The State of Kazupon 2019
たいそうなタイトルですが、2019 年のただの振り返りです。
TL; DR
今年 2019 年も量が多くなってしまったので、時間がない、長いの読みたくない人は、以下で概要を知っていただければと。
- 今年は転職して i18n 開発楽しんでいるよ
- イベント登壇、なんだかんだ数えたら今年も結構してたよ
- Microsoft 関係のイベントにVue.js日本ユーザーグループが参加してSI、エンタープライズ方面にも啓蒙活動してきたよ
- Vue.js日本ユーザーグループが主催するミートアップのコミュニティ運営は自分ではなく、素晴らしいコアスタッフに運営してもらったよ
- 台風で中止になった Vue Fes Japan 2019 、何だかんだでショックで悔しかったよ
- Vue.js日本ユーザーグループ の Web サイト作っているよ
- OSS 今年もいつも通りメンテしつつ新しいものも公開したよ
- 2020 年はカンファレンスの主催・実行委員長を降りて OSS 開発の方にフォーカスするよ
仕事
2019年4月に CUUSOO から PLAID にジョインしました。
入社して最初は、PLAID のプロダクトである KARTE の管理コンソールの UI を vue-i18n を入れて i18n 化を進めた。今では英語、日本語 2ヶ国語、UI 表示は対応できるようになっています。
i18n は本当に難しい。
色々と難しいことがありますが、そのうちの1つとしては継続的なローカライズが必要だというのがあります。
i18n によるローカライズは、ただ対応して終わりだけでなく、継続的に取り組んでいかないと一部が表示が英語になっていないなどのローカライズ漏れがすぐにでてきます。PLAID では各チームが非同期にプロダクトを開発を取り組んでいるため、仕組みを入れておかないと大変なことになります。
という訳で、PLAID の将来の i18n ワークフローを見据えて、継続的にローカライズ (Continuous Localization) できるような仕組みを i18n おじさんとして今整えているのが現状です。
いろいろと大変ですが、解きがいがあって、i18n 面白いです。
イベント登壇
1. 次世代 Web カンファレンス
2019年はじめとして、Jxck さんが主催するイベントで、フロントエンドのパネルディスカッションの枠で登壇しました。
どんな感じだったからは、以下の私の Meduim の振り返りブログで書いてあるので、そちらを見てください。
個人的には反省点ありありのイベントで来た方には少し申し訳ない気持ちです。
2. カンファレンス主催 Casual Talks #1
発表した内容はこちらです。
カンファレンス運営者向けに、Vue Fes Japan 2018 のイベント運営、どんなことやっていたのか話ました。話した内容、懇親会で参加されたカンファレンス運営者の方々から大変ためになったと声を聞くことができたので、開催したよかったと思います。興行中止保険はためになったらしい。
RubyKaigi 主催者の松田さんと Builderscon 主催者の牧さんを交えたパネルディスカッションは、それそれの運営のスタイルや方針を聞くことができたので、大変よかったと思います。
カジュアルトークの内容は、Vue.js 日本ユーザーグループスタッフのおいちゃんがまとめているので、興味がある方はこちらをぜひ。
3. Ginza.js #1
Ginza.js で 3月の有給期間中に作った vue-i18n 向けの ESLint プラグインについて話してきました。
内容としては、ESLint プラグインの作り方について入門向けです。
ESLint プラグインを通じて、言語処理系の興味も湧いてきたので、vue-i18n (Intlify) の message syntax の DSL を作るのやっていきたいと思っています。
4. Microsoft de:code 2019
こちらの日本 Microsoft さんが主催するイベントの登壇は、自分個人というよりVue.js 日本ユーザーコミュニティの活動として、Vue.js をまだ触ったことがない初心者向けにハンズオンで啓蒙活動してきた感じです。
ここ最近の日本における Vue.js の普及度合いとしては、Web をベースにしたサービス・プロダクト開発をしているところに多く利用されていますが、SI やエンタープライズ方面にはまだまだ普及していないと肌で感じていました。
そういった方面のテクノロジーイベントを開催している 日本 Microsoft さんから、Microsoft テクノロジーとは関係なくコミュニティとして活動できる場を提供してくれるお話を頂きました。
ここ最近の Microsoft さんの OSS に対する取り組みと積極的な支援には自分としては感銘を受けるところがあったので、ぜひこの場を利用していつもと違う層に Vue.js 普及のためのコミュニティ活動ができればと思い、Vue.js 日本ユーザーグループのコアスタッフと協議して、イベントに参加したという経緯です。
このイベントのハンズオンは、Vue.js 日本ユーザーグループの GitHub organaizations に事前に準備しておいて、参加者の方はそれを元に手を動かしながら Vue.js に入門していくという形のハンズオンです。
長時間立ちっぱなしで足が棒になりましたが、普段と違った層の方々とお会いできたので、参加してよかったと思っています。
#decode19 で Vue.js ハンズオンに沢山の方に来ていただきました。ありがとうございました! 次は https://t.co/k2wPvA6y0u でお会いしましょう! pic.twitter.com/pIeQlocaUA
— k-miyake (@kazuyukimiyake) May 30, 2019
4. Microsoft ignite the tour 2019
前回の de:code 2019 に続き、Microsoft さんのイベントのコミュニティセッションに Vue.js 日本ユーザーグループとして登壇させていただきました。
このとき発表した資料は、こちらです。
発表雰囲気としては、こんな感じでした。
MS勢にも愛されるVue.js! 立ち見で盛況いただいております。#v_tokyo#MSIgniteTheTour#vuejs pic.twitter.com/wUGG3aXxBK
— 沖 良矢™ (@448jp) December 6, 2019
発表内容としては、これから Vue.js を触る人のためのまさに入門者向けの内容。ただ、Vue.js 3 のリリースが控えているので、Vue.js 3 になっても活かせるよう現状の Vue.js 2.x でも提供している機能の紹介したものを話しました。
発表タイトルが事前に告知していたたので、参加者層としては初心者かと思ったのですが、以外と上級者の方も参加していたのはびっくりです。発表が終わった後は、アンカンファレンスだったので、自分は、Vue.js を導入した開発において困っていることや悩んでいることを聞ききました。
相談事はいろいろとありましたが、自分の発見としては、以外と業務系、エンタープライズ向けの大きい会社でも Vue.js が使われていることがヒアリングしていて分かり、Vue.js のよくない部分をフィードバックとして得ることができたと思っています。
5. なんでオープンソースって無料なんだろう?現状と未来を語ろう
6. オープンソーストーキョー Meetup #4 オープンソースのつらいことをあれこれ話そう!
Boost IO さん主催しているオープンソースのパネルディスカッションイベントに2回登壇しました。普段は技術に関するミートアップや勉強会ばかりだと思いますが、オープンソースに絞って話すことは中々ないので、オープンソースについて改めて考えさせられるいい機会だったと思います。
コミュニティ運営・活動
今年も、Vue.js 日本ユーザーグループとしてコミュニティ活動をしました。ただ今年からは、去年2018年の振り返りでも書きましたが、今年 2019 年のコミュニティ運営は、自分が運営するのではなく、スタッフの他の方にやってもらうようにしました。
その結果、Vue.js 日本ユーザーグループが定期的に主催するミートアップイベント、2 イベントをスタッフにやっていただくことができました。
1. Vue.js v-tokyo meetup #9
v-tokyo Meetup #9 は、今年から Vue.js 日本ユーザーグループのコアスタッフとして活動していただいている treby さんをメインに企画、運営までやっていただきました。
treby さんにとってもコミュニティイベントの主催の経験はよかったとブログに書いてくれて、自分としても運営を移譲するのは初めてだったので、本当によかったと思っています。
このイベントを通して新たにコアスタッフとして、このイベントで登壇していた Vuex ORM の作者でもある KiaKing さんが、コアスタッフとしてジョインしてくれました。
@kazu_pon さんと本日の LT 登壇者 @KiaKing85 さん😊
— rry (@ryamakuchi) April 24, 2019
in #v_tokyo9 pic.twitter.com/qnsS6PqiFB
KiaKingさんのスタッフジョインは、コアスタッフの雰囲気がさらにいい感じになったので、大変うれしかったです。
2. Vue.js v-tokyo meetup #10
v-tokyo Meetup #10 は、nicedchy さんに企画、運営までやっていただきました。
nicedchy さんの人望により今回のミートアップの準備は、ほぼストレスなくできました。nicedchy さんには本当に感謝です。
#v_tokyo10 pic.twitter.com/BfV1qHvVrO
— 沖 良矢™ (@448jp) July 25, 2019
Vue Fes Japan 2019

Vue Fes Japan 2019 は自分がカンファレンスの主催者として、2019年1月から準備を進めてきたカンファレンスイベントです。
カンファレンスの規模が予定どおりにいけば、関係者含めた1,400名規模の大規模カンファレンスのはずでした。ただ残念ながら、みなさん知っての通り開催日1週間前に発生した台風19号によって、参加者の方の身の安全を考えて中止にしました。
台風中止に至る経緯は、おいちゃんがブログ記事で経緯をまとめています。
今回の台風による中止は、カンファレンス主催者としてかなり力を入れていて自分にとってショッキングな出来事で大変悔しいですが、それより今回のカンファレンスを楽しみにしていた参加者の方々、そしてスポンサー様の皆様方の期待に沿うことができず大変申し訳ないです。改めましてお詫びを申し上げます。
そして、今回のカンファレンスのために準備に関わってくれた、コアスタッフの方々には大変頭があがりません。忙しい中準備に関わってくれてありがとうございました。
Vue.js 日本ユーザーグループの Web サイト作成開始!
2019年7月末あたりから、GitHub の vuejs-jp/home リポジトリで Vue.js 日本ユーザーグループ公式のWeb サイトの開発を始めています。
GitHub issues をベースにやり取りしながら進めています。
途中、Vue Fes Japan 2019 の準備の追い込み等で、開発が今ほぼ進んでいませんが、現在進行中なので興味がある方はコントリビューションしてもらえるとコアスタッフ一同喜びます!
OSS 開発 & 活動
vue-i18n の状況
数値的な状況としては、以下のとおりです。
- リリース数
- 2019: 17
- 2018: 20
- npm ダウンロード数
- 2019: 8,982,150
- 2018: 2,959,970
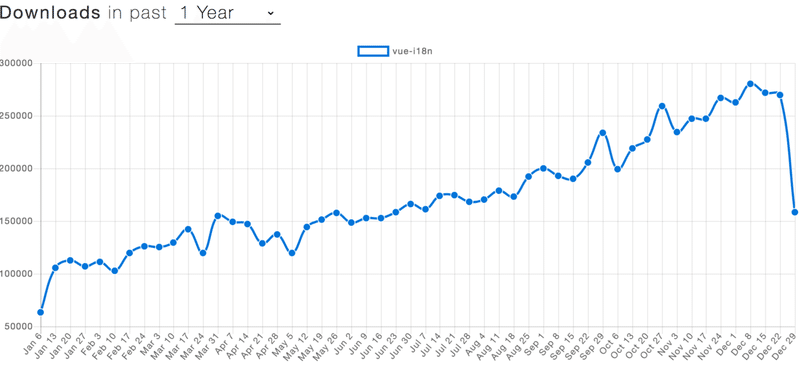
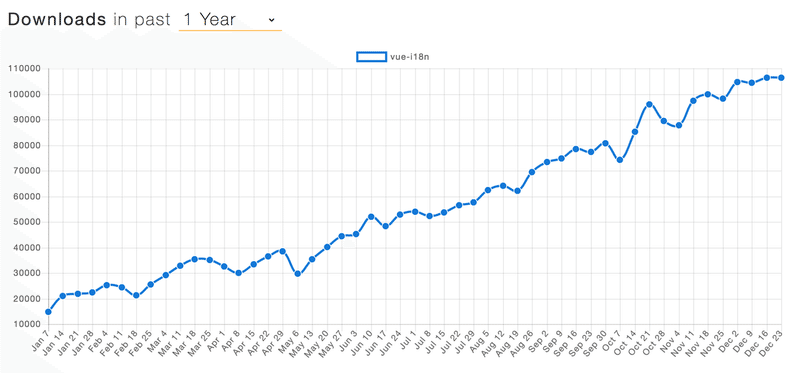
npm trends は以下のようになっています。

2019 年の npm trends

2018 年の npm trends
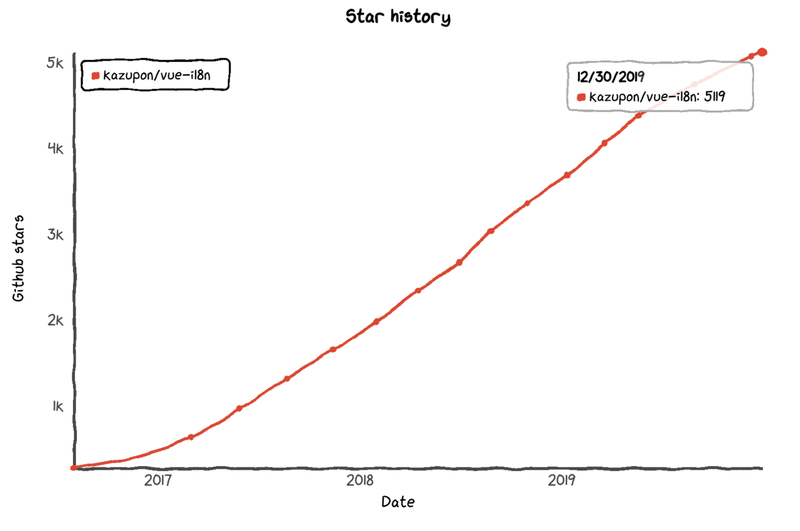
GitHub Stars の推移は以下のとおりです。
npm ダウンロード数は、前年 2018年と比較すると3倍近く増えている状況です。GitHub の star 数は 12/30 時点で 5,119 です。2018年 12/28 時点だは、3,711 でしたが、引き続き伸びている状況です。
vue-i18n の 2019 年の新しい状況報告として、vue-i18n の issue triages や Pull Request のレビュー & マージを exoego さん(日本人)が定期的に貢献してくれています。この場をお借りして、いつも手伝って頂いていることに感謝しています。いつもありがとうございます。
vue-i18n に関連する新しい OSS を公開した
2018年は以下を OSS として公開しています。
- eslint-plugin-vue-i18n
- vue-i18n-locale-message
- vue-i18n-jest
- poeditor-service-provider
いくつか新しく OSS として公開しましたが、2019年一番注力したのは、vue-i18n-locale-message です。
vue-i18n-locale-message は、Vue コンポーネントの i18n のリソースを JSON に抽出したり、その抽出したリソースをローカライズのコラボレーションが可能なサービスにインポート/エクスポートしたりといった、i18n リソースを管理するためのツール / ライブラリとなっています。
vue-i18n-locale-message を利用することで、 i18n 対応の DX が改善できるようになっています。実際の vue-i18n-locale-message ユースケースとして、i18n-ally という VSCode 拡張では、i18n のリソースの管理を explorer 形式で確認そしてローカライズができたり、コード上ではリソースキーを補完できるようになっています。

今後も、引き続き継続的に、i18n 関連で OSS として公開していく予定です。
Intlify というOSSプロジェクトを立ち上げた
GitHub に organaization 作って、簡易 Web サイトを立ち上げました。
こちらのブログにも立ち上げて経緯や方針ついて書きましたが、vue-i18n と関連ツールを作って培ってきたノウハウを汎用化して、Vue.js 特定だけでなく、まずは、他の JavaScript 関連で利用可能なライブラリそしてツールを備えたフレームワークとして提供していきたいと思っています。
GitHub Sponsors 始めた
以前こちらのブログにも書きましたが、GitHub Sponsors はじめました。
その他公開した OSS
これまでの OSS をリリースを改善すべく、changelog の生成を conventional commits ベースから GitHub Labels ベースに変えました。
それに伴い、以下の GitHub Labels をセットアップするツールを OSS として公開しました。
- lerna-changelog-label-schema
- @kazupon/github-label-preset
2020年に向けて
2019 年振り返りました。それを踏まえて 2020 年は以下の活動をしていきたいと思います。
英会話
2019 年は結局最初の1ヶ月ぐらいしか続かず、その後は続けることが全然できませんでした。これを踏まえて、来年 2020 年はなるべく自分を追い込む形でやっていきたいと思います。
というわけで、早速、来年は Vue.js Amsterdam に行ってきます!
Vue Fes Japan 2020 の主催者を降りて OSS 開発の方に徹する
Vue.js アドベントカレンダーの記事では、Vue Fes Japan 2020 に向けて動いていますが、実は主催者つまり実行委員長はコアスタッフの 448jp さんにバトンタッチしています。
来年は Vue.js 3.0 のリリースが控えており、vue-i18n そして関連ツール、ライブラリも対応させなくてはなりません。Vue.js 公式ドキュメントも Vue.js コアチーム内部で色々と進めており、その翻訳をサポートする仕組みを Vue.js 公式で GitHub Actions などを使ってサポート(vuejs/jp.vuejs.org で使っている che-tsumi ボットをインスパした仕組み)を予定しています。そして、Intlify というプロジェクトも本格的に活動も予定しています。
自分としては、Vue.js 日本ユーザーグループを立ち上げて以来、コミュニティを運営してきましたが、ここ最近のコアスタッフの活動とコミュニティの運営状況を見て、カンファレンスの運営は自分が深く関わらなくてもよいと判断し、降りた次第です。
来年の Vue Fes Japan 2020 は自分はコアスタッフとして徹することになりますが、引き続き「 Vue.js 日本ユーザーグループの代表」として関わっていきますので、どうか来年度もよろしくお願いいたします。
今年も長い振り返りになってしまいました。ここまで読んで頂いてありがとうございます!
2020 年もどうぞよろしくお願いします!
それでは、よいお年を!
この記事が気に入ったらサポートをしてみませんか?