
OOUI(オブジェクト指向UIデザイン)の実践を、Airtableを使ってやってみた【その6】
OOUI(オブジェクト指向UIデザイン)の書籍に記載されている演習課題を、Airtableを使ってプロトタイプを作りながらやってみました。
↓他の課題の投稿はこちらです。
(なぜAirtableなのか?といったことは1回目に書いています)
演習課題は全部で20あるのですが、今回は以下の課題です。
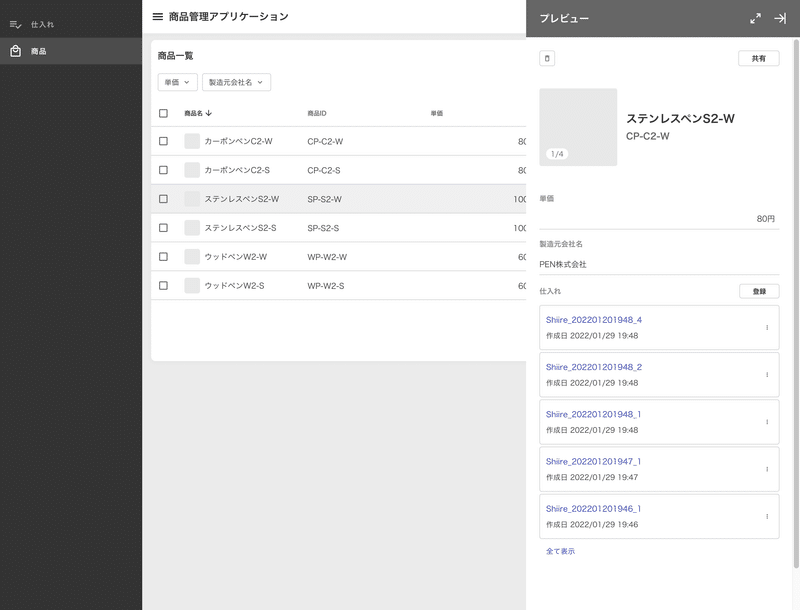
レベル5 商品管理アプリケーション
OOUI(オブジェクト指向UIデザイン)の実践
実際にやったことの流れとツールは以下の通りです。
書籍に記載されている実践課題から要求一覧を整理(Notion)
オブジェクトの抽出(Notion)
概念モデル図の作成(Figjam)
ビューの関係図を作成(Figjam)
3を見ながらプロトタイプを作成(Airtable)
4,5を見ながら、画面イメージを作成(Figma)
実際にやったこと
↓実際にやったことはこちら、Notionにまとめました。
1. 書籍に記載されている実践課題から要求一覧を整理(Notion) 〜 2. オブジェクトの抽出(Notion)2. オブジェクトの抽出(Notion)
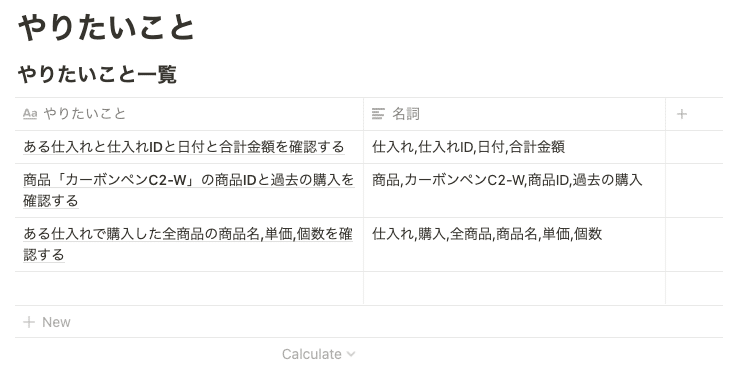
要求一覧を書き出し、名詞はすべて抽出します。

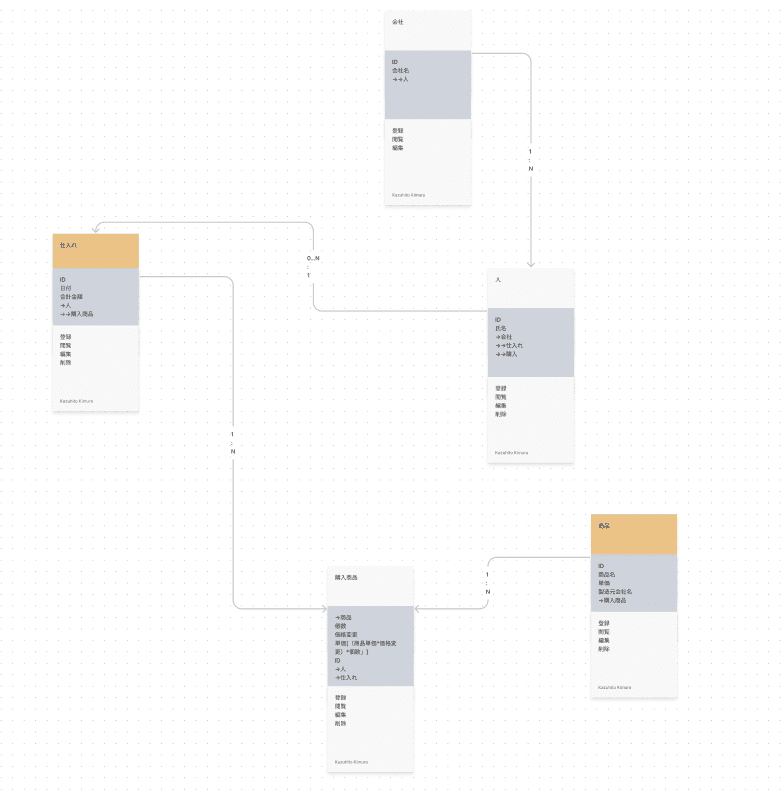
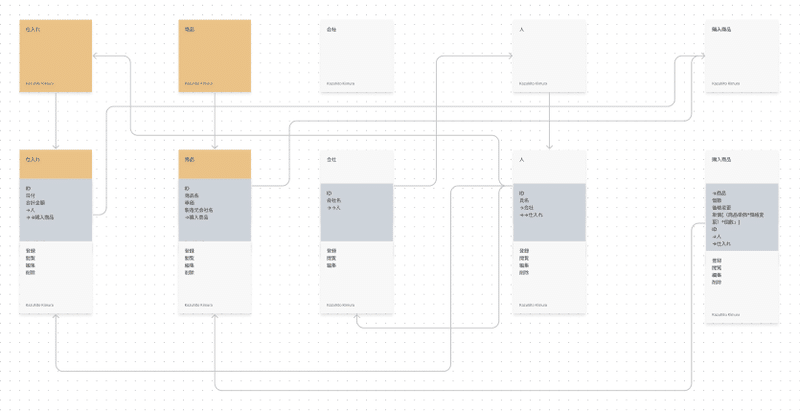
3. 概念モデル図の作成(Figjam) 〜 4. ビューの関係図を作成(Figjam)
商品マスタとして使う「商品」と、仕入れの際に購入した「購入商品」を別々に作成しました。
商品に単価(定価)をつけた上で、実際購入した際の単価はまた「購入商品」の価格変更の割合によって決まります。
その「購入商品」が複数集まって「仕入れ」になるイメージですね。
結構ややこしかったです、、


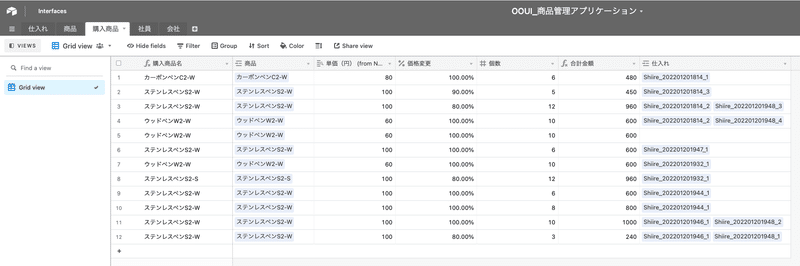
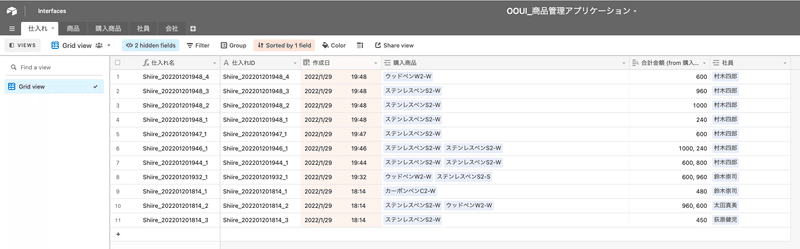
5. 3を見ながらプロトタイプを作成(Airtable)
「仕入れ」と「購入商品」、「商品」の関係は何回かAirtable上で作り直して、上記の形に落ち着きました。


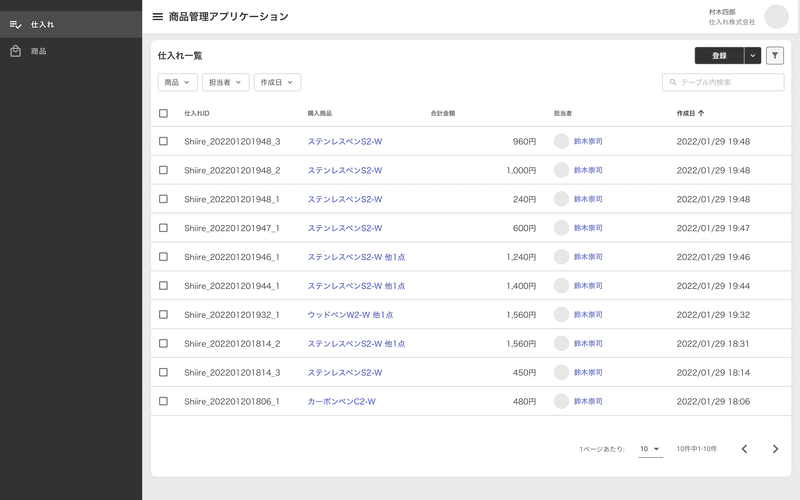
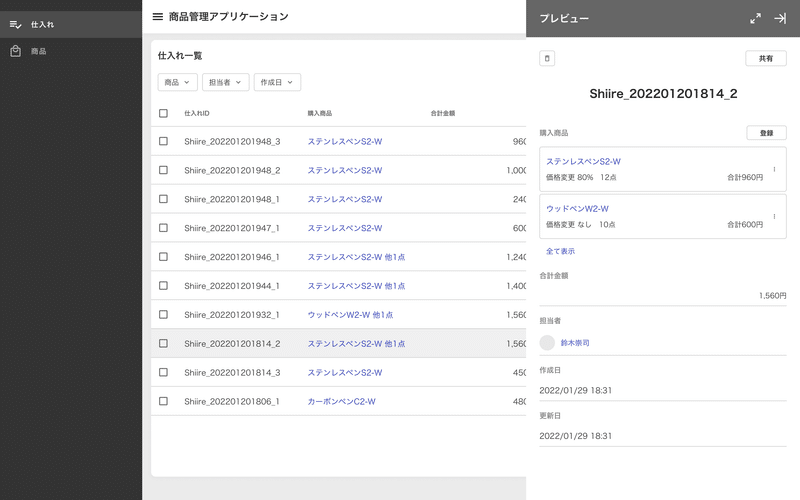
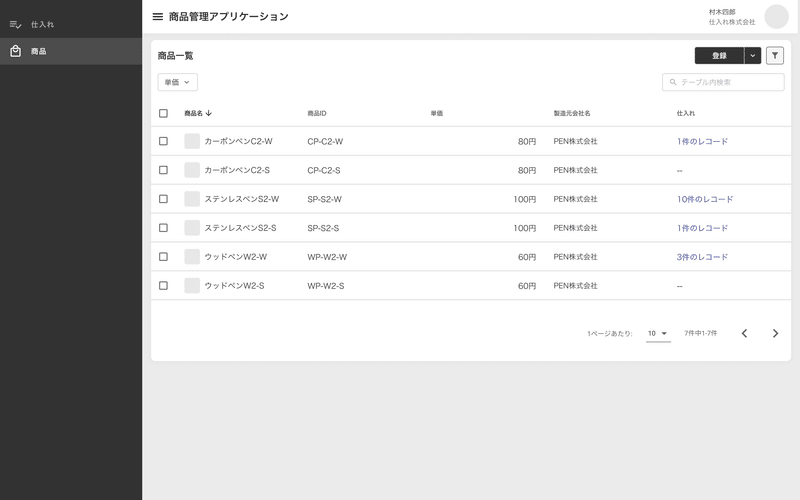
6. 4,5を見ながら、画面イメージを作成(Figma)
レイアウトは業務システムっぽい、テーブルが普通に並ぶ感じです。
仕入れの合計金額と購入商品、商品の関係性が上手く伝わってると良いです。




さいごに
ちょっとした計算であれば、Airtableで実際に作ってみて、修正が効くのでやりやすかったです。
toCだとユーザー体験とUIの見せ方の関係性が結構問われますが、業務システムの場合はオブジェクトの繋がりが直感的にわかる情報設計が問われてくるかな、という印象です。
この記事が気に入ったらサポートをしてみませんか?
