
デザインのドリル トレース記録 No.1
とりにくです。
前々からしたかった、デザインの勉強を始めました!
金なしスキルなしパソコンはポンコツ(この時代に4GB)
Photoshopやillustratorの勉強したいけども、
うちには、きっとPhotoshop入れるだけで止まってしまうパソコンしかないので
Canvaでやってみようと思います。
デザインの勉強、どうやる?
さてさて、どこからやる?
何をやる?
「デザインの勉強」と調べると
ピンタレスト等で良いデザインに触れる
デザインソフトに触れる
良いデザインをひたすらトレースする
と出てきます。
1個ずつ見ていこう。
1、ピンタレスト等で良いデザインに触れる
とりあえずピンタレストをダウンロードし、
ポチポチ見てみることに。
隙間時間使って見てみようと思います。
2、デザインソフトに触れる
今の時点ではCanvaにとにかく触れる!!
ということで先日クラウドワークスでCanvaに関する案件に応募し、
週1~2に1回のペースで少なくとも触れるようにしました。
案件内容はアイキャッチ画像を作ったり、構成案に合う画像を探して貼るだけの簡単なものなので、
提出した後もそのままCanvaを使って勉強・・というペースができました。
なかなか良いので続けたいなと思ってます。
あとはfigmaが気になっています。
Webサイトのワイヤーフレームを作るのに適しているとは聞いたけど、
バナー作成ができるとか色々使い勝手よさそうなので
もう少しCanvaに慣れたら今度はfigma勉強したいな
3、良いデザインをひたすらトレースする
デザインの勉強の要はここかなと思います。
とにかく手を動かす!!
トレースをすることで、デザインだけじゃなく操作の方法にも慣れていくから、これが上達への一番の方法なのはわかってます。
しかし、良いデザインとは?となったので、
『デザインのドリル』をポチりました。
トレースをするだけで、デザインが学べるというもの
とりあえず始めたい私にはいいかもと思い、即買いました。
課題に使われている素材は無料ダウンロードできるのもいい点!
問題解きっぱなしで放置は良くない
よくね、大学受験の時言われていました
だから浪人したんですけども(遠い目)
現に今の時点で既にドリル数問やって放置しているので、
比較しながら反省点をnoteでやっていこうと思います。
補足事項。
Canvaで一から作りたいので、素材はダウンロードせずに
Canvaで素材からフォントまで探して作りました。
なので全く同じではないのでご了承くださいませ。
色はドリルの指示通りに設定したけど、
かなり色が違っているからなんでだろう?と今調べ中です・・
これも勉強・・
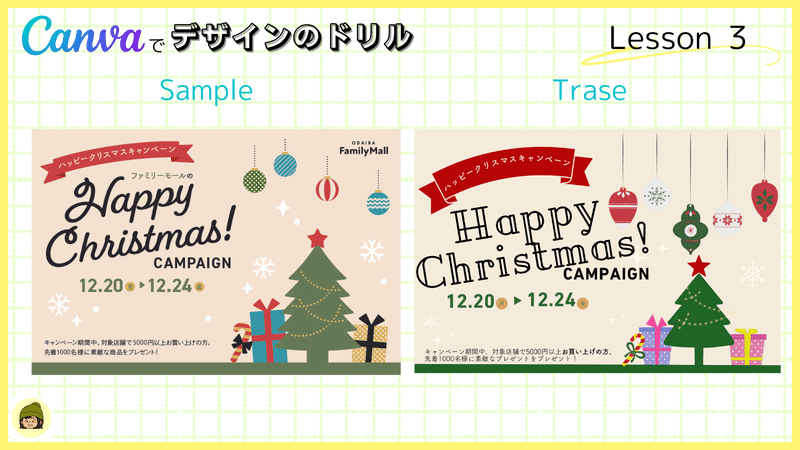
Lesson3

なんでLesson3から?と思った方へ。
Canvaで一からやろうと思ったのがLesson3からだったためです。
気になった点、反省点
右上のロゴ忘れた
HappyChistmas!の右上の「ファミリーモールの」入れ忘れた
文字大きい(日付とリボンのところ)
イラスト部分小さい
下の注意書きの部分、下部分に余白必要だったかも
Happy~の文字と右の飾りイラストの余白少ない
全体的に詰め詰めな感じがしました。
余白が少なく見えます。
文字とイラストのバランスがバラバラ
文字のサイズがこのままなら右上の飾りのイラストを小さくしてもよかった
(下のクリスマスツリーはそのままでいいかも)
目で見ながらトレースって難しい・・
改善点
サンプル画像の透明度を極限まで下げて、本当にトレースをするように作業をしてみて、位置やバランスの確認をする。
文字詰めを活用してバランスを見る
ロゴ入れ忘れ注意
以前ウィズママ内のCanvaサークルのアーカイブを見たら、
サンプル画像の透明度をめちゃくちゃ下げて、
その上からトレースする方法を行っていたので、
今度ちょっとマネしたいと思います。
こんな感じで反省を振り返っていきまーす!
では!
この記事が気に入ったらサポートをしてみませんか?
