Material Designを最速で使いこなす
Material Designを使いこなすための最速の手順を紹介します。最近UIデザインを始めた方、iOSアプリのデザインはしていたけどAndroidのデザインも行う必要になった方、WebサービスでMaterial Designを使ってみたい方、Androidエンジニアでデザイン方面ももっと知りたい方などは参考にしてみてください。
Material Designとは
Material DesignとはGoogleが構築したUIデザインフレームワークです。Androidだけでなく、WebやiOSのデザインにも活用できます。
ざっくりとした内容は「Material Designとは」でググってみてください。基本理念をわかりやすく解説している記事が並んでいます。この段階ではなんとなくMaterial Designってこんなんだなって理解したら十分です。
それではガイドラインを読み込む前に、まずは準備作業です。面倒ですが後々助かるのでやっときましょう。
ガイドラインをブックマーク
Material Designのガイドラインをブラウザにブックマークしましょう。いつでもアクセスできる環境を作ります。また、ガイドラインへの導線が目に見えていることで、ガイドラインを遵守しようというマインドセットが生まれます。
RobotoとNoto Sansをインストール
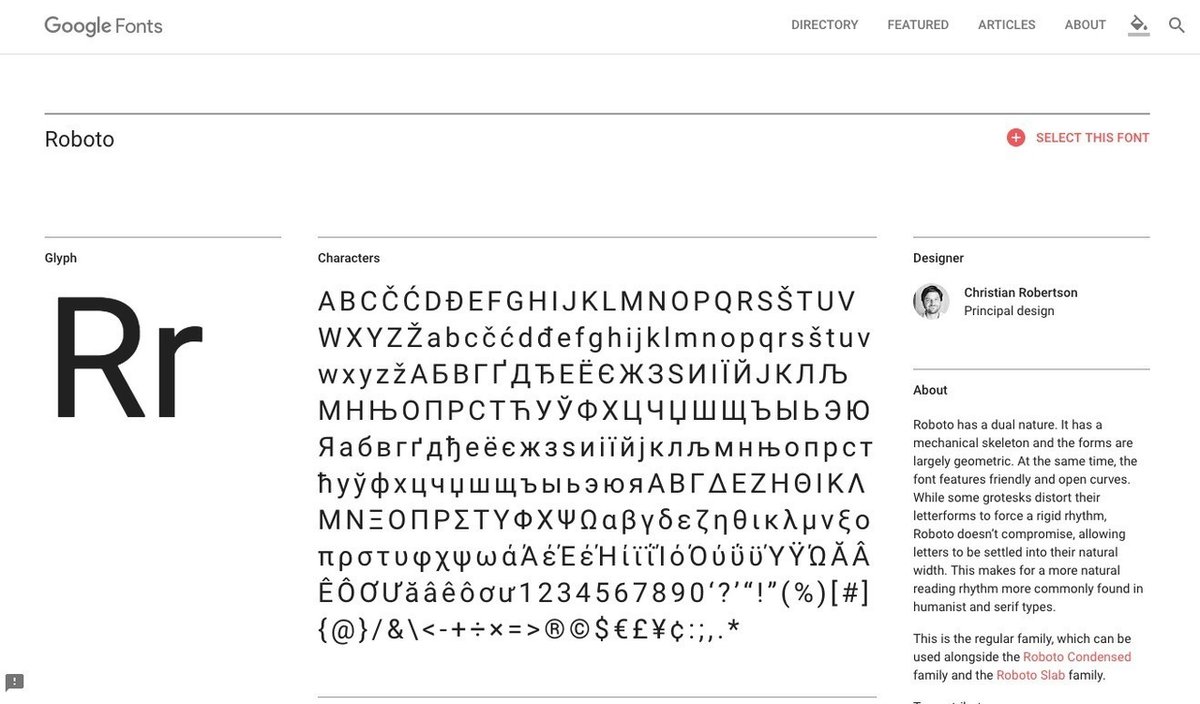
Material Designの推奨フォントは欧文はRoboto、和文はNoto Sansです。後述するMaterial Themeingを活用すれば、様々なフォントを使うことができますが、とりあえずこの2つをインストールしておきましょう。
最新情報を受け取る
Material Designは生き物です。日々アップデートされているので、公式Twitterをフォローして、最新情報には常に目を通しておきましょう。
SketchプラグインのMaterial Theme Editorをインストール
最新のMaterial Design公式テンプレートはSketchプラグインのMaterial Theme Editorでしか提供されていません(2018年5月19日時点)。Sketchは最初の1ヶ月は無料なので、持ってない人は試しに使ってみましょう。(Sketch自体の使い方は割愛します)
Material Theme Editorは後述するMaterial ThemingというMaterial Designのテーマを設定するプラグインなのですが、UIテンプレートとしても利用できます。
まずはプラグインで生成したテンプレートを眺めたり適当に触ったりしてみましょう。テンプレートを触りながら以下のドキュメントを読み進めると理解が深まり効果的です。
Material Designの基礎を理解する
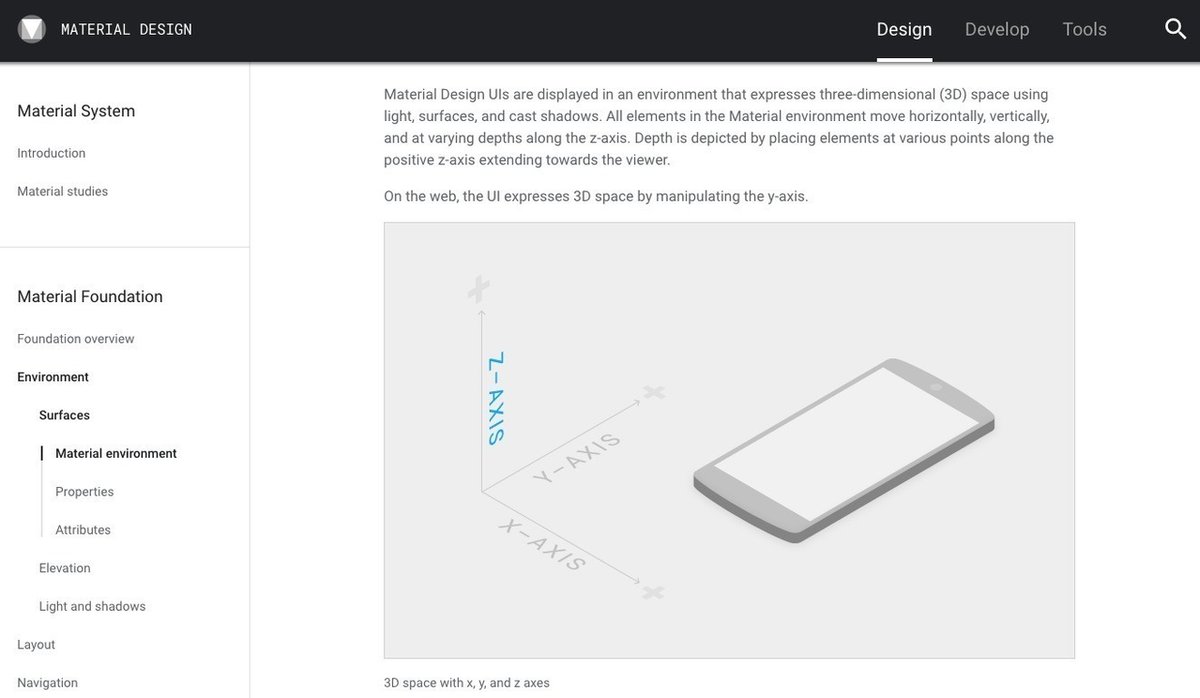
それではMaterial DesignのGuidelineを読み進めていきましょう。最初は全部読む必要はありません。以下の項目だけ抑えておけば大丈夫です。まずは流し読みして、あとでもっと知りたくなった時に読みこみましょう。
・Environment
・Layout
・Color
・Typography
・Platforms
ガイドラインは英語で書かれており、躊躇する人もいるかもいるかもしれません。ですが非常に平易な英文で書かれているので、中学レベルの英語力があれば大丈夫です。単語がわからない時は、Chrome拡張のWeblioポップアップ英和辞典を使うと、単語にマウスオーバーしただけで意味がわかるので便利です。
Componetsは必要な時に読む
ボタンやバーなどの各コンポーネントのガイドラインは業務上で使う時に調べれば大丈夫です。というか、これだけあるコンポーネントを把握しきれないですし、一つのアプリの中ですべてのコンポーネントを使うことはまずありません。
必要になった時にブックマークからガイドラインに飛んで、各コンポーネントのガイドラインを確認すればOKです。「コンポーネント名(スペース)Material Design」などでググってもすぐ出ます。
そして、そのコンポーネントのUsage(使い方)やBehavior(アニメーションなどの振る舞い)、Specs(タイポグラフィーや余白の数値)などを読みましょう。
基本コンポーネントを理解する
各コンポーネントは必要な時に調べるので基本OKですが、最低限ここらへんは抑えていたほうがいいですね。
・App Bars : Top
・App Bars : Bottom
・Lists
・Buttons
・Floating Action Button
注意点としては、iOSのNavigation Barに相当するものはMaterial DesignではApp Bar(Top)と呼ばれます。AndroidでNavigation Barというと画面下部の戻るボタンがあるバーを指すので、Androidエンジニアとコミュニケーションする時は気をつけましょう。
次にナビゲーションのコンポーネントも把握しておきましょう。
・Tabs
・Bottom Navigation
・Navigation Drawer
どういう時にどのナビゲーションを使うかはGoogle DesignのMedium記事がとても参考になります。合わせて確認しておきましょう。ここでは理由は詳述しませんが、基本的にNavigation Drawerは使わない方が無難です。メインのナビゲーションにはTabsやBottom Navigationを推奨します。
Material Theming
2018年5月のアップデートにより、Material Themingという概念が加わり、Material Designをカスタマイズできるようになりました。Material Themingを使うと、コンポーネントの使い勝手はそのままに、自分の作るサービスを他のサービスとうまく差別化できます。
すでにMaterial Theme Editorを使っていればわかると思いますが、Material Themeingではカラー、タイポグラフィ、シェイプ、アイコンなどをカスタマイズできます。
Material Studiesでは様々なカスタマイズ事例が掲載されているので参考にしてみましょう。
デザイナーと開発者のコラボレーション
Material Theme Editorを使えば、Galleryというサービスに作成したデザインをアップロードできます。GalleryではデザインのSpec(数値や色など)を開発者と共有することができます。
各パーツからMaterial Components(Android、iOS、Web、Flutterで使えるMaterial Designのコンポーネントライブラリ)のリファレンスへもリンクされているので、デザイナーと開発者のコラボレーションもより効率的になります。
余裕ができたら
徐々にMaterial Designに慣れてきて余裕がでてきたら、以下のページにも目を通してみましょう。新しい発見があると思います。
・Navigation
・Interaction
・Communication
・Accessibility
以上であなたもMaterial Designを使いこなせるはずです。
Welcome to Material Design!!