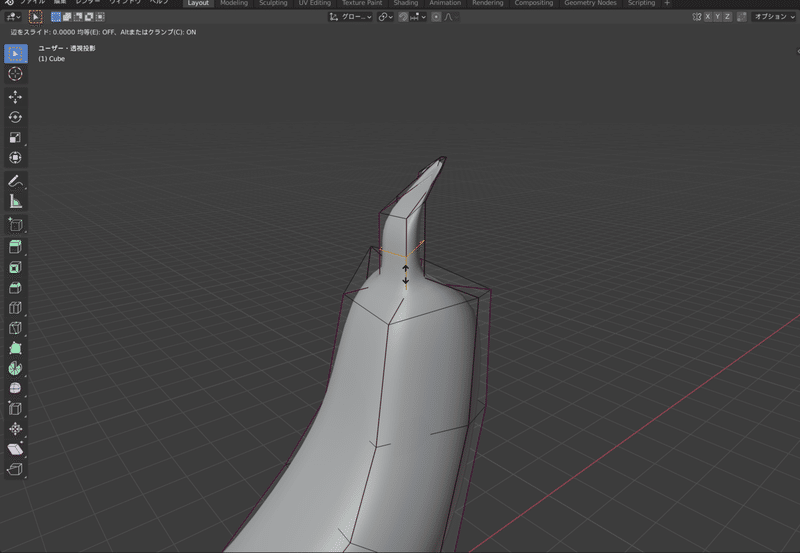
上側の辺だけ選択して、

Gキーで移動します。

反対側も同様に。

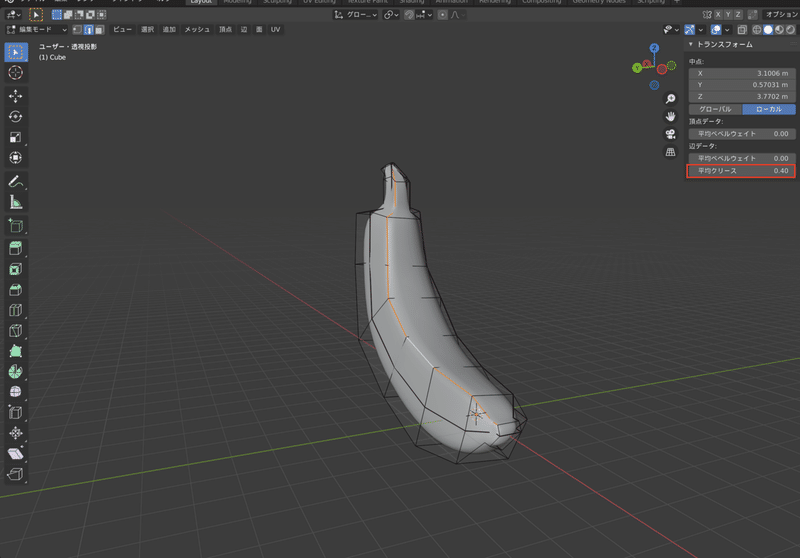
辺にメリハリをつけたい場合、Nキーでメニューを開き、
辺を選択した状態で平均クリースの値を調整すると良い感じになります。

こんな感じに仕上がりました。


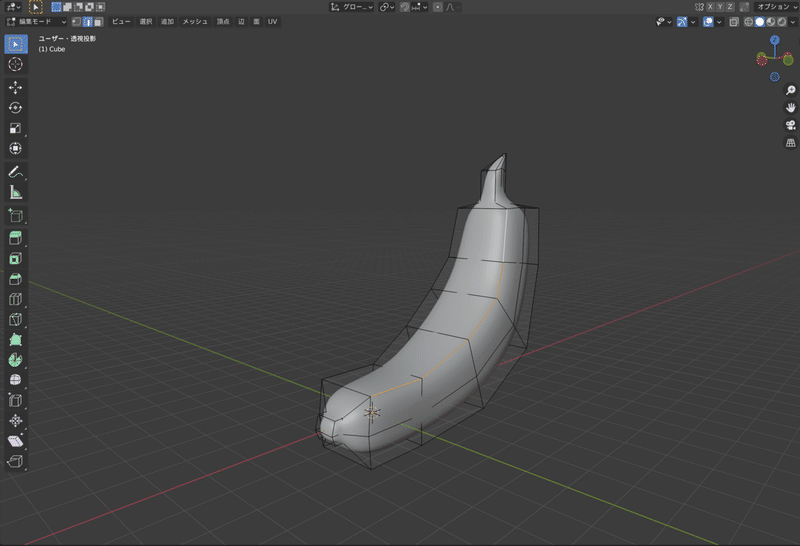
ヘタの部分を修正します。
Ctrl(command) + R でループカットをします。

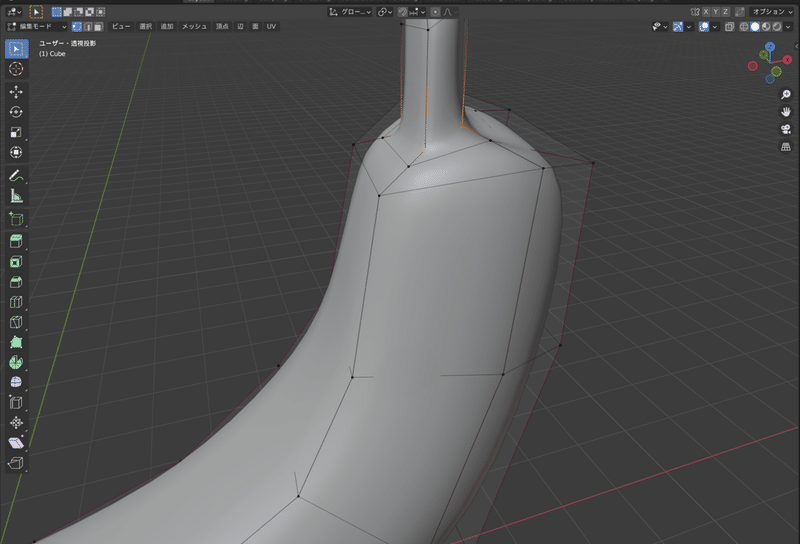
ループカットで増やした頂点を選択し、Gキーで位置を調整します。
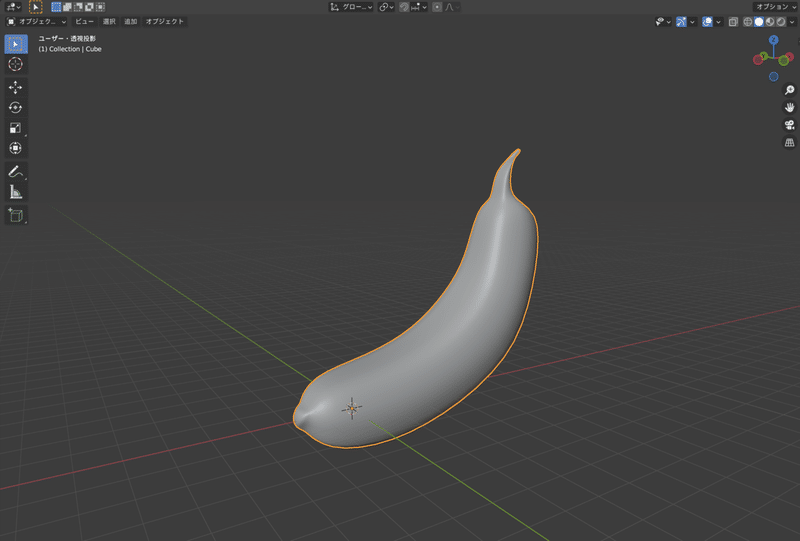
するとヘタとバナナ本体の境にはっきりとしたメリハリができます。

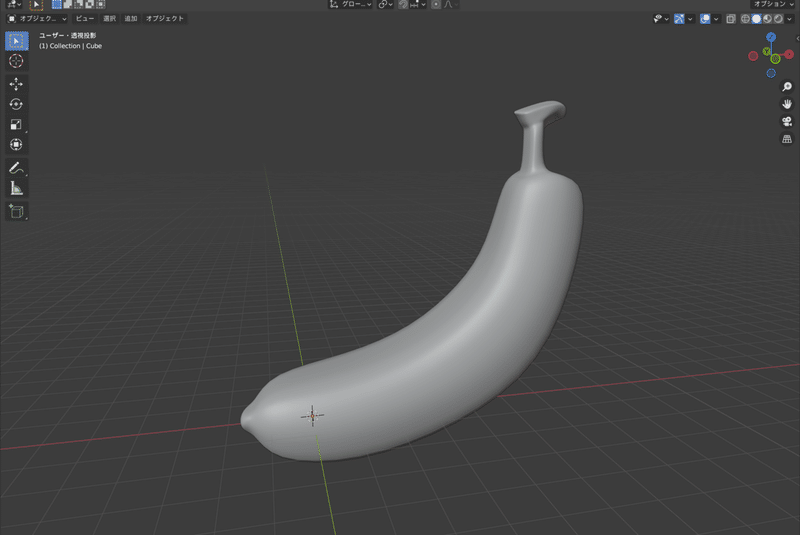
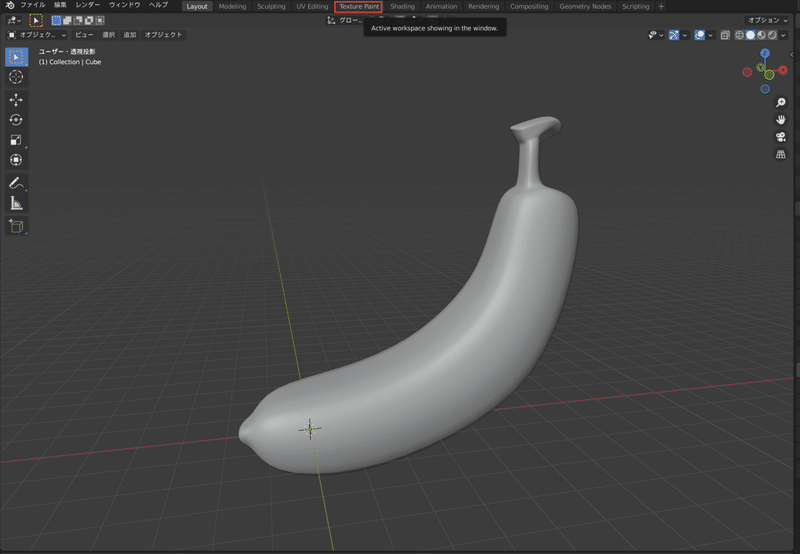
頂点や辺を調整して出来上がったバナナの全体図がこちらです。

納得する形ができたら色をつけていきます。
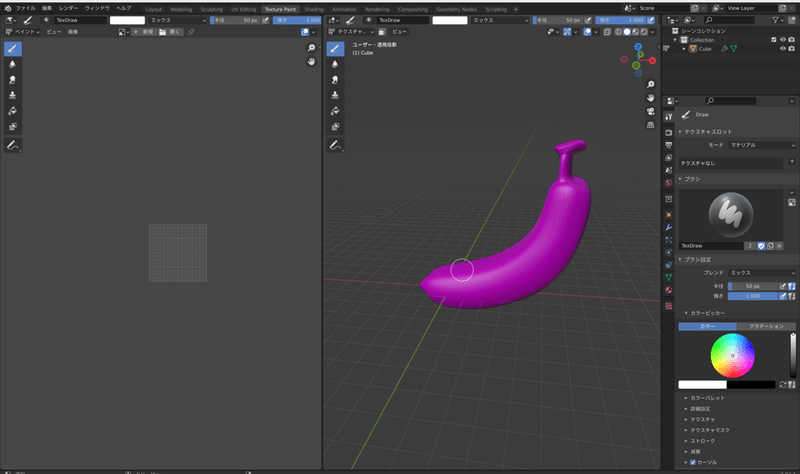
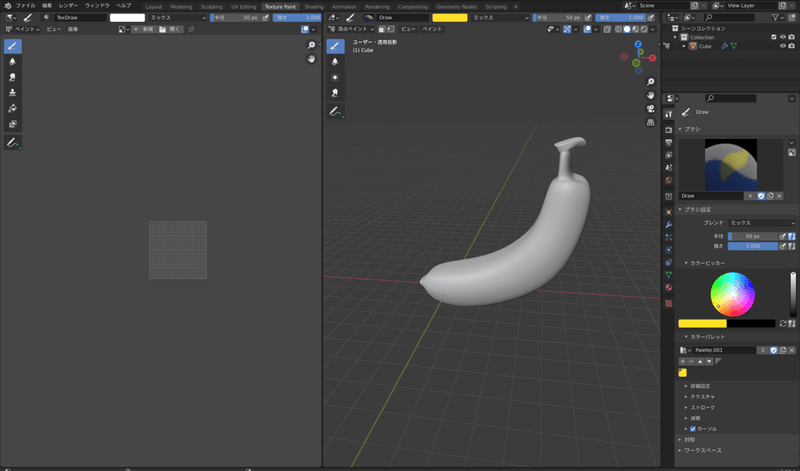
ワークスペースからTexture Paintを選択。

テクスチャペイントの初期画面はこんな感じです。

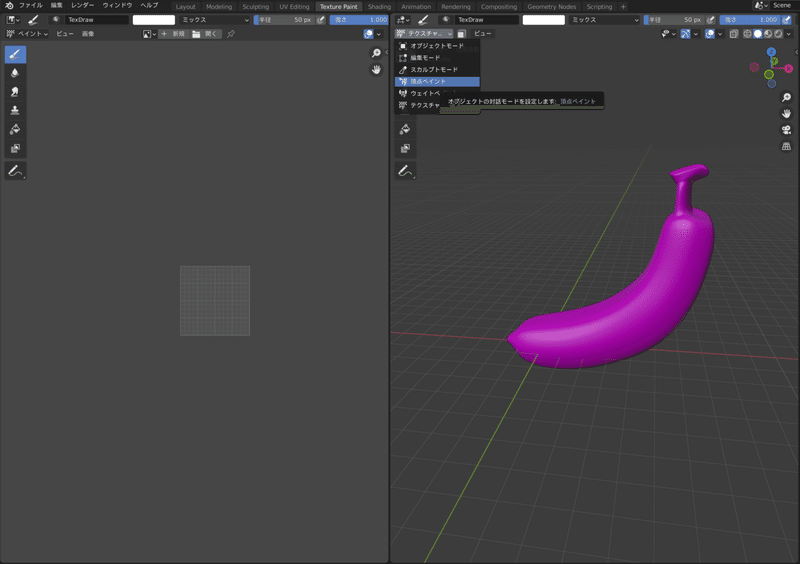
頂点ペイントを選択。

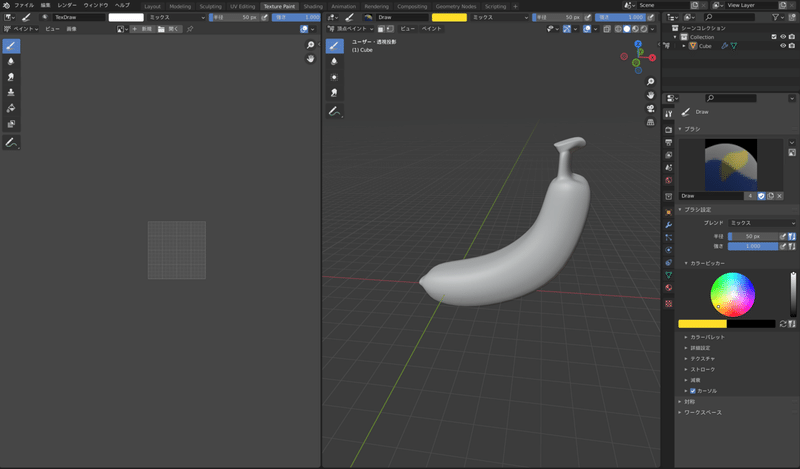
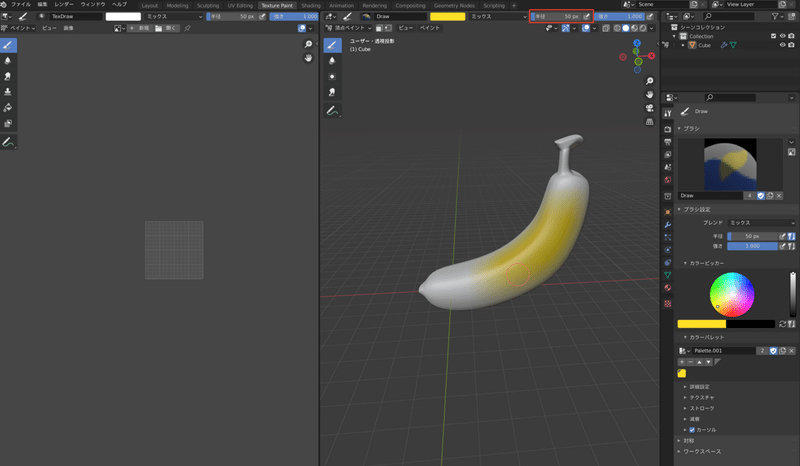
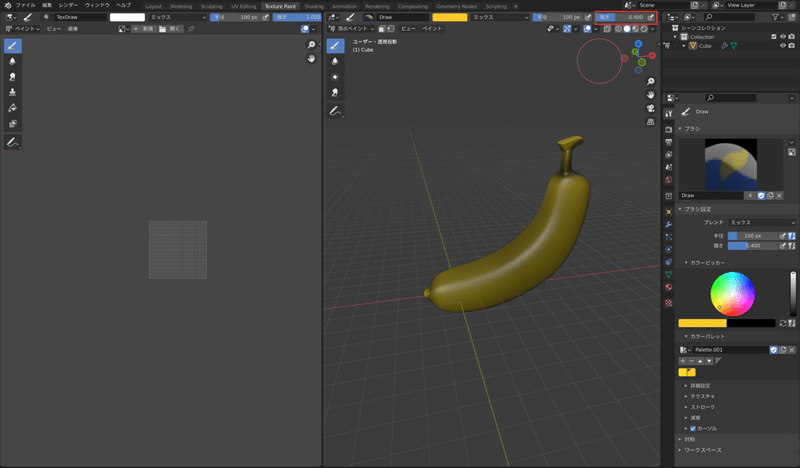
カラーピッカーでバナナ全体の色を設定します。
(僕は#FFDE29でやっています。)

カラーピッカーの下にあるカラーパレットに色を追加しておくとすぐに使えるので便利です。

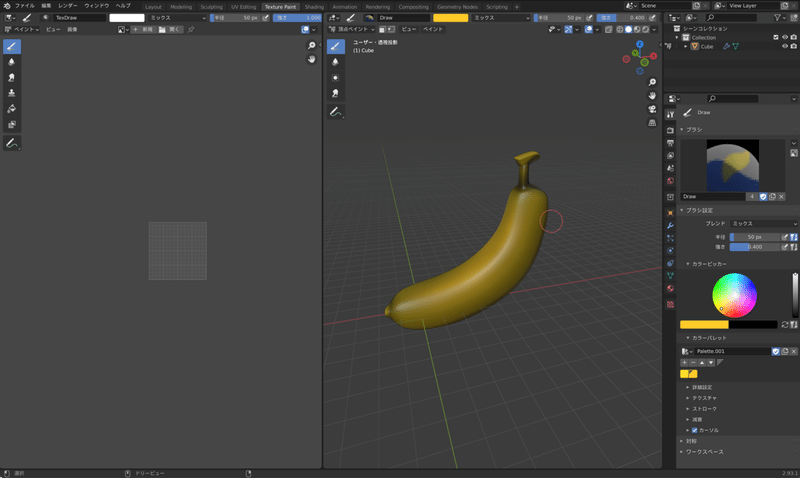
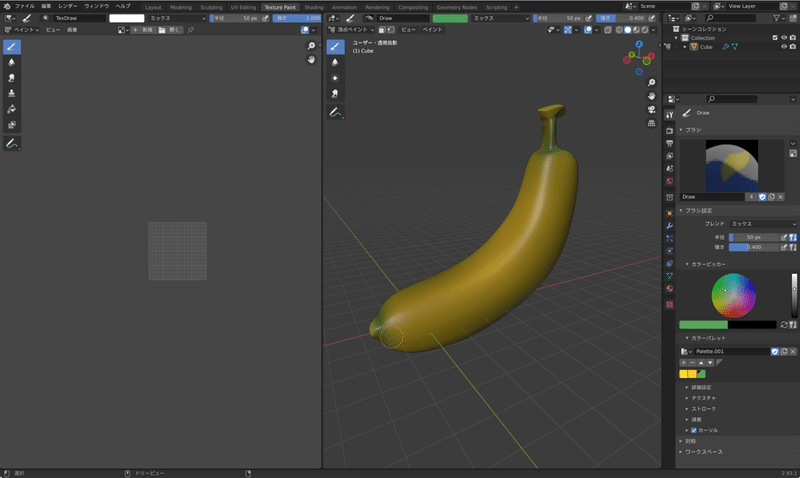
色を選択してバナナにカーソルを合わせると丸くなっています。
この状態でクリックしたままバナナをなぞると色がつきます。
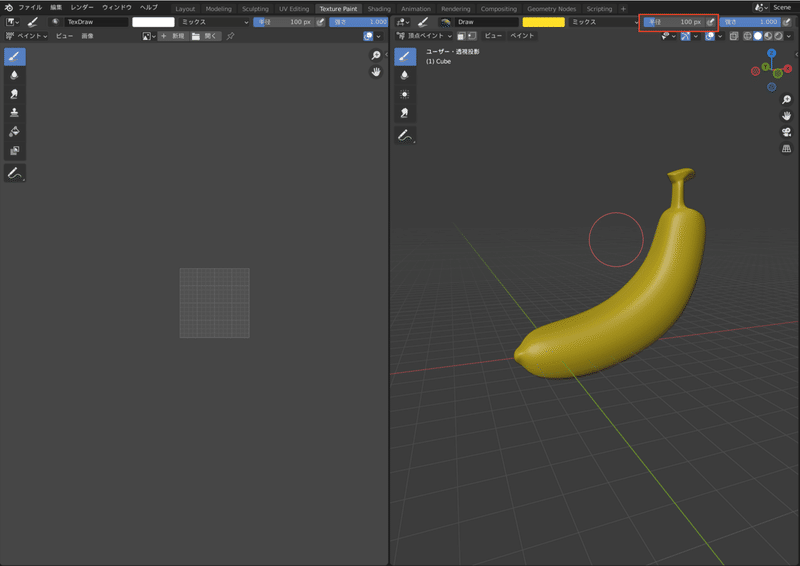
半径の値を調整するとカーソルの大きさを変更できます。

黄色で全体を塗ります。

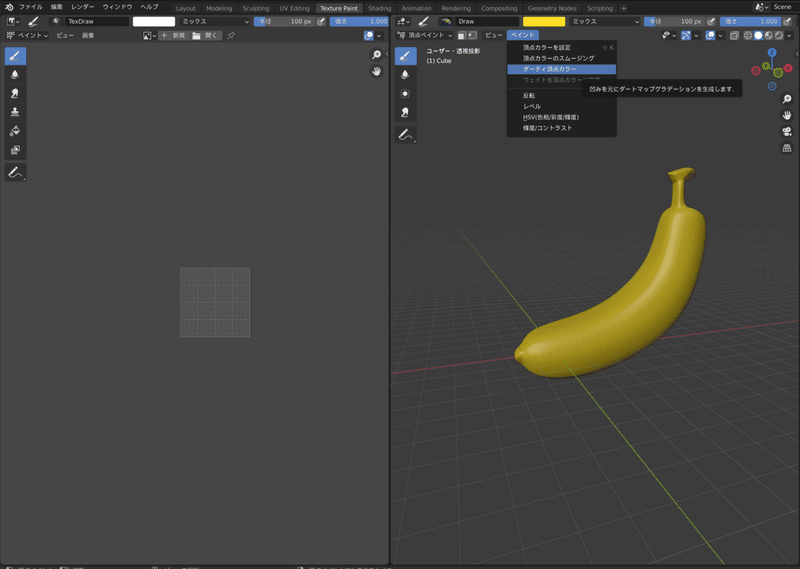
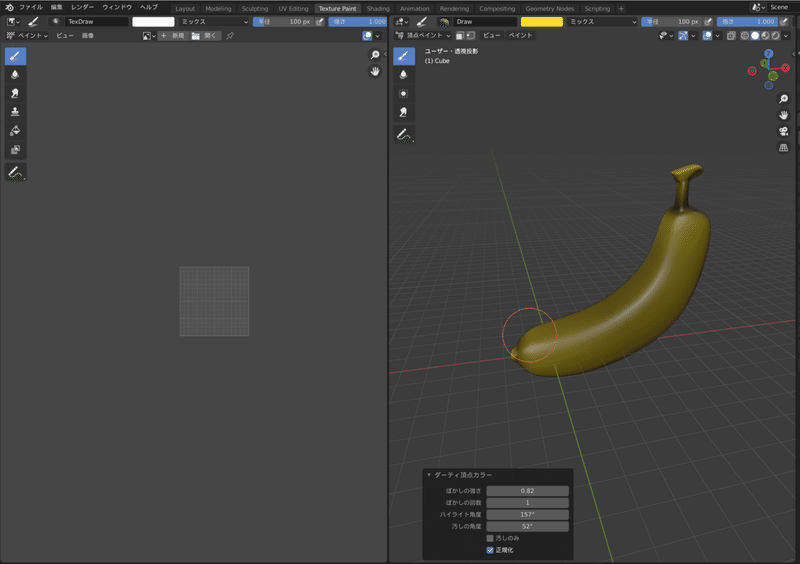
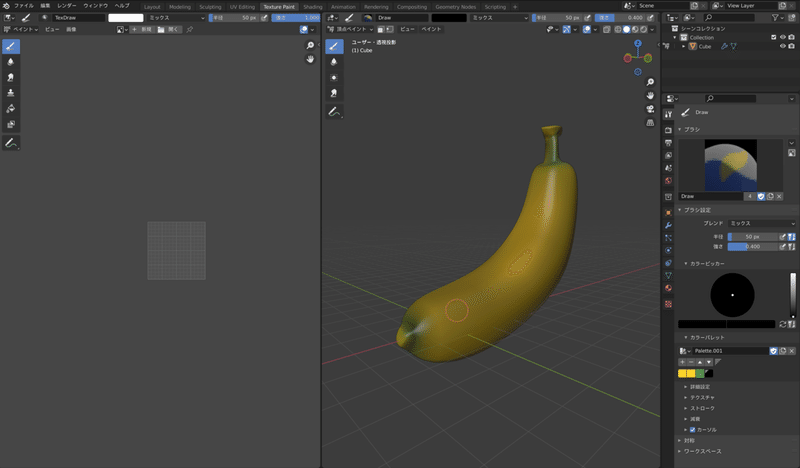
全体を塗ったらペイントからダーティ頂点カラーを選択します。

真っ黒になっても問題ありません。
ダーティ頂点カラーの数値を調整します。

再度カラーピッカーで色を選択(#FFCA2A)し、強さを0.4にして
塗っていきます。

部分的に黒い箇所を残しておくとリアルに見えます。

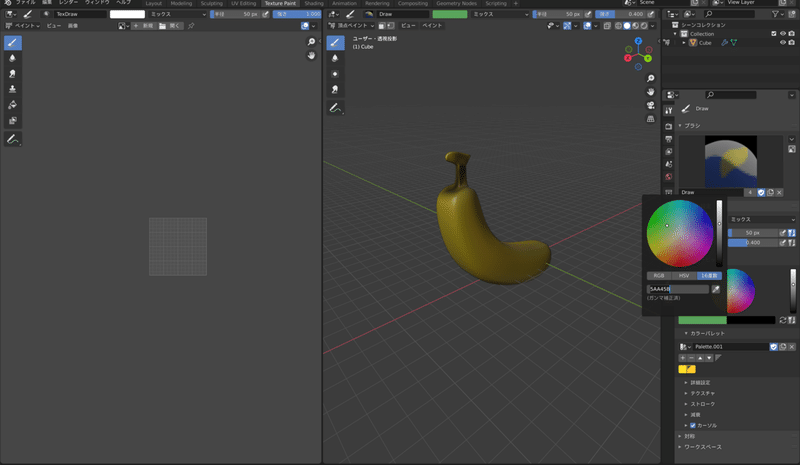
同じ要領で緑色(#5AA45B)も追加します。

ヘタの部分や先端に緑を塗りました。

もし塗りすぎてしまった場合は、黒色(#000000)で塗ると良い感じになります。

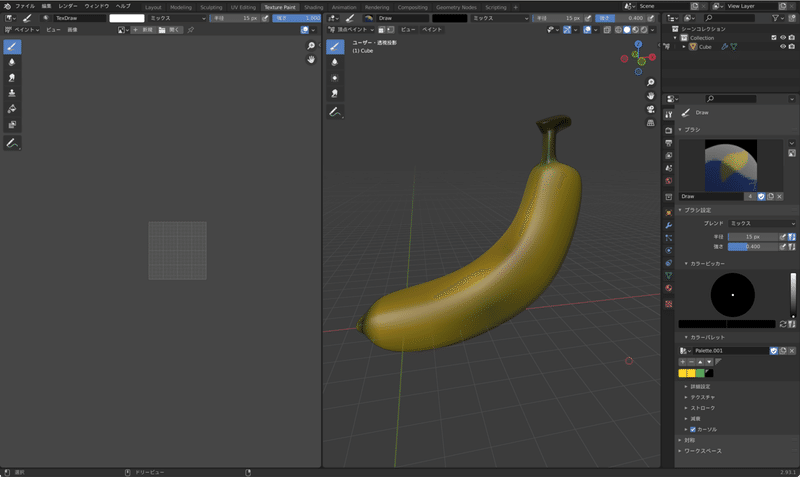
最終系はこんな感じになりました。

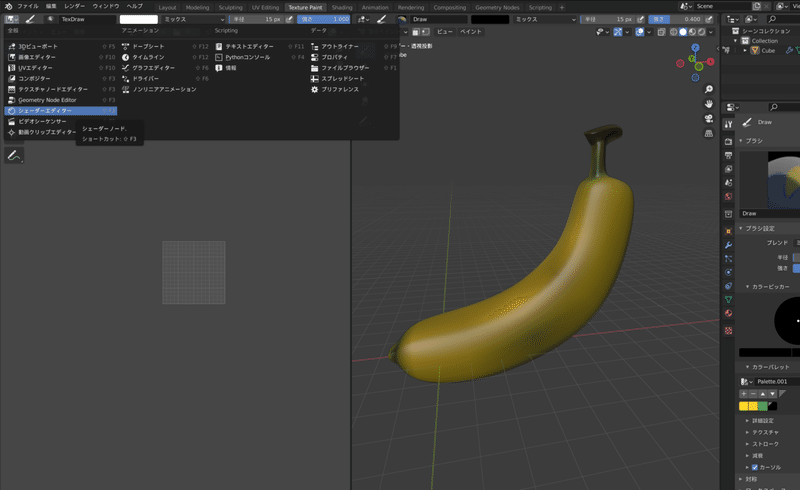
最後にこのテクスチャを反映します。
左に分割された画面をシェーダーエディターに変更します。

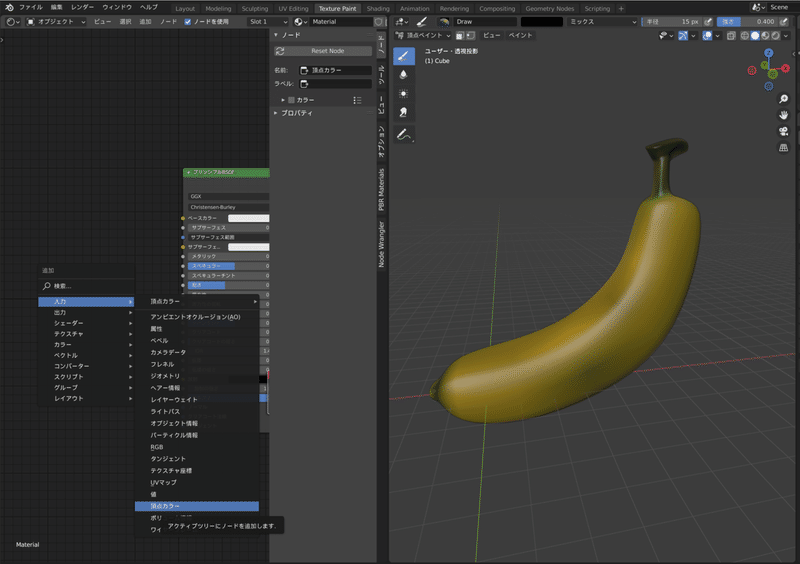
シェーダーエディター上でShift + Aキー、入力から頂点カラーを選択。

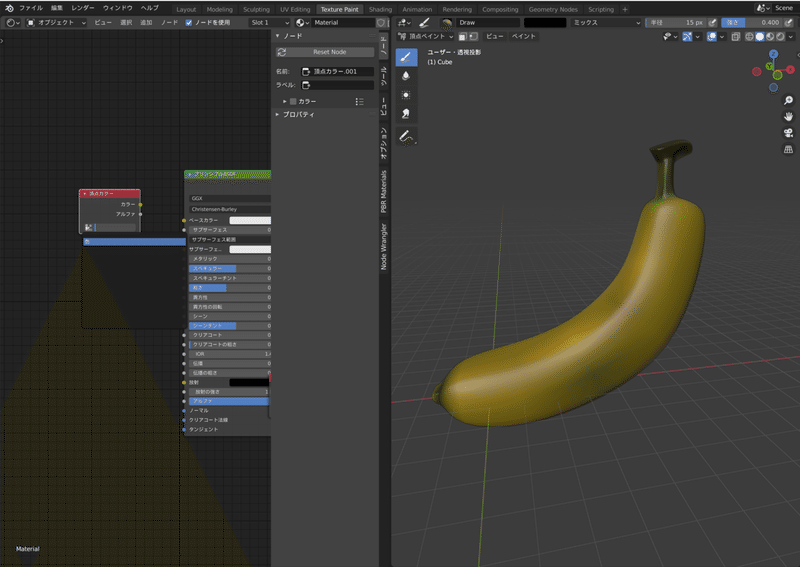
追加した頂点カラーから色を選択。

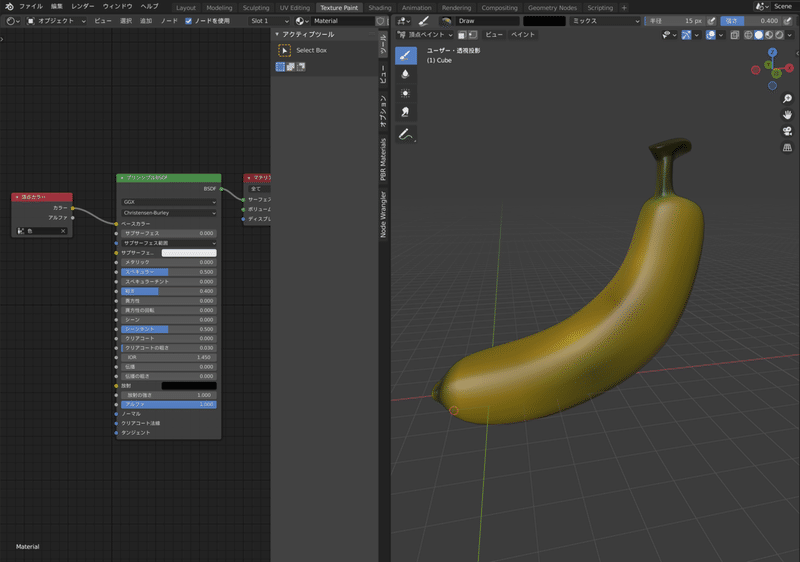
頂点カラーをプリンシプルBSDFのベースカラーに繋いで完了。

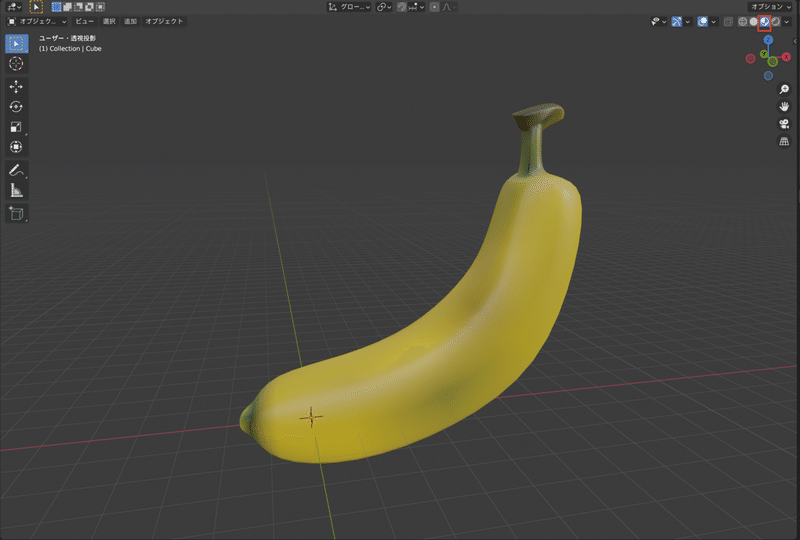
マテリアルプレビューでもテクスチャを確認できていれば完成です。

最後に
ここまでご覧いただきありがとうございました。
テクスチャペイントは回数を重ねるとより上手くなっていくと思います。
一回目で上手くいかなくても、何度か挑戦するうちに必ず良いものが作れるので諦めずやってみてください。
この記事が気に入ったらサポートをしてみませんか?
