
ガイドラインとデザインシステム:後編
おさらい
Web制作において指針となる重要な要素でありながら、なかなかチーム内でも浸透させにくい各種ガイドラインを、分りやすく使いやすく共有させる手法について語ります。
(前編はこちら)
ガイドラインに沿ったコンテンツを作るためには、ガイドラインそのものを常に意識しながら企画/制作する、ことが本来望ましいと言えます。しかし、ガイドラインのボリュームや判りやすさによってはなかなかヘビーなタスクとなってしまうでしょう。
そこで、各種ガイドラインの主要な要素を自然に盛り込んだデザインシステムを考えていきます。
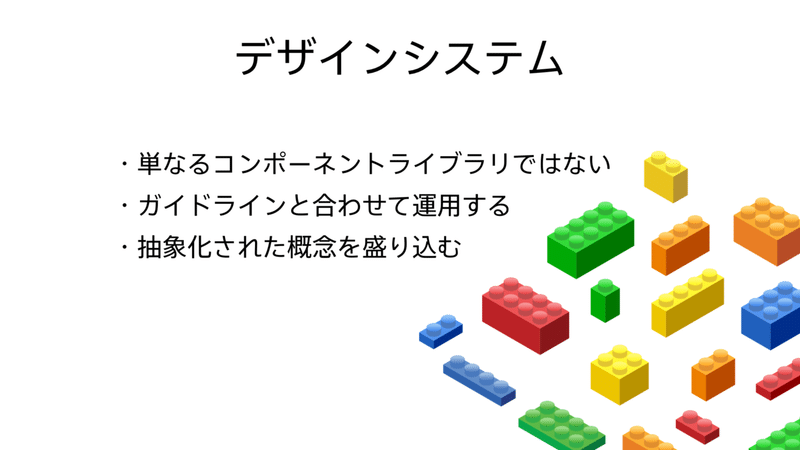
デザインシステム
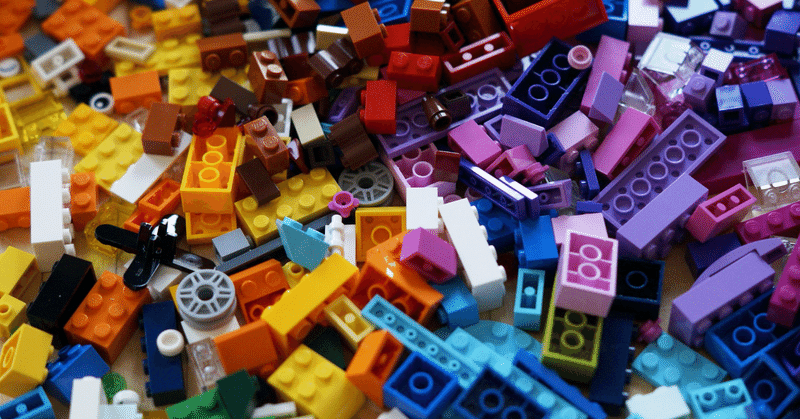
デザインシステムを説明するうえで、Atomic Design的アプローチとして、Legoブロックを用いた例えを見たたことがあるという方も多いのではないでしょうか。

Legoは子供から大人までクリエイティブな作品を作ることができる優れたブロック玩具ですが、「これで車を作ってください」みたいなざっくりとした指示だけ伝えて大量のLegoブロックを与えても、

人によって色や形状、複雑さもバラバラな作品ができてしまうでしょう。

そんなときは、カテゴリや使える個数、色など、いくつかルールを設けることで、作品の品質を平均化することができます。

また、精密な組み立てが苦手な人には、Legoのデュプロシリーズという子供向けの少し大きなブロックを使ってもらうことで、より抽象化された作品を作ることもできるでしょう。

デザインシステムも然り。
単なるコンポーネントライブラリを作って満足していたら、使えるのはそれを作った一握りの人だけ、みたいなことになってしまいます。
そこでこれらの考え方を念頭に置いた上で、デザインシステムを構築していきます。

・単なるコンポーネントライブラリではない
・ガイドラインと合わせて運用する
・抽象化された概念を盛り込む
ロゴタイプの場合
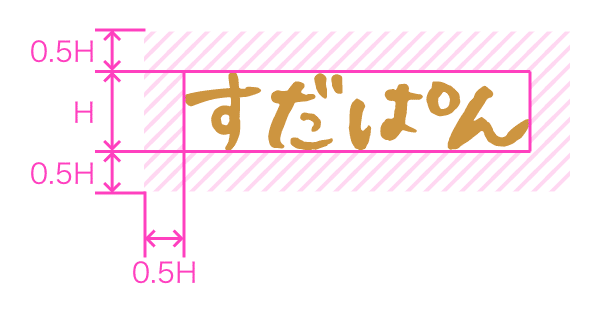
例えば、世界20ヵ国に展開するグローバルパン屋「すだぱん」(という架空のパン屋さん)の場合、ブランドガイドラインにおいて「すだぱん」ロゴのアイソレーションゾーンはこのように定義されています。ロゴの高さの半分にあたる幅で、上下左右に余白をとって、他の要素が入らないようにして表示し、ブランドロゴとしての視認性を常に確保する、ということですね。

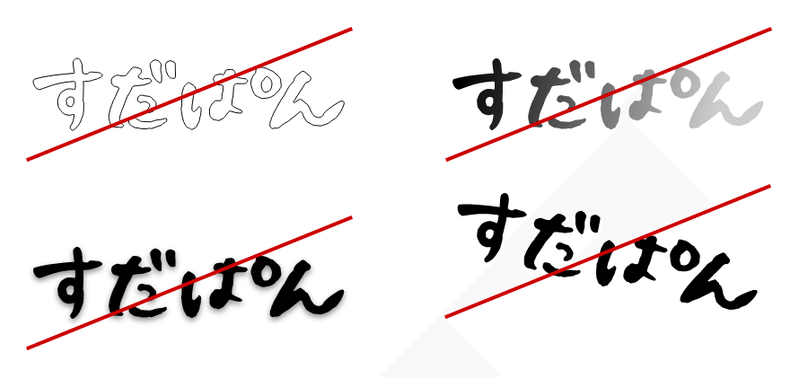
これはアイソレーションゾーンに被っているのでNG。

これはOK。

ただ、実際はアイソレーションゾーンとなる斜線部分は表示されていないため、寸法を測ってガイドラインと照らし合わせた確認が必要となります。
これがまた地味に面倒。
時としてこれらのロゴデータだけが一人歩きし、かなり無茶な置き方をされたデザインがレビューでまわってくる、ということもありました。
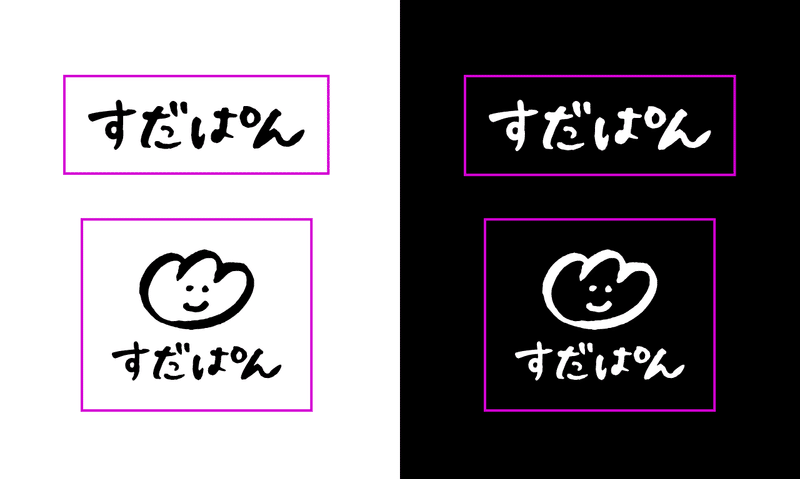
そこで、コンポーネントライブラリを構築するデザインツール上では、このアイソレーションゾーン込みのロゴコンポーネントとして配置します。
やっていることは単純で、ロゴデータの下に、アイソレーションゾーンと同じ大きさの四角形オブジェクトを不透明度0で配置してグループ化しています。

(ピンクの枠線は透明の四角オブジェクト)
一見普通にロゴが並んでいるように見えますが、マウスカーソルを合わせると、ロゴの後ろに配置した透明の四角形がフォーカスされてアイソレーションゾーンとして視認できるようになっています。
このアイソレーションゾーン込みのロゴコンポーネントを使用することで、アイソレーションゾーンがどこにあるのか確認しながら拡大縮小していい感じに配置することができます。
ちょっとした工夫ですが、ガイドラインと照らし合わせて確認する回数を大幅に減らすことができました。

さらに一工夫として、よくあるダメな例をライブラリ内に並べておくと、コピーのついでに嫌でも見ることになり、誤った使い方を刷り込ませることも期待できます。

隙間管理の場合
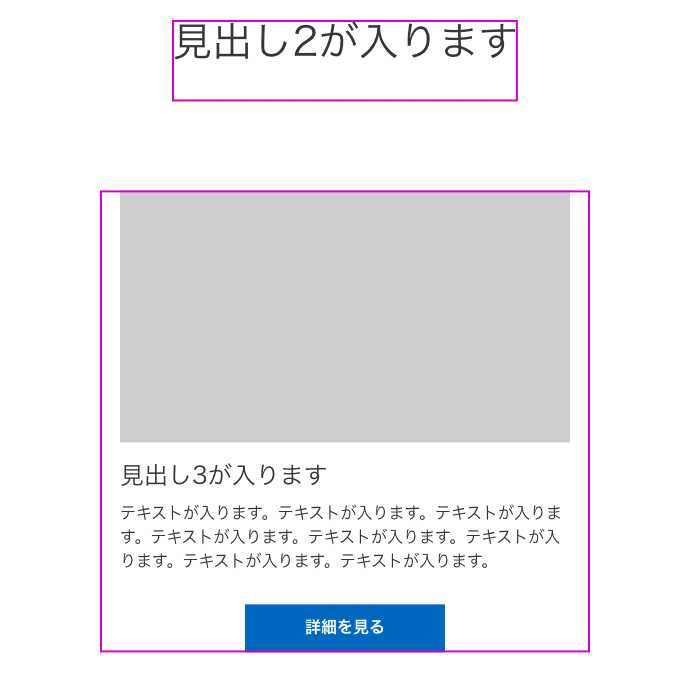
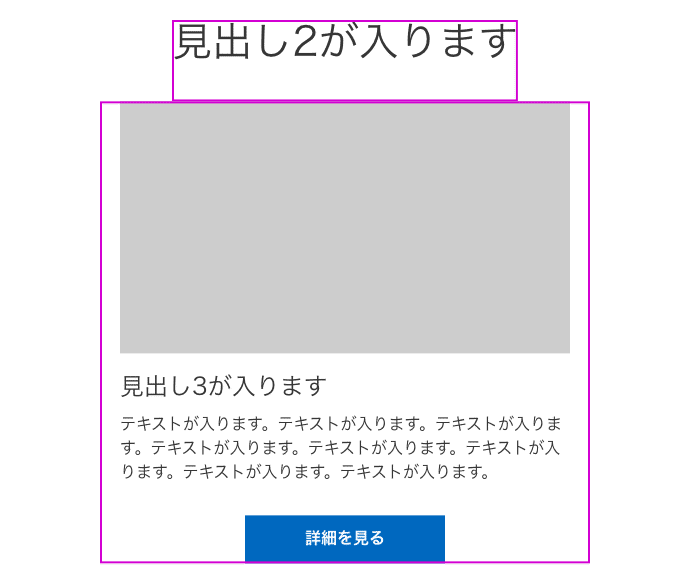
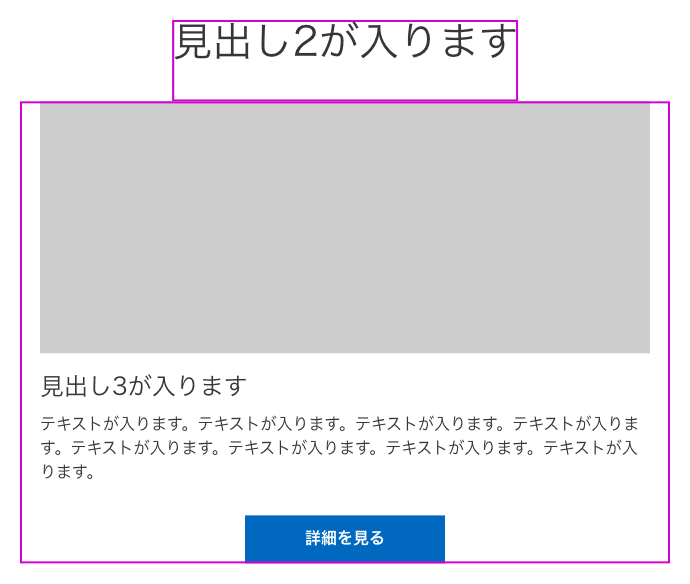
さらに、アイソレーションゾーンだけではなく、見出しの下のmarginや、カードコンポーネントの左右のpaddingなど、スタイルガイドに定義された隙間を可視化したコンポーネント群を組み合わせることで、

それほど意識しなくても、ページ全体にわたって、ガイドラインに沿ったレイアウトを作成することができます。


最近のデザインツールでは、グループ内のテキストやオブジェクトを編集しても、その周りの隙間が自動的にキープされる、いわゆるオートレイアウトの機能を使うことで、より手軽にこのような隙間管理ができるようになっています。
コンポーネントを組み合わせる場合
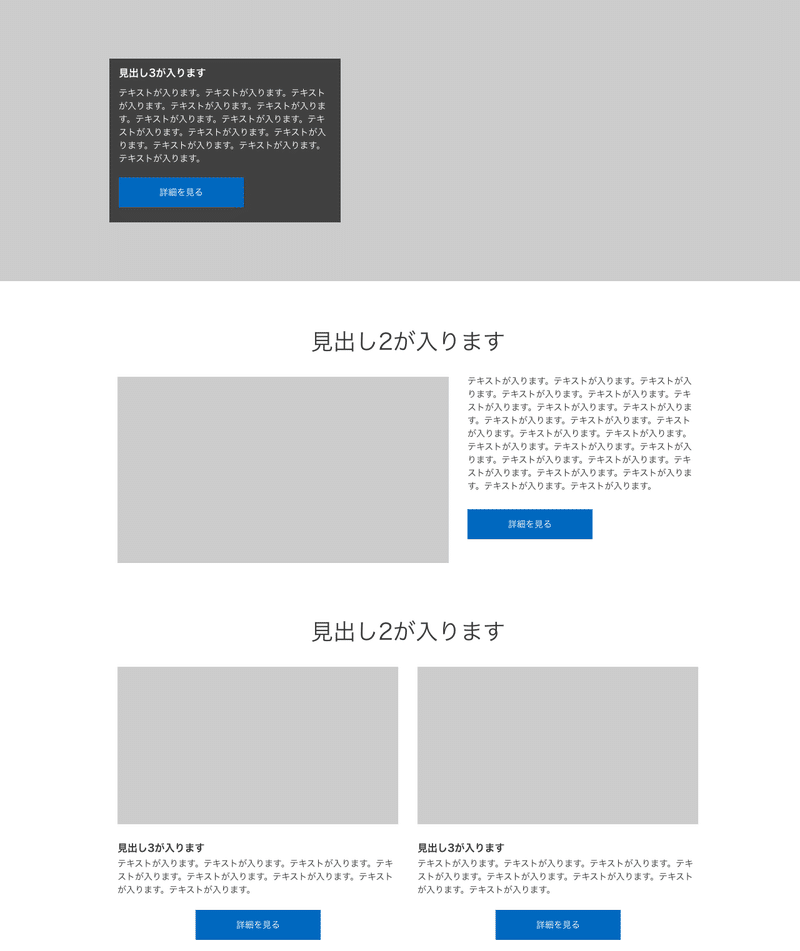
デザインシステム上のパーツ群はそれぞれ各種ガイドラインに基づいて作成されたものですが、これらを組み合わせて作るものもまた、ガイドラインをクリアするように気を付けつつ、グループ化をしていきます。
中には複数の組み合わせでまとめた大きなグループもあります。
Legoでいうところのデュプロシリーズですね。

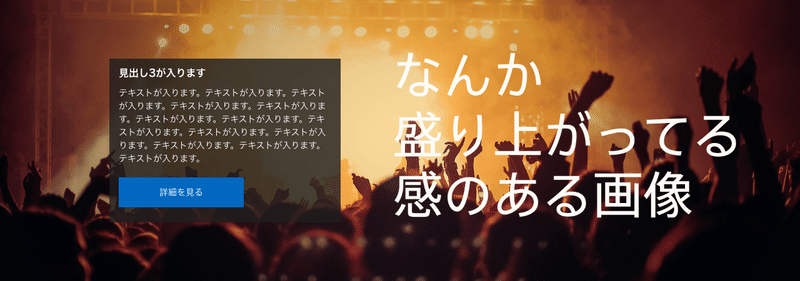
プランナーやディレクターなど、デザインスキルがそれほどない人でも、これらの大きなグループを組み合わせて構築することで、ガイドラインに則ったワイヤーフレームを手軽に作ることができます。また、参考となるような手持ち画像を放り込むことで、デザイナーに対してより具体的なイメージを伝えやすくなります。

また、デザイナー視点でも、インスタンスを少し調整することで、ダークモードや微妙なレイアウト違いなどの派生を作り易いというメリットもあります。

まとめ
このように、ガイドラインを意識したデザインシステムをうまく活用することで、
- ライブラリとして使いつつ、各種ガイドラインを自然に認識させる
- コンポーネントを組み合わせて、テンプレート化、マニュアル化することで、ガイドラインを維持したまま効率的な運用ができる
という、デザイナーだけではなく、様々な立場、スキルセットの人が扱える「使うガイドライン」が構築できるのではないかと思います。
ガイドラインと聞くとどうしても身構えてしまったり、自由度が下がるんじゃないか?と心配されることもありますが、ガイドラインを守ることが当たり前のレベルまで普段のワークフローに落とし込むことで、よりクリエイティブを加速させることができるのではないかと思います。
おしまい。
この記事が気に入ったらサポートをしてみませんか?
