
noteの背景を目に優しい色にするChrome拡張機能を作ってみた
ときどきnoteの記事を読むことがあるのですが、背景が真っ白なので長時間読んでいると目が疲れてしまうことがあります。そこで、Chromeの拡張機能で記事ページの背景を目に優しい色に変更してみました。
拡張機能はChromeウェブストアからインストールできます(Chrome以外のブラウザは非対応です。ごめんなさい)。
特徴

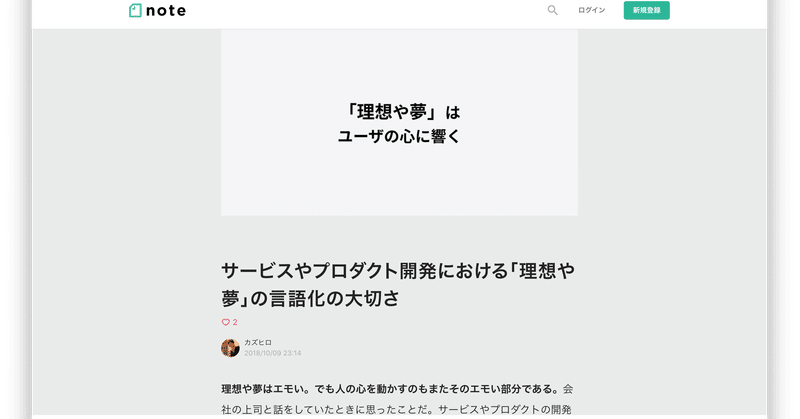
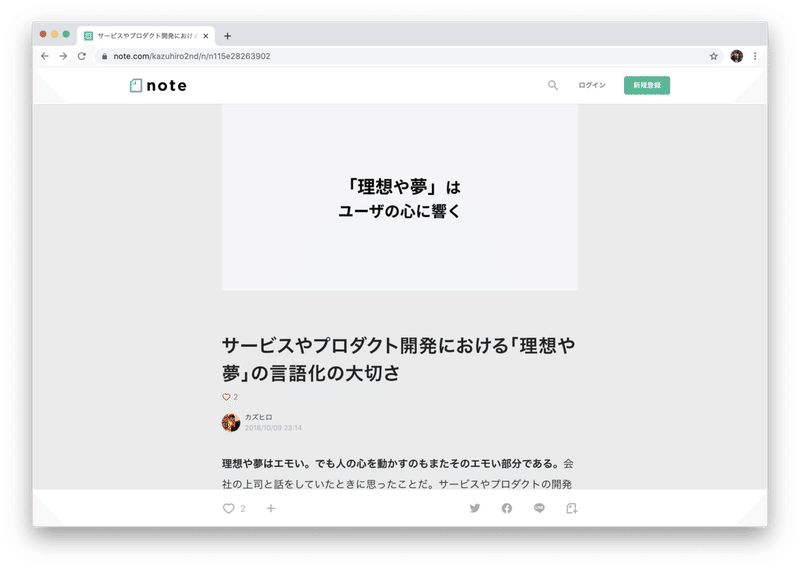
目の負担を軽減。記事ページの背景を真っ白から少し明るさを落としたグレーに変更することで、長時間読んでいても目が疲れにくくしました。
アクセシビリティに配慮。背景色の明るさを落とすことで文字が読みづらくなることが懸念されます。そこで、文字色と背景色のコントラスト比を一定値以上に保つよう配慮しました。
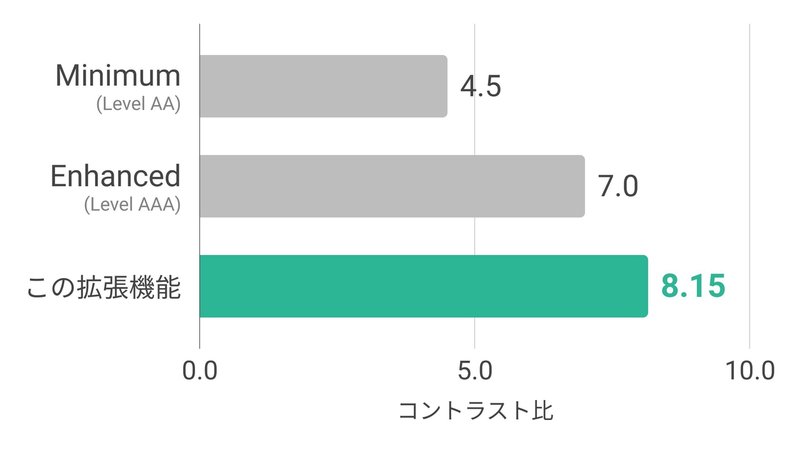
具体的には、WCAGと呼ばれるWebページのアクセシビリティに関するガイドラインで定められた「コントラスト比を 7.0 以上にする」という基準をクリアしたものになります。

noteの記事本文の文字色が 444444、この拡張機能が変更する背景色が EAEBEB のため、実際のコントラスト比は 8.15 です。
追記 — 2020年5月16日時点では、記事本文の文字色が 222222 になっているため、コントラスト比は 13.3 となります。
使い方
Chromeウェブストアからインストールして拡張機能を有効にするだけです。特に設定は必要ありません。
一時的に背景色の変更をやめたい場合は拡張機能を無効にしてください。
不具合(バグ)を見つけたら
GitHubに慣れている方は、リポジトリでissueを作成していただけるとやり取りがスムーズになるのでうれしいです!
「GitHub?何それ?」という方は、この記事にコメントで報告していただいても大丈夫です!
こんな機能が欲しい!
不具合報告と同様にissueまたはこの記事のコメントでお願いいたします。全てにお答えするのは難しいかもしれませんが、できる限り拝見させていただきます!
ソースコード
GitHubのリポジトリで公開しております。
おわりに
noteの記事ページの背景を目に優しい色に変更するChrome拡張機能のご紹介でした。ぜひ使っていただけるとうれしいです。拡張機能のインストールはChromeウェブストアからどうぞ。
この記事が気に入ったらサポートをしてみませんか?
