
デザインシステムでアニメーションを気軽に導入!
こんにちは、kenjowです。
クックパッドのデザイン推進部デザイン基盤グループという、デザインシステムの管理運用などを行っている組織でデザイナーをしています。
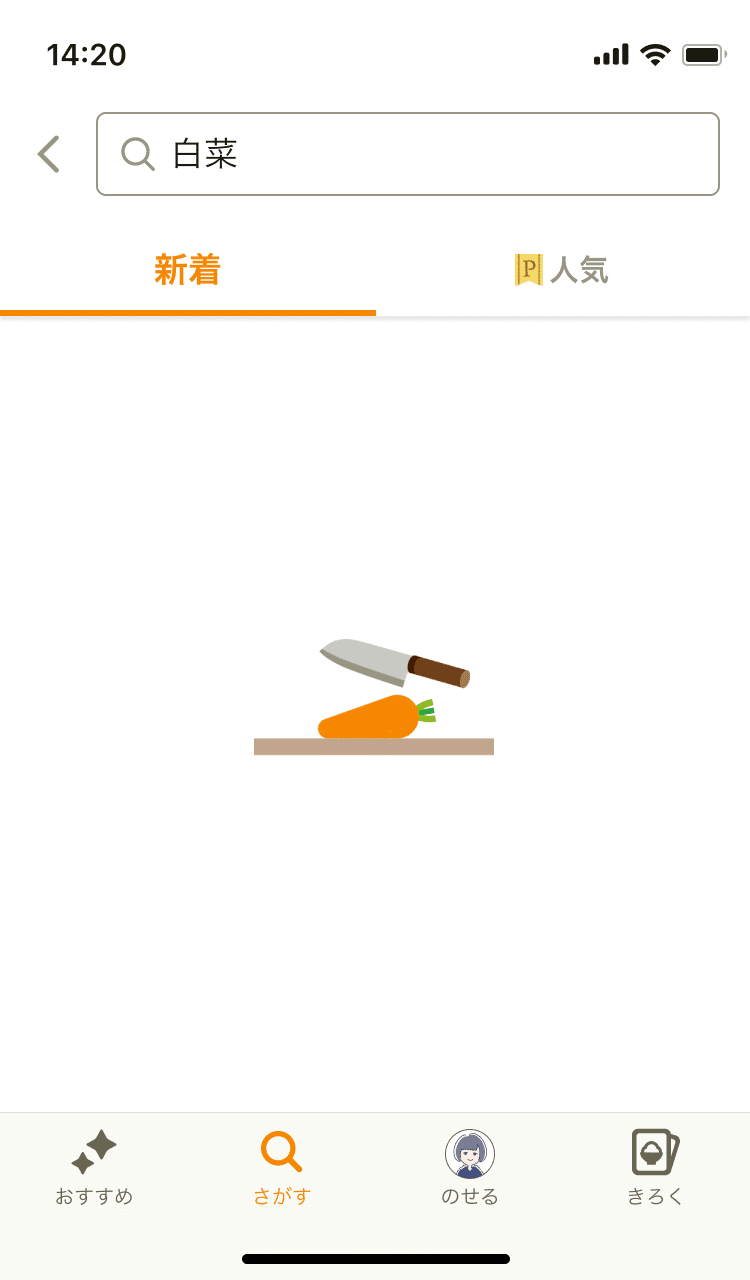
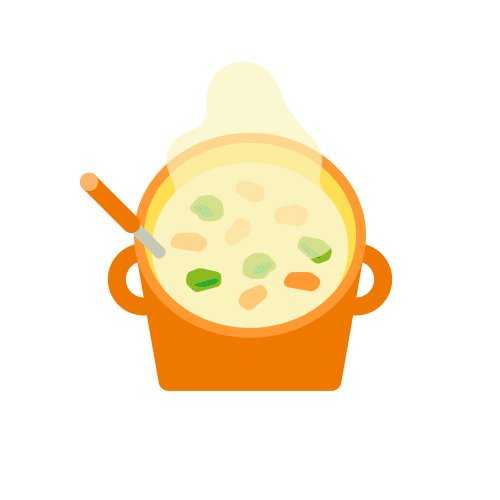
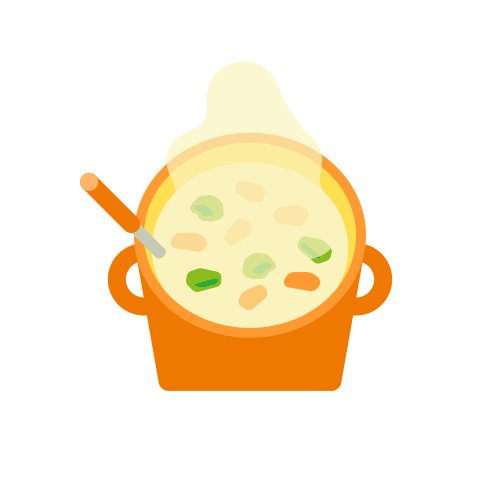
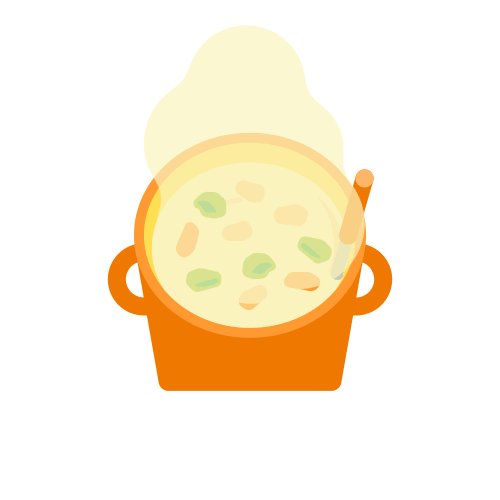
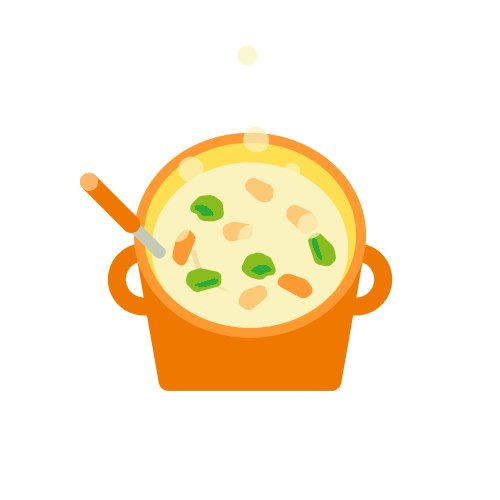
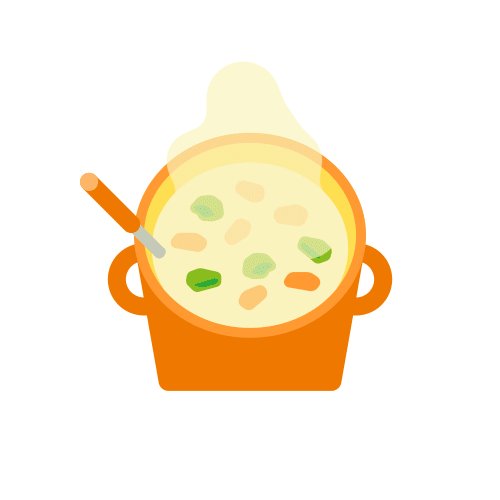
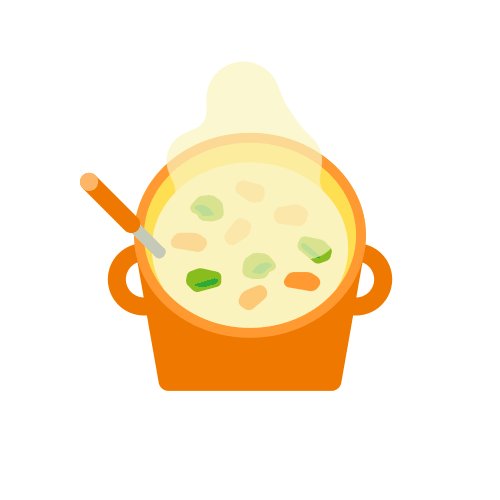
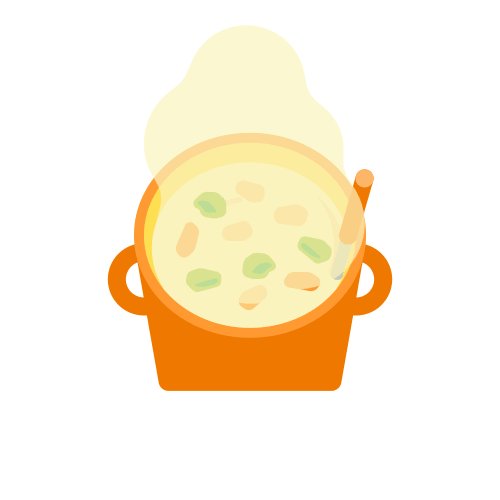
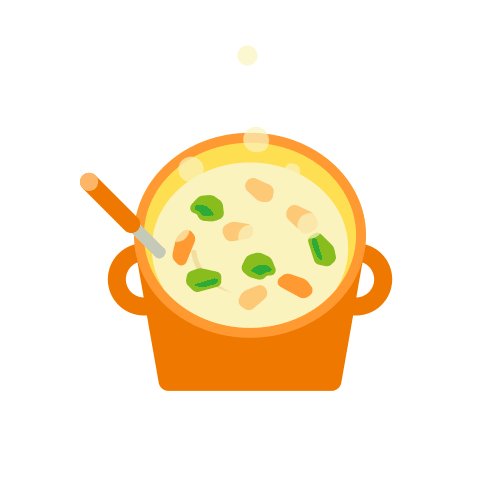
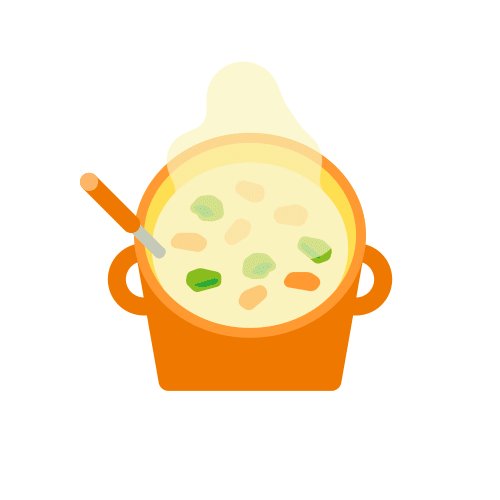
さて、今年3月にクックパッドのアプリ内で表示されるloadingアニメーションのデザインをリニューアルしました!

このようにレシピ検索中などの画面表示時に表示されます。また、以下3種類のアニメーションがランダムで表示されるようになっています。



今回はこのloadingアニメーションのリニューアルがどのような取り組みだったかについてご紹介します!
サービスにアニメーションを導入したい
アニメーションは、より直感的に多くの情報を伝えることができるメリットの他にも、ユーザーの体験をより楽しいものにする効果があると思います。
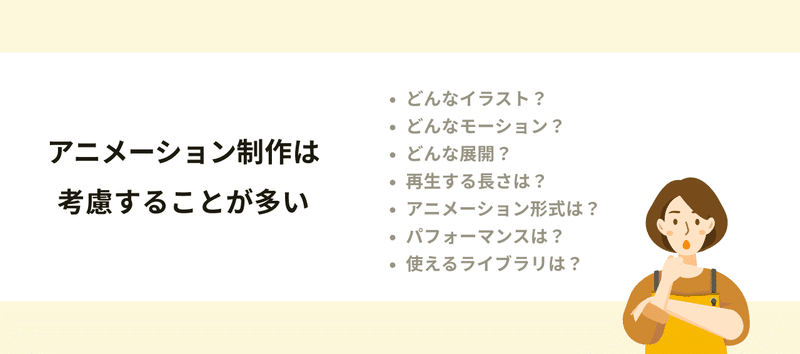
ただし、イラストよりも制作・実装の際に考慮することが多いため、導入するハードルはやや高いかと思います。

そこで、デザインシステムを通してアニメーションをもっと気軽に導入できるようにしたいと私たちは考えました。
クックパッドにはapronというデザインシステムがあります。

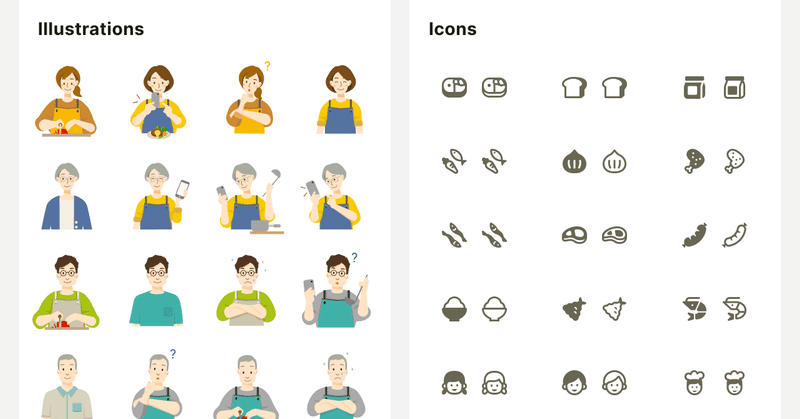
apronでは、ガイドラインの他にイラストレーションシステムやアイコン素材も提供しており、社内の誰もがそれを利用できるようになっています。

この取り組みによって、イラストやアイコンを導入するハードルが下がり、それらを活用した表現が積極的に行われるようになっています。
というわけで、それと同じように、アニメーション素材も実験的に用意してみることにしました。
クックパッドらしいアニメーション素材を制作する
今回制作するアニメーションを軸に今後も展開していくことを見据えて、クックパッドらしさにこだわったアニメーション制作を行いました。
また、私はアニメーションを制作した経験が無かったので、外部のモーションデザイナーの方に協力を頂くことにしました!
何をつくるか決める
まずは、どのようなアニメーション素材があったら良いかをサービス開発のチームと相談の上、loading時に表示するアニメーションを制作することに決めました。
実験的に制作するため低コストかつ、アプリで長く使えそうな素材として、ちょうど良いと考えたためです。

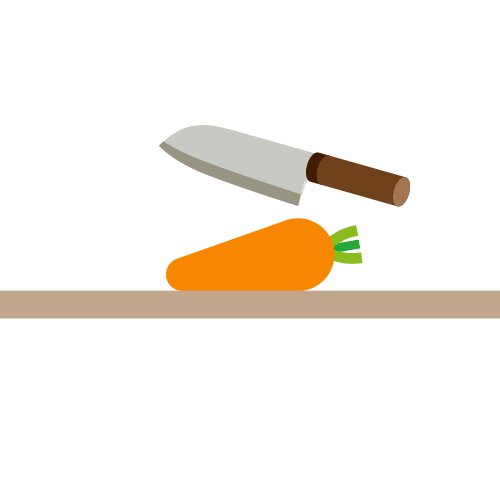
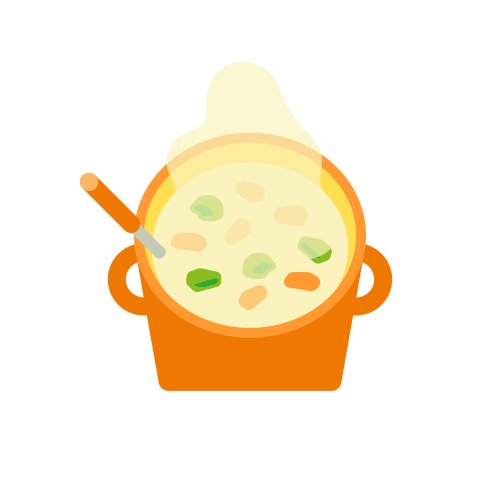
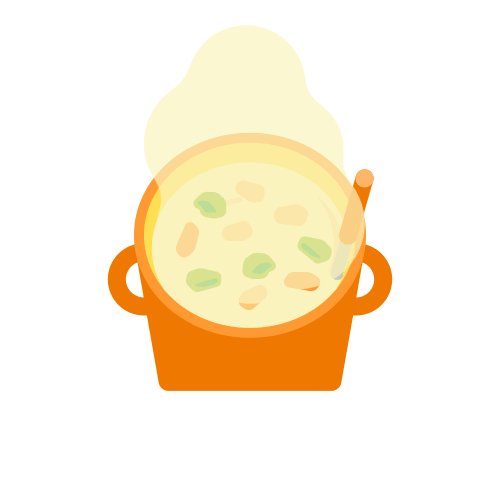
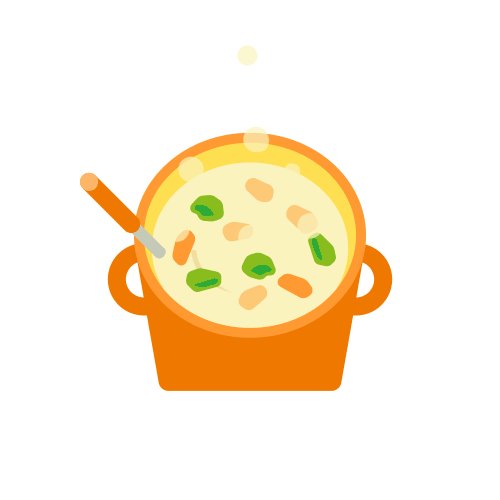
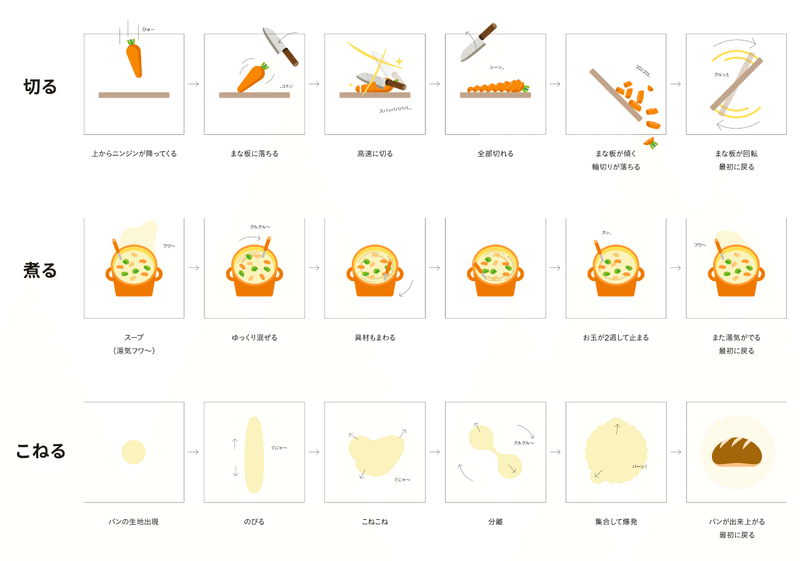
今回は「切る」「煮る」「こねる」という全く違った調理工程をそれぞれ表現することにしました。
トンマナを決める
ベースとなるイラストのトンマナは決まっている状態だったので、どのようなアニメーションをつけていくかを考えることにしました。

今回はpinterestでムードボードを作成した上で、サービスのリードデザイナーや外部のモーションデザイナーと、クックパッドのアプリに合った動きのすり合わせを行いました。

様々なアニメーションがありますが、クックパッドのアプリで使う場合は、動きを大げさにせずシンプルにしたいという意見でまとまりました。
絵コンテのブラッシュアップと制作
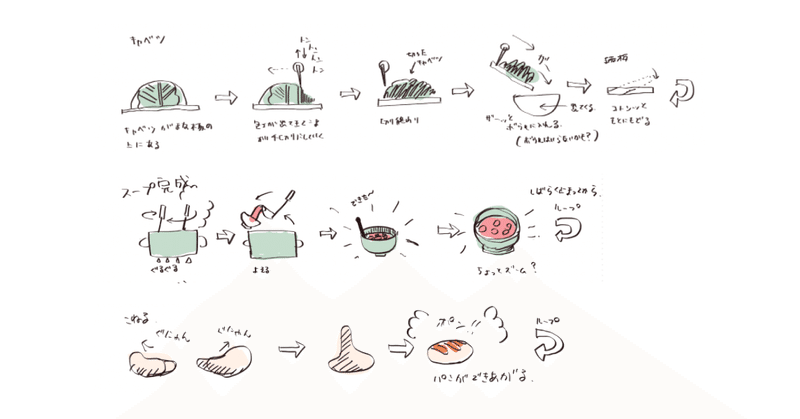
モーションデザイナーに絵コンテを描いてもらい、話し合いながらブラッシュアップしていきました。

例えば「切る」については、
包丁の扱い方が危なく見えないようにしたい
にんじんを捨てているように見えないようにしたい
「こねる」については、
生地らしさが感じられるように、弾力を表現したい
といったようにモーションデザイナーと相談をしました。
毎日の料理と向き合うユーザーが、レシピの検索中に出会うloadingアニメーションなので、リアルな調理の楽しさ、手触りを表現したいと考えました。
最初に出来上がったアニメーションがこちらです。



にんじんをトントン切る様子、鍋から湯気が立ち上る様子、弾力ある生地をこねる様子、といった楽しい調理工程を表現できたと思います。
しかし、次に問題になったのが、アニメーションの再生時間が想定する利用シーンと合わないことでした。
今回想定していた利用シーンはレシピ検索中に表示される1〜2秒だったのですが、実際にアニメーション開始からオチが表示されるまで5秒程度になり、冗長であることが問題になってしまいました。
ただ、今後アニメーション素材として配布するにあたって、重い処理中に表示するケースが発生した場合には長めのアニメーションも需要があると考えたため、フルバージョンに加えてショートバージョンをあわせて制作することを落とし所にしました。



こうして、loading用のアニメーションが出来上がりました。
今回の3種類のアニメーションは、料理中に何気なく感じる喜びを表現しています。
テンポよく野菜を刻む気持ちよさ。煮込んだ鍋からふわっと湯気が立ち上るワクワク感。弾力あるパン生地をこねる面白さ。見ていると、だんだん料理をしたくなってきませんか?
アプリへ導入する
制作したアニメーションをアプリで使用するにあたり、アニメーションの形式を検討する必要がありました。
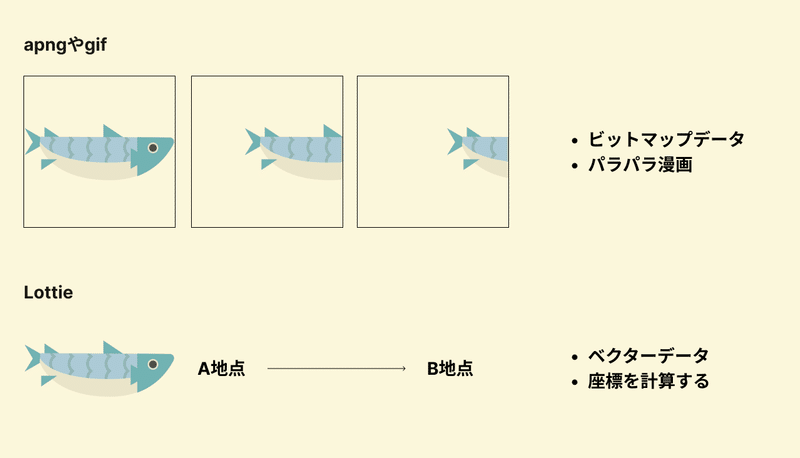
これまでクックパッドのアプリではapngを採用していたのですが、今回リッチな表現を行ったためコマ数が多くなり、apngではファイルサイズがとても重たくなってしまうことが分かりました。
そこで、バックエンドのエンジニアに調査・検討をお願いした上で、Lottieの導入を決めました。

長い道のりでしたが、このようにしてクックパッドのloadingアニメーションをリニューアルしました。
ふり返り
冒頭で触れた通りアニメーション制作では考慮することが多く、できあがってみて「思っていたのと違う!」ということが起こりやすいように感じました。
特に以下のようなことに気をつけると良さそうに思いました。
イラスト表現・モーションのトンマナをよくすり合わせる
利用シーンを想定し、再生時間をあらかじめ設定する
また、今回はサービスへの導入を確実に行うことを目指して、特定の用途(loading)にフィットするように細かく調整を行いましたが、制作に時間がかかってしまい、素材集としてはなかなかスケールしづらいという問題も浮かんできました。
素材として配布するなら、動くアイコンくらいのライトなアニメーションを様々な種類用意してみるというのも面白そうです。
サービスへのアニメーションの導入も、デザインシステムの拡充も、引き続きチャレンジしていきたいテーマです。
この記事が気に入ったらサポートをしてみませんか?
