
建築プレゼンボート作成のためのヒント。
こんにちは。kan.iです。
筆者は「デザイン学科」の中の「建築専攻」という特異な環境で、デザインと建築とアートについて幅広く学んでいます。
今回は「建築プレゼンボートのためのヒント」と題して、建築学生へ向けたプレゼンボード作成に関する知識を初歩的な部分を含めて解説していきたいと思います。
かなり長くなりましたが、ぜひ最後までお付き合いください。
1. デザインの基礎知識
1-1. “デザイン4原則"について
プレゼンボードの解説を始める前に、美しいデザインを行うための最低限の知識について触れておきます。
“デザイン4原則"というものをご存知でしょうか。
A-近接、B-整列、C-強弱、D-反復の4つから構成された、デザインに美しさを生み出すルールたちです。
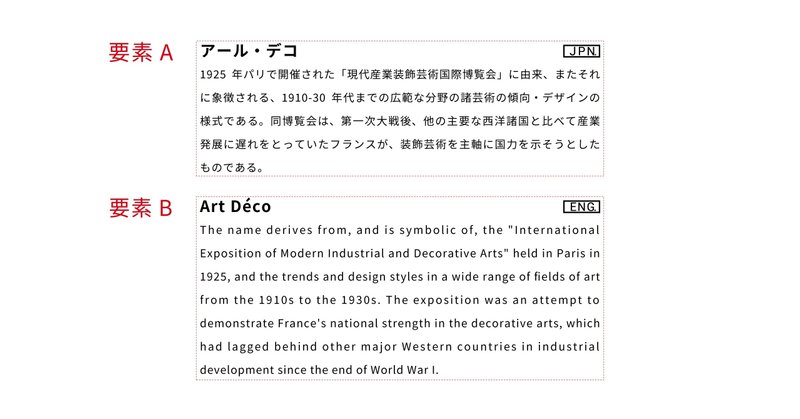
以下の要素で、実際の例を見ていきます[fig.1]。
この中に4つのルールを見つけられるでしょうか。

A-近接 Proximity
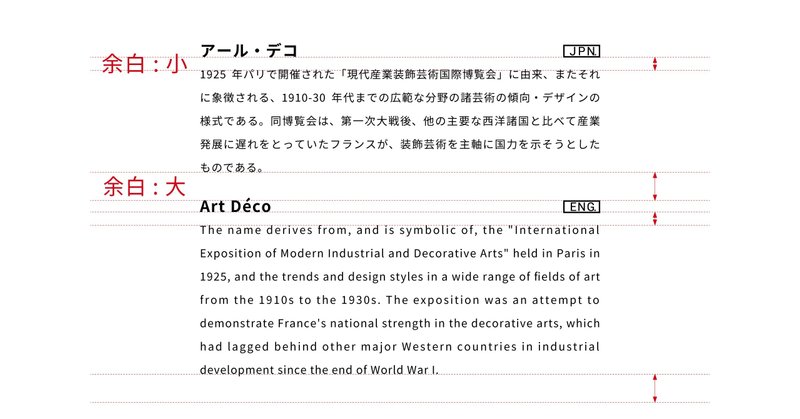
近接は、要素同士の間にある「余白」の関係性をわかりやすく使い分けることを指します[fig.2]。
以下の例の場合、「アール・デコ」と「日本語解説」の間の余白は小さいことがわかります。対して「日本語解説」と「Art Déco」の間の余白は大きくなっています。関係性を持つ要素同士は近づけ、そうでないもの同士は離すことが大切です。

B-整列 Alignment
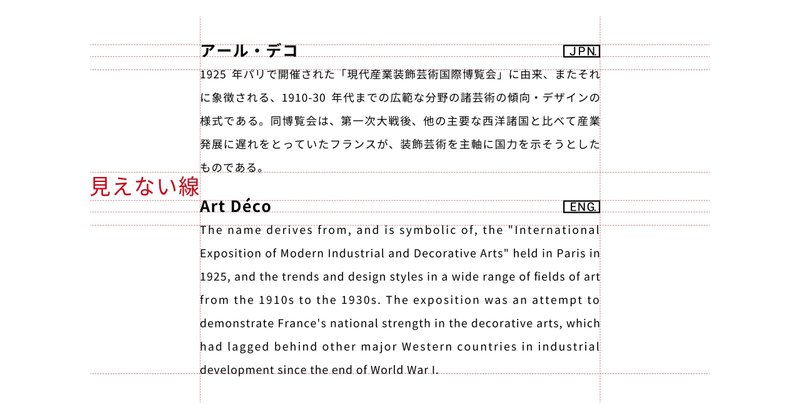
整列は、要素同士の上下左右位置を「見えない線」により揃えることを指します[fig.3]。
以下の例の場合、4つのテキスト要素と、2つのアイコン要素が上下左右で揃えられていることがわかります。あらゆる要素同士は見えない線によって整いを持たせることが大切です。

C-強弱 Contrast
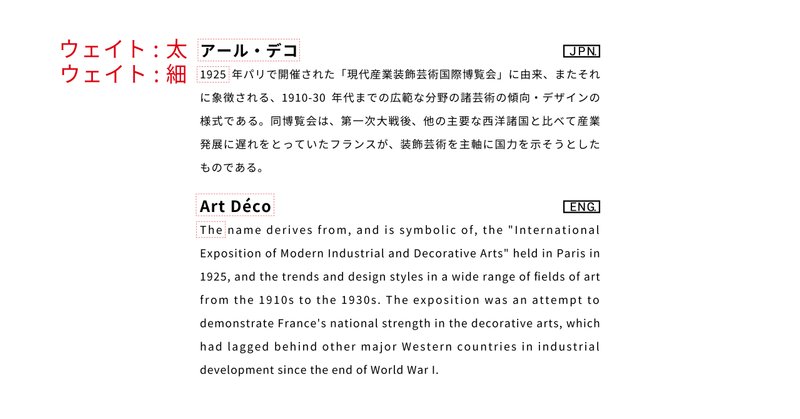
強弱は、それぞれの要素の重要性や優先度の関係性を明確にすることを指します[fig.4]。
以下の例の場合、「アール・デコ」と「Art Déco」のタイトルはフォントのウェイトが太くポイント数も大きくなっています。対して「日本語解説」と「英語解説」の本文はフォントのウェイトが細くポイント数も小さくなっています。重要な要素ほど大きく、そうでないものほど小さく示すことが大切です。

D-反復 Repetition
反復は、同じような要素の組み合わせ方を繰り返し用いることを指します[fig.5]。
以下の例の場合「アール・デコ」と「日本語解説」の組み合わせ(要素A)と、「Art Déco」と「英語解説」の組み合わせ(要素B)は、 お互いにフォントやレイアウトの点で共通点を持っています。ライン、カラー、レイアウトなど要素の組み合わせを統一することが大切です。

改めて、[fig.1]を見てみると、どうでしょうか。“デザイン4原則"が反映されていることがわかると思います。この4つのルールを意識するだけで、今までのデザインから見違えるように美しくなります。
1-2. “カラーモード"について
もうひとつ、解説しておくべき知識が“カラーモード"です。主に、CMYKとRGBの2種類が使用されます[fig.06]。デザインにおいては適切に双方を使い分ける必要があります。
CMYK Cyan + Magenta + Yellow + Key plate
CMYKは、通常「アナログ」な用途に用いられます。ポスターやコピー用紙をはじめとする印刷物に用いられる色の表現方法です。
白下地(紙)をベースとして、シアン+マゼンタ+イエロー(CMY)の3色を単体、あるいは混合によって用いることで様々な色を表現します。この3色は混ぜるほど暗く(黒に近く)なるため「減法混合」と呼ばれます。理論上は、CMYのみでブラックを作ることが出来るのですが[fig.06]の中心を見るとわかるように実際は鈍い茶色になってしまいます。そこでキープレート(K)と呼ばれる4つ目の色を用いることで、輪郭や細部までを鮮明に出力することができているのです。RGBは3色でCMYKは4色なのは、完全な「ブラック」が混合により生み出せないことが原因なのです。
RGB Red + Green + Blue
RGBは、通常「デジタル」な用途に用いられます。パソコンやスマホなどのディスプレイに用いられる色の表現方法です。
黒下地(画面)をベースとして、レッド+グリーン+ブルー(RGB)の3色を単体、あるいは混合によって用いることで様々な色を表現します。この3色はCMYKのようにインクではなく、ライトの光です。この3色は、混ぜるほど明るく(白に近く)なるため「加法混合」と呼ばれます。[fig.06]の中心を見るとわかるように、こちらは完全なホワイトになっていますね。3色とも照らさないと完全なブラックが生み出せるため、RGBは3色で済むのです。
※図では分かり易く示すため画面の表からライトを照らしていますが理論上は画面の裏から照らされています。

CMYKとRGBの使い分け
では実際にプレゼンボードを作る際は、どのように双方を使い分ければ良いでしょうか。A1サイズなどで印刷出力する場合はパソコンでの編集段階からCMYKにてデータ作成することが望ましく、逆にデータ提出(出力)の場合はRGBにてデータ作成することが望まいことは上記の解説を踏まえて理解してもらえると思います。
両方のデータが必要となる場合はどうでしょうか。印刷出力もデータ出力も必要である場合はCMYKにてデータ作成するのがおすすめです。CMYKからRGBへの変換では基本的に色が大きく変化することはありません。逆にRGBでデータ作成してしまい、後にCMYKデータが必要となった場合は、変換時に全体的に色がくすみます。この場合、PhotoshopにてLabカラーを経由することでくすみを軽減することができます(RGB→Labカラー→CMYK)。
※Labカラー : 色域が広く、色調のずれが少ないカラーモードのこと。
2. プレゼンボード作成のためのヒント(初級編)
2-1. 「お手本」が見つかるサイト
最も簡単なプレゼンボードの作成方法をご紹介します。
レイアウトの「お手本」を探す方法です。
今回は建築設計ではありませんが、学部2年時のインスタレーション作品「voice of forest」を用いて、プレゼンボードを作成していきます。
下記に3つのお手本が見つかるサイトの代表例を示しました。
Pinterestは、最もメジャーなアイデア発見ツールです[fig.7]。気になる画像から類似する画像を次々と表示してくれます。
Behanceは、Adobeが提供するプロのデザイナーの作品が公開されているSNSです[fig.8]。実際のデザインの仕事の例を参照することができます。
Issuuは、様々な分野のカタログをPDFにて公開・閲覧できるサイトです[fig.9]。海外の多くの学生が、建築作品ポートフォリオを公開しています。



2-2. 実際に「お手本」を探してみる
では実際にお手本を探してプレゼンボードを作成していきます。今回は、Pinterestを使用します。
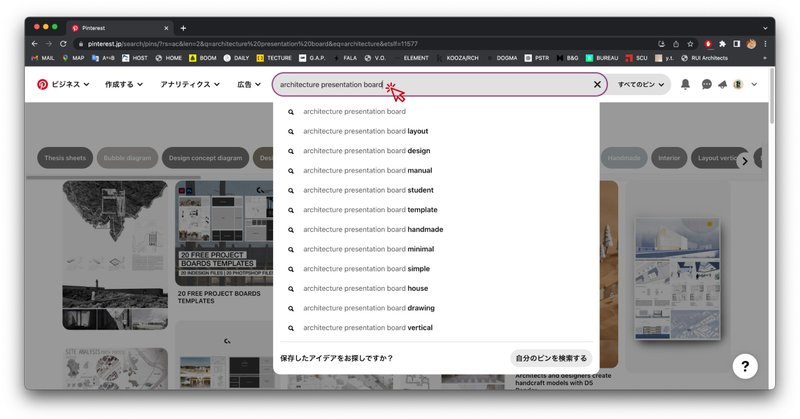
ヘッダーの🔍をクリックして、「architecture presentation board」で検索します[fig.10]。

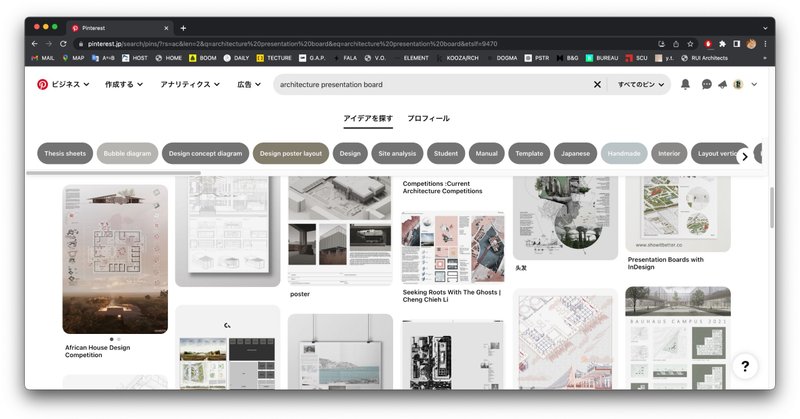
様々なアイデアが表示されます[fig.11]。ページをスクロールするとほぼ無限に画像が表示され続けます。気になるプレゼンボードを、クリックしてみましょう。クリックで表示された画像の下に、さらにその画像に関連するアイデアが表示されます。

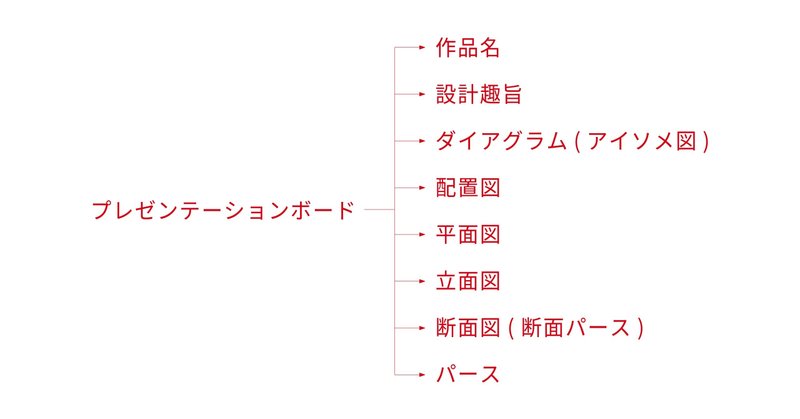
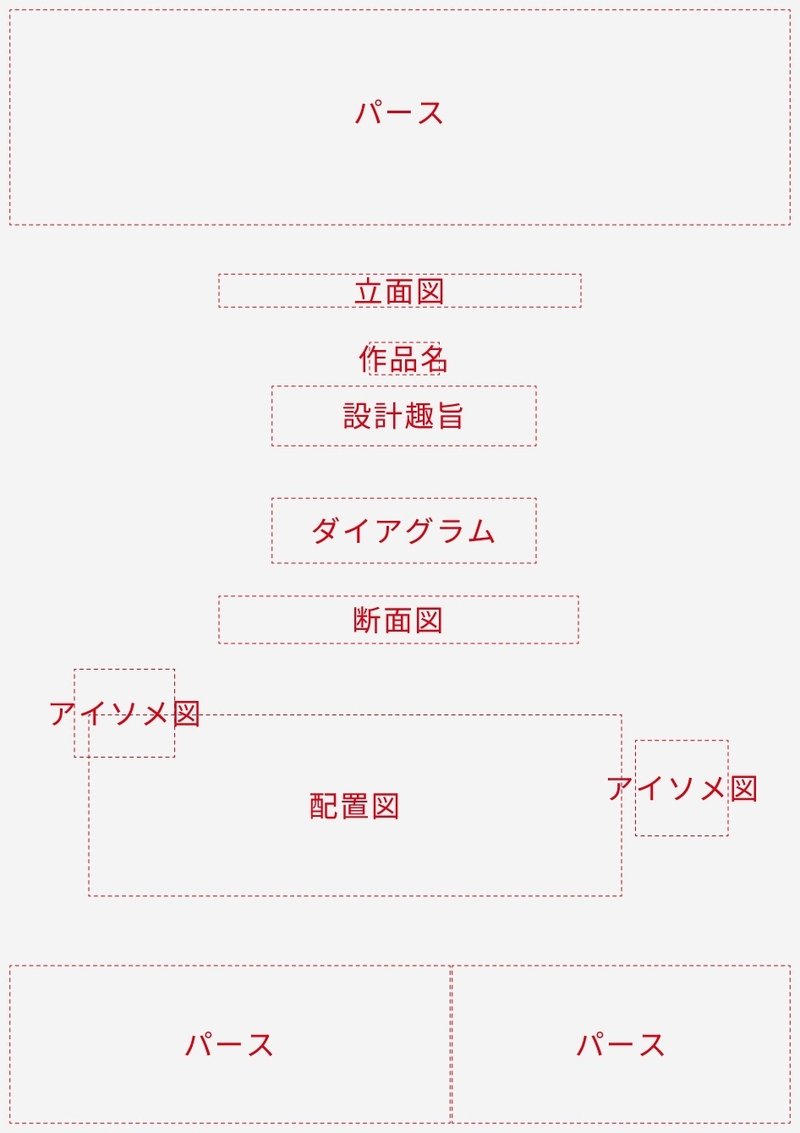
ここで、主にプレゼンボードに記載される要素を、下記にリストアップしました[fig.12]。
自身が作成する図面などの「要素の数」と大まかに内容が一致するプレゼンボードを探すように心がけましょう。
また設計する建築物がXY方向どちらに長いのか、あるいはZ方向に高いのかを意識して「お手本」の縦型or横型を決定すると、後々のレイアウトで都合が良いです。

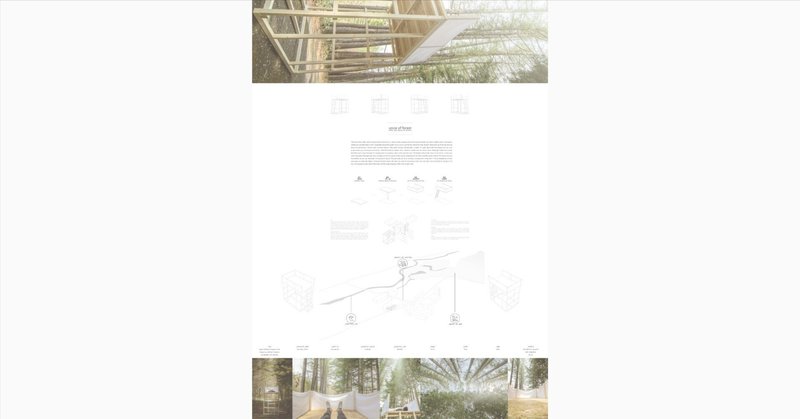
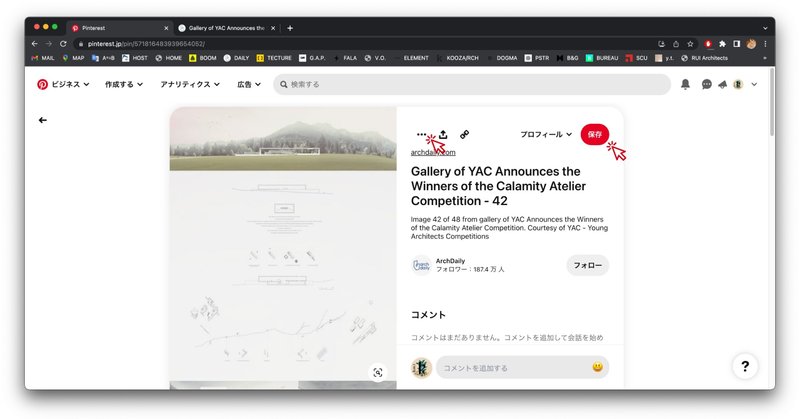
今回はこのプレゼンボードを「お手本」としたいと思います[fig.13]。右上の「保存」ボタンを押すとマイページにお気に入りとして保存されます。
また中央の・・・を押すと、ドロップダウンメニューが表示されますので、「画像をダウンロード」をクリックすると画像をパソコンへダウンロードすることができますので、ダウンロードしておきます。

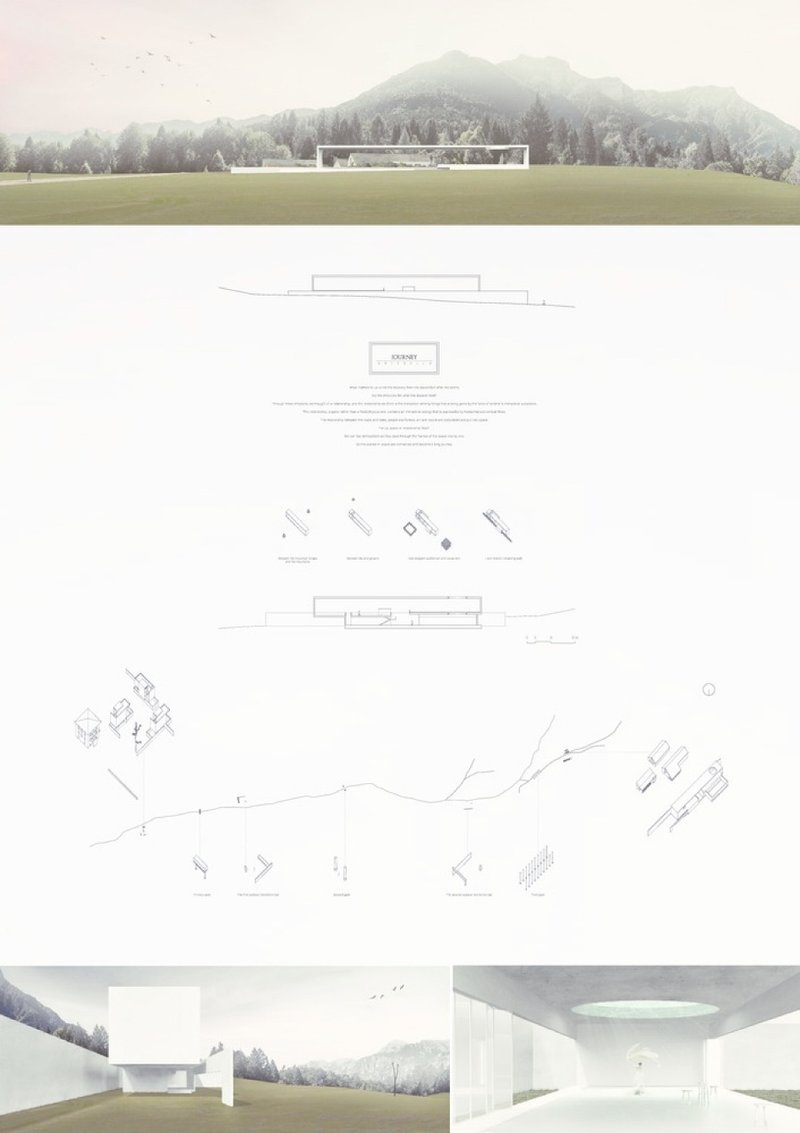
拡大表示するとこのようなプレゼンボードです[fig.14]。縦型で、テキストのサイズからおそらく一般的なA1サイズ(594mmx841mm)のものです。こちらは「グリッドスタイル」という手法になります。紙面を縦横にグリッド状に仕切ることでその中に様々な要素を敷き詰めていく方法です。

Copyright © 2019 Dongmin Lee, Seunggwan Baek, Wonryeong Lee, Minha Choi, Hyojin Sa
All Rights Reserved. (⊗DO NOT COPY⊗)
2-3. 「お手本」のレイアウトをトレースする
「お手本」を見つけたらIllustratorでA1サイズ(594mmx841mm)の新規ドキュメントを作成します。ファイル名「作品名_プレゼンテーションボード.ai」として保存しておきます。次にPinterestからダウンロードした画像を配置しておきます。
メニューバーの[ウィンドウ]>[変形]で、変形パネルを表示させます。画像を選択した状態で[縦横比を固定🔗]をクリックして解除して、[W:](幅:Width)に“594"、[H:](高さ:Height)に“841"を入力します。
メニューバーの[ウィンドウ]>[整列]で、整列パネルを表示させます。画像を選択した状態で[水平方向中央に整列╂]と[垂直方向中央に整列 ┿]をクリックして画像をアートボード中央に配置します。
※記号がわからない場合は、マウスオーバーで操作名が表示されます。
画像を選択した状態で、メニューバーの[オブジェクト]>[ロック]>[選択]をクリックすると画像がロックされ動かなく(選択できなく)なります。
画像をロックしたら、長方形ツール(SC:M)を用いて、上からレイアウトを大まかにトレースするように長方形を描画していきます。文字ツール(SC:T)を使用して“パース"や“立面図"と入力しておくと分かり易いです。
以下がトレース後の状態です[fig.15]。
※画像は非表示にしています。

2-4. 各要素のサイズ確認とドキュメント作成
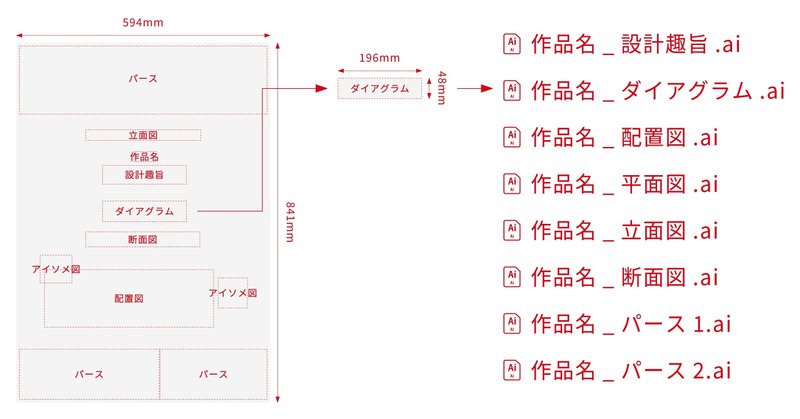
レイアウトが上記のようにトレースできたら各要素のサイズを記録します。先ほどの変形パネルまたはメニューバーの[ウィンドウ]>[情報]で情報パネルを表示させ、[W:]と[D:]の値を確認します。
ここでは例として、ダイアグラムを用いて説明します。ダイアグラムの長方形を選択し、変形パネルまたは情報パネルで[W:]と[D:]の値を確認します。
ダイアグラムの長方形は[W:]196mmx[D:]48mmですのでそのサイズの新規ドキュメントを作成します。ファイル名は「作品名_ダイアグラム.ai」として保存しておきます[fig.16]。
同様に全要素の長方形の値を確認、新規ドキュメント作成をしておきます。
この各要素のドキュメントは、各要素を作成・編集する際の作業スペースとなります。「作品名_プレゼンテーションボード.ai」上で一括で作業をすると必然的にデータサイズが大きくなるため、動作の遅延が多発します。作業スペースを分割し、最後にA1へ統合することで効率がアップします。

2-5. 各要素の作業・編集を進める
各要素のサイズ確認、新規ドキュメント作成が終わったら各要素を作成していきましょう。
各図面は「要素のサイズ」と「設計する建築物の規模」の関係性から最適な縮尺を検討します。大まかに建築物の外形寸法をCAD上で計測し、要素のサイズに収まる縮尺を電卓を用いて計算します。場合によっては、キリの良い縮尺までスケールダウンすることも検討しながら図面を作成します。
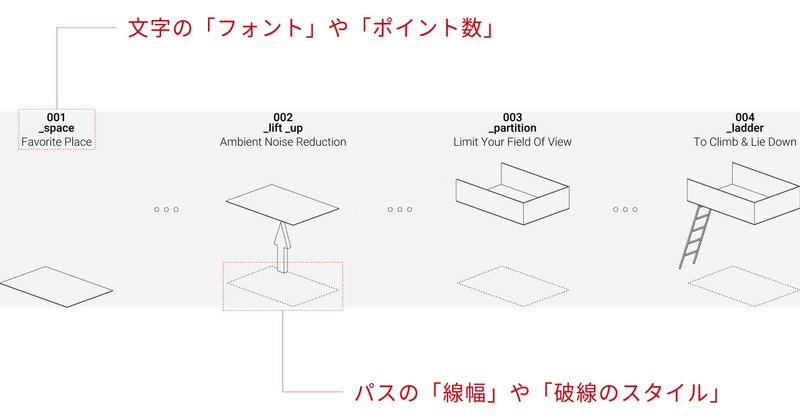
ここで例としたダイアグラムは下記のように作成しました。それぞれのファイル上で作業する際の注意点は、下図に示した「フォント」「ポイント数」「線幅」「破線のスタイル」などを、全てのファイル上で統一することです[fig.17]。スタイルがバラバラだと最後にA1へ統合した際にデザインの美しさが失われます。

2-6. 作業・編集の「お役立ちツール」
作業・編集で役立つIllustratorのいくつかのツールをご紹介します。
スポイトツール
スポイトツールは、あらゆるオブジェクトのスタイルをコピー&ペーストして適用することができるツールです[fig.18]。「テキスト」や「塗り」「線」など、あらゆるスタイルを素早く適用できます。
画面左ツールバーのスポイトツール(SC:I)をクリックします(画像赤枠部分)。スタイルをコピーしたいオブジェクトをクリックするとスタイルが吸い取られます。スタイルをペーストしたいオブジェクトを[option]+クリックで、スタイルが適用されます。
具体的にコピーしたい要素としない要素を編集することもできます。画面左のツールバーのスポイトツールをダブルクリックするとスポイトツールオプションが表示されます。チェック☑が入っている要素が、コピーされます。基本的に全ての項目にチェック☑を入れておくのがオススメです。

定規とガイド
ガイドは、冒頭の“デザイン4原則"で述べたB-整列を意識する際に役立つ、ガイドラインです[fig.19]。オブジェクトを整列させたり、「幅」や「高さ」を揃える際のガイドラインとして用います。
ガイドを使用するためには、まず定規を表示させる必要があります。メニューバーの[表示]>[定規]>[定規を表示]をクリックします。するとアートボードと各メニューの境界線部分に定規が表示されます(画像赤枠部分)。
ガイドを作成する場合は、定規の上でクリックし押し続けたままアートボードの上までドラッグし離します。水色の線でガイドが作成されます。
垂直方向のガイドを作成したい場合は上の定規から下へ、水平方向のガイドを作成したい場合は左の定規から右へドラッグします。
あらゆるオブジェクトやアンカーポイントを選択し移動する際に、ガイド上を目掛けてスナップしてくれます。ガイドが不必要になった場合は、削除したりレイヤーパネルの𓁹をクリックして非表示にします。

アウトライン表示
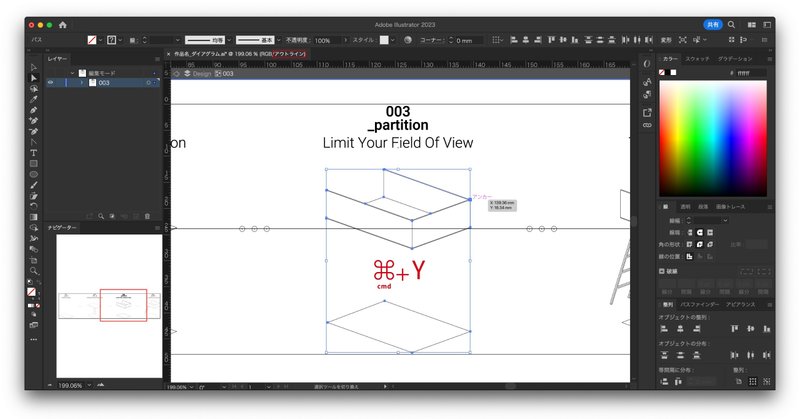
アウトライン表示は、図面などのアンカーポイントやパスが非常に多いことで動作が重いファイルの編集時に役立つ、表示スタイルです[fig.20]。
全てのオブジェクトが、線や塗りのスタイルを適用しない簡易的なアウトラインによって表示されるモードです。キーボードの[command]+[Y]を押すたびにアウトライン表示と通常表示を切り替えることができます。
パソコンのグラフィック処理を軽減するため、メモリ不足によるフリーズとデータ損失のリスクを低減できます。また、線幅が太いパスのアンカーポイントを特定の場所へ正確にスナップする際や、大量のパスが混在し潰れている際などにも重宝します。
アウトライン表示をしている最中は、ファイル名の右に「(アウトライン)」と表示されます。

トンボ(トリムマーク)
トンボ(トリムマーク)は、印刷を前提としたデータ作成において必ず必要となる切り出しのための補助線です[fig.21]。今回の場合は最終的に印刷する「A1データ」にこのトンボが必要となります。
はじめに、長方形ツールでA1サイズ(594mmx841mm)の長方形を描画します。長方形を選択した状態で、メニューバーの[オブジェクト]>[トリムマークを作成]をクリックすると、トンボが作成されます。長方形は削除しておきます。
当然ながらトンボはA1紙面の外側に作成されますので、必要に応じてトンボが収まるようにアートボードを拡大してください。
印刷後は、このトンボを頼りに切り出します。四隅に╗のような記号が作成されています。二重線のうち、紙面の内側に近い方同士を結ぶ形で切り出します。この際、印刷用紙はくり抜くようにし端まで切らないように注意してください。印刷用紙が切り離されると、トンボが役に立たなくなります。

2-7. 「各データ」の「A1データ」への統合
最終工程です。
各ファイルで作業したデータを「作品名_プレゼンテーションボード.ai」へ配置して統合します。ここでは、コピー&ペーストにて配置するようにし、作業していた「各データ」にも、データをしっかりと残しておくようにしましょう。
片方のファイルが破損し開けなくなった場合に「各データ」と「A1データ」のどちらか一方は必ずデータが生きているため、リスク回避に繋がります。
全ての要素を配置したら、微調整などを行います。フォントなどのスタイルが誤っている箇所がないかどかを全体的にチェックします。最後にファイルを保存して完成です!
下記が「お手本」を元に作成したプレゼンボードです[fig.21]。

《voice of forest》Copyright © 2018-2023 kansuke ito All Rights Reserved.
3. プレゼンボード作成のためのヒント(上級編)
3-1. 3つのスタイル
基礎を既におさえている人へのプレゼンボードの作成方法をご紹介します。それは「3つのスタイル」を用いる方法です。下記に3つのスタイルの具体例を筆者の作品を用いて示しました。
3-2. グリッドスタイル
こちらは初級編でも用いた、最もベーシックに用いられるプレゼンボードのスタイルです[fig.22]。
紙面を縦横にグリッド状に仕切ることでその中に様々な要素を敷き詰めていく方法です。各要素のアートボードは単純な長方形となるため、データ作成が容易な点がメリットです。一方で他者と同じようなレイアウトになりやすく、オリジナリティのある構成を生み出すのが難しいという点がデメリットです。

《Floating den, Sinking margin》Copyright © 2018-2023 kansuke ito + soma koki
All Rights Reserved.
3-3. シングルスタイル
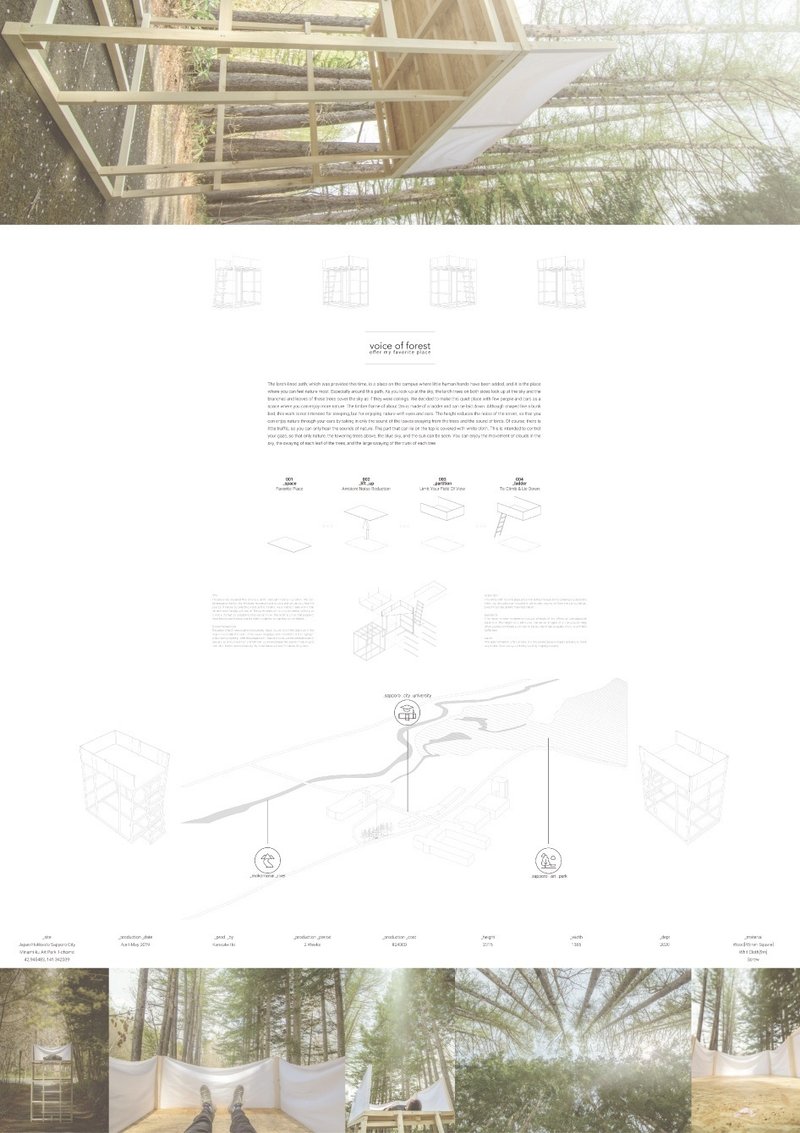
こちらは名前の通り1枚の画像を紙面全体に用いるプレゼンボードのスタイルです[fig.23]。
これは主にメインパースを背景に配置し、その前面に図面などの要素を配置していく方法です。一目で建築の全体像が伝わる点がメリットです。一方で前面に配置する図面などと背景のパースが混在しないように、細かい調整が必要な点がデメリットです。

《Linear woods》Copyright © 2018-2023 kansuke ito + soma koki All Rights Reserved.
3-4. ブレンドスタイル
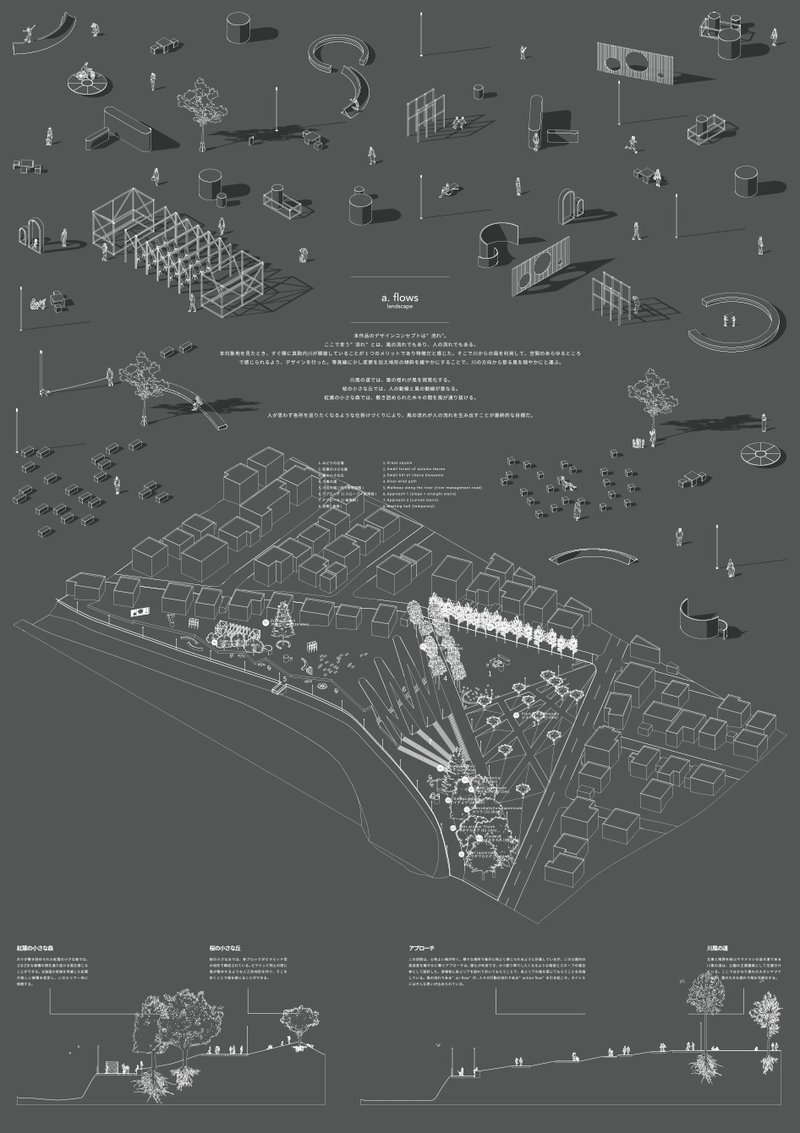
こちらは紙面を斜線や円形など不規則な図形で仕切ることでその中に様々な要素を敷き詰めるプレゼンボードのスタイルです[fig.24]。
図面やパースを長方形に収めるのではなく建築や図面の形態をそのままレイアウトしていく手法です。オリジナリティの強いレイアウトが可能な点がメリットです。一方で非常に複雑なレイアウトとなるため、要素の形状や縮尺をしっかりと事前に検討しなければならない点がデメリットです。

《a.flows》Copyright © 2018-2023 kansuke ito All Rights Reserved.
4. まとめ
今回はプレゼンボードについて、初級編と上級編に分けてご紹介しました。
最後に、特に大切なポイントを6つまとめておきます。
初心者は「お手本」を頼りに
デザインの基礎知識が大切
最初に大まかなレイアウトを決める
「A1データ」と「各データ」は分ける
慣れたら3つのスタイルを使い分ける
操作で不明な点は検索してみる
最後の「検索してみる」はここで初めて述べますが、Illustratorにおいて操作が不明な点がある場合は、積極的に検索して自ら調べることをオススメします。今回のこの解説では初歩的な操作などについては割愛していますが世の中のほぼ全ての広告物・印刷物は、IllustratorをはじめとするAdobe系ソフトで作られています。国内でもユーザー数は多く、わからない点は少し検索してみると沢山の解説が出てきます。
一度調べて得た知識は、今後の作業で一生役に立ちます!
最後まで読んでいただき、ありがとうございます。
少しでも役に立つ知識がありましたら幸いです。
では、また次の解説でお会いしましょう!
この記事が気に入ったらサポートをしてみませんか?
