
【UIデザイン学習】配色設定を意識してデザインする練習
こんにちは。今日も学んだことのアウトプットの為、noteにまとめていきます!
今回も#BONOの動画で勉強したことを振り返りつつ、復讐として1からデザインを作ることもやって見ました。
はじめに
今回のお題はUIビジュアルのTRY4「SP版の動画詳細UIをリデザイン」というものでした。

リデザインの前に、POINTとして説明してもらえた事を意識して取り組み、
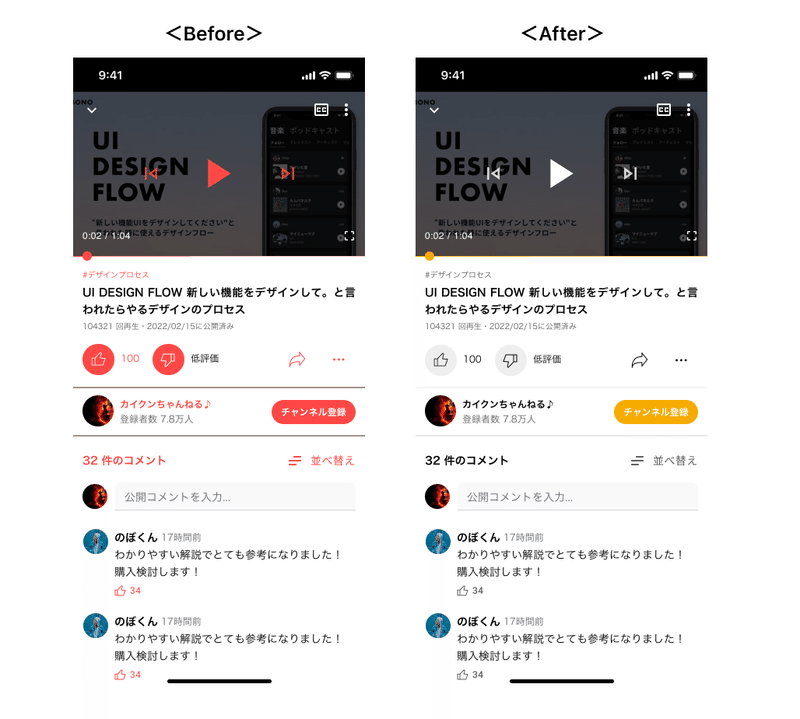
私が作成したものがこちらです。

今回は割と要点を抑えてできたかなと思います。(成長を感じられて嬉しい)
■このTRYで学んだこと
メインカラーを決める
→8:2の法則で、メインとアクセントにしたい色を全体の2割で配色する
テキストの強弱をつける
→タイトル/説明でテキストの太さや色を変えて強弱をつける
→
ボーターの配色
→ナビゲーションの境界線ははっきり入っててもOKだが、コンテンツ内のボーダーはユーザーに視界が奪われない程度の濃さにする
→ボトムナビゲーションはメインコンテンツ背景よりも薄くするべき
投稿の配色は大切な同線なので、重要なアクションはサービスのメインカラーを選ぶ
■気をつける点
まず配色はあくまで、目線設計で一番見てもらいたい要素を目立たせる為の役割なので、色を配色する時にはアクションをしてほしいボタンやそれにつながるテキストなどを目立たせるようにする。
また、逆にアクションに直接繋がらない要素については目立ちすぎないように調整をする。
■ここまで行なって前回の余白の学びを活かして自主制作をしてみた
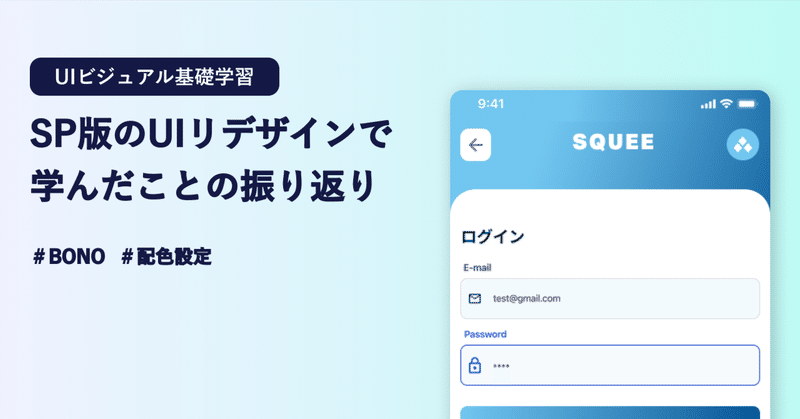
▼iosアプリのログイン画面
作ったものがこちら。

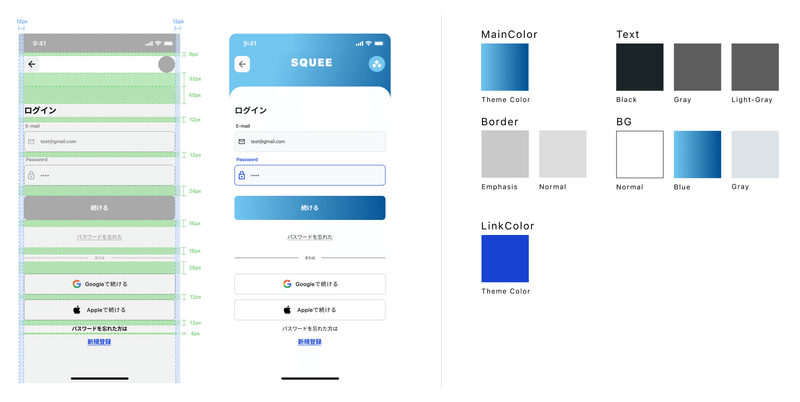
▼余白の間隔や配色をこのようにまとめました

▼意識したこと
<余白>
まず、苦手意識のある余白についてすでにリリースされているアプリをトレースしながら作成しました。
コンテンツの仲間分け、仲間毎に適切と思える余白を設定していきました。
(基本は8の倍数と、間隔が狭くてもよさそうなものを4の倍数で置きました)
<カラー>
メインカラーとアクセントのリンクカラーを全体の2割程度になるようにつけていきました。
今テキストを打ち込んでいる箇所はアクセントカラーで枠に色をつけ、推してほしいリンクも同様に配色。
一番目立たせたいところ、視界に入れたいものを意識して作成しました。
■参考
この記事が気に入ったらサポートをしてみませんか?
