
ガイドラインとデザインシステム:前編
規模の大きなプロジェクトでは、一貫したブランドデザイン、スタイル、アクセシビリティを保つために、各種ガイドラインが定義されることが多いと思います。
制作や更新の際に指針となる重要な要素でありながら、なかなかチーム内でも浸透させにくいこれらのガイドラインを、分りやすく使いやすく共有させる手法を検討していきます。
この記事は、2020年2月8日に開催されたCSS Nite LP67 「All About XD (update 2020)」で発表した内容を、一部改訂したものになります。
ちなみに発表は全編、PlayStation®4のワイヤレスコントローラー「DUALSHOCK®4」で行いました。

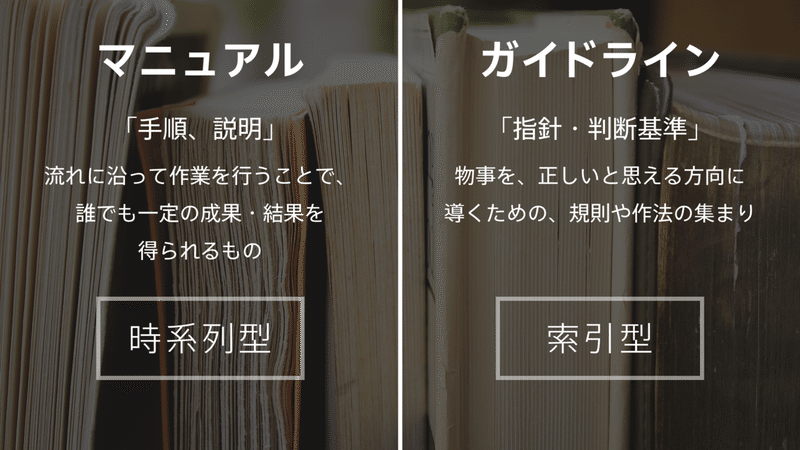
「マニュアル」と「ガイドライン」
「ガイドライン」と聞くとどんなイメージが浮かびますか?
面倒くさそう、小難しそう、みたいな印象でしょうか?
「ガイドライン」は、ときに「マニュアル」という言葉と混同することもあるので、まずはマニュアルとガイドライン、それぞれの言葉の定義を明確にしておきましょう。

「マニュアル」は「手順、説明」という意味合いが強く、流れに沿って作業を行うことで、誰でも一定の成果・結果を得られるものと言えます。
一方で「ガイドライン」は、「指針・判断基準」という概念で、物事を正しいと思える方向に導くための規則や作法の集まり、と言えるでしょう。
一言で言うと、時系列型のマニュアルと、索引型のガイドライン、という違いですね。
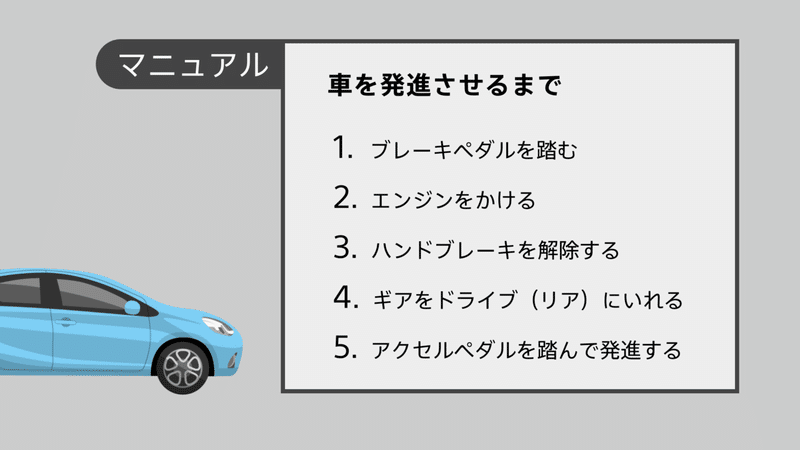
「マニュアル」と「ガイドライン」(自動車編)
ここでもう少し具体的に見えるように車で例えてみましょう。
一般的なオートマチックの車に乗り込んで発進させるまでの一連の流れは、

1. ブレーキペダルを踏む
2. エンジンをかける
3. ハンドブレーキを解除する
4. ギアをドライブ(リア)にいれる
5. アクセルペダルを踏んで発進する
こんな感じになるかと思います。
これらはマニュアルに則った行動と言え、手順に沿っていけば問題なく実行できるでしょう。
そしてここでポイントとなるのは、手順どおりに行わないと、車を動かすことすらままならない、ということです。

そして車は無事に発進できたとしても、当然それで終わりではないですよね。
公道を走り出してからドライバーは常に状況に応じた確認と判断を迫られます。

- 信号に従う
- 制限速度を守る
- 曲がるときにウインカーを出す
- 適度な車間を空ける
などなど。
これらは、誰もが安全に車を運転するための、法的に定められたガイドラインとも言えます。
もちろん免許を持っている人ならば、必ず学習しているはずのものですが、これらのガイドラインを守るかどうかは、ドライバー自身の常識やモラル、注意力・判断能力などに委ねられます。

例えば、信号のない横断歩道で歩行者が待っているようです。

取るべきアクションを選択しましょう。

R2: アクセル
○: ブレーキ
良識ある皆さんなら当然お分かりですよね?

だがアクセル。
悲しいかな。こんな光景を日常でもよく見かけるのではないでしょうか?
時をもどそう。

R2: アクセル
○: ブレーキ
今度こそ優しい選択をしたいところですが・・・

まさかの×ボタンジャンプ
このように、しばしば、いともたやすく行われるえげつない行為(道路交通法違反)によって、重大な事故につながることもあり得ます。

マニュアルに沿って行動しないと発進できなかったのに、動き出したらガイドラインを守らなくても運転できてしまう・・・


「これもうバグじゃね?」
ということで、これらのガイドライン遵守を人間に委ねるのではなく、AIや各種センサーを使った自動運転にシフトしていく社会的な流れもあります。

「マニュアル」と「ガイドライン」(Web制作編)
さて、何か既視感を覚えた方もおられたのではないでしょうか?
そう。我々に馴染み深いWeb制作においても同じようなことが言えます。
簡単にホームページを公開できる代名詞としても使われるWordPressにしても、

1. WordPressをインストールする
2. 初期設定を行う
3. テーマを設定する
4. プラグインをインストールする
5. 記事を書く
のようなマニュアル的手順が存在し、手順を間違えると公開までたどり着けないこともあります。

逆に言えば、機械的に手順を追っていけば、とりあえず公開まではできるでしょう。
個人のサイトやポートフォリオなら、あるいは自分の好き勝手に更新していくだけでもよいかもしれません。
しかし、組織に属し、長期的なプロジェクトで、製品やサービスのブランドアイデンティティーの認知に携わる場合、グループワークを前提とした共通のガイドラインが必要になってきます。

- 製品・サービス名の正しい表記
- ブランドカラー・ロゴタイプの定義
- 見た目や動きの統一感
- 閲覧のしやすさ
などなど。
これらのガイドラインが守られないと最悪の場合、ブランド価値が正しく伝わらなかったり、世界観がバラバラになってしまったり、使いにくくてユーザーに不利益を生んでしまう、なんてこともあります。
そして先程の車の例と同じく、これらを守るかどうかは企画、制作、実装する人間に委ねられ、

たとえガイドラインから外れていたとしても、公開手順がマニュアルどおりであれば、うっかり公開まで進んでしまうこともあります。

ということで、本日の結論としては、

「人類にガイドラインは早過ぎた」
と言えます。
もしかしたら近い将来、ツールやAIの進化により、人間がいちいち意識しなくても、ガイドラインを完璧に遵守しつつ、コンバージョンに結び付くクリエイティブパターンを瞬時に提案してもらえる時代が来るのかもしれません。
しかし、その過渡期でもある現代においては、我々はもう少し上手くガイドラインと付き合っていく必要があります。
Web制作におけるガイドライン
中長期的なプロジェクトのWeb制作においては、大きく分けて次の3つのガイドラインが存在することが多いでしょう。

- ブランドガイドライン
- スタイルガイドライン
- アクセシビリティガイドライン
まず、Webコンテンツだけではなく、広告、イベント、パッケージなどあらゆるクリエイティブにおいて、製品やサービスのブランド価値を正しく伝えるための「ブランドガイドライン」があります。

ブランドガイドラインでは、ブランド名の表記の仕方や、ブランドカラーやロゴタイプの正しい使い方などが閲覧できるようになっています。
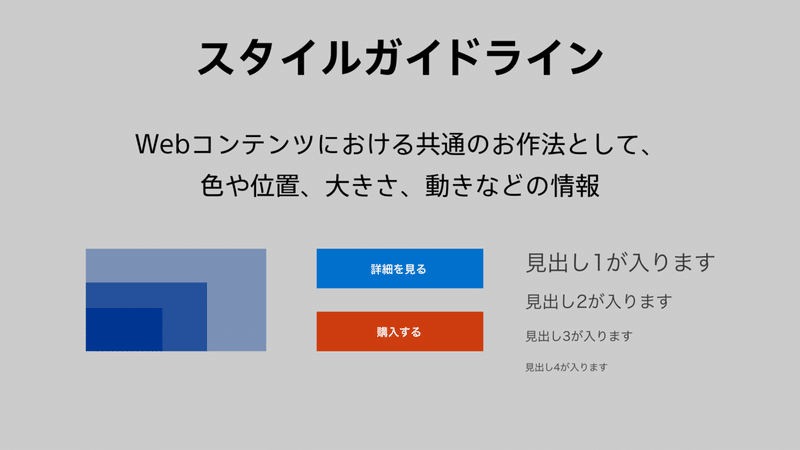
そして、Webコンテンツにおける共通のお作法として、色や位置、大きさ、動きなどの情報をとりまとめた「スタイルガイドライン」

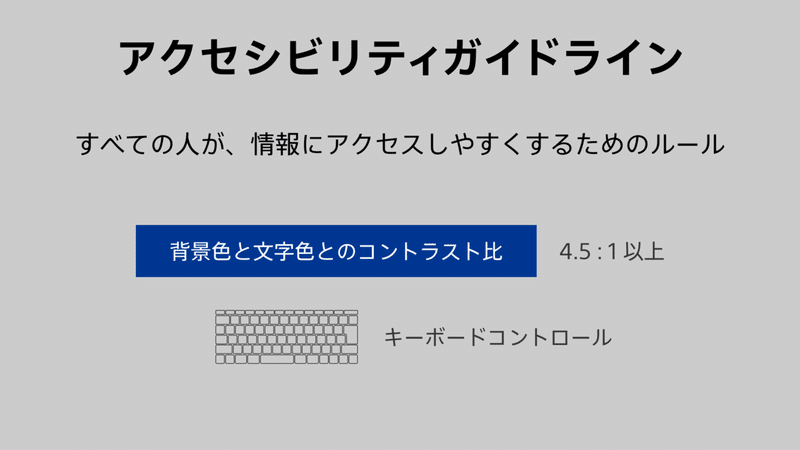
あとは、近年では特に重要視されるようになっている、すべての人が情報にアクセスしやすくするための「アクセシビリティに関するガイドライン」があります。

ただ、これらのガイドラインがあるからそれに則ったものがすんなり出来あがるか?というとやはりそうでもなく、ガイドラインを統括する部門、担当者がバラバラだったりすると、なかなか読んでもらえないことも多いでしょう。

結果、どうなるかというと、ガイドラインに詳しい人に丸投げということがちょいちょい起こります。

「このロゴの使い方OKですか?
「背景色をこれに変えていいですか?」
ガイドラインをちょっと見れば分かることも含まれていたりするので、やり取りする時間がもったいないと言えますね。
また中には、制作の後半になって初めてガイドラインをベースにしたチェック依頼が来ると、時すでに遅し、みたいなこともあったりします。
気を付けなければならないのは、ガイドラインは、最終チェックではない、ということです。

それをやってしまうと、最後の最後で回復不能なダメージをくらうことになりかねません。
ではどうすれば、ガイドラインに沿った適切なコンテンツができるのか?
当然ですが、ガイドラインそのものを常に意識しながら企画/制作する、ことが本来望ましいと言えるでしょう。

けれどもそのためには、
1. 内容を理解する
2. 理解したものを反映する
というステップが必要になり、ガイドラインのボリュームや判りやすさによってはなかなかヘビーなタスクとなってしまいます。
そこで、各種ガイドラインの主要な要素を自然に盛り込んだデザインシステムを考えていきます。
続く。
この記事が気に入ったらサポートをしてみませんか?
