
作ったデザインを振り返る - giftly
こんばんは。グラフィックデザイナー、カラリストの藤田です。
今日は以前作ったデザインを振り返ってみます。
3つの候補から選ぶだけ。 - giftly
今回は個人的に可愛い作りにできたなと思っているものをご紹介。
登録しておくと、指定した何かしらの記念日に向けて、
プレゼントの候補を絞り提案してくれるというサービスのスタートアップLPです。
(残念ながら、今は新規受付休止中ですが…。)
様々なシチュエーションをイメージしたMV
タイトル周りは、インパクト強めのシチュエーションイメージを、
フェードさせながら3種類、入れ替えています。
「花やスイーツなどのプレゼント」のイメージと、
「それを贈った、受け取った人」のイメージ。
サービスロゴはシンプルに。
逆に「選ぶだけ」の文字は、1文字ごとのグラデーションで華やかにしています。
中央のプレゼントは「3つから選べる」を端的に表しています。
3つのプレゼント内容に大きなランクの違いはありませんが、
カラーリング的には「松竹梅」なイメージにしています。

テキストは読みやすく、印象的に
コンテンツ内の見出しやテキストは、
シンプルながら余白を充分に配し、ポイントに明朝を使うことで、
読みやすく印象的にしています。
オフホワイトの背景&(グレージュのような)くすんだ茶色のテキストにすることで、柔らかい風合いに。

差し色はターコイズグリーンとピンク
全体を通して、差し色はターコイズグリーンとピンク。
「心遣い、気配り」を表すような色彩として選定しています。
優しさや新鮮さのターコイズグリーンと、
愛情や温かさのピンクというイメージですね。
補色関係でもあるので、互いに引き立てる効果も。

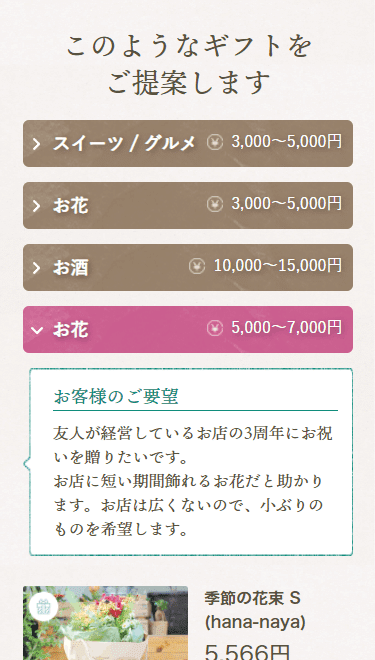
サービスを身近に感じる「ご提案例」
後半には、PCではスライド、スマホではアコーディオンで見る、
4タイプのご提案例を入れました。
ユーザーの要望と、そこから提案したアイテム。
コンシェルジュのコメント付き、という作り。
華やかな写真が際立つように、全体的な色数は抑えつつ、
吹き出しとターコイズグリーンで「ご要望」を
茶系と写真で「ご提案」を切り分けています。

スマホでは、選択すると見出しがピンクに変わるのも、ちょっとしたテクニック。

ロゴに対して、カラフルなファビコン
ロゴはウォームグレー単色ですが、
ファビコンは反して華やかなイメージ。
ちょっとだけInstagramを思わせる、多色のグラデーションマップになっています。

極力テキストなコーディング
基本的にWebデザイン制作に必要なことは、一人でやってしまうので、コーディングもやっています。
レスポンシブでPCとSPにも対応。
写真とアイコン的な要素以外は、Webフォントを使ってテキストで組んでいます。
自分は結構コーディング好きなんですよね。
デザインとはまた違った楽しい時間だと感じています。
デザインを作りながら、いかにしてコードとして落とし込んでいくかを考えるが楽しいですね。
バナーもシンプルでカラフルに
バナーも、サイトのトンマナに合わせて「シンプル・カラフル」に。

こんな感じで、日々デザイン業にいそしんでおります。
これを作ったのもかれこれ1年前ですが、
たまに振り返って、色彩の選び方や使い方などの素材にするのも面白いですね。
サイトの方も(申し込みはできませんが)実際に見ていただけると嬉しいです。
実体験&勉強から得た色彩のお話を発信しています。 よろしければサポートいただけると嬉しいです。 心躍る色彩のご紹介に繋がる様々なアイテムの準備に活用させていただきます。
